目录
前言
一、Turf.js等值线相关制作
1、生成方法
2、主要参数
二、实际案例开发
1、新建展示页面
2、等值线生成
3、基于Leaflet的再优化
总结
前言
在气象方面的GIS应用当中,会根据实际的工作需要建立不同的监测站点。气象监测站的主要功能包括:(1)天气预报和气候研究。通过实时监测大气压力、温度、湿度、风速、风向和降水等参数,对天气和气候变化进行准确预测和研究,提供及时的天气预报和气候变化的科学依据。(2)灾害预警和防控。监测和预警各类自然灾害,如暴雨、大风、强降雪等,及时发出预警信息,帮助居民和相关部门采取紧急应对措施,减轻灾害造成的损失。(3)环境保护与生态研究。测量大气污染物,如PM2.5、O3等,提供空气质量和污染状况的数据,为环境保护部门和科研机构提供重要依据。(4)农业生产与粮食安全。提供气象参数,如温度、湿度、降雨量等,为农田灌溉、作物生长和病虫害预警等农业生产活动提供重要数据,保障粮食安全和农业发展。(5)生态旅游和户外活动。提供气象参数和天气预报,帮助人们选择合适的时机和地点,增加旅游活动的安全性和可行性。(6)航空航天和海洋工程。提供气象数据,如风速、风向、气温等,用于航班安排、船舶安全和海洋工程施工,确保航空和海洋工程的安全进行。
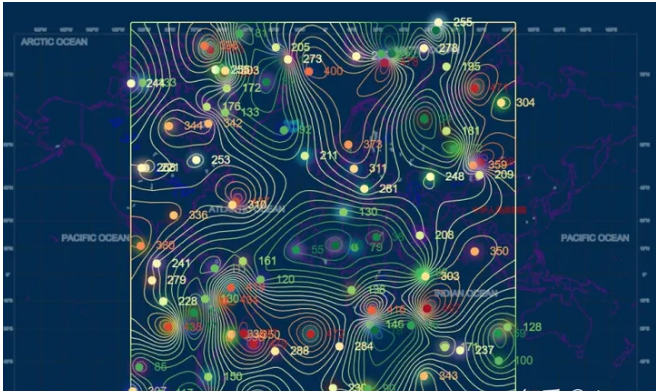
在上述这些应用当中,为了可以从空间尺度进行数据分布的可视化。等值线是制图对象某一数量指标值相等的各点连成的平滑曲线,由地图上标出的表示制图对象数量的各点,采用内插法找出各整数点绘制而成的。每两条等值线之间的数量差额多为常数,可通过等值线的疏密程度来判断现象的数量变化趋势。等值线法往往与分层设色的表示手段配合使用,即采用改变颜色深浅、冷暖和阴暗来表示现象的数值变化趋势,使图面更清晰、易读。另外往往在等值线上加数字注记,便于直接获得数量指标。等值线法除用于表示空间现象数量的连续而逐渐变化的特征外,还可表示现象随时间的变化,现象的重复性(频度)等。等值线图用数值相等各点联成的曲线(即等值线)在平面上的投影来表示被摄物体的外形和大小的图。等值线是由某种现象的数值相等的各点所连成的一条平滑曲线,如等高线、等温线、等雨量线、等磁偏线、等气压线等。等值线法就是利用一组等值线表示制图现象分布特征的方法。如下图所示:

既然利用等值线可以得到很多有用的有效信息,那么在WebGIS当中,如何进行等值线的绘制呢?在不同的值域分布区间当中,如何根据值域的区间来进行不同颜色的自适应适配呢?在一些技术博客中有讲解如何进行WebGIS的web生成。但是目前均有一些缺陷,以Turf.js为例,其官方自带的例子过于简单,只是把基础的功能展示出来,没有实现如何进行值域的自适应。而另外一些有值域颜色自适应的,主要是采用OpenLayers来进行开发的。而使用Leaflet进行等值线生成的例子相对较少,而且示例不全。因此才有了本文的创作。本文将重点讲解在Leaflet中使用turf来生成等值线,同时可以自主适配不同的值域信息,根据值域区间配置不同的颜色,让可视化效果更加贴近实际需要。如果您目前也刚好在学习有关于Leaflet中进行等值线的展示的需求,不妨来看看博文。
等值线的生成从生成角度可以分成前端生成和后端生成,本文采用前端生成的方式。采用turf.js作为前端生产的组件。相关的数据可以从后台查询得到,本文使用的数据均为演示数据,不是真实数据。
一、Turf.js等值线相关制作
想要在前端直接生成等值线,有一个非常值得学习的工具,那就是Turf.js组件,通过这个组件可以做很多的前端空间计算和分析。当然,如果是大规模的空间分析,不建议放在前端,毕竟前端作为可视化终端,并不是用来解决分析的,主要是作为效果的展示终端。关于Turf的能力,在之前的博客中也有一定的介绍,关于Turf.js,感兴趣的朋友可以自己到相关网站上查看,turf.js。

为了本文的介绍同时让大家对Turf的等值面生成有一个基本的了解和掌握,本节将首先对Turf.js进行简单介绍,将其的api及相关的属性和方法进行讲解,让大家有一个基本的认识。
1、生成方法
在Turf当中,生成等值线的方法主要是isolines方法,这里对isolines方法中的相关参数,使用方法进行讲解,为下一步的实例开发打好技术基础。
Takes a grid FeatureCollection of Point features with z-values and an array of value breaks and generates isolines.翻译成中文就是:采用带有z值的点特征的网格FeatureCollection和一组断点值并生成等值线。
2、主要参数
isolines方法的参数主要有三个,分别如下:
| 参数 | 类型 | 描述 |
|---|---|---|
| pointGrid | FeatureCollection <Point> | input points |
| breaks | Array | values of zProperty where to draw isolines |
| options | Object | 可选参数:见下文 |
其中,pointGrid是空间点的集合,可以理解成为多个坐标点的信息,主要是空间信息。breaks在这里是值域区间,实际情况需要根据不同值域合理分开。options选项是一个可选参数,其包含的主要信息如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| zProperty | string | elevation | the property name in |
| commonProperties | Object | {} | GeoJSON properties passed to ALL isolines |
| breaksProperties | Array | [] | GeoJSON properties passed, in order, to the correspondent isoline; the breaks array will define the order in which the isolines are created |
其中,zProperty是指实际的值,比如气象中的实际降水量,温度,湿度等具体的值。commonProperties是geojson的公共属性,所有的等值线都会拥有这些属性,在设置时要谨慎。breaksProperties主要是用来进行对应的分区属性定义的,与这个参数的参数对应的breaks对应,也就是说,这个范围与breaks要一致,顺序也一并保持一致。
经过isolines的计算,得到的结果是FeatureCollection <MultiLineString> - a FeatureCollection of MultiLineString features representing isolines。其结果是一个多线,也就是等值线。至此我们对其核心api有了基本的认识。下面将基于以上的核心api进行实际应用的开发。
二、实际案例开发
在进行等值线生成的实例开发之前,还有一些数据是需要准备的。比如需要展示的区域范围,由于使用的模拟数据,我们采用pointGrid生成随机点位来标识范围。

1、新建展示页面
为了展示出所有空间数据,需要定义html对象来绑定地图对象。关键代码如下:
<!DOCTYPE html><html><head><title>Turf生成等值线</title><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="shortcut icon" type="image/x-icon" href="docs/images/favicon.ico" /><link rel="stylesheet" href="/2d/leaflet/leaflet.css" /> <script src="/2d/leaflet/leaflet.js?v=1.0.0"></script><!-- 使用unpkg --><script src="https://unpkg.com/@turf/turf/turf.min.js"></script><style> #map { margin: 0; padding: 0; position: absolute; width: 99%; height: 98%; } </style></head><body><!--<div id="mapid" style="width: 100%; height: 600px;"></div>--><div id="map"></div><script> var mymap = L.map('map').setView([29.052934, 104.0625], 5);var tileLayer = L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png', {maxZoom: 7,minZoom:0});tileLayer.addTo(mymap);</script></body></html>2、等值线生成
定义完成地图及底图对象后,我们来使用turf生成模拟数据,首先设置展示范围,代码如下:
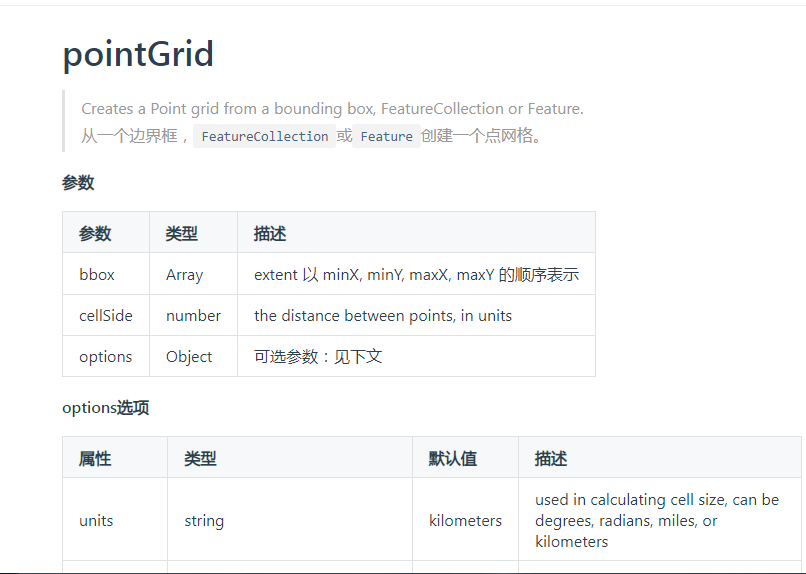
var extent = [90, 20, 120, 38];var cellWidth = 100;var pointGrid = turf.pointGrid(extent, cellWidth, {units: 'miles'});extent是类似于bbox参数的外包框范围,cellWidth是单元宽度,跟pointGrid中的单位配套使用。上面的代码表示在extent范围内生成100米的范围点。生成范围点还不够,还需要对点位的数据进行赋值。这里我们采用模拟的方式赋值。
for (var i = 0; i < pointGrid.features.length; i++) { var val = Math.random() * 10;pointGrid.features[i].properties.temperature = Math.random() * 10;}在生成的点中,追加一个气温的属性,使用随机数的方式进行赋值。最后进行等值线的值域定义,关键代码如下:
//等值线绘制参数配置var isobands_options = { zProperty: "temperature", commonProperties: {"fill-opacity": 0.85 }, breaksProperties: [{fill: "#009900"},{fill: "#66C200"},{fill: "#99D600"},{fill: "#CCEB00"},{fill: "#FFCC00"},{fill: "#FF9900"},{fill: "#FF5000"},{fill: "#FF0000"} ]};var breaks = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10];最后使用isolines进行等值线生成,将返回的geojson对象绑定到leaflet创建的map对象中。
var lines = turf.isobands(pointGrid, breaks, isobands_options);var myStyle = {"color": "red", "weight": 5, "opacity": 0.65 };L.geoJSON(lines, {style:myStyle}).addTo(mymap);首先来看第一版的效果,将页面发布到nginx当中,可以看到以下的效果。可以看到,虽然等值线生成了,但是都是统一的颜色,并没有按照不同的颜色进行区分开。这也是Leaflet当中大多数的等值线生成案例的效果。

下面我将进行更深入的讲解,将等值面按照值域渲染不同的颜色,让等值线体现出更加丰富的信息,同时点击等值线可以进行相应范围的提示。
3、基于Leaflet的再优化
首先我们在代码中是定义了相应的breaksProperties,不同的点可以进行不同颜色的渲染。但是没有起作用,主要是因为在等值线中使用了固定的颜色。
L.geoJSON(lines, {style:myStyle}).addTo(mymap);这里把每条线都设置了固定颜色,因此我们要结合geojson的渲染来进行颜色的可视化。
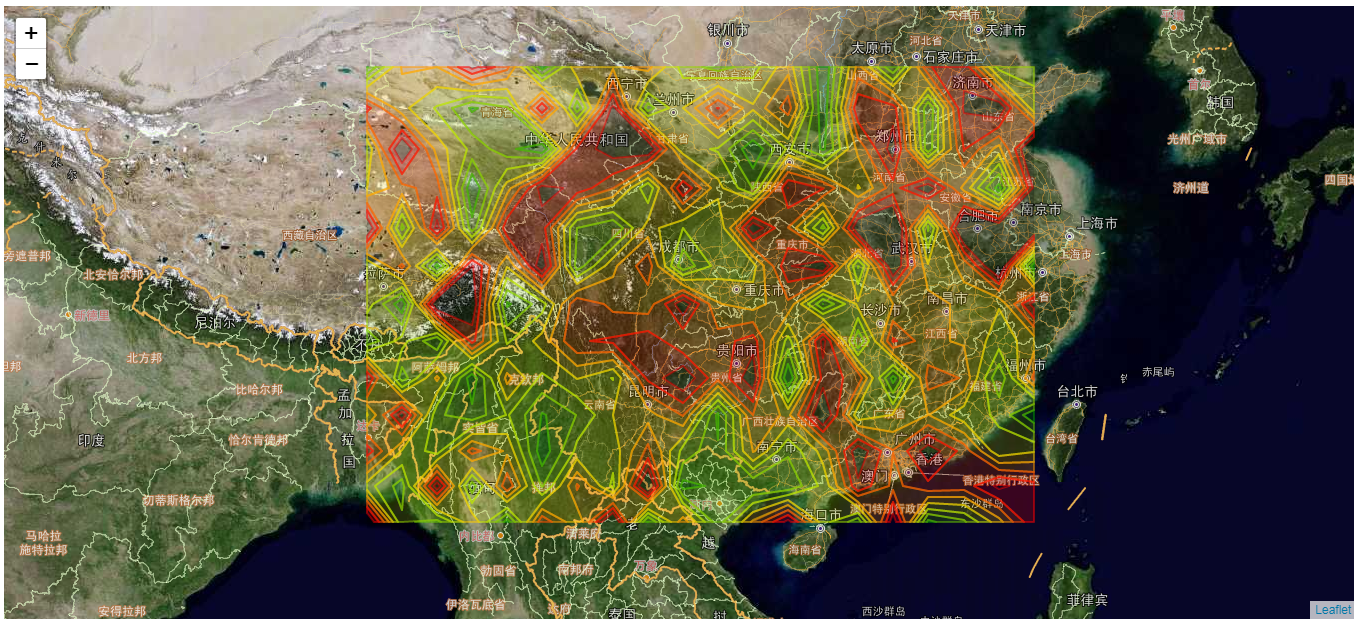
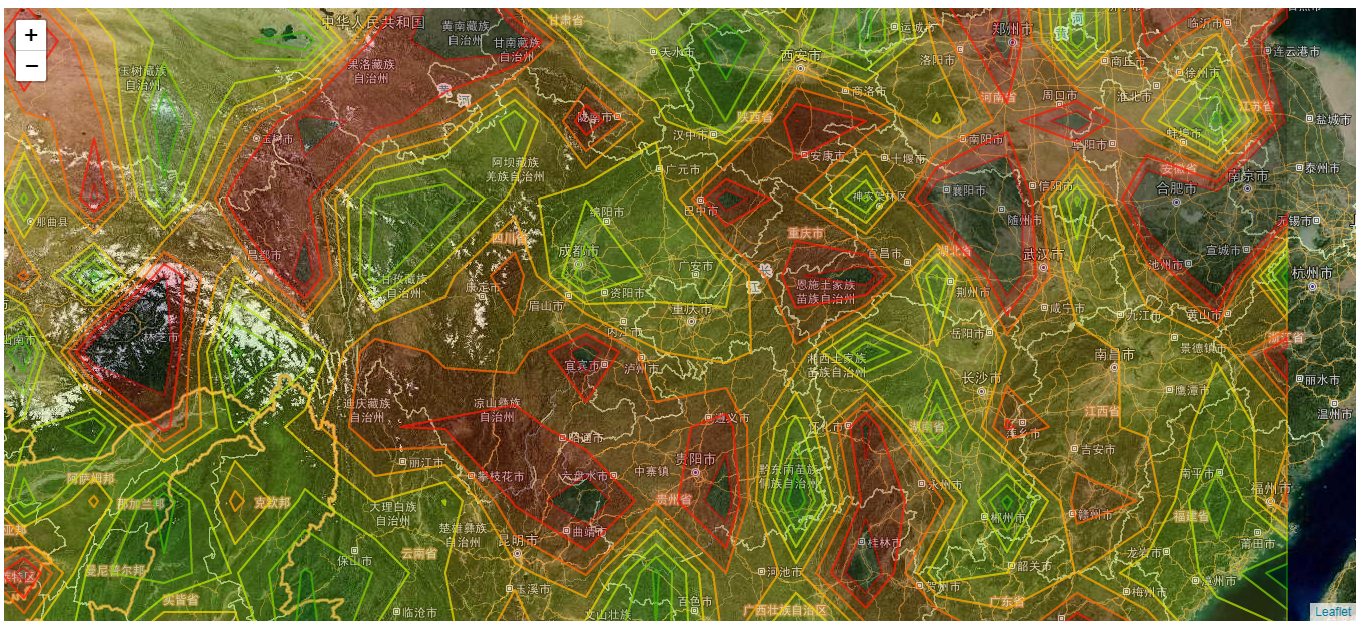
L.geoJSON(lines, {style:feature => {return {color: feature.properties.fill,weight: 2,opacity: 0.5};}}).addTo(mymap);这里再来看一下效果如何,实际效果图如下:


至此,已经实现颜色的值域区间自定义。最后来绑定提示值。
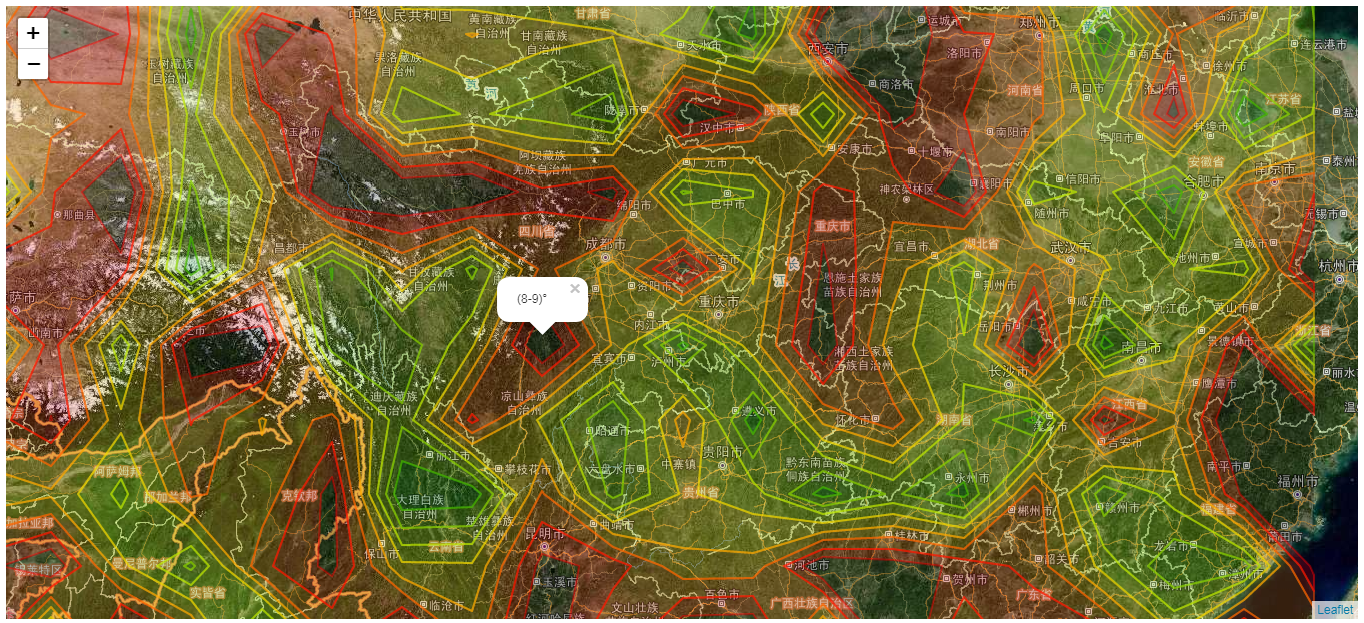
L.geoJSON(lines, {style:feature => {return {color: feature.properties.fill,weight: 2,opacity: 0.5};}}).bindPopup(function(layer){return "("+layer.feature.properties.temperature + ")°";}).addTo(mymap);
到这里,就基本完成了等值线的生成,自定义区间和颜色自适应,还有等值线的值智能提示。我们完成了基于Leaflet的等值线的改造和支持。
总结
以上就是本文的主要内容,本文将重点讲解在Leaflet中使用turf来生成等值线,同时可以自主适配不同的值域信息,根据值域区间配置不同的颜色,让可视化效果更加贴近实际需要。本文首先对turf生成等值线的相关函数进行深入介绍,包括其入参的参数及值定义。然后介绍了如何进行等值线渲染的基本可视化开发,最后基于Leaflet讲解了如何进行等值线的绘制,丰富了Leaflet的展示案例,很多社区在Leaflet当中进行等值线的动态展示缺乏介绍,本文结合实例的讲解进行了详细的讲解。看博文的朋友如果对相关技术感兴趣,不妨留言交流。turf作为前端生成的一种方案,提供了动态,样式可编辑的渲染模式,值得进行尝试。