1.首先,确保已经安装了xml2js库。如果尚未安装,可以使用以下命令进行安装
npm install xml2js2.在Vue组件的模板中,添加一个按钮和一个隐藏的文件输入框,用于选择XML文件
<div class="aircraftModelDataInjection"> <el-button type="primary" @click="AircraftModelDataSelection()">导入XMl</el-button> <input type="file" ref="fileInput1" style="display: none" @change="ParsingXMLData"> </div>3.请确保你已经正确安装了xml-js库,并在代码中正确导入该库
import * as convert from 'xml-js';4.导入xml
// 导入Xmlfunction AircraftModelDataSelection() { fileInput1.value.click() // 触发input的点击事件}5.关于xml数据解析成js对象数据
// 将 xml 数据解析成 js 数据function ParsingXMLData(event) { const file = event.target.files[0]; // 获取选择的文件 const reader = new FileReader(); // 创建文件读取器对象 reader.onload = (e) => { const xmlData = e.target.result; // 获取读取的 XML 文件数据 // 将 XML 转换为 JSON const jsonData = convert.xml2json(xmlData, { compact: true, spaces: 4 }); const newdata = JSON.parse(jsonData) // 获取 unifiedData,假设它是 newdata.modelInfo.Component 的值 const unifiedData = newdata.modelInfo.Component; // 将 newdata 对象转换为 Tree 数据结构 const treeData = convertToTree(unifiedData); // 新数组构造 const treeNewData = [ { label: newdata.modelInfo._attributes.modelType, children: treeData } ] Tree.value = treeNewData }; reader.readAsText(file); // 以文本形式读取文件内容}6.将 JavaScript 对象转换为 Tree 数据结构
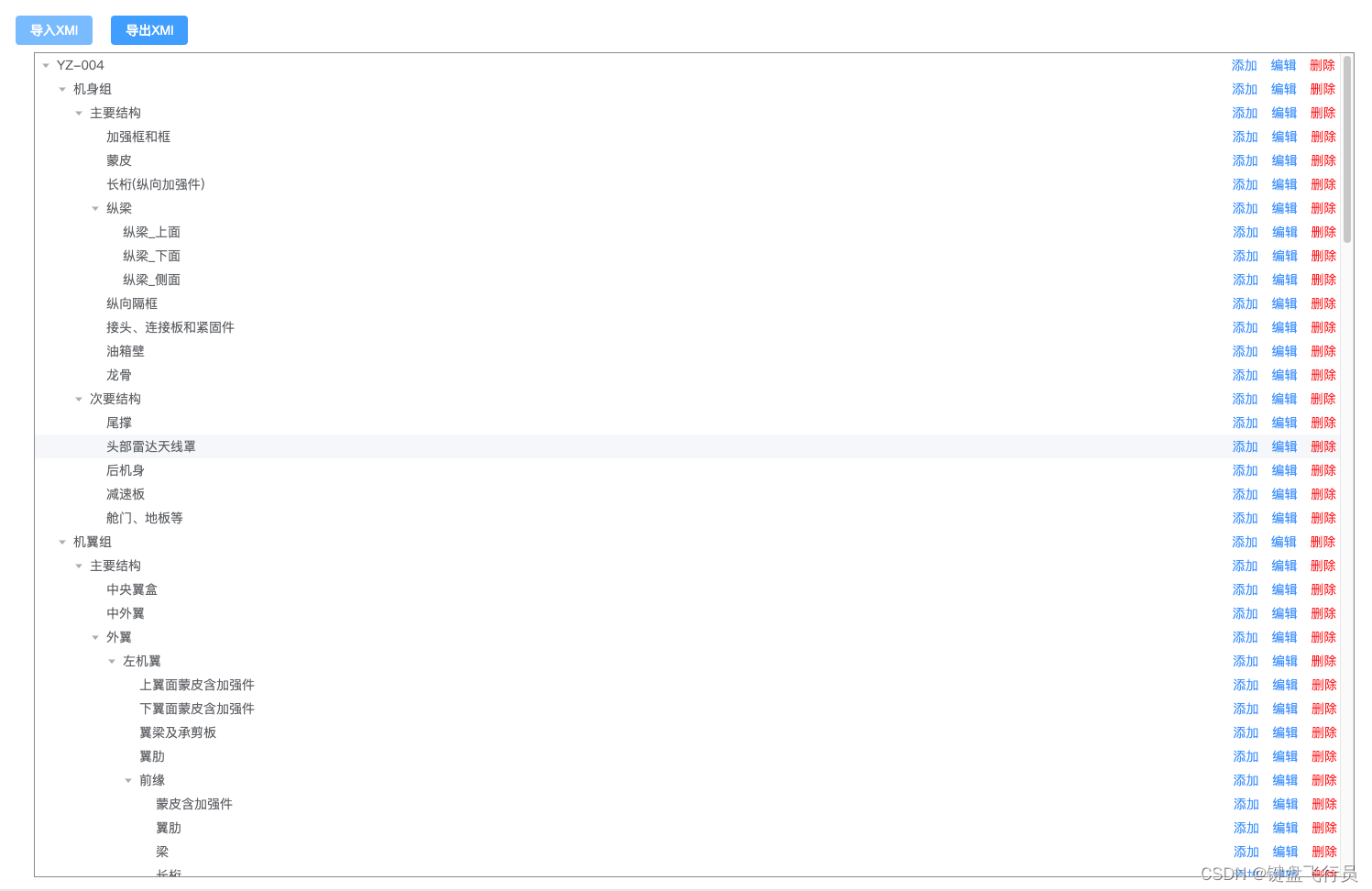
// 将 JavaScript 对象转换为 Tree 数据结构function convertToTree(data) { const rootNode = { label: '', children: [] }; if (data.length > 0) { rootNode.children = data.map(item => { const node = { label: item._attributes?.name || '', children: [] }; if (item.Product && item.Product.length > 0) { node.children = convertToTree(item.Product); } return node; }); } return rootNode.children;}最终我是解析成我想要的Tree数据类型

可以对以上Tree数据节点实现增删改,然后导出XML格式数据
7.将 Tree 数据结构转换为 XML 数据结构
// 将 Tree 数据结构转换为 XML 数据结构function convertToXmlData(data) { const xmlNode = { _attributes: { name: data.label } }; if (data.children && data.children.length > 0) { xmlNode.Product = data.children.map(child => convertToXmlData(child)); } return xmlNode;}8.导出 XML 文件
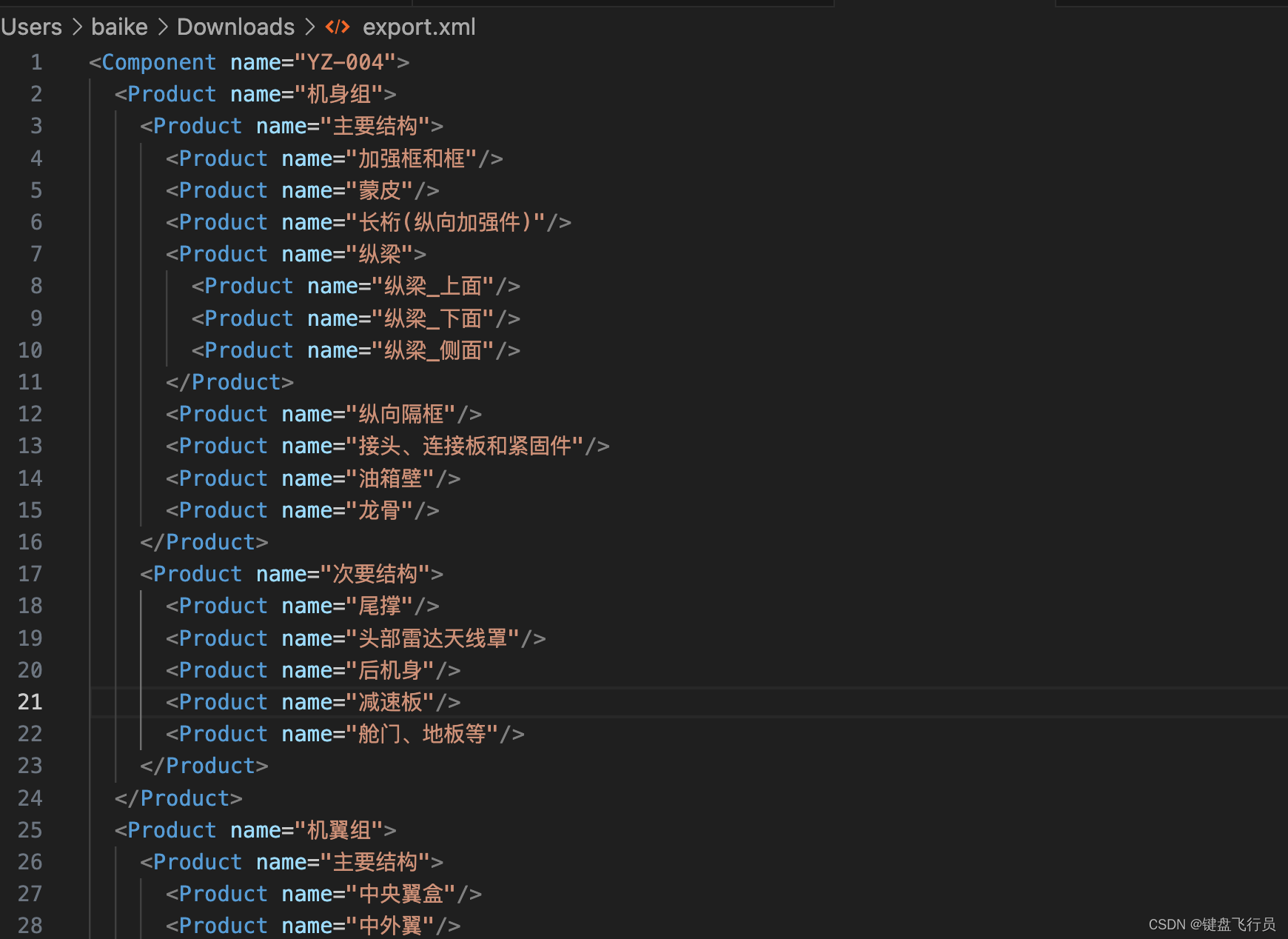
// 导出 XML 文件function ExportXml() { const jsonData = Tree.value; // 假设 Tree.value 包含要导出为 XML 的数据 // 构造根节点 const rootElement = { _attributes: { modelType: jsonData[0].label }, Component: convertToXmlData(jsonData[0]) }; // 将 JavaScript 对象转换为 XML 字符串 const xmlData = convert.js2xml(rootElement, { compact: true, ignoreComment: true, spaces: 2 }); // 创建并下载 XML 文件 const xmlBlob = new Blob([xmlData], { type: 'text/xml' }); const exportLink = document.createElement('a'); exportLink.href = URL.createObjectURL(xmlBlob); exportLink.download = 'export.xml'; exportLink.click();}导出后