微信小程序 开发,经常会遇到个人中心页面 的需求,为了方便大家使用,决定将个人总想页面进行开源,以供大家参考交流。
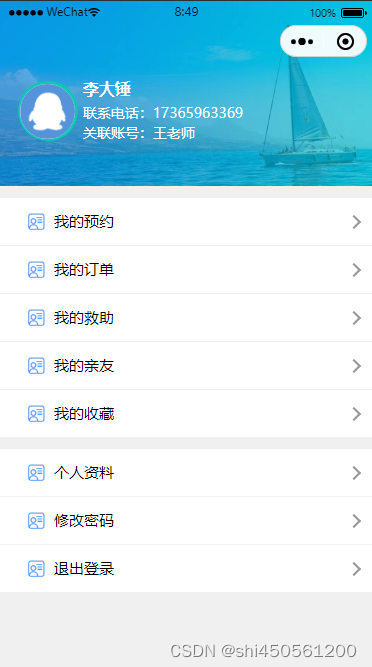
一、效果预览

二、源代码
abouthe.json文件
{ "usingComponents": {}, "navigationBarBackgroundColor": "#F2F2F2", "backgroundTextStyle": "light", "disableScroll":true, "navigationStyle": "custom"}abouthe.wxml文件
<!-- 用户列表选项 --><scroll-view class='scbg' scroll-y='true'> <view class="parent_catainer"> <!-- 头部 --> <!-- style="background-image: url('/images/persons/mind_head_bg.jpg');" --> <view class="container_head"> <image class="head_img" src="/images/mind_head_bg.jpg"></image> <view class="head_pers_info" bindtap="head_pers_info"> <view class="head_pic"> <image class="head_pic_content" mode="aspectFit" src="/images/lemon.png"></image> </view> <view class="inf_content"> <text class="user_info">李大锤</text> <text class="family_info_ct_phone">联系电话:17365963369</text> <text class="family_info_ct">关联账号:王老师 </text> </view> </view> </view> <view class="userItemListView"> <view class="my_priview_md" bindtap="myappointpage"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的预约</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="openmyorder"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的订单</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="myaid"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的救助</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="myfriend"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的亲友</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="mycollection"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>我的收藏</text> <view class="arrow"></view> </view> </view> <view class="userItemListView"> <view class="my_priview_md" bindtap="bind"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>个人资料</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="updatepassword"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>修改密码</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="aboutus" hidden="true"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>关于我们</text> <view class="arrow"></view> </view> <view class="my_priview_md" bindtap="logout"> <image class="my_priview" src="/images/mine_fiend.png"></image> <text>退出登录</text> <view class="arrow"></view> </view> </view> <view class="last_view"></view> </view></scroll-view>abouthe.wxss文件
/* 用户列表选项样式 */page { width: 100%; height: 100%; background:#f0f0f0;}.parent_catainer{ background:#f0f0f0;}/* 头部背景图片 */.container_head{ height: 370rpx; width: 100%; display: flex; justify-content: flex-end; align-items: flex-end;}.head_img { position: absolute; width: 100%; height: 370rpx;}.head_pers_info{ height: 200rpx; width: 100%; margin-bottom: 50rpx; justify-content: left; display: flex; align-items: center; flex-direction: row; position: absolute;}.head_pic{ width: 120rpx; height: 120rpx; border-radius: 60rpx; background-color: #08cbb0; color: #ffffff; align-items: center; display: flex; justify-content: center;}.head_pic_content{ position: absolute; width: 110rpx; height: 110rpx; border-radius: 55rpx; background-color: white;}.head_pic{ margin-left: 5%;}.inf_content{ display: flex; flex-direction: column; margin-left: 10rpx; align-items: flex-start; justify-content: center; color: #ffffff; padding-bottom: 5rpx;}.user_info{ text-align: left; font-size: 32rpx; font-weight: bold; margin-bottom: 8rpx;}.family_info_ct_phone{ text-align: center; justify-content: center; font-size: 28rpx; margin-bottom: 2rpx;}.family_info_ct{ text-align: center; justify-content: center; font-size: 28rpx; margin-bottom: 2rpx; width: 500rpx; overflow: hidden; white-space: nowrap; text-align: left; text-overflow: ellipsis;}.userItemListView{ background: #fff; padding: 0 0rpx; margin: 24rpx 0;} .userItemListView > view{ height: 94rpx; line-height: 94rpx; padding-left: 50rpx; border-bottom: 1rpx solid #F1F1F1; position: relative;} /* 移除最后一个元素的下边框 */.userItemListView > view:last-child{ border: none;}.my_priview_md{ display: flex; align-items: center;}.my_priview{ width: 50rpx; height: 50rpx; margin-right: 10rpx;} .arrow{ width: 16rpx; height: 16rpx; border-top: 4rpx solid #999; border-right: 4rpx solid #999; /* 旋转45度 */ transform: rotate(45deg); /* 调整位置 */ position: absolute; right: 30rpx; top: 38rpx;} .userItemListView text{ font-size: 30rpx;}.last_view{ background:#f0f0f0; width: 100%; height:1200rpx;}abouthe.ts文件
// pages/personal/myinfo.tsPage({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad() { var that = this; }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, // 退出登录 logout: function () { wx.showModal({ content: '确定退出登录吗?', cancelColor: '#666666',//666666 confirmColor: '#666666', success(res) { if (res.confirm) { wx.reLaunch({ url: '/pages/login/login' }) console.log('用户点击确定') } else if (res.cancel) { console.log('用户点击取消') } }, fail: function (res) { },//接口调用失败的回调函数 complete: function (res) { },//接口调用结束的回调函数(调用成功、失败都会执行 }) }, /** * 生命周期函数--监听页面显示 */ onShow() { wx.hideHomeButton(); wx.hideShareMenu(); }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { }})