起因
我之前为了做一个产品需要看板娘就想到了使用live2d但发现好像并没有提供给我们cdn的连接或者npm直接拖包所以有了这篇文章,这篇文章大佬勿喷,我也是第一次写文章,帮帮和我一样不会改的人帮助大家如何修改,当然这篇文章也是根据下面文章在此基础上修改的
live2d web笔记之一:官方SDK尝试-CSDN博客
这篇文章版本适合4.x(应该是,我没拉过4.x的代码)
准备
第一
首先需要一个能写代码得到软件我使用的vscode
第二
需要一个能开启html服务的插件和编写html,js(javascript),css,ts(typescript)
html开启服务

编写类的直接在插件哪里搜就对

第三
需要nodejs和npm(安装nodejs可以看看别人的教程)这个是nodejs官网Node.js — Run JavaScript Everywhere
这个是我的版本

第四
需要在官网拖一个web的SDK包,一般需要挂梯子(如果不知道什么意思可以搜一下),不然一般是有问题的就是点了没反应那该如何判断是不是正常的可以点开网站后下载Live2D Cubism SDK for Web | Live2D Cubism
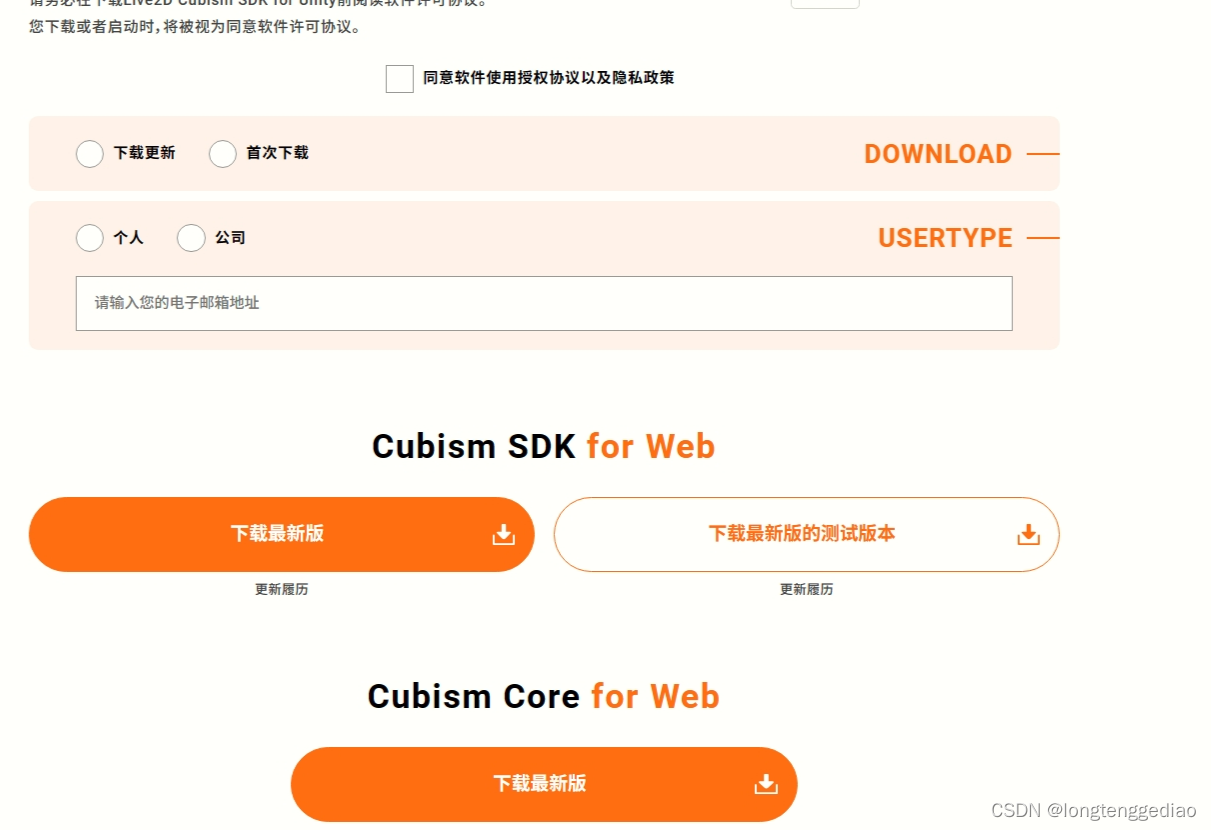
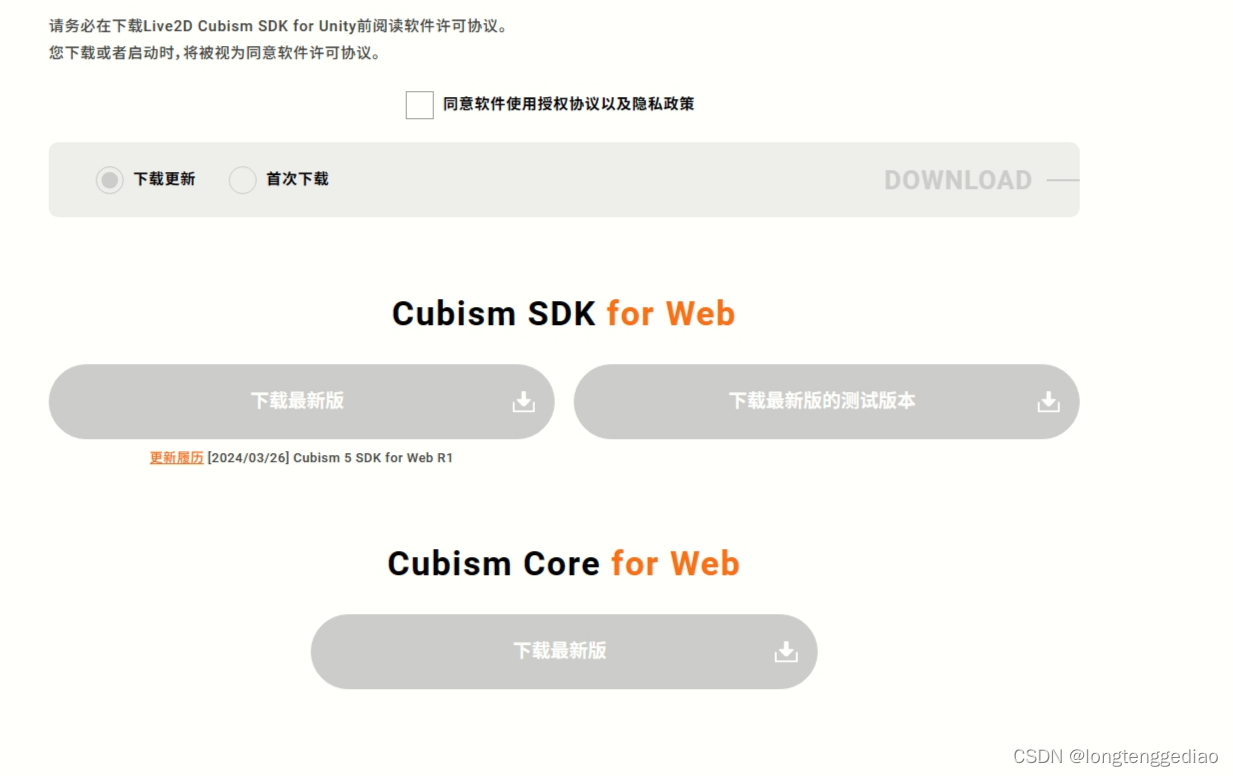
看下面的下载
这个是没挂梯子出现错误的样子

他的错误是在没勾选同意软件使用授权及隐私的时候下面是橙色的这时候点下载是点不了的
这个样子是可以点的正确的

所以emmm看自己
它虽然有github但是很奇怪的是它的github缺少了一些文件我还是吧链接放这里
live2d web sdk的githubLive2D/CubismWebSamples (github.com)
正常按照live2d的协议我不该提供web sdk 5.x的压缩包,但我还是放一个吧,主要有一点官方并没有提供有关的js,网上看到的js可能是自己通过对官方的打包后出现的(可能我看的资料不多如果我说的不对联系我我会改的!)。这个是web SDK 5.x的https://cubism.live2d.com/sdk-web/bin/CubismSdkForWeb-5-r.1.zip
第五
需要一个live2d的模型文件,这里用的是B站的MetaLive全新企划【灵境Sanctuary】的

【免费Live2D模型】阿芙洛狄忒?????????-爱,是灵魂深处的永恒之火_哔哩哔哩_bilibili
下载后就会得到以下文件

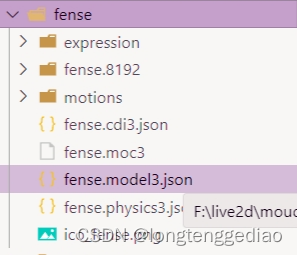
待会儿就只需要fense文件(就不给大家看包含哪些了,下载下来的文件内容应该是一样的)
开始
第一步-打开包
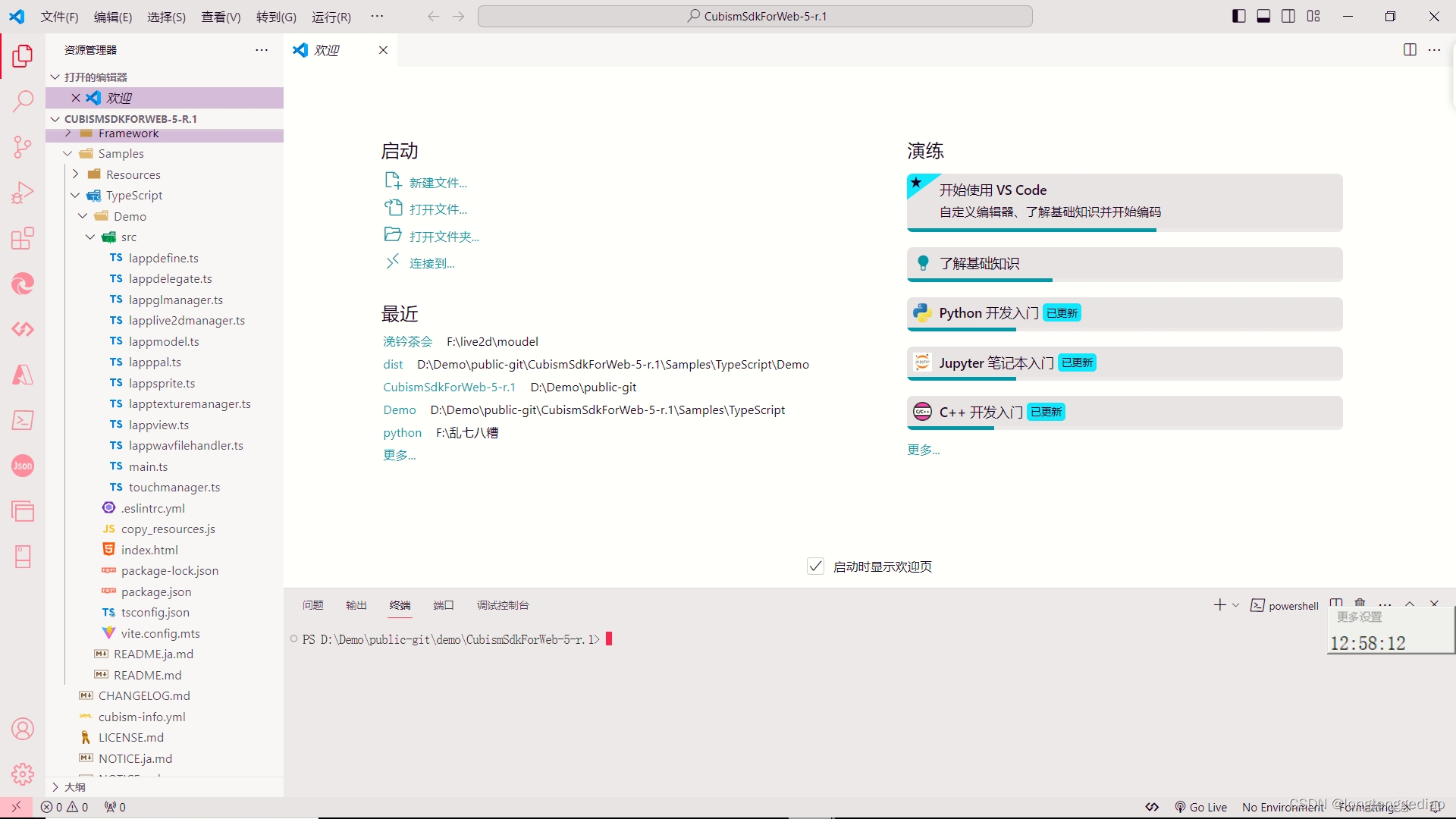
通过vscode打开我们下载的sdk文件
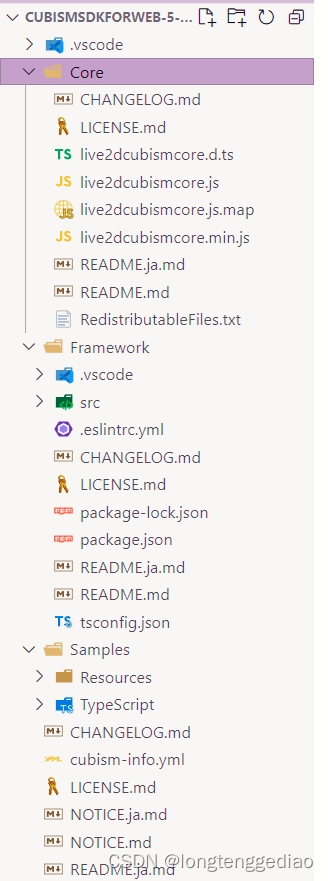
先给大家看看这个包含哪些文件
总的(只要这个文件里面有东西就对)

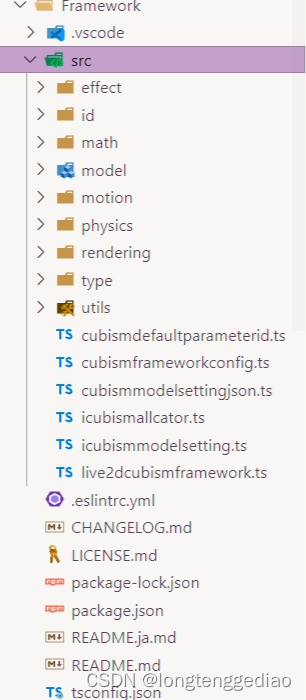
Framework(只要这个文件里面有东西就对)

Samples(只要这个文件里面有东西就对)

最主要的还是Samples他和4.x的好像有些文件不同所以最开头的那片文章里面的修改方式有些出入
第二-尝试
按照官方的readme.md的步骤继续就行但可能有些刚接触的朋友不太懂所以我还是一步一步的教教你们
第一步
在vscode里面打开终端(ctrl+`)(" ` "这个是键盘上tab上面的那个键需)

第二步
在终端就是上图下面,进入demo文件使用cd命令
cd .\Samples\TypeScript\Demo\
运行指令npm install,根据文件package.json中信息安装项目所需插件
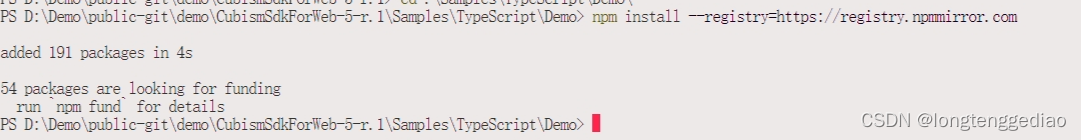
我的npm多多少少有点问题就是直接使用npm install他会一直卡在下载进度条不走emmm就很奇怪而且还不报错也不中断所以我使用的是淘宝的镜像,也可以下载cnpm下载但我每次都是使用的下面的方法吧需要安装的包卸载install后面即可
npm install --registry=https://registry.npmmirror.com下载成功的样子

我还是先带大家试试看能直接运行不
第三步
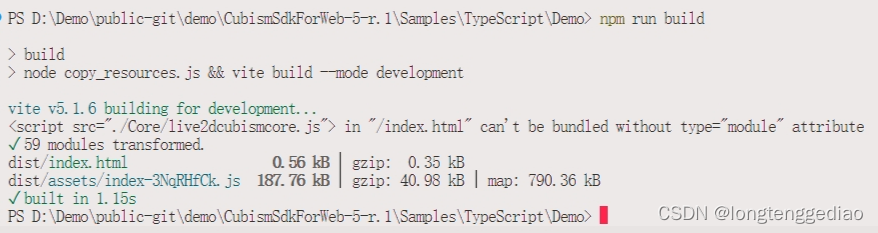
所以下一步就是直接打包
npm run build
然后就能在demo文件夹下面发现多出来一个dist文件这个是多出来的文件

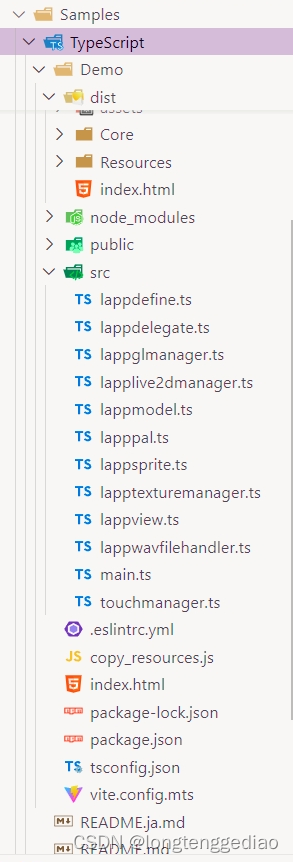
方便大家对照文件变化这个是所有的文件

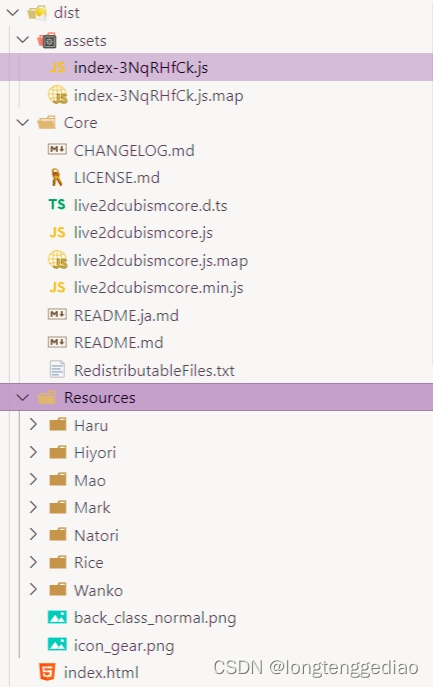
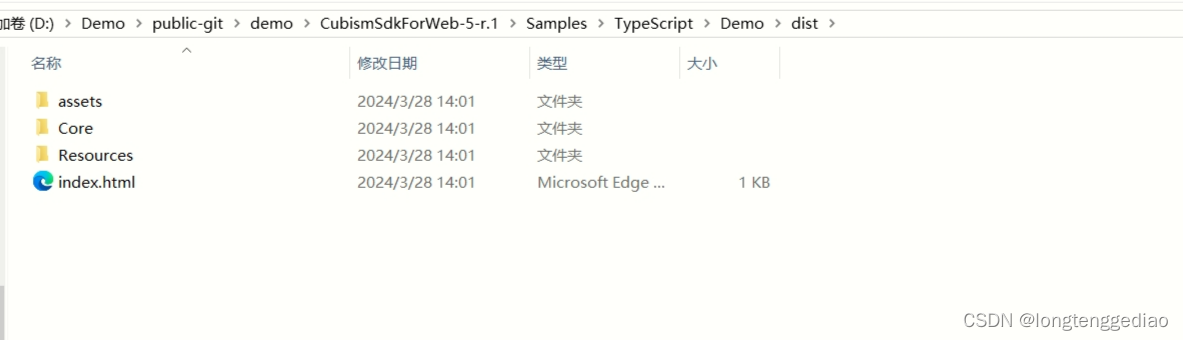
下面是dist文件夹里的文件

在assets文件下面的js文件名字可能不一样,但内容肯定是一样的这个不用担心
第四步
然后我们就可以启动服务了
npm run serve
在四个链接中随便哪个链接都可以点,按住ctrl在点击链接可以直接打开
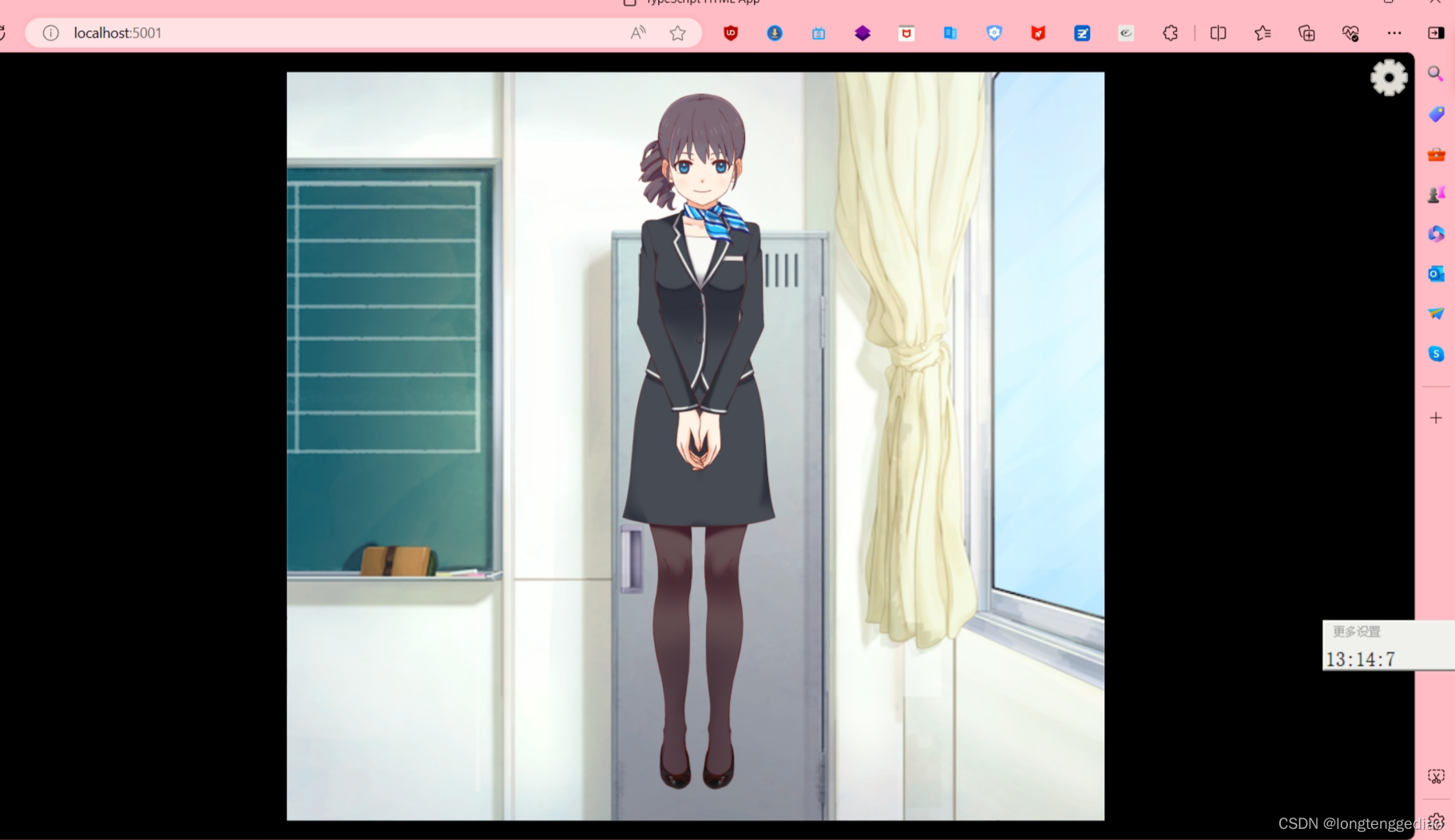
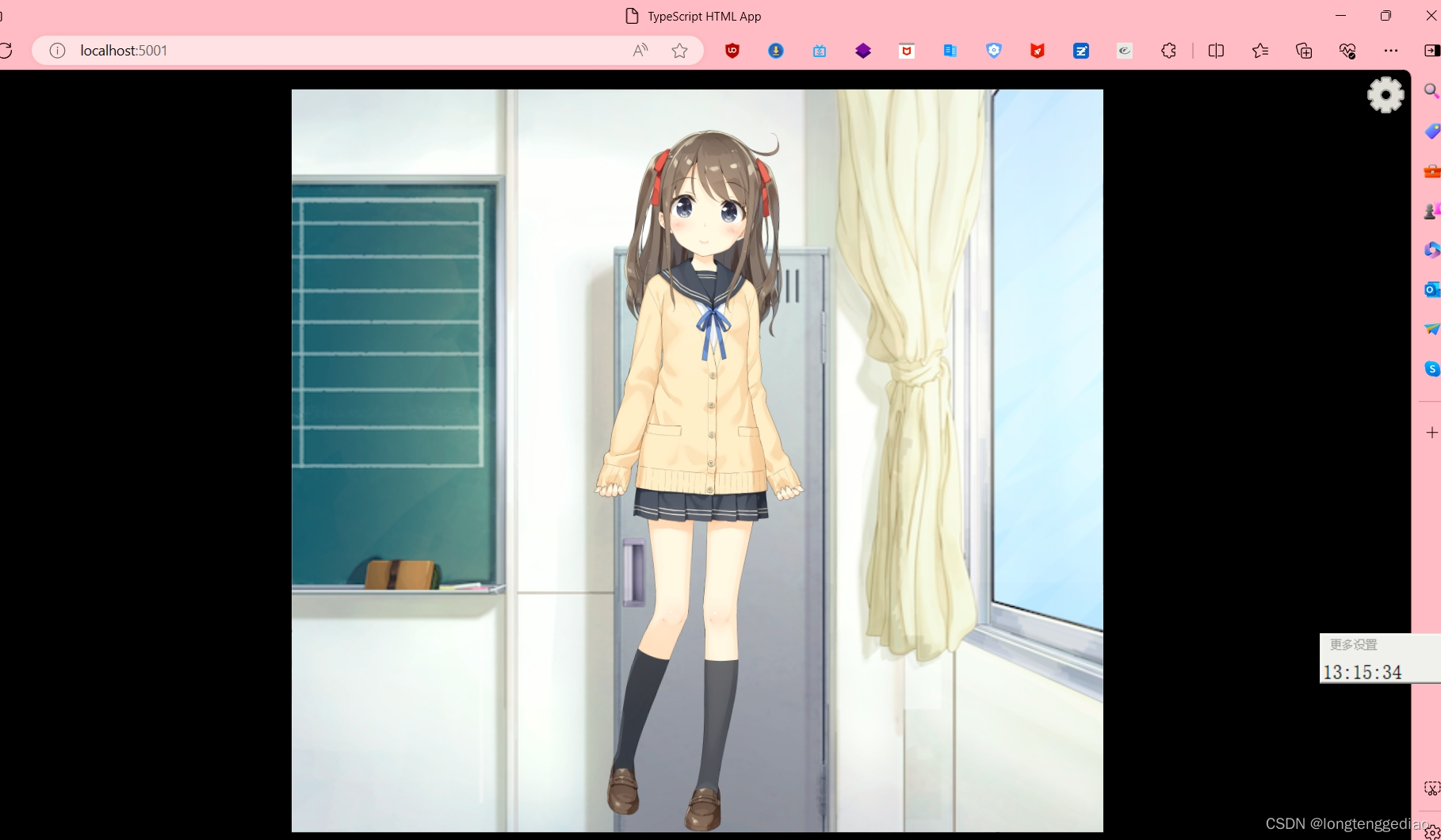
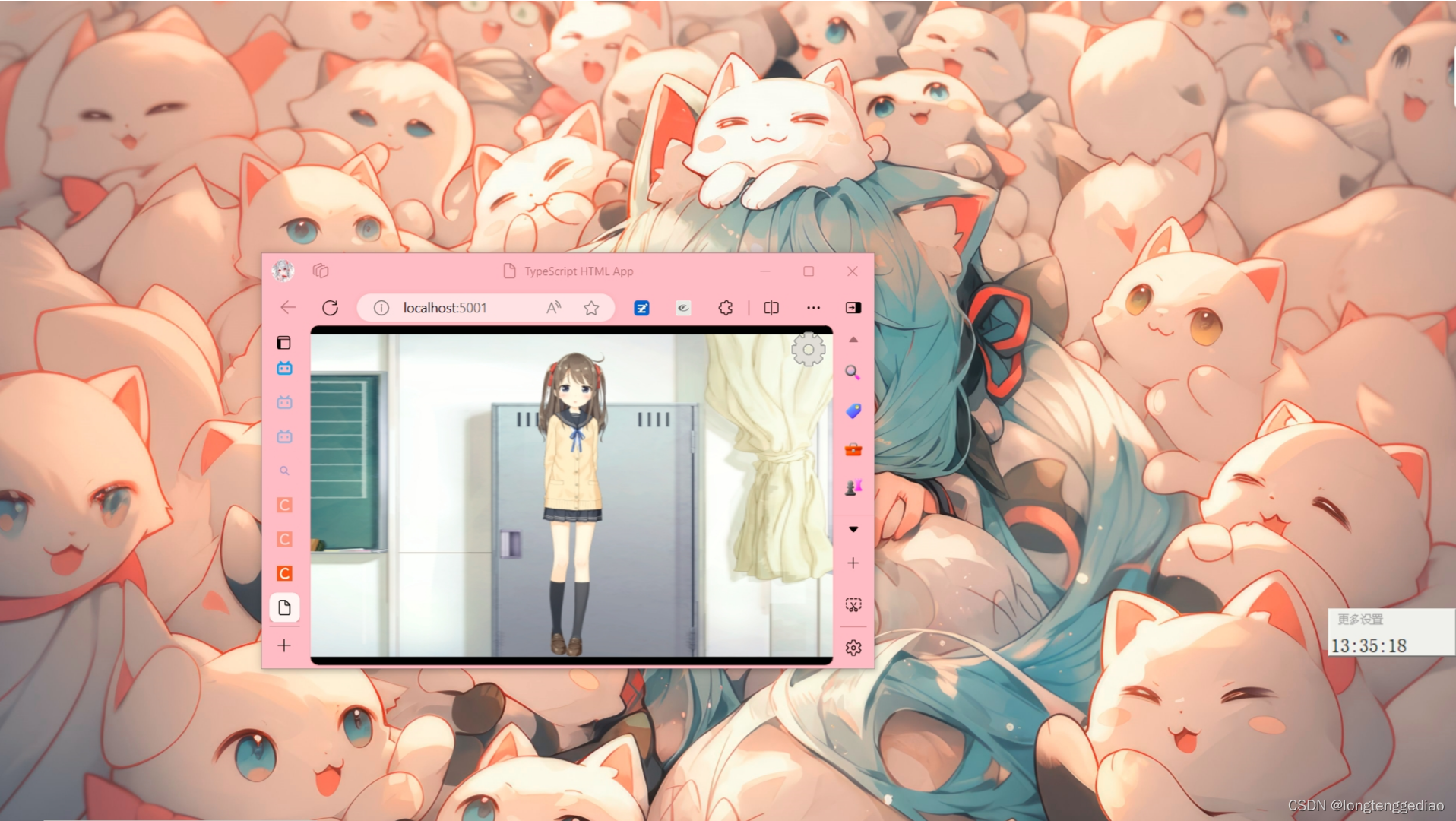
然后我们就能看见了

点击右上角的小齿轮就可以换模型了

好了我们已经能看到效果了所以下一步就是修改源码让我们自己掌控了
第三-修改源码
修改源码需要我们使用ts,但小改也不需什么太多的ts知识,如果有ts、js大佬可以自己改改别的
第一步
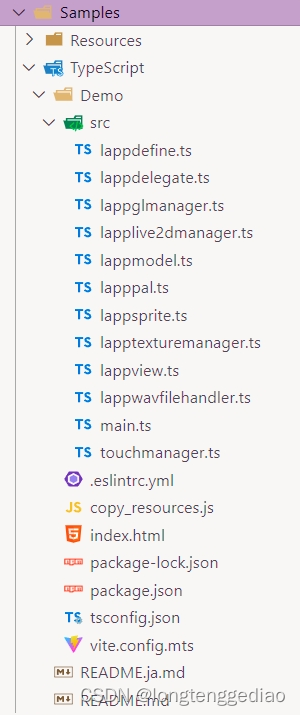
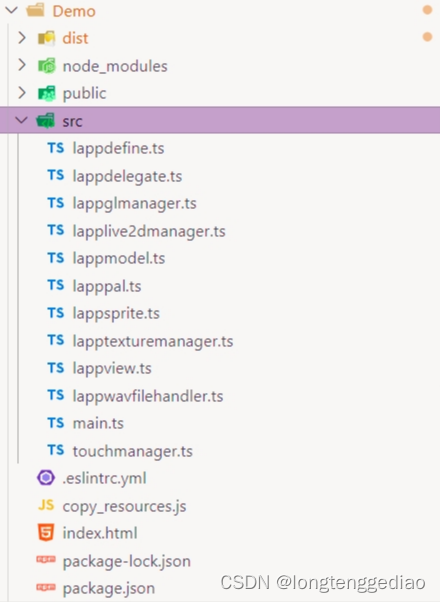
找到我们文件的demo下的src文件夹

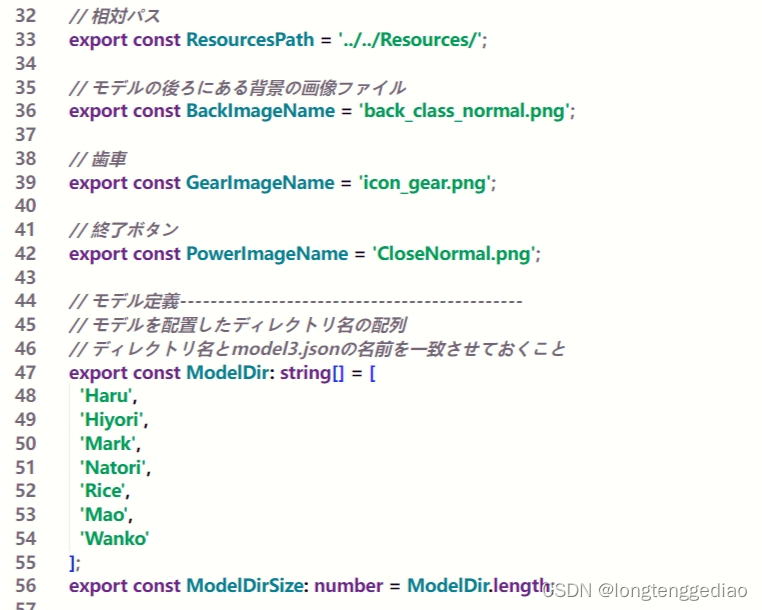
我们首先需要打开lappdefine.ts
在代码里面将ResourcesPath、BackImageName、ModelDir、ModelDirSize的变量声明从const改为let。
就是这几个至于为什么不改PowerImageName,其实也可以改主要这个参数我也不知道用在哪里的所以没有改的必要

这个是改了后的样式
// 相対パス// 相对路径 这个是指的你放模型的文件夹export let ResourcesPath = '../../Resources/';// モデルの後ろにある背景の画像ファイル// 背景图片 不是很想要,就把它赋了空值。export let BackImageName = 'back_class_normal.png';// 歯車// 画面右上角的齿轮的图片export let GearImageName = 'icon_gear.png';// 終了ボタン// 结束的按钮,就是没在页面上找到所以我也没管export const PowerImageName = 'CloseNormal.png';// モデル定義---------------------------------------------// モデルを配置したディレクトリ名の配列// ディレクトリ名とmodel3.jsonの名前を一致させておくこと// 模型定义// 配置模型的目录名的列表// 模型的目录名应该与model3.json的文件名一致// 这个地方我们就放刚刚下载模型fenseexport let ModelDir: string[] = [ 'fense'];export let ModelDirSize: number = ModelDir.length;注意!注意!注意!
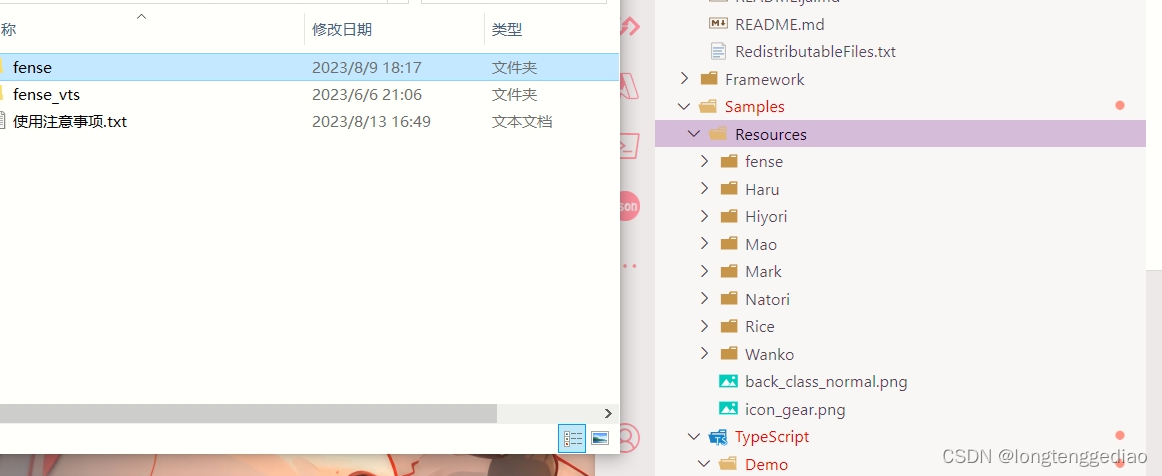
我们需要将刚刚下载的模型fense文件复制一份在Samples-Resources里面

第二个注意点是fense文件夹不要改名字!!!

名字保持一直不然会很麻烦的
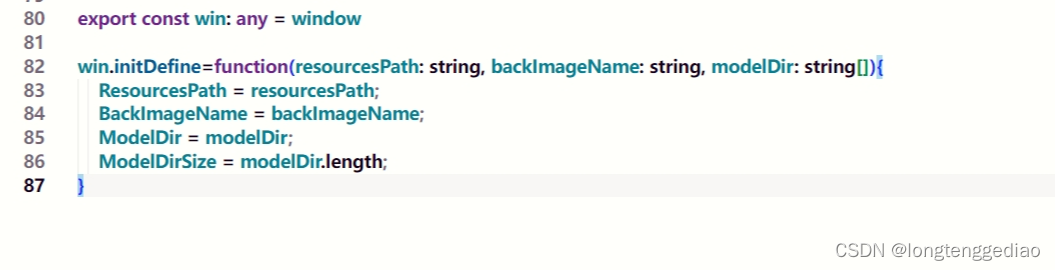
最后在代码的末尾(代码的最后一段)添加
export const win: any = window win.initDefine=function(resourcesPath: string, backImageName: string, modelDir: string[]){ ResourcesPath = resourcesPath; BackImageName = backImageName; ModelDir = modelDir; ModelDirSize = modelDir.length;}
第一个文件改完
第二步
这一步看自己看完我写的就知道为什么看自己了
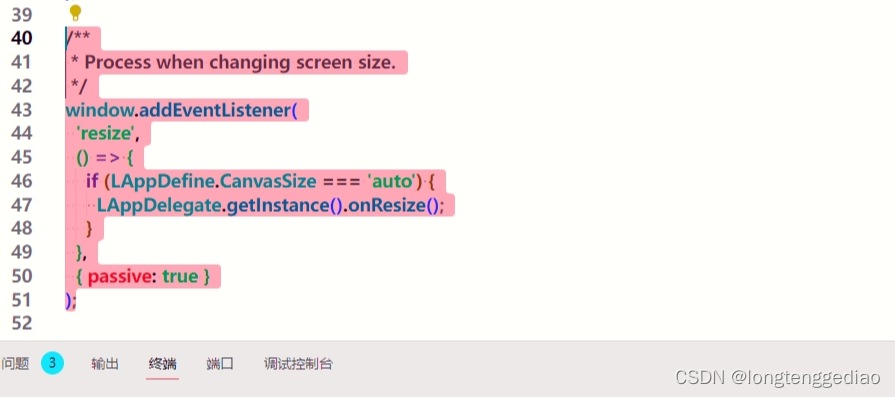
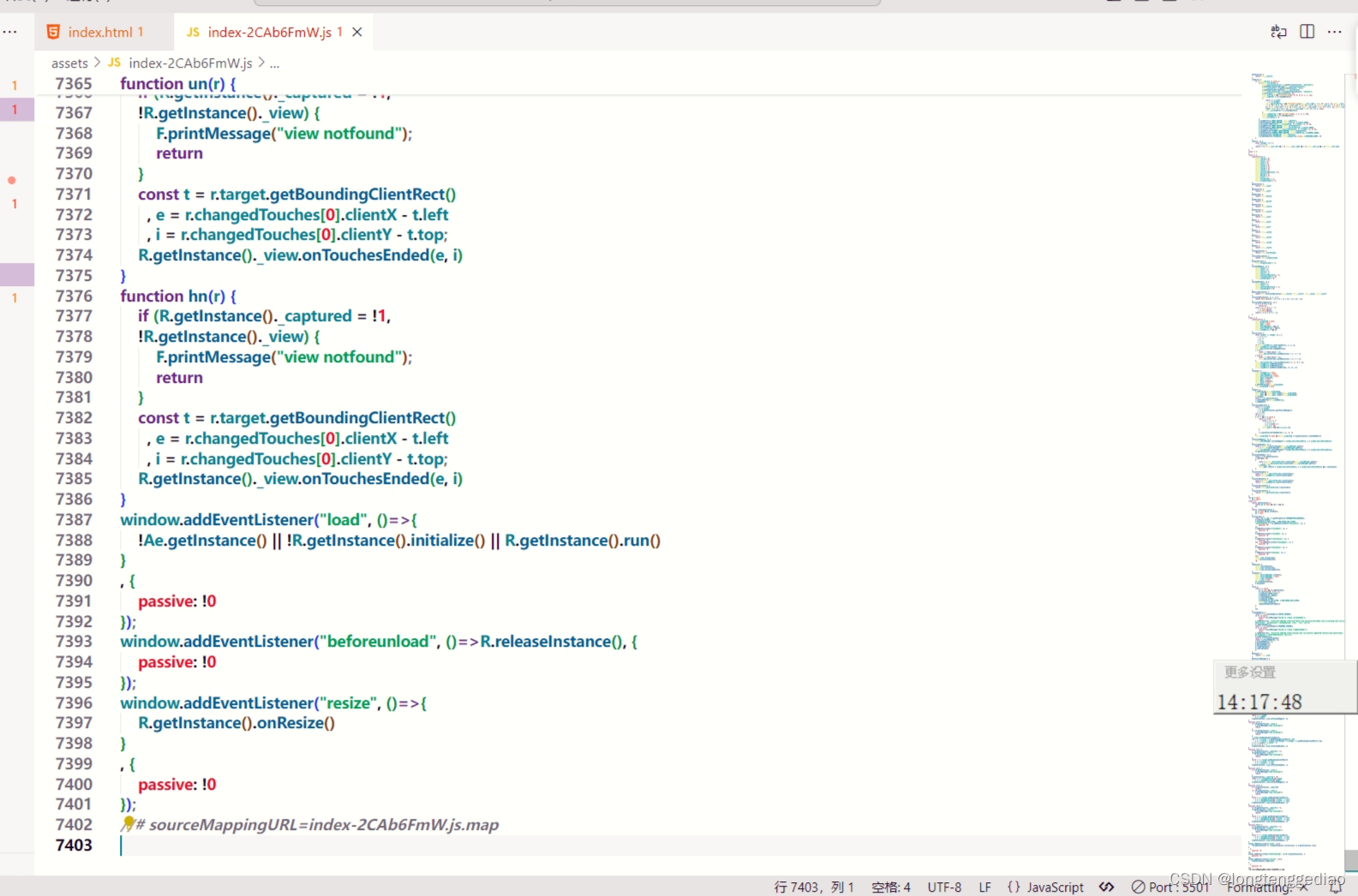
找到main.ts 注释掉window.addEventListener( 'resize',()=>{***}),注释掉后你的模型就不会随着浏览器大小而改变了
像这样我的浏览器变小后他也会改变如果要做适配的话就没必要了但是如果要做桌宠(如果大家需要学习的话可以给你们说说)最好就加上

要注释就是一段代码

第三步
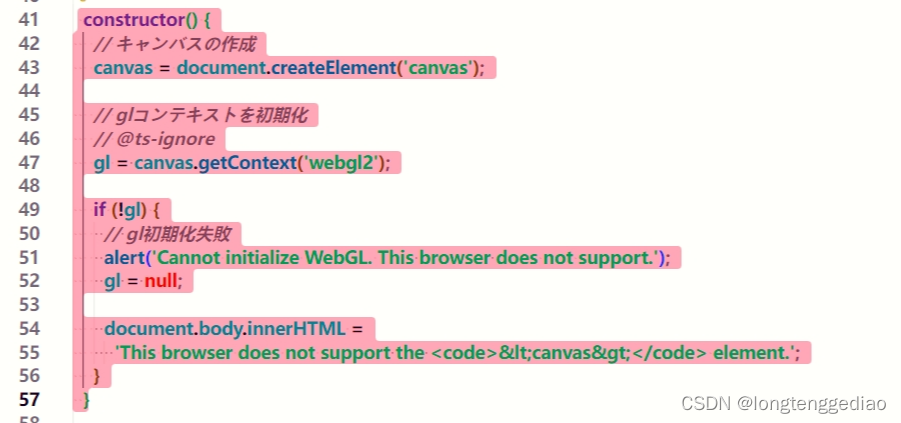
找到 lappglmanager.ts 文件打开找到这一坨

将他修改成当然这里getelementbyid("live2d"),这个就可以修改成自己的了就比如live2d2这些或者用querySelector都是一样的不过大家还是可以先按照我的步骤走
constructor() { // キャンバスの作成 // canvas = document.createElement('canvas'); canvas = <HTMLCanvasElement>document.getElementById("live2d"); // index.html中的id为live2d的画布 canvas.width = canvas.width; canvas.height = canvas.height; canvas.toDataURL("image/png"); // glコンテキストを初期化 // @ts-ignore // gl = canvas.getContext('webgl2'); gl = canvas.getContext('webgl') || canvas.getContext('experimental-webgl'); // if (!gl) { // // gl初期化失敗 // alert('Cannot initialize WebGL. This browser does not support.'); // gl = null; // document.body.innerHTML = // 'This browser does not support the <code><canvas></code> element.'; // } if (!gl) { alert('不能初始化 WebGL. 浏览器不支持.'); gl = null; document.body.innerHTML = '浏览器不支持 <code><canvas></code> 元素.'; } }第四步
找到 lappdelegate.ts 文件里面的这一坨

将里面的这些注释掉
只注释下面的这些
// document.body.appendChild(canvas); // if (LAppDefine.CanvasSize === 'auto') { // this._resizeCanvas(); // } else { // canvas.width = LAppDefine.CanvasSize.width; // canvas.height = LAppDefine.CanvasSize.height; // }然后就可以了那个函数最后长这样
/** * APPに必要な物を初期化する。 */ public initialize(): boolean { // キャンバスを DOM に追加 // document.body.appendChild(canvas); // if (LAppDefine.CanvasSize === 'auto') { // this._resizeCanvas(); // } else { // canvas.width = LAppDefine.CanvasSize.width; // canvas.height = LAppDefine.CanvasSize.height; // } if (!frameBuffer) { frameBuffer = gl.getParameter(gl.FRAMEBUFFER_BINDING); } // 透過設定 gl.enable(gl.BLEND); gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA); const supportTouch: boolean = 'ontouchend' in canvas; if (supportTouch) { // タッチ関連コールバック関数登録 canvas.addEventListener('touchstart', onTouchBegan, { passive: true }); canvas.addEventListener('touchmove', onTouchMoved, { passive: true }); canvas.addEventListener('touchend', onTouchEnded, { passive: true }); canvas.addEventListener('touchcancel', onTouchCancel, { passive: true }); } else { // マウス関連コールバック関数登録 canvas.addEventListener('mousedown', onClickBegan, { passive: true }); canvas.addEventListener('mousemove', onMouseMoved, { passive: true }); canvas.addEventListener('mouseup', onClickEnded, { passive: true }); } // AppViewの初期化 this._view.initialize(); // Cubism SDKの初期化 this.initializeCubism(); return true; }
为什么注释那个是因为最开始在上一步他是生成一个canvas但后在这里向dom里面追加元素,而我们修改后就是直接获取id为live2d的canvas所以这里就不需要在向dom里面追加元素
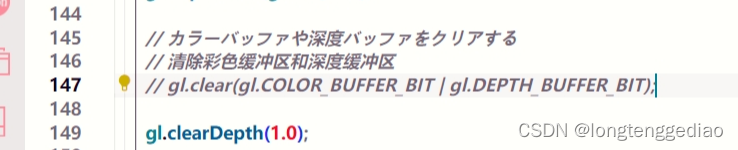
然后找到run函数

吧里面的gl.clear注释掉

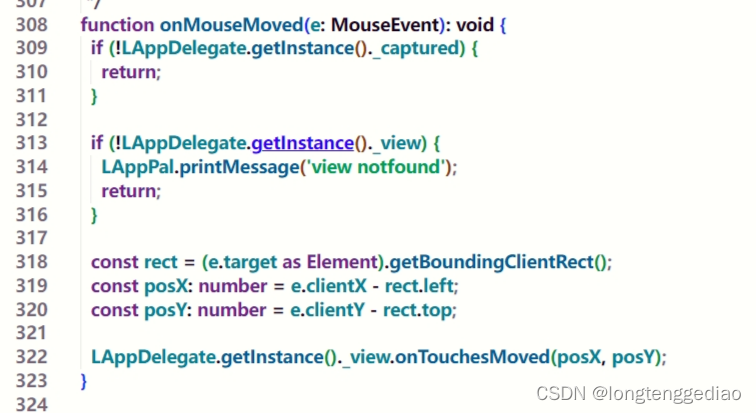
然后找到 onMouseMoved

将其修改成
/** * マウスポインタが動いたら呼ばれる。 */function onMouseMoved(e: MouseEvent): void { // if (!LAppDelegate.getInstance()._captured) { // return; // } if (!LAppDelegate.getInstance()._view) { LAppPal.printMessage('view notfound'); return; } if (!LAppDelegate.getInstance()._view) { LAppPal.printMessage('view notfound'); return; } const rect = (e.target as Element).getBoundingClientRect(); // const posX: number = e.clientX - rect.left; // const posY: number = e.clientY - rect.top; //这里是模型身体随着鼠标摆动的数值 //使用canvas.getBoundingClientRect()读取画布实时位置,加入身体位置的计算, // 方便移动画布之后模型能依然根据和鼠标的相对位置摆动 let posX: number = e.clientX - canvas.getBoundingClientRect().left; let posY: number = e.clientY - window.innerHeight + canvas.height + canvas.getBoundingClientRect().top; // 图像在网页的坐下角,简单处理坐标将超过画布边界坐标就等与边界坐标 posX = (posX > canvas.width) ? canvas.width : posX; posY = (posY < 0) ? 0 : posY; LAppDelegate.getInstance()._view.onTouchesMoved(posX, posY);}第五步
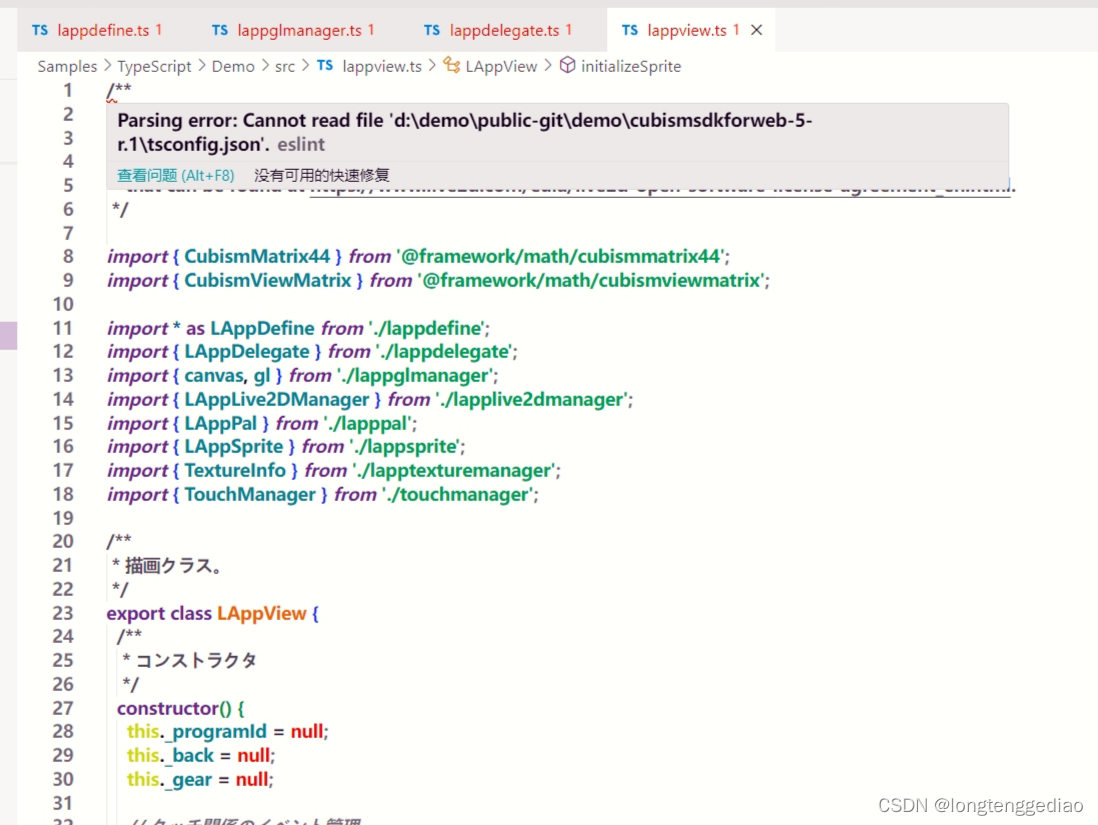
找到 lappview.ts 文件
找到 initializeSprite()函数

全部修改为
/** * 画像の初期化を行う。 */ public initializeSprite(): void { const width: number = canvas.width; const height: number = canvas.height; const textureManager = LAppDelegate.getInstance().getTextureManager(); const resourcesPath = LAppDefine.ResourcesPath; let imageName = ''; // 背景画像初期化 imageName = LAppDefine.BackImageName; if (imageName != "" && imageName != null) { //如果指定了背景图片,就加载 // 非同期なのでコールバック関数を作成 const initBackGroundTexture = (textureInfo: TextureInfo): void => { const x: number = width * 0.5; const y: number = height * 0.5; const fwidth = textureInfo.width * 2.0; const fheight = height * 0.95; this._back = new LAppSprite(x, y, fwidth, fheight, textureInfo.id); }; textureManager.createTextureFromPngFile( resourcesPath + imageName, false, initBackGroundTexture ); } // 歯車画像初期化 // imageName = LAppDefine.GearImageName; // const initGearTexture = (textureInfo: TextureInfo): void => { // const x = width - textureInfo.width * 0.5; // const y = height - textureInfo.height * 0.5; // const fwidth = textureInfo.width; // const fheight = textureInfo.height; // this._gear = new LAppSprite(x, y, fwidth, fheight, textureInfo.id); // }; // textureManager.createTextureFromPngFile( // resourcesPath + imageName, // false, // initGearTexture // ); // シェーダーを作成 if (this._programId == null) { this._programId = LAppDelegate.getInstance().createShader(); } }第四-得到结果
通过修改上卖面的文件这样我们就可以通过id为live2d的canvas引入了
第一步
先打包
npm run build
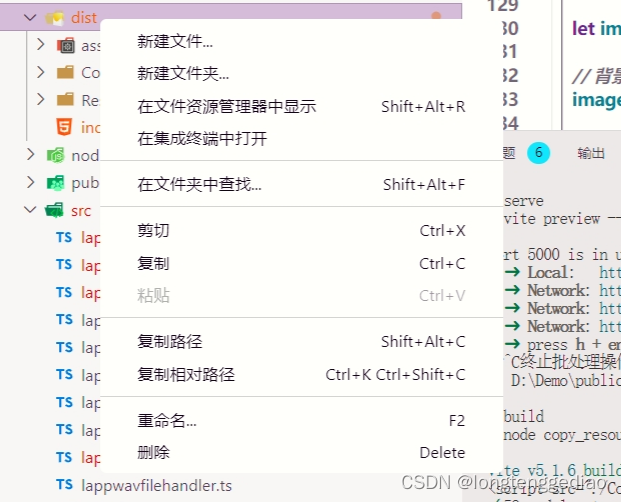
然后点击dist文件夹后右键

点击在文件资源管理器中显示
然后在资源管理器中进入该文件

再在这用vscode打开

这样我们就能通过live server打开了
我们可以发现在Resources有我们的fense文件,其他几个是官方自带的
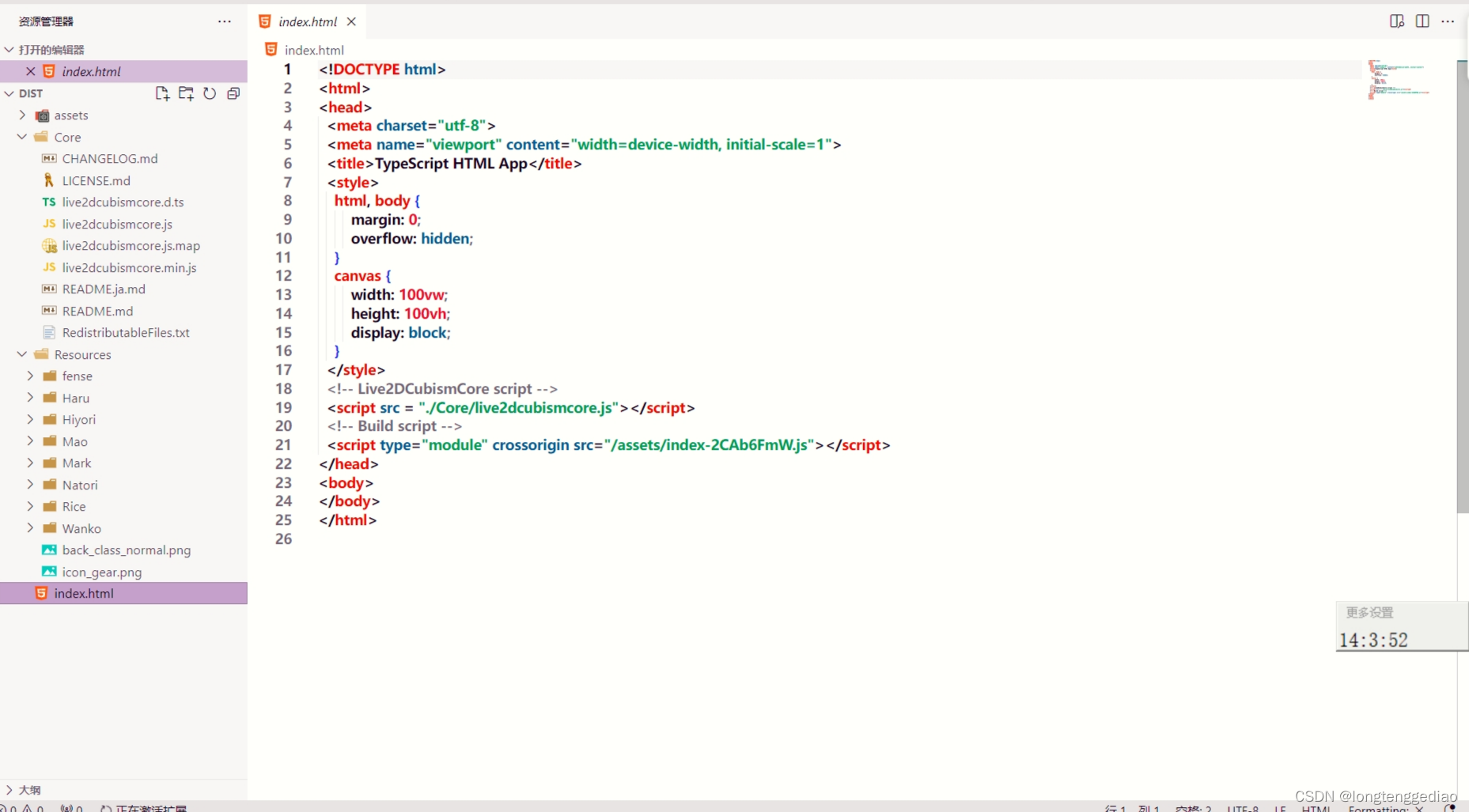
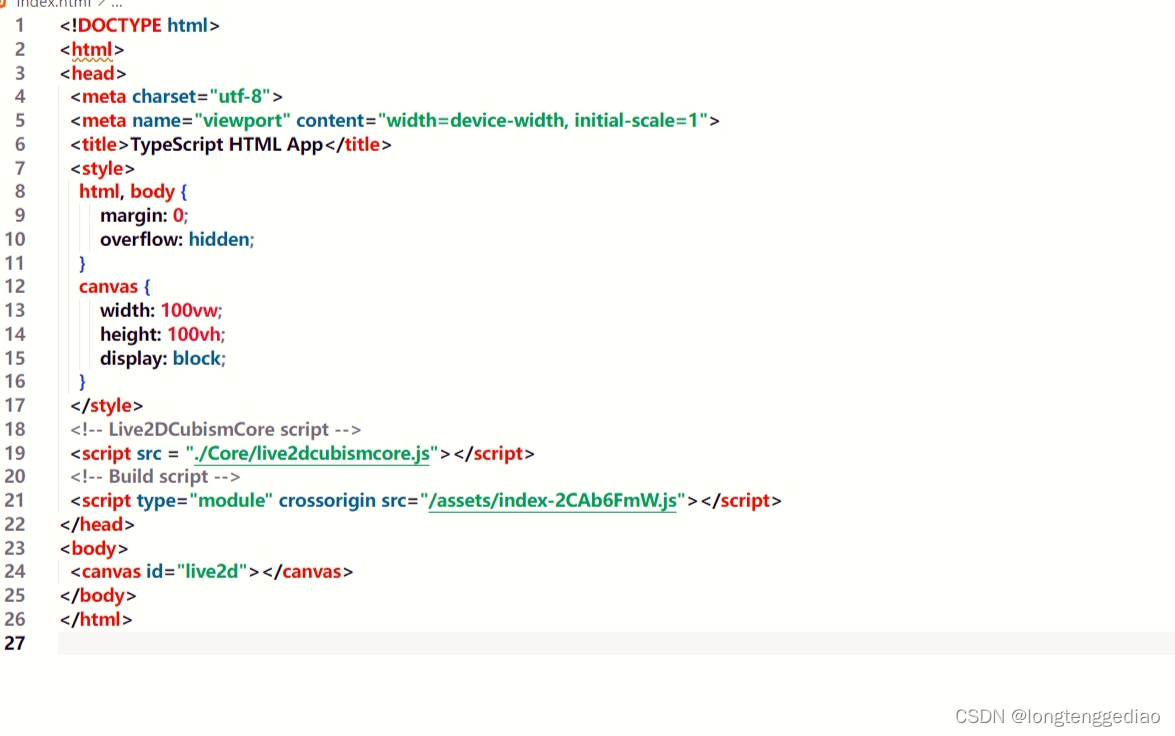
然后我们需要在index.html中加入一个canvas
<canvas id="live2d"></canvas>
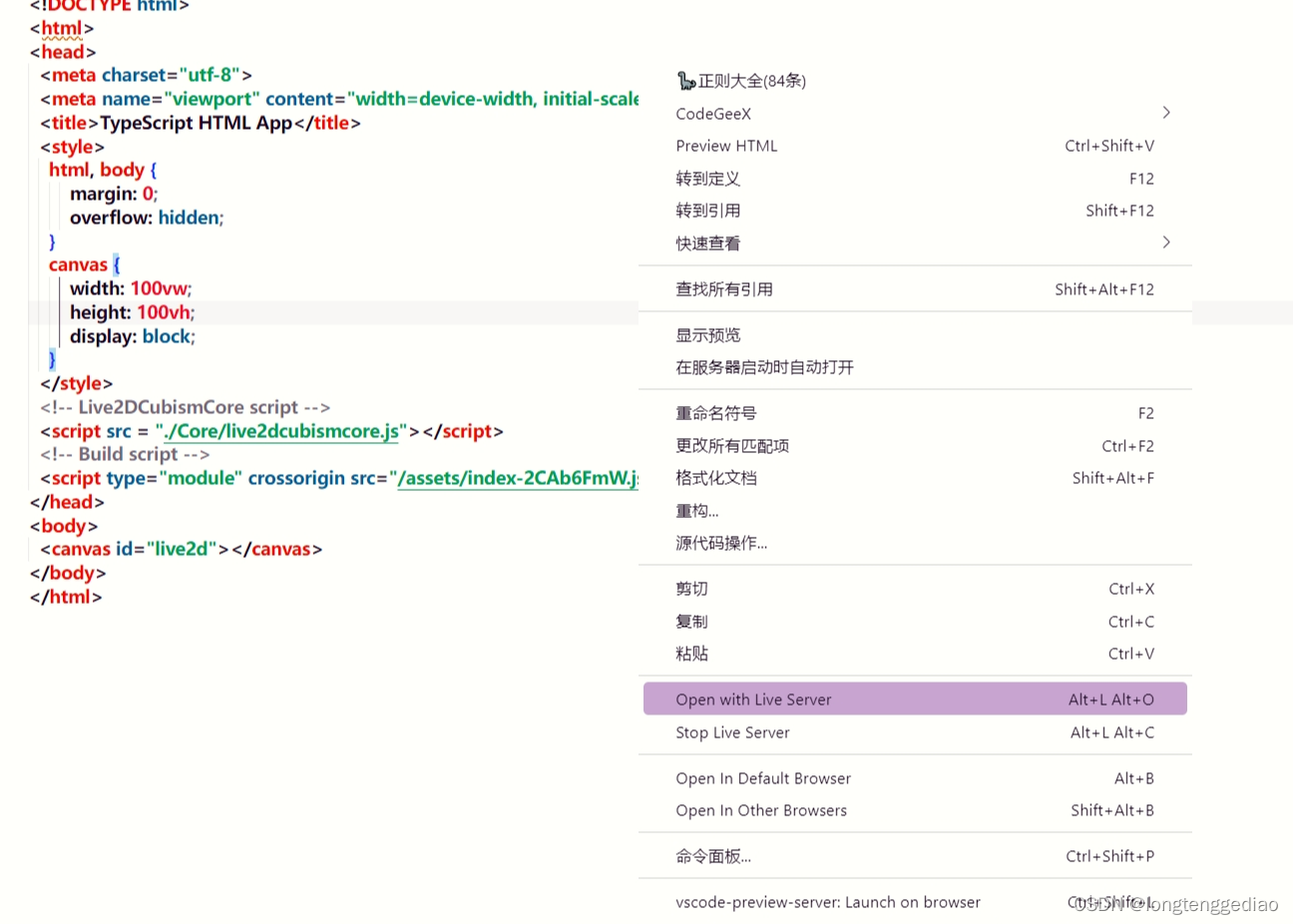
然后再空白的地方鼠标右键选择open with live server
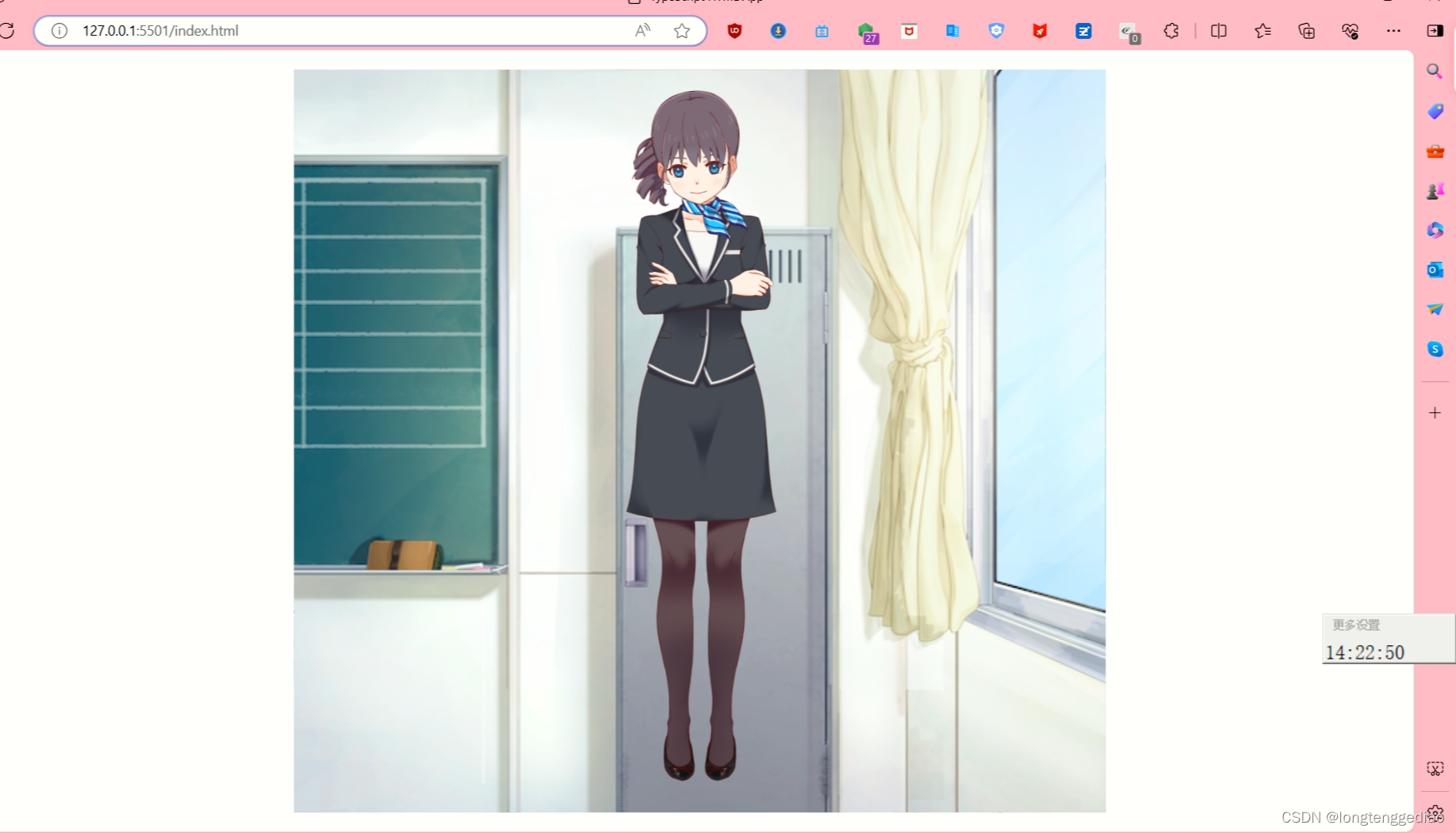
然后它自己打开网页就能看到了

我们就可以好好欣赏我们的看板娘了
第二步
修改模型内容和背景,再最开始我们改的代码中吧const改成了let就是为了这一步,具体const和let的区别自己找找度娘。
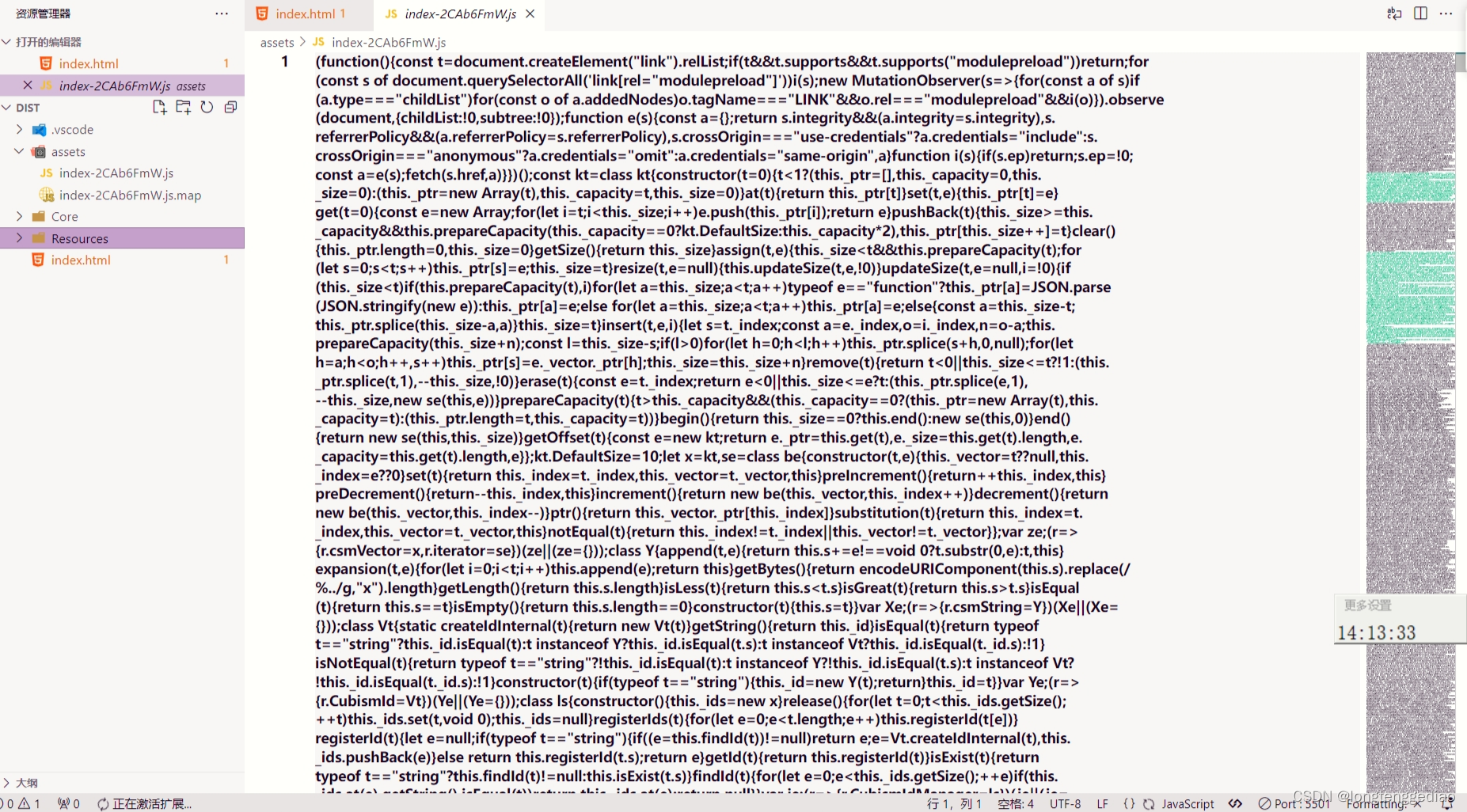
我们首先需要看assets里面的js文件

会发现他是被压缩了的所以解决这个问题就需要一个很简单的方法
在你的网页右键-检查(f12大法)

然后重新刷新网页
找到源代码

找到我们的assets里面的js

他自动帮我们整理好了如果不行就点两下这个

应该就行了然后我们只需要吧这个代码复制到我们再vscode看到的文件里

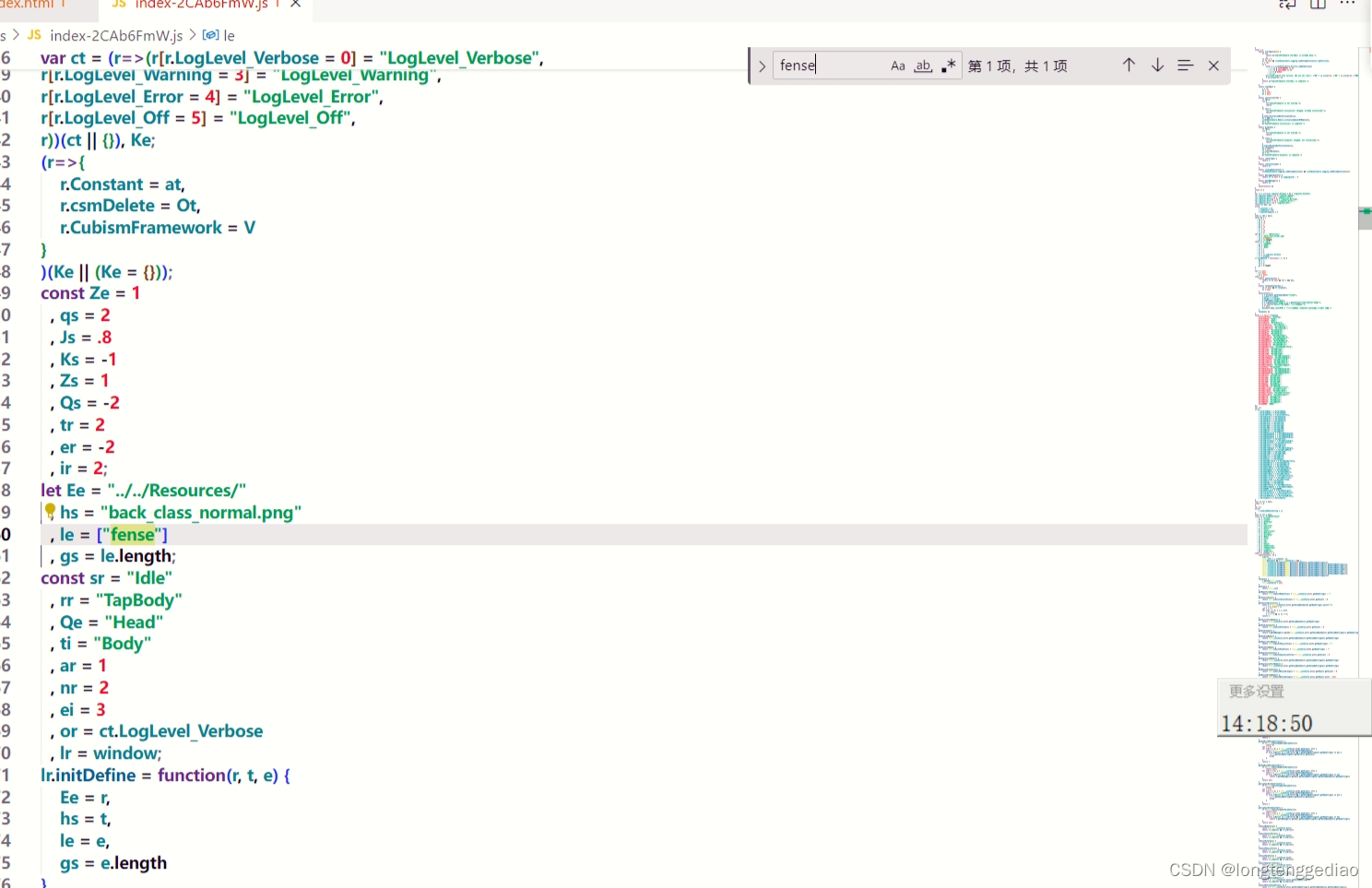
再代码里面按下ctrl+f查找功能查找我们的模型名字

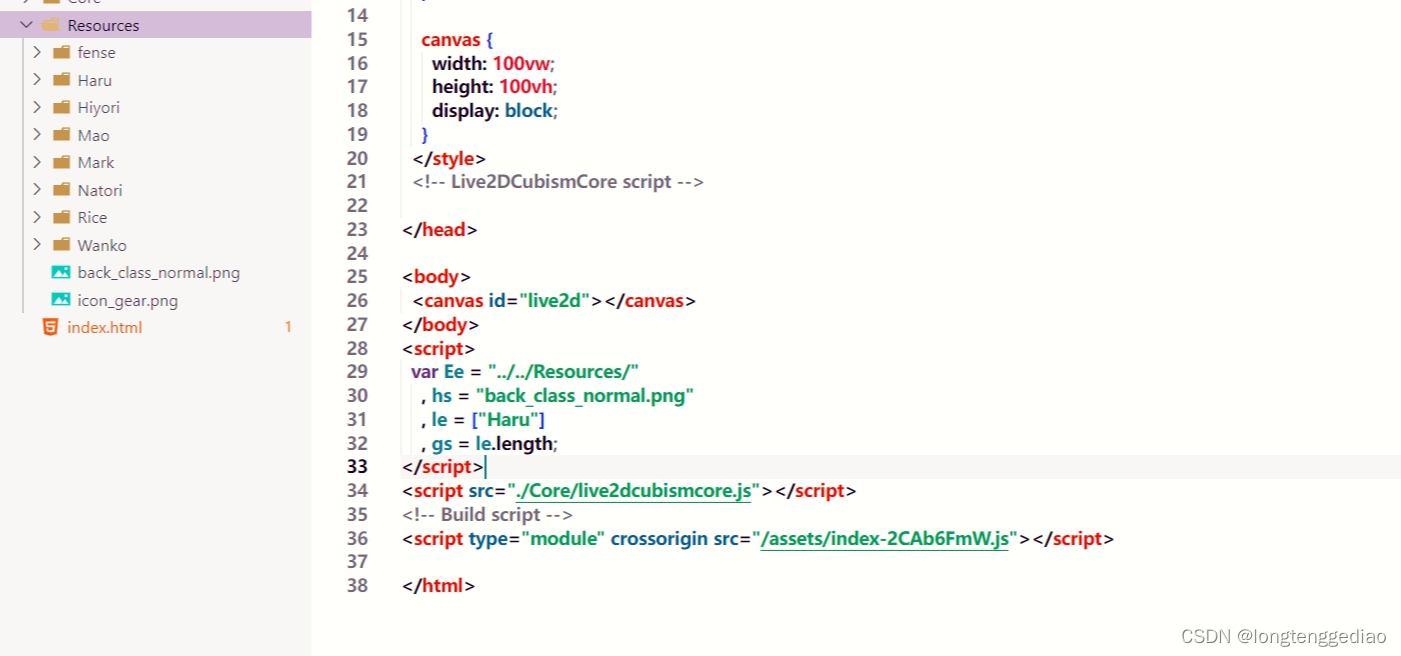
将他剪切出来ctrl+x复制到index.html里面并把let改成var全局变量防止出错
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>TypeScript HTML App</title> <style> html, body { margin: 0; overflow: hidden; } canvas { width: 100vw; height: 100vh; display: block; } </style> <!-- Live2DCubismCore script --></head><body> <canvas id="live2d"></canvas></body><script> var Ee = "../../Resources/" , hs = "back_class_normal.png" , le = ["fense"] , gs = le.length;</script><script src="./Core/live2dcubismcore.js"></script><!-- Build script --><script type="module" crossorigin src="/assets/index-2CAb6FmW.js"></script></html>Ee表示你放模型的位置
hs表示你的背景图片不用就直接空
le表示你的模型名字
最后修改le的名字

修改成官方模型Haru试一下

成功后面就可以改成自己的了
总结
这个之前想用live2d当桌宠还是费了我一段时间太麻烦了,官方也没有直接的cdn引用不过我的ts也遇到了一个问题不知道这个是怎么产生的ts大佬可以帮我看看

但这个错误对整体没有影响
这也是我第一次写博客,组要是没看到有人写5.x我就想我解决了后帮助那些不太会的人解决他们的问题,当然有什么问题可以留言我看到了一定回答。如果这文章有什么错误需要改正请告诉我,如果有js或者nodejs或者ts大佬能指导指导我会非常高兴。