浏览器为了安全考虑,有一个最基本的安全策略,即同源策略。
同源策略规定:浏览器在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求,即请求的协议、域名、端口号都相同,满足同源策略,可以访问服务器,否则,只要有一个不相同,那么都是非同源。
跨域问题的出现是因为浏览器的同源策略问题,所谓同源:就是两个页面具有相同的协议(protocol),主机(host)和端口号(port),它是浏览器最核心也是最基本的功能,如果没有同源策略我们的浏览器将会十分的不安全,随时都可能受到攻击。
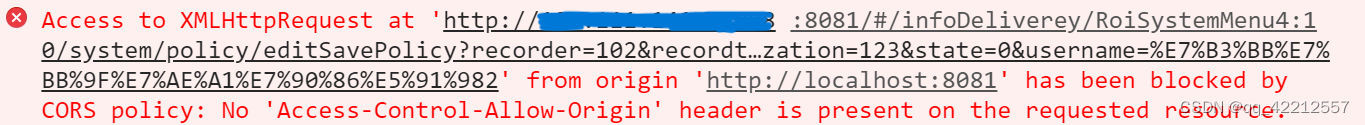
当我们请求一个接口的时候,出现如:Access-Control-Allow-Origin 字眼的时候说明请求跨域了

问题一:所有使用JavaScript的浏览器都会支持同源策略。同源策略即指域名/协议/端口号相同。只要有一个不同,就会当作跨域请求
一是可以让后端接口或配置文件里添加跨域代码
header('Access-Control-Allow-Origin:*');//允许所有来源访问header('Access-Control-Allow-Method:POST,GET');//允许访问的方式//或者过滤器中添加httpResponse.setHeader("Access-Control-Allow-Origin","*");httpResponse.setHeader("Access-Control-Allow-Credentials", "true");httpResponse.setHeader("Access-Control-Allow-Methods", "POST, PUT, GET, OPTIONS, DELETE");二是可以前端设置代理
找到config文件夹下的index.js文件,然后找到dev下的proxyTable{}
proxy: {"/test": {target: "http://www.baidu.com/", //这里设置需要请求的接口地址changeOrigin: true }}然后找到请求页面,在axios的请求接口里面只写/test/getlist就行了。/test/跟上接口地址
或者是另一种配置: 同样是更改config/index.js的配置文件
module.exports = { dev: { proxyTable: {'/test/: {target: 'http://www.baidu.com/',changeOrigin: true,pathRewrire: {'^/test': ''}}} } 遇到接口路径有test的,就换成http://www.baidu.com/这个请求头,同时把test去掉
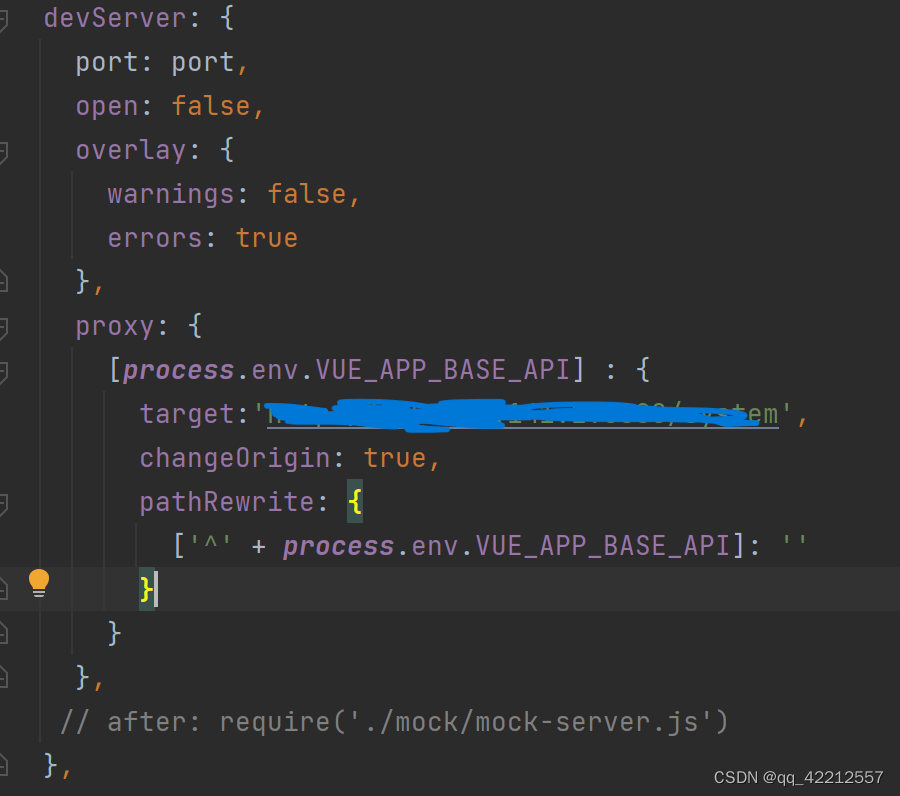
或者是其他版本时: 在项目根目录下新建vue.config.js文件,在该文件内新增配置
module.exports = { devServer: { proxy: { '/test': { target: 'https://baidu.com', ws: true, changeOrigin: true, pathRewrite: { '^/test': '' } } } },}我这里的配置是这样的:

然后地址是配置到了这边

这样打包的时候就会把值带过去
问题二:
重复Access-Control-Allow-Origin
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse; //*表示允许所有域名跨域 httpResponse.setHeader("Access-Control-Allow-Origin","*"); httpResponse.setHeader("Access-Control-Allow-Credentials", "true"); httpResponse.setHeader("Access-Control-Allow-Methods", "POST, PUT, GET, OPTIONS, DELETE"); httpResponse.setHeader("Access-Control-Max-Age", "5000"); httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,Authorization,Token"); filterChain.doFilter(servletRequest, servletResponse);在前端访问后端时出现了跨域问题,在返回的请求头中出现了俩次Access-Control-Allow-Origin:"*",导致请求跨域,原因是因为配置了两次跨域。一次是在FileUtil中配置了response.addHeader("Access-Control-Allow-Origin", "*"),另外一次是使用CorsFilter又配置了一次,所以才出现了出现有两个Access-Control-Allow-Origin问题,所以只需要把其中一个配置删除就可以解决了。就是过滤器中或配置文件或者其他设置中配置了跨域才会出现的问题。
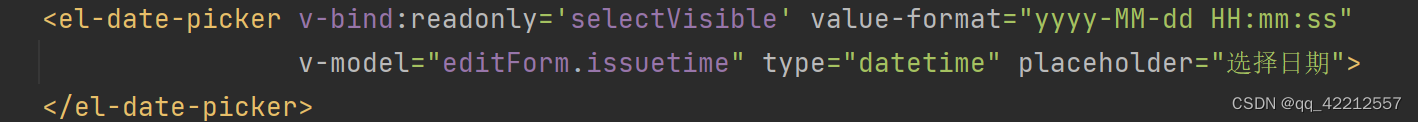
问题三:后端接收到的类型不一致。
我这边是传值的时间出了问题,后端需要的时间类型是:2022-12-06 00:00:00,而前端传值是2022-12-06,所以然后也报了跨域问题:No 'Access-Control-Allow-Origin' header is present on the requested resource,把前后端需要的属性的类型都统一就解决了。