本篇专栏基于笔者的Vue专栏,Nuxt3系列,如有不连贯之处可查看Nuxt3系列其他文章!特此说明
笔者这里的环境是两台服务器,一个是jenkins服务器,一个是测试服务器;
jenkins服务器中的jenkins是通过docker-compose部署的, 如果需要配置可以留言或私信作者;
测试服务器中的nginx是单独安装的,然后测试服务器中还安装了docker;
不管是pm2部署还是docker部署,最终都是用nginx将服务代理出去,nginx服务代理配置会在下面,具体体现;
一、PM2部署
nuxt3 建议node版本最低为18.16.0,如果服务器上有多个项目依赖node版本不建议直接更改,建议采用docker方式进行部署
1 - 项目根目录创建pm2配置文件
// ecosystem.config.jsmodule.exports = { apps: [ { name: '项目名', port: '10200', exec_mode: 'cluster', instances: '3', script: './.output/server/index.mjs' } ]}执行pm2 start ecosystem.config.js
二、Docker镜像部署
1 - 编写Dockerfile文件
# 第一阶段FROM node:18.16.0 AS build-stage# 创建工作目录RUN mkdir -p /appWORKDIR /app# 复制项目文件和目录到容器中COPY . /app# 安装依赖项并构建应用程序RUN npm install --registry https://registry.npmmirror.com && \ npm run build && \ npm cache clean --force# 清理node_modules目录RUN rm -rf ./node_modules# 第二阶段FROM node:18.16.0 AS runtime-stage# 创建工作目录RUN mkdir -p /appWORKDIR /app# 复制构建阶段生成的输出到运行时阶段COPY --from=build-stage /app/.output /app/.outputCOPY ./package.json /app/# 设置环境变量ENV NITRO_PORT=10200# 暴露端口EXPOSE 10200# 设置入口点为启动脚本ENTRYPOINT ["npm", "run", "start"]2 - 编写docker-compose.yml
version: "3"services: 项目名称: image: Dockfile打包好的项目镜像 restart: unless-stopped build: context: ./ ports: - 10200:10200 container_name: 容器名称,一般是用项目名称即可3 - 修改package.json
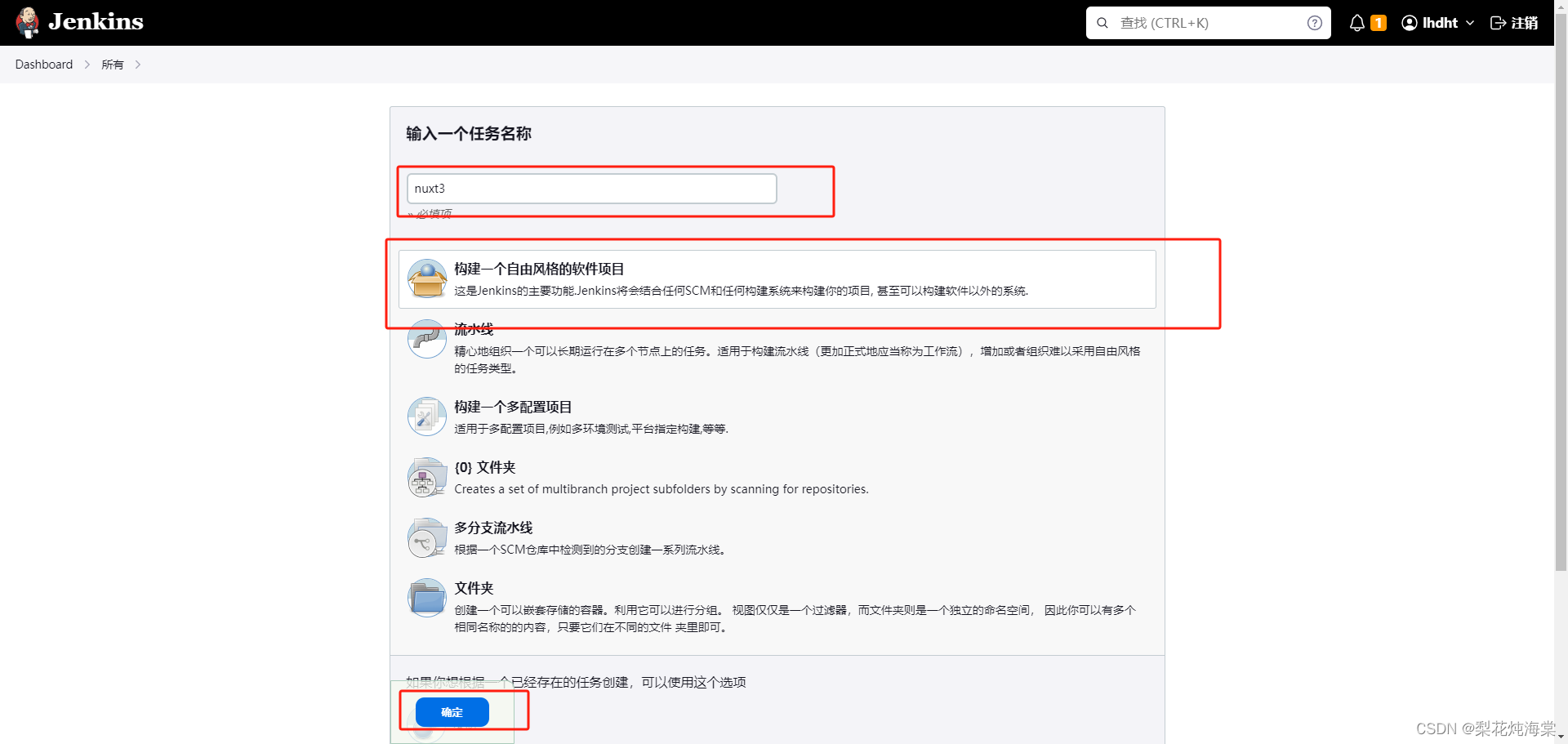
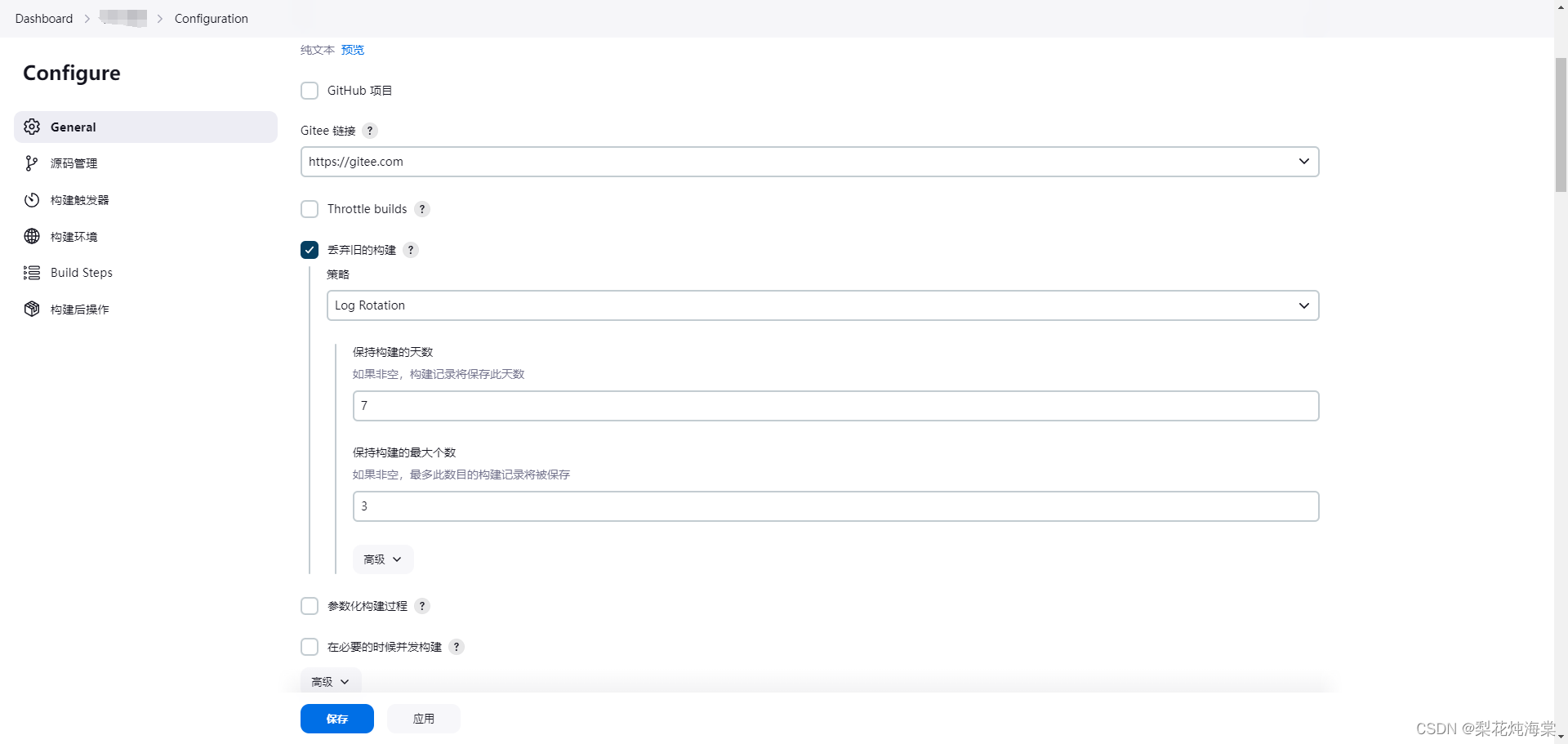
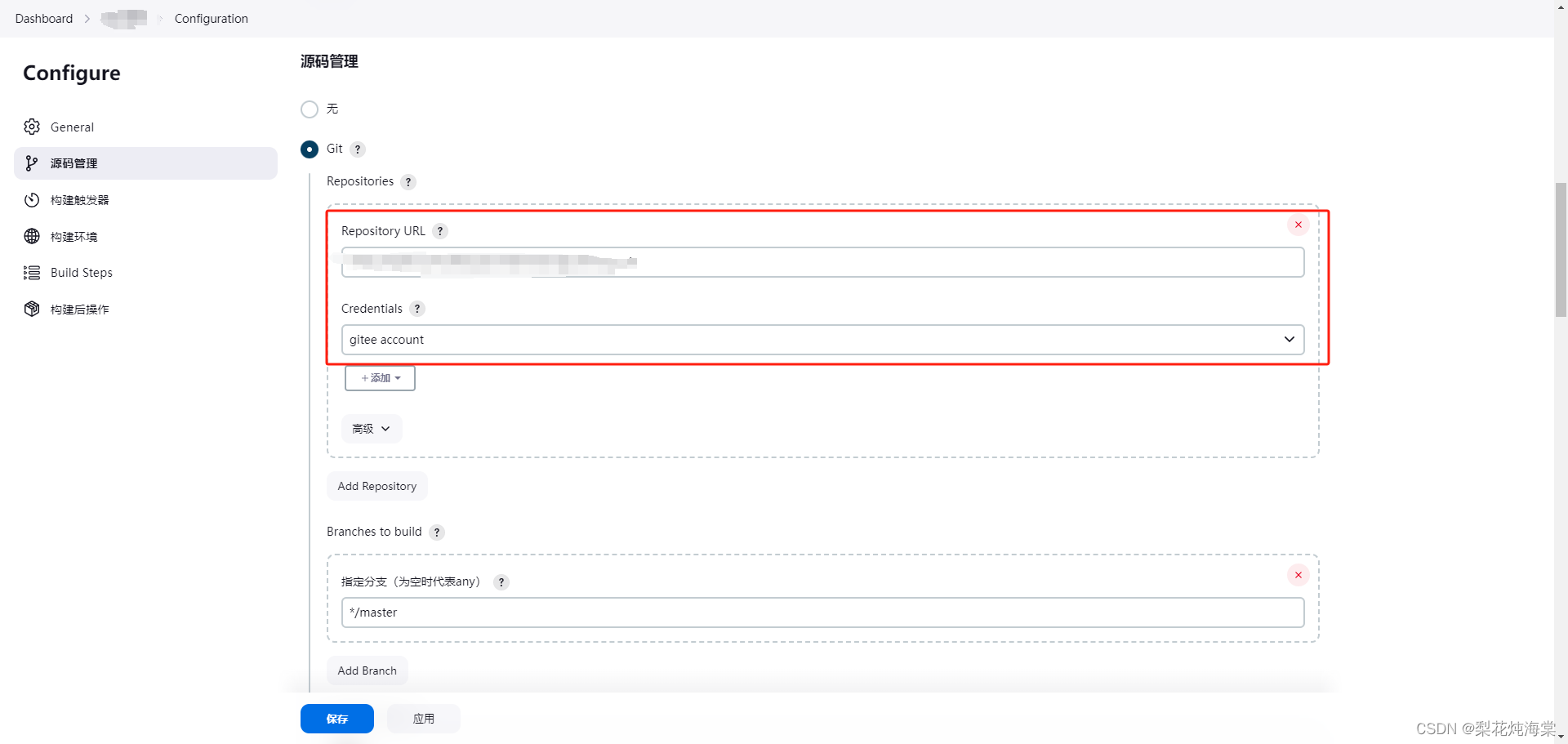
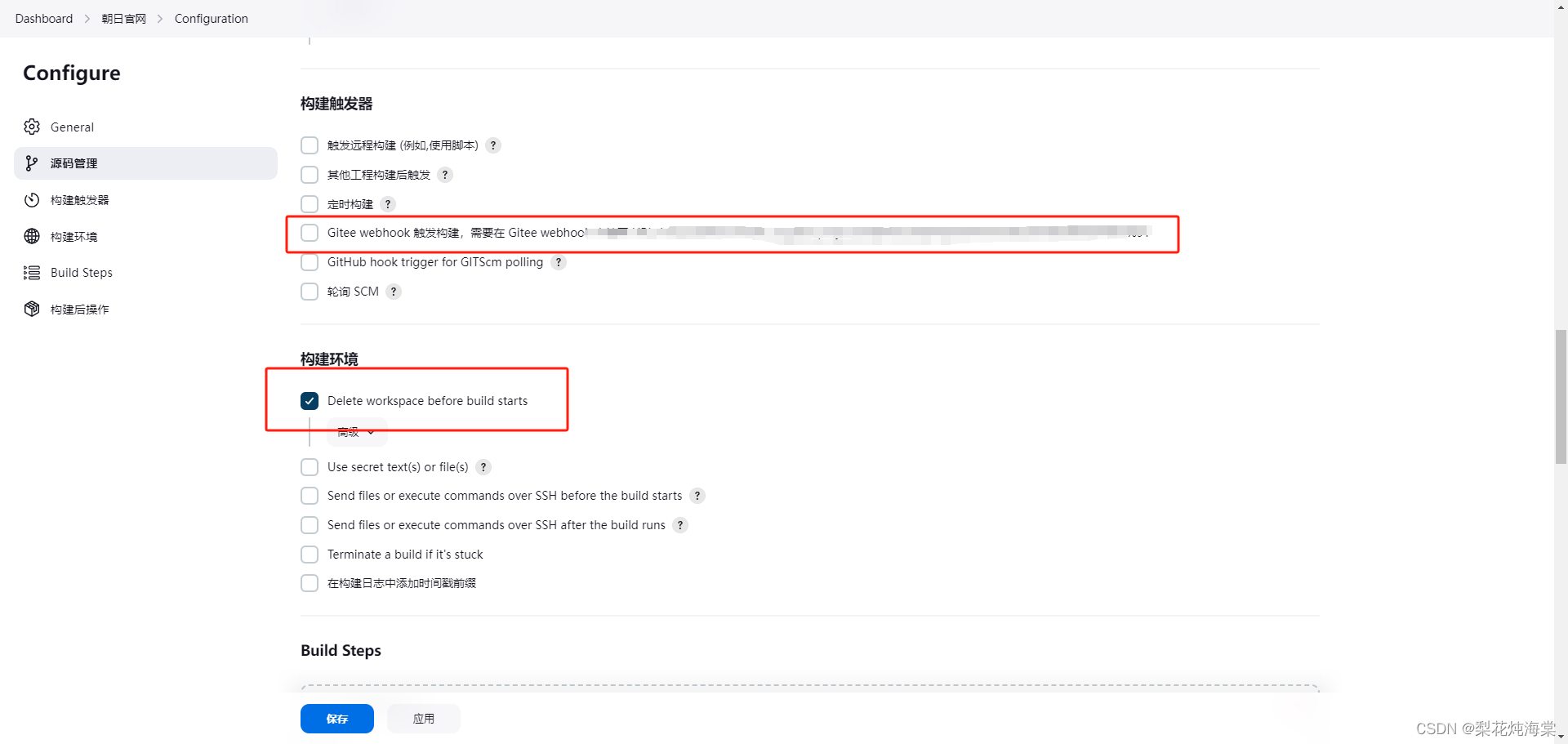
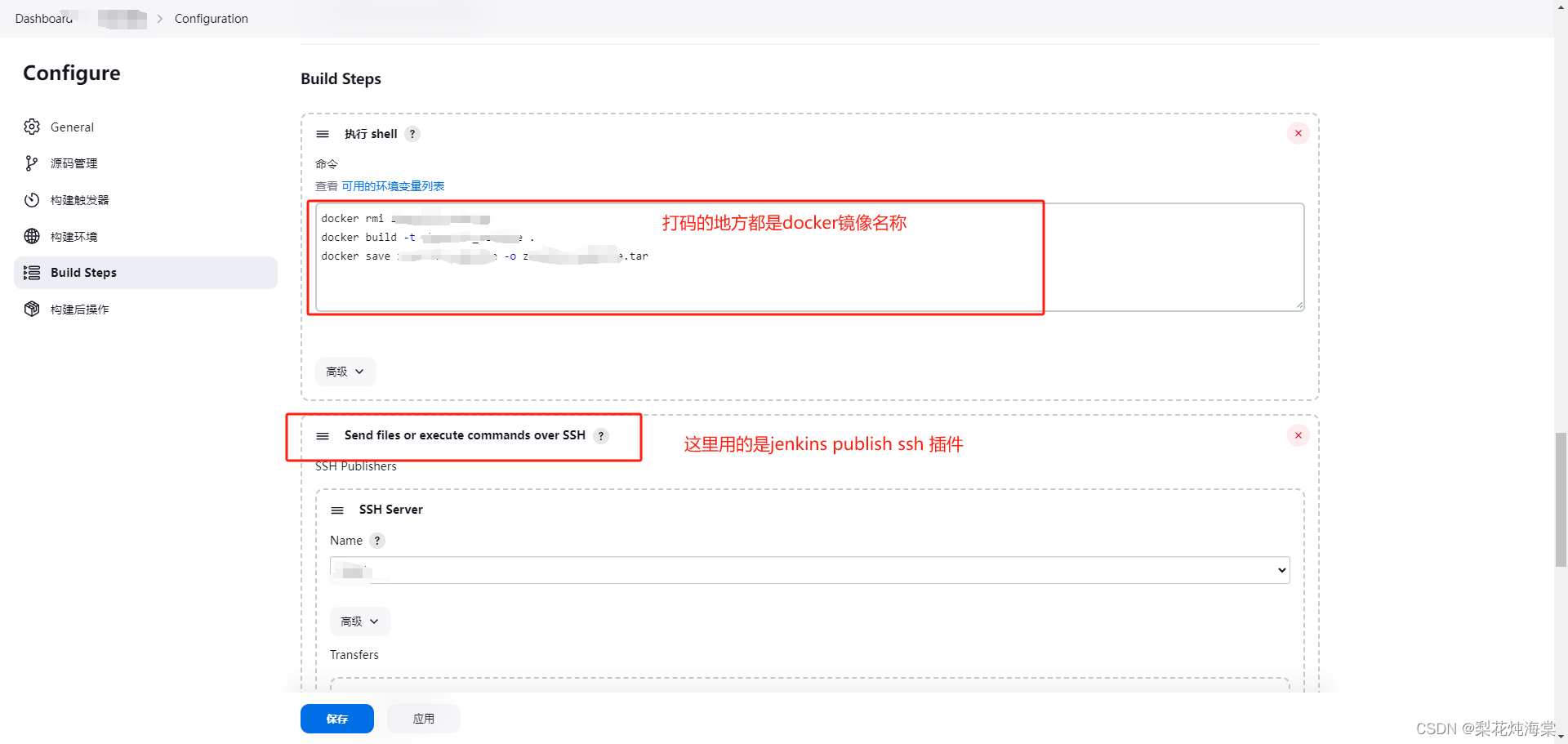
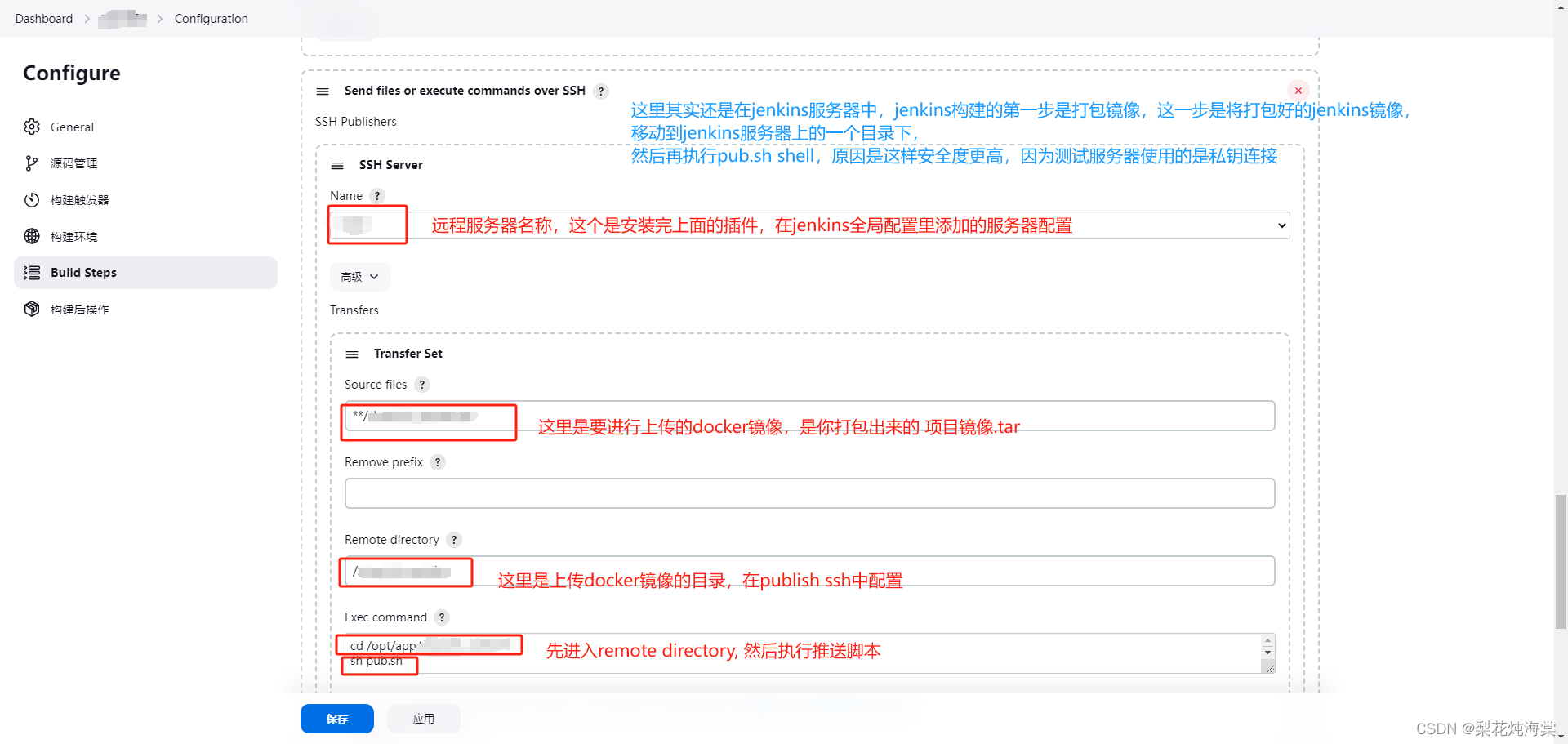
{..."script": {"build": "nuxt build", "dev": "nuxt dev --host", "generate": "nuxt generate", "preview": "nuxt preview", "postinstall": "nuxt prepare", "start": "node .output/server/index.mjs"}...}4 - 使用jenkins进行自动化部署



笔者这里使用的是手动触发,如果向推送触发可以使用webhook


注意看蓝色文字

然后点保存
5 - 编写上传到测试服务器的脚本文件
这里其实就是上面jenkins配置的,Remote directory目录下
cd `jenkins remote directory`sudo vim pub.sh#!/bin/bash local_file="/jenkins remote directory/项目docker镜像.tar"remote_dir="/测试服务器目录"scp -i ./私钥文件 "$local_file" "root@测试服务器地址:$remote_dir"s1="cd /测试服务器目录"s2="docker rm -f 项目docker镜像"s3="docker rmi 项目docker镜像"s4="docker load -i ./项目docker镜像.tar"s5="docker-compose up -d"ssh -i ./私钥文件 root@测试服务器地址 "$s1; $s2; $s3; $s4; $s5;" > ./output.txt到此,如果配置没有问题的话就完成了自动化部署docker nuxt3项目了,别忘了在jenkins平台中手动构建一下,如果报超时警告了(注意不是错误),需要在该项目jenkins配置中,将12000改成半个小时的秒数,还有就是在测试服务器中提前将写好的docker-compose.yml上传上去,避免报错;
三、配置NGINX代理
server { listen 80; server_name test.com; location / { proxy_pass http://127.0.0.1:10200; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; }}server { listen 443 ssl; server_name test.com; ssl_certificate /usr/local/nginx/conf/ssl/test.pem; #证书文件目录 ssl_certificate_key /usr/local/nginx/conf/ssl/test.key;#证书文件目录 ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_prefer_server_ciphers on; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ALL:!DH:!EXPORT:!RC4:+HIGH:+MEDIUM:!LOW:!aNULL:!eNULL;client_max_body_size 500M;add_header Cache-Control "no-cache, no-store, must-revalidate"; add_header Pragma "no-cache"; add_header Expires 0; location / { proxy_pass http://127.0.0.1:10200; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; }}这里没有做强制https如果有需要自行更改