1、后台数据库的创建
首先我们要清楚在数据库中我们需要存放什么内容,一般的登录信息就是账号+密码,再考虑密码加密的问题,一般来说是会用盐+md5进行密码加密,所以我们在数据库的表创建就需要创建账号、密码、盐值这三个实体。
create schema xxstore;use xxstore;create table user(uid int primary key auto_increment,username varchar(30) not null,password varchar(50) not null,salt varchar(50))本文所使用的是mysql数据库,在此步我们将数据库表格创建完毕。
2.持久层
接下来需要创建一个Spring Boot项目,以及前期的布置等,切记一定要把内容配置完全再来进行此文章的操作,如何创建参考另一篇文章,这边不再赘述。https://blog.csdn.net/cjbyg/article/details/132789399
首先我们需要对数据库中的实体在项目中实例化,我们创建一个entity文件夹,并创建一个名为User的类
这边使用lombok插件帮助我们代理类中对象的有参无参方法以及get()\set()方法,在pom.xml文件中加入
<dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency>然后在User文件中写入以下代码,
@Data@NoArgsConstructor@AllArgsConstructorpublic class User implements Serializable { private Integer uid; private String username; private String password; private String salt;}到此对象编写完成。
接下来我们需要编写mapper接口来对登录的信息在数据库中进行查询,创建一个mapper文件夹创建一个UserMapper的接口类文件

@Component\\一定要注释,否则Spring Boot无法识别该接口是否需要注入bean,会导致后面使用报错public interface UserMapper { User findByUsername(String username);}只需要一个查询信息即可,接下来在resources文件夹下创建一个名称一样的xml文件,用来对数据库的查询

<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "https://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.zxxcs.store.mapper.UserMapper">//该行填写你所创建的文件的位置<select id="findByusername" resultType="com.zxxcs.store.entity.User">//填写你自己的实体的位置, SELECT * from user where username = #{username}</select></mapper>注意!注意!注意!mapper所对应的文件位置一定要写对,在代码中有注释。
3、服务层
现在就需要编写服务端的处理方式了,创建如下的文件,impl文件夹用来对前端传来数据进行处理,在该文件夹下创建IUserService的接口和UserServiceImpl类,再创建一个文件夹util用来作为返回前端的结果。


@Data@AllArgsConstructor@NoArgsConstructorpublic class JsonResult { private Integer state; private String message; private Object data;}返回结果的实体类,用来服务层处理完数据后进行给前端作为响应。
public interface IUserService { JsonResult userload(User user);//登录}编写服务层的抽象接口,该方法用来与前端进行交互。
@Servicepublic class UserServiceImpl implements IUserService { @Autowired private UserMapper userMapper; @Override public JsonResult userload(User user) { String username = user.getUsername(); String epassword = user.getPassword(); User result = storeMapper.findByusername(username); String salt = result.getSalt(); String jmpassword = getMD5Password(epassword,salt); if(jmpassword.equals(result.getPassword())){ return new JsonResult(200,"登陆成功!",null); } }else{ return new JsonResult(5000,"账号密码错误",null); } } private String getMD5Password(String password, String salt) { for (int i = 0; i < 3; i++) { password = DigestUtils.md5DigestAsHex((salt + password + salt).getBytes()).toUpperCase(); } return password; }}该类需要将抽象方法实例化,我们在此编写返回给前端的内容,可以自定义编写,注意数据的对比,字符串的对比等。
4、控制层
创建一个controll文件夹在下创建一个UserControll类
@RestControllerpublic class StoreControll { @Autowired private IUserService userService; @RequestMapping("/loading") public JsonResult userload(@RequestBody User user){ return userService.userload(user); }}到此后端的业务已经编写完成。
5.前端页面
在resources的static文件夹下创建三个文件夹web、js、css
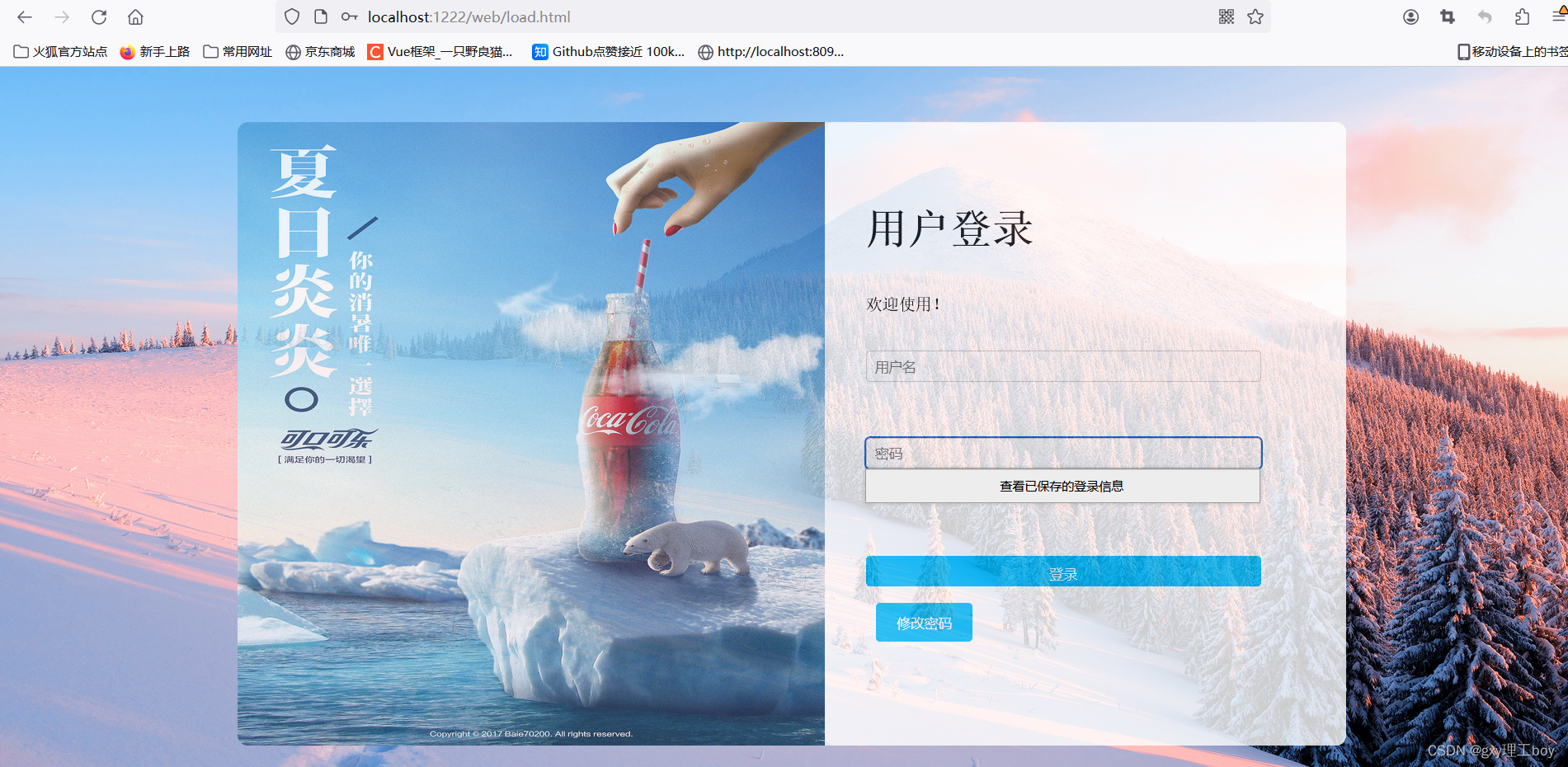
在web文件夹下创建名为load的页面
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>loading</title></head><style></style><body><!--该部分可自行div处理,切记图片一定要放在和改html文件同一个文件夹内--><div class="load_box"> <div class="image-slider"> <img src="image1.jpg" alt="Image 1" class="picture" > <img src="image2.jpg" alt="Image 2" class="picture" > <img src="image3.jpg" alt="Image 3" class="picture" > <img src="image4.jpg" alt="Image 4" class="picture" ></div> <form class="login_form" id="load-form"> <div class="form-container"> <p style="font-weight: bold;font-size: 40px">用户登录</p> <p>欢迎使用!</p> <p> <label for="username"></label><input type="text" id="username" placeholder="用户名" name="username" class="uname" minlength="11" maxlength="11" required><br><br> </p> <p> <label for="password"></label><input type="password" id="password" placeholder="密码" name="password" minlength="6" maxlength="15" required class="pass"><br><br> </p> <p> <input type="submit" id="load_button" value="登录" name="load_button" > </p> <button onclick="openModal()">修改密码</button> </div> </form> <div id="xgModal" class="modal"> <div class="modal-content"> <span class="close" onclick="closeModal()">×</span> <form id="xg_password"> <label for="xg_username">用户名:</label><input type="text" id="xg_username" required minlength="11" maxlength="11"> <label for="old_password">输入原密码:</label><input type="password" id="old_password" minlength="6" maxlength="15" required> <label for="new_password">输入新密码:</label><input type="password" id="new_password" minlength="6" maxlength="15" required> <label for="check_password">确认密码:</label><input type="password" id="check_password" minlength="6" maxlength="15"required> <div class="button-container"> <button type="submit">提交</button> </div> </form> </div> </div></div><link rel="stylesheet" href="css/load.css"><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="js/load.js"></script></body></html>布局文件,在css文件夹下创建load的css文件
.load_box { width: 70%; height: 85%; border-radius: 10px; background-color: #f1f1f1; position: absolute; top: 50%; left: 50%; opacity: 0.8; transform: translate(-50%, -50%); display: flex;}.image-slider { width: 55%; border-radius: 10px 0 0 10px; overflow: hidden;}.login_form { width: 45%; padding: 20px; background-color: #ffffff; border-radius: 10px; opacity: 1.0;}.form-container { padding: 20px;}body { background-image: url("back.jpg"); background-repeat: no-repeat; background-size: cover;}.picture{ width: 100%;height: 100%}.uname{ width: 90%;height:30px;margin-top: 20px;}.pass{ width: 90%;height:30px;margin-top: 20px;}#load_button{ width: 90%; height: 30px; background-color: deepskyblue; color: #ffffff; border: none;cursor: pointer;margin-top: 50px;}/* 弹框样式 */.modal { display: none; position: fixed; z-index: 1; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0, 0, 0, 0.4);}.modal-content { background-color: #fefefe; margin: 10% auto; padding: 20px; border: 1px solid #888; width: 40%; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); border-radius: 10px; text-align: center;}/* 关闭按钮样式 */.close { color: #aaa; float: right; font-size: 28px; font-weight: bold;}.close:hover,.close:focus { color: black; text-decoration: none; cursor: pointer;}label { margin-top: 10px; display: block; text-align: left;}input { padding: 8px; margin-top: 6px; width: 100%; box-sizing: border-box; border: 1px solid #ccc; border-radius: 4px;}input[type="file"] { margin-bottom: 10px;}.button-container { margin-top: 20px; display: flex; justify-content: flex-end;}button { padding: 10px 20px; border: none; background-color: deepskyblue; color: white; border-radius: 4px; cursor: pointer; margin-left: 10px;}button[type="reset"] { background-color: #f44336;}button:hover { background-color: #45a049;}/* 响应式布局 */@media (max-width: 600px) { .modal-content { width: 80%; height: 300px; } .button-container { justify-content: center; } button { margin-left: 0; }}#pdmessage { width: 100%; border-collapse: collapse; font-family: Arial, sans-serif;}#pdmessage th { background-color: #f2f2f2; padding: 10px; text-align: left; font-weight: bold;}#pdmessage td { padding: 10px; border-bottom: 1px solid #ddd;}#pdmessage tbody tr:nth-child(even) { background-color: #f9f9f9;}js文件夹下创建load的js文件
const sliderContainer = document.querySelector('.image-slider');const slides = sliderContainer.querySelectorAll('img');let currentIndex = 0;slides[currentIndex].style.display = 'block';function startSlideshow() { setInterval(function() { slides[currentIndex].style.display = 'none'; currentIndex = (currentIndex + 1) % slides.length; slides[currentIndex].style.display = 'block'; }, 3000);}startSlideshow();function openModal() { document.getElementById('xgModal').style.display = 'block';}function closeModal() { document.getElementById('xgModal').style.display = 'none';}//登录信息封装$(document).ready(function() { // Register form submit event $("#load-form").submit(function(event) { event.preventDefault(); // Prevent the default form submit behavior var username = $("#username").val(); var password = $("#password").val(); sessionStorage.setItem('username', username); // Use Ajax to send login information to the back-end $.ajax({ url: "/loading", // Replace with the correct server-side URL for login type: "POST", contentType: "application/json", data: JSON.stringify({ "username": username, "password": password }), success: function(response) { if (response.state === 200) { alert(response.message); window.location.href = "option.html"; } else if(response.state === 300){ alert(response.message); document.getElementById('xgModal').style.display = 'block'; }else if(response.state === 3000){ alert(response.message) }else{ alert(response.message) } }, error: function(xhr, status, error) { showFloatingNotification("登录过程中发生错误: " + error); } }); });});使用ajax来对输入的信息进行封装传输到后端页面中。
至此所有的事情已经完成,接下来就是实验的时候,启动项目,在页面输入自己Spring Boot的服务器网址例如localhost:1222/web/load.html,进入页面后输入账号密码点击登录,即可验证正确与否,后面其他的内容待下一个文章发布。