掌握分寸感,找目标一致的人协同你,有效地调配资源,就可以提高效率。
写在前面的话:博主最近想要搭建自己的前端若依项目,因此此系列博客会做一些记录。我的项目gitee地址: https://gitee.com/xuruicong/rachel-front-show
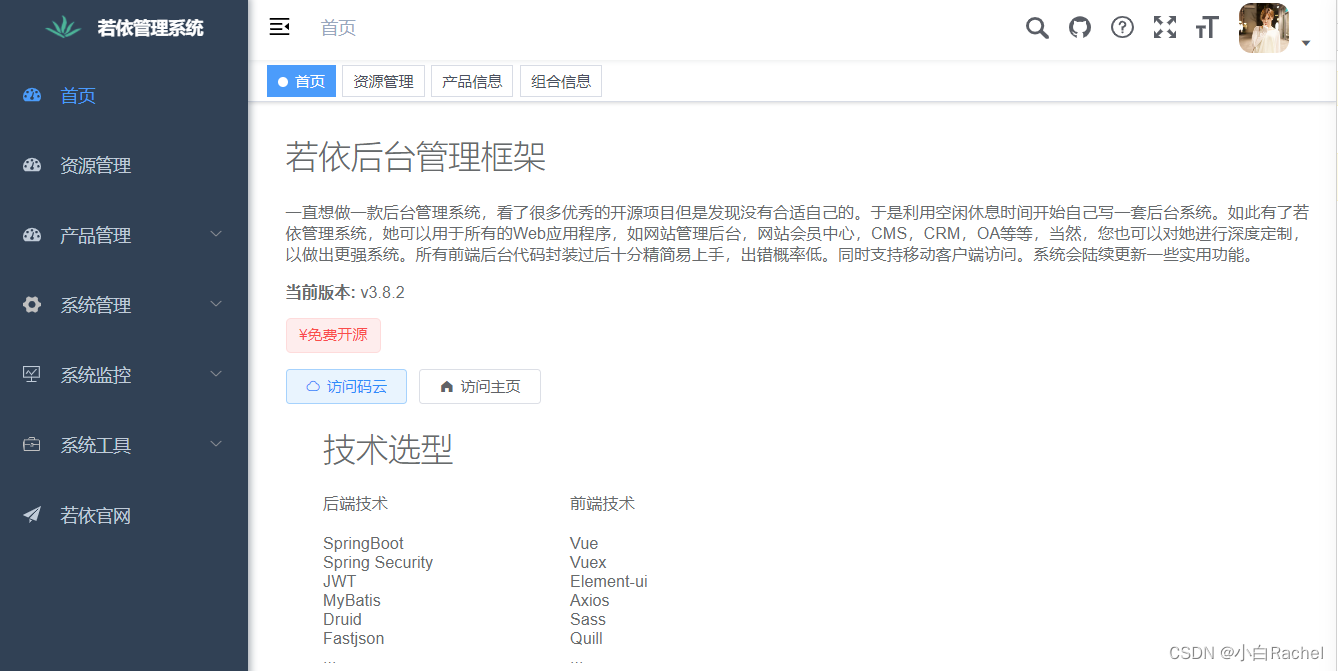
说明:只运行前端项目,只需要要下载官方项目http://www.ruoyi.vip/ 修改vue.config.js文件中的target: `http://localhost:8080`为:
target: `http://vue.ruoyi.vip/prod-api/`, 修改效果预览:


目录
一、修改左侧导航栏sidebar
1. 修改系统logo
2. 修改菜单栏颜色
二、修改顶部导航栏Navbar
1. 删除部分工具栏
2. 修改默认头像
三、修改面包屑hamburger
1. 修改收起展开图标和标题
2. 不显示tagsview
3. 添加自定义面包屑
四、修改全局边距
一、修改左侧导航栏sidebar

1. 修改系统logo
(tips: 全局搜索sidebar-title)
src-->layout-->component-->sidebar--> Logo.vue
只需要修改对应的图标logo.png即可
2. 修改菜单栏颜色
(tips:全局搜索.sidebar-container)
src-->layout-->component-->sidebar--> SidebarItem.vue
src-->assets-->styles-->sidebar.scss
src-->assets-->styles--> variables.scss
// variable.scss// 默认菜单主题风格$base-menu-color: #333333; // 菜单全部字体颜色$base-menu-color-active: #e60012; // 父级菜单激活的字体颜色$base-menu-background: #fff; // 菜单栏背景颜色(非激活状态)$base-logo-title-color: #e60012; // 系统标题颜色$base-menu-light-color: rgba(0, 0, 0, 0.7);$base-menu-light-background: #e60012; // 选中菜单的字体颜色$base-logo-light-title-color: #fff; // 对应base-logo-title-color$base-sub-menu-background: #f5f7fa; // 选中的菜单的子菜单背景颜色$base-sub-menu-hover: #f7f0f1; // 子菜单hover背景颜色如果还想要修改 激活的菜单的样式需要在sidebar.scss中添加和修改如下代码:
// sidebar.scss.el-menu-item.is-active { color: #e60012 !important; background-color: $base-sub-menu-hover !important; // 点击菜单的颜色 &:hover { background-color: $base-sub-menu-hover !important; } }// menu hover.submenu-title-noDropdown, .el-submenu__title { &:hover { background-color: $base-sub-menu-hover !important; }}& .theme-dark .nest-menu .el-submenu > .el-submenu__title,& .theme-dark .el-submenu .el-menu-item { // background-color: $base-sub-menu-background !important; color: #333333 !important; background-color: #fff; &:hover { background-color: $base-sub-menu-hover !important; }}修改之后的效果如下:

二、修改顶部导航栏Navbar

1. 删除部分工具栏
src-->layout-->component-->Navbar.vue
<!-- <template v-if="device!=='mobile'"> <search id="header-search" class="right-menu-item" /> <el-tooltip content="源码地址" effect="dark" placement="bottom"> <ruo-yi-git id="ruoyi-git" class="right-menu-item hover-effect" /> </el-tooltip> <el-tooltip content="文档地址" effect="dark" placement="bottom"> <ruo-yi-doc id="ruoyi-doc" class="right-menu-item hover-effect" /> </el-tooltip> <screenfull id="screenfull" class="right-menu-item hover-effect" /> <el-tooltip content="布局大小" effect="dark" placement="bottom"> <size-select id="size-select" class="right-menu-item hover-effect" /> </el-tooltip></template> -->2. 修改默认头像
(tips:全局搜索profile.jpg)
src-->store-->modules-->user.js
替换profile.jpg图片即可
三、修改面包屑hamburger

1. 修改收起展开图标和标题
src-->layout-->component-->Navbar.vue
注释掉面包屑部分,我们一会自己写
src-->component-->Hamburger--> index.vue

// humburger index.vue<template> <div style="padding: 0 15px; display: flex"> <img src="../../assets/logo/svg.png" @click="toggleClick" :class="{ 'is-active': isActive }" class="hamburger" /> <div class="nabar-title">综合管理系统</div> </div></template><style scoped>.hamburger { display: inline-block; vertical-align: middle; margin-top: 18px; width: 16px; color: #e60012; height: 16px; margin-left: 6px;}.hamburger.is-active { transform: rotate(180deg);}.nabar-title { margin-left: 18px; height: 100%; width: 200px; line-height: 54px; color: #e60012; font-weight: 600; vertical-align: middle;}</style>2. 不显示tagsview
在全局settings文件中,若以框架已经定义了是否显示tagsView,设置属性为false即可。
/** * 是否显示 tagsView*/tagsView: true,

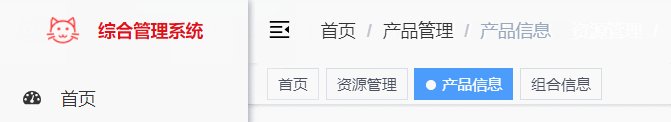
3. 添加自定义面包屑
src-->layout-->component-->Navbar.vue

需要修改Navbar的高度,并添加面包屑
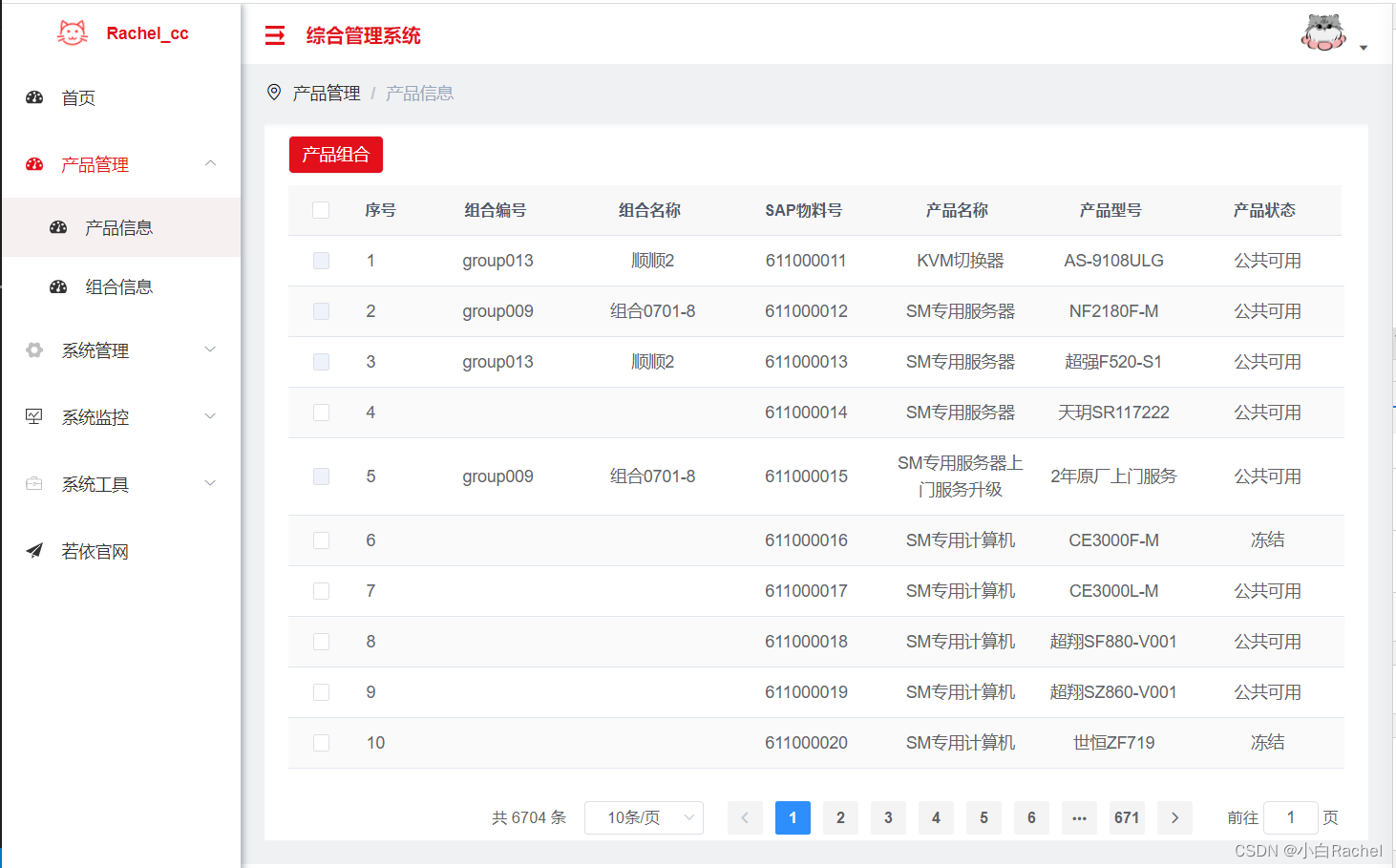
// Navbar.vue<template> <div class="navbar"> <div style="background: #fff"> <hamburger id="hamburger-container" :is-active="sidebar.opened" class="hamburger-container" @toggleClick="toggleSideBar" /> <!-- <breadcrumb id="breadcrumb-container" class="breadcrumb-container" v-if="!topNav" /> <top-nav id="topmenu-container" class="topmenu-container" v-if="topNav" /> --> <div class="right-menu"> <el-dropdown class="avatar-container right-menu-item hover-effect" trigger="click" > <div class="avatar-wrapper"> <img :src="avatar" class="user-avatar" /> <i class="el-icon-caret-bottom" /> </div> <el-dropdown-menu slot="dropdown"> <router-link to="/user/profile"> <el-dropdown-item>个人中心</el-dropdown-item> </router-link> <!-- <el-dropdown-item @click.native="setting = true"> <span>布局设置</span> </el-dropdown-item> --> <el-dropdown-item divided @click.native="logout"> <span>退出登录</span> </el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </div> <!-- 自定义面包屑 --> <div class="new-breadcrumb"> <i class="el-icon-location-outline" style="margin-left: 20px; margin-top: 16px" ></i> <breadcrumb id="breadcrumb-container" class="breadcrumb-container" /> </div> </div></template>// navbar的height:100px.new-breadcrumb { height: 50px; background: rgb(240, 241, 243); display: flex; }.navbar { height: 100px;}由于修改了navbar的高从50px--->100px,会影响页面整个的高度。(整个页面的高度是100vh,下面内容app-main的高度就是100vh-navbar的高度)因此需要修改app-main高度
src--> layout-->components-->AppMain.vue
.app-main { /* 100= navbar 100 */ min-height: calc(100vh - 100px); // 原来是50px width: 100%; position: relative; overflow: hidden;}但是希望去掉首页/,因为不是所有页面都是通过首页进入的。
src-->components-->Breadcrumb-->index.vue
注释掉默认的首页即可
// if (!this.isDashboard(first)) { // matched = [{ path: '/index', meta: { title: '首页' }}].concat(matched) // }
四、修改全局边距
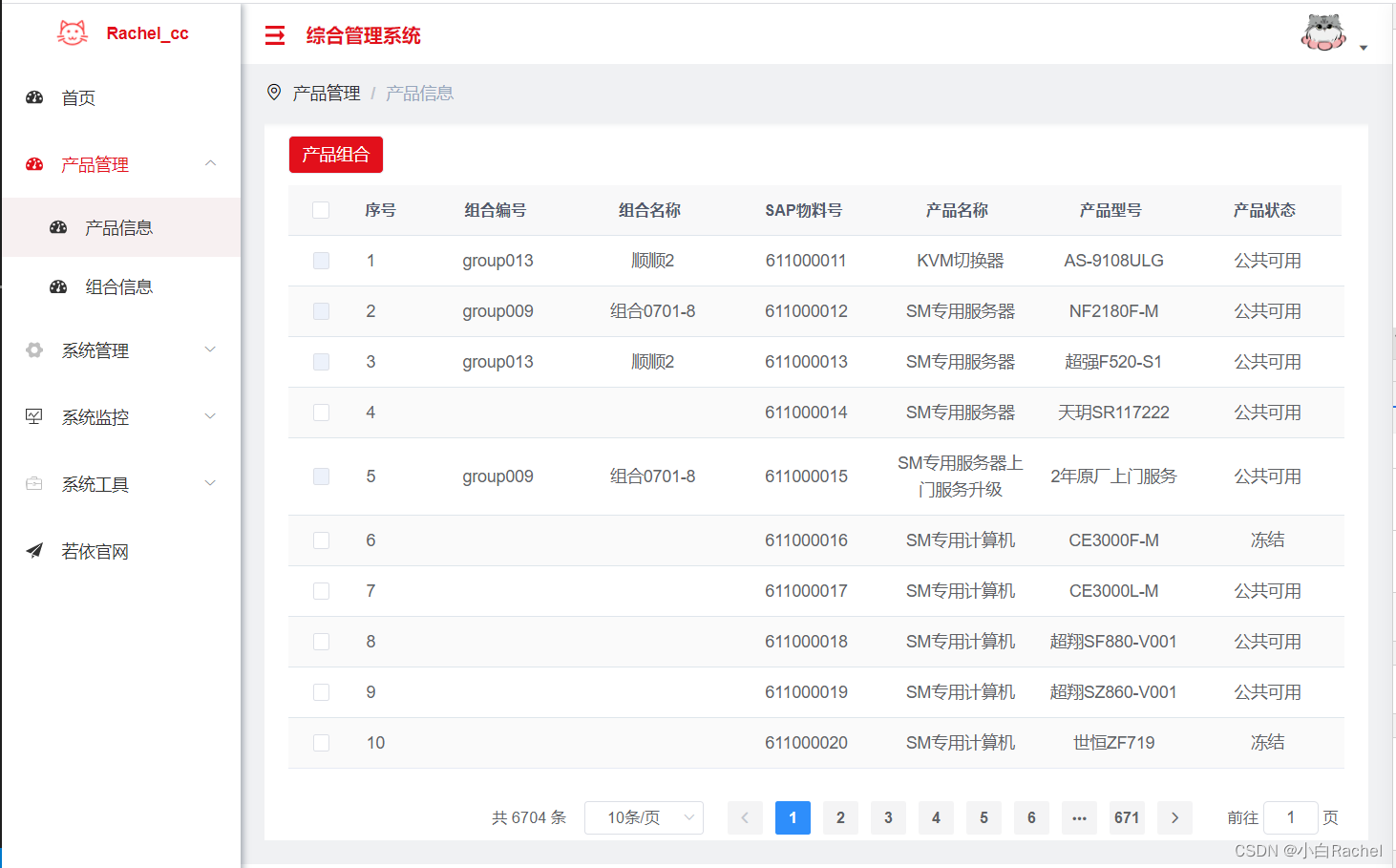
可以看到 ,所有页面都包含在app-container下的,如果需要修改样式则需呀修改全局的app-container样式。
src-->assets-->styles-->index.scss

//main-container全局样式.app-content { border: 20px solid rgb(240, 241, 243); border-top: none;}.app-container { padding: 10px 20px;}最终页面效果如下: