起因:
由于站点内很多本地图片每次打开要等很久于是就开始搜索相关内容
卡到了一个pagespeed这么一个模块而且折腾起来也比较简单所以就开始干活正式折腾。
正文:
首先我的环境是centos8+宝塔 【web环境lnmp(linux-ngingx-mysql-php)】
环境不一样的不要直接复制!!!
以下教程内容一部分来源于知乎:
引用地址:宝塔Nginx环境安装pagespeed模块加速网站以及配置WebP格式图片加速方法 - 知乎 (zhihu.com)
教程总共分为以下几个步骤:
一.下载ngx_pagespeed
二.编译模块到ngingx中
三.编辑站点配置文件开启模块
一.首先下载模块
wget https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.tar.gz tar -xvzf v1.13.35.2-stable.tar.gz #解压文件然后下载 优化库
下载PageSpeed优化库cd incubator-pagespeed-ngx-1.13.35.2-stable #进入刚刚解压的文件夹 wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz #下载最新版的优化库 tar -xvzf 1.13.35.2-x64.tar.gz #解压优化库PS:给小白 这里你可以在宝塔终端里面执行,也可以登录ssh执行效果是一样的。
默认下载到 /root 目录下 解压目录是
因为后面配置的时候会用到这个目录
二.编译模块到ngingx中
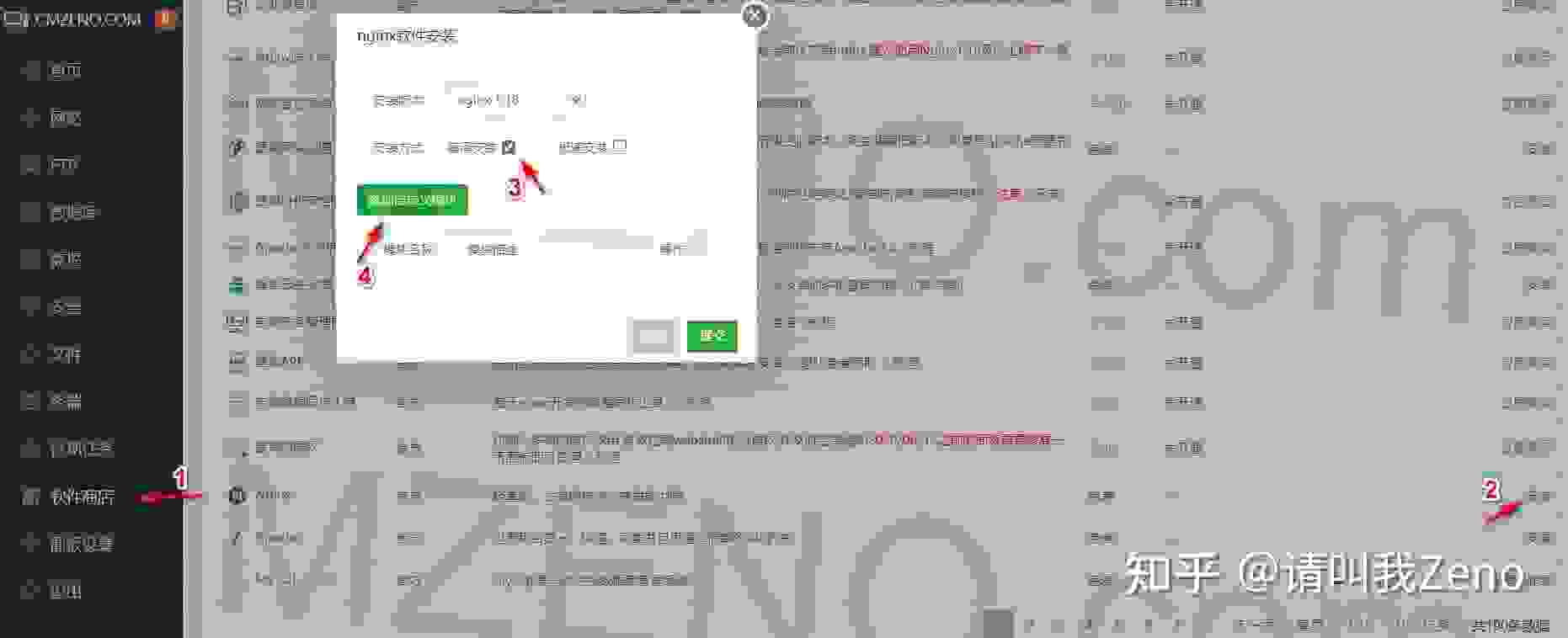
进入宝塔面板,按照图片的顺序编译安装nginx,如图所示(这一章节全部照搬)

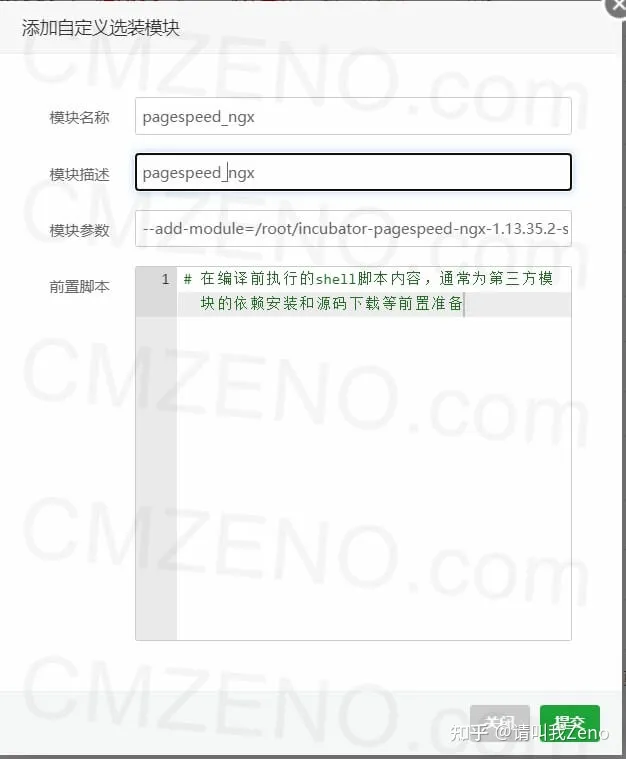
点击添加自定义模块,自定义模块的名称和描述可以随便写
模块参数填写格式如下:
--add-module=/root/incubator-pagespeed-ngx-1.13.35.2-stable其中,/root/incubator-pagespeed-ngx-1.13.35.2-stable是下载的ngx_pagespeed模块的位置
如图所示

提交之后,记得勾选添加的自定义模块,然后提交编译,如图所示

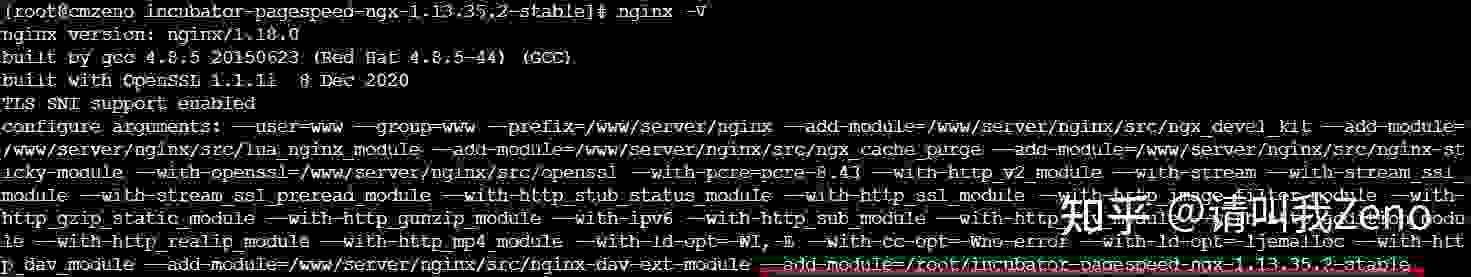
编译安装成功后,可以在命令行中输入
nginx -V查看是否编译成功,如图红线位置,可以看到ngx_pagespeed已经安装成功
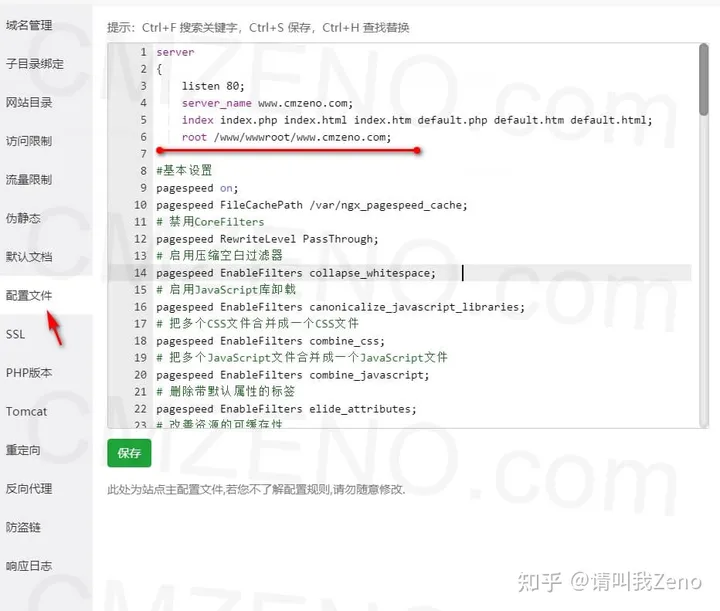
三.编辑站点配置文件开启模块
这时需要开启模块,进入“网站”,然后选择要开启模块的域名,点击域名旁边的设置,如图所示,将配置内容输入到红线下方的位置

配置内容如下,可以自行调整
####基本设置######pagespeed on;pagespeed FileCachePath /var/ngx_pagespeed_cache;# 禁用CoreFilters pagespeed RewriteLevel PassThrough; # 启用压缩空白过滤器 pagespeed EnableFilters collapse_whitespace; # 启用JavaScript库卸载 pagespeed EnableFilters canonicalize_javascript_libraries; # 把多个CSS文件合并成一个CSS文件 pagespeed EnableFilters combine_css; # 把多个JavaScript文件合并成一个JavaScript文件 pagespeed EnableFilters combine_javascript; # 删除带默认属性的标签 pagespeed EnableFilters elide_attributes; # 改善资源的可缓存性 pagespeed EnableFilters extend_cache; # 更换被导入文件的@import,精简CSS文件 pagespeed EnableFilters flatten_css_imports; pagespeed CssFlattenMaxBytes 5120; # 延时加载客户端看不见的图片 pagespeed EnableFilters lazyload_images; # 启用JavaScript缩小机制 pagespeed EnableFilters rewrite_javascript; # 预解析DNS查询 pagespeed EnableFilters insert_dns_prefetch; # 重写CSS,首先加载渲染页面的CSS规则 pagespeed EnableFilters prioritize_critical_css; # Example 禁止pagespeed 处理/wp-admin/目录(可选配置,可参考使用)pagespeed Disallow "*/wp-admin/*";#######图片处理配置######### 延时加载图片pagespeed EnableFilters lazyload_images;# 不加载显示区域以外的图片pagespeed LazyloadImagesAfterOnload off;pagespeed LazyloadImagesBlankUrl "https://www.cmzeno.com/xxx.png";# 启用图片优化机制(主要是 inline_images, recompress_images, convert_to_webp_lossless(这个命令会把PNG和静态Gif图片转化为webp), and resize_images.)pagespeed EnableFilters rewrite_images;#组合 convert_gif_to_png, convert_jpeg_to_progressive, convert_jpeg_to_webp, convert_png_to_jpeg, jpeg_subsampling, recompress_jpeg, recompress_png, recompress_webp, #strip_image_color_profile, and strip_image_meta_data.pagespeed EnableFilters recompress_images;# 将JPEG图片转化为webp格式pagespeed EnableFilters convert_jpeg_to_webp;# 将动画Gif图片转化为动画webp格式pagespeed EnableFilters convert_to_webp_animated;# 图片预加载pagespeed EnableFilters inline_preview_images;# 移动端图片自适应重置pagespeed EnableFilters resize_mobile_images;pagespeed EnableFilters responsive_images,resize_images;pagespeed EnableFilters insert_image_dimensions;pagespeed EnableFilters resize_rendered_image_dimensions;pagespeed EnableFilters strip_image_meta_data;pagespeed EnableFilters convert_jpeg_to_webp,convert_to_webp_lossless,convert_to_webp_animated;pagespeed EnableFilters sprite_images;pagespeed EnableFilters convert_png_to_jpeg,convert_jpeg_to_webp;# 让JS里引用的图片也加入优化pagespeed InPlaceResourceOptimization on; pagespeed EnableFilters in_place_optimize_for_browser; location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }location ~ "^/ngx_pagespeed_static/" { }location ~ "^/ngx_pagespeed_beacon" { }更多配置请参考:PageSpeed Configuration
保存,重启nginx,在命令行输入
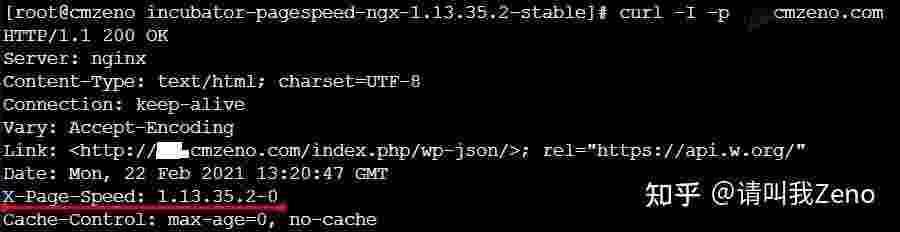
curl -I -p http://www.cmzeno.com请将 http://www.cmzeno.com 替换成你的域名,如图红线,我们可以看到,模块已经开启成功了

PS:模块很好用加速效果可以。
软文:
最近正在看这个综艺很好看超搞笑!《绷不住了啦》爱城影视-优果视频提供热门电影电视剧综艺动漫在线免费观看『极速蓝光』-优果视频,爱城影视官网 (www.90hd.top) https://90hd.top/voddetail/191121.html
https://90hd.top/voddetail/191121.html