新年快到了,使用css3实现一个超浪漫的新年倒计时吧,希望大家喜欢。
目录
1 实现思路
2 实现浪漫的心形背景
3 布局小时分钟和秒的区域
4、js倒计时
5、然后就是将所得的小时、分钟、秒对DOM进行赋值
6、每秒一更新
7、补充知识点1- 倒计时为什么不写1000
8、补充知识点2- 切换页面再切回来,倒计时会疯狂跳动一下
9、完整源代码
结语:
1 实现思路
根据最近比较火爆的点燃你,温暖我得到启发,我可以获取浪漫的心形做为背景,彰显时间在浪漫的流金岁月中飞速度过;
然后通过水平垂直居中定位的方式,将小时,分钟,秒布局好;
采用css3的box-shadow和text-shadow对区块和字体进行更加浪漫的氛围渲染;
再利用js进行倒计时的秒级递减进行赋值,得到最终的倒计时。
2 实现浪漫的心形背景
首先寻求一张浪漫的心形背景,做为浪漫的铺垫。然后设定body的背景图片。注意这里的高度要设定为100vh,而background要设定repeat属性值,使整个页面铺满,彰显浪漫。代码如下:
body { width: 100%; height: 100vh; background: url(./bg2.png) repeat;}
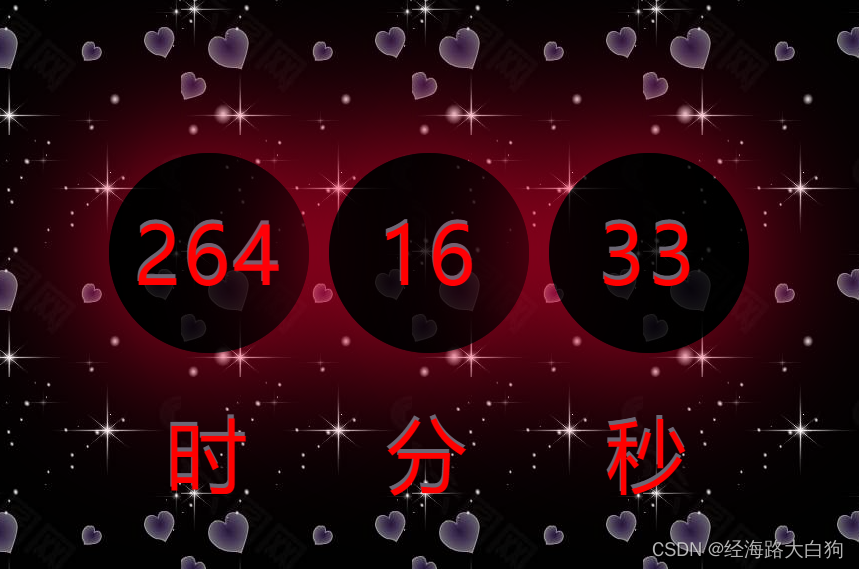
3 布局小时分钟和秒的区域
这里使用水平垂直居中的方式,设定一个主区域,然后通过flex布局定制3个区块,做为小时,分钟,秒的显示。而且每个区块要通过css3做一定的阴影效果,这里采用的是box-shadow和text-shadow,(注意,这一步暂时还是假数据,不必在这一步纠结于数据,后面会有动态的)代码如下:
.outer-box { position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; display: flex; justify-content: space-between; width: 640px; height: 200px;}.box { width: 200px; height: 200px; border-radius: 50%; box-shadow: -4px -2px 163px #ff0033; color: red; text-align: center; line-height: 200px; background: rgba(0, 0, 0, 0.8); font-size: 80px; letter-spacing: 3px; text-shadow: -1px -4px #6c6775;}<div class="outer-box"> <div class="box" id="hour"> 580 <div>时</div> </div> <div class="box" id="min"> 58 <div>分</div> </div> <div class="box" id="sec"> 58 <div>秒</div> </div></div>
4、js倒计时
首先已知新年时间是2022年12月31日23点59分59秒,通过把这个时间带入new Date()中得到毫秒值,与当前毫秒值进行减法操作。再以此通过将毫秒值差换算为小时,分钟和秒即可。
注意这里主要用到了除数和余数的概念,代码如下:
let yearTime = new Date('2022-12-31 23:59:59').getTime();let now = new Date().getTime();let value = yearTime - now; // 毫秒的差值let hour = Math.floor(value/(1000*60*60)); // 剩余小时数let min = Math.floor(value%(1000*60*60)/(1000*60)); // 剩余分钟数let sec = Math.floor(value%(1000*60*60)%(1000*60)/1000); // 剩余描述
5、然后就是将所得的小时、分钟、秒对DOM进行赋值
首先是通过js的document.getElementById的方式分别获取3个区块的DOM区域,然后再将上一步获取到的计算值,为DOM进行赋值。这一步赋值采用的是innerHTML的方式,代码如下:
let hourDom = document.getElementById('hour');let minDom = document.getElementById('min');let secDom = document.getElementById('sec');hourDom.innerHTML = hour + '<div>时</div>';minDom.innerHTML = min + '<div>分</div>';secDom.innerHTML = sec + '<div>秒</div>';
6、每秒一更新
这里用到了setInterval函数,通过每秒一次重新获取当前时间戳的方式,再去不断的与新年时间进行对比计算,而每次的计算的过程是一样的,都是上一步的代码。代码如下:
let countSecondFn = setInterval(() => { 。。。。。。 上一步的代码块 。。。。。。}, 980)
7、补充知识点1- 倒计时为什么不写1000
说好的倒计时,不就是一秒,也就是1000毫秒执行一次嘛,怎么写个980呢?
记得某一段时间专门统计过,一台普通手机(6C8G)的新手机,一秒大概执行10W行js代码吧。所以如果你的倒计时写在项目里,如果还用了vue / react 这些框架,那么执行一次倒计时,可能就会牵涉出不知道多少行的代码,最终才会被浏览器识别到你的代码,进而一步步渲染到页面上。
所以,如果还是写1000执行一次,那结果很可能是真正的新年钟声已经开敲了,咱们的倒计时还在继续
8、补充知识点2- 切换页面再切回来,倒计时会疯狂跳动一下
这是因为浏览器对setInterval有节约内存的特性,当你切换页面离开的时候,他就会暂时休眠,当你再切换回来的时候,浏览器就会把之前的休眠时间补上。
所以,我们只需要在监测到页面切换走的时候,将定时器停止掉,再监测浏览器被切回的时候,执行定时器即可。
这个时候你可以通过一下代码进行操作:
document.addEventListener('visibilitychange',function(){ if(document.visibilityState=='hidden'){ window.clearInterval(countSecondFn); countSecondFn = null; }else if(document.visibilityState=='visible'){ goOnCount(); }});9、完整源代码
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>超浪漫新年倒计时</title> <style> html, body, * { margin: 0; padding: 0; } body { width: 100%; height: 100vh; background: url(./bg2.png) repeat; } .outer-box { display: flex; justify-content: space-between; width: 640px; height: 200px; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; } .box { width: 200px; height: 200px; background: rgba(0, 0, 0, 0.8); box-shadow: -4px -2px 163px #ff0033; color: red; text-align: center; line-height: 200px; font-size: 80px; letter-spacing: 3px; text-shadow: -1px -4px #6c6775; border-radius: 50%; } </style> </head> <body> <div class="outer-box"> <div class="box" id="hour"> 580 <div>时</div> </div> <div class="box" id="min"> 58 <div>分</div> </div> <div class="box" id="sec"> 58 <div>秒</div> </div> </div> <script> function goOnCount() { let countSecondFn = setInterval(() => { let yearTime = new Date('2022-12-31 23:59:59').getTime(); let now = new Date().getTime(); let value = yearTime - now; let hour = Math.floor(value/(1000*60*60)); let min = Math.floor(value%(1000*60*60)/(1000*60)); let sec = Math.floor(value%(1000*60*60)%(1000*60)/1000); let hourDom = document.getElementById('hour'); let minDom = document.getElementById('min'); let secDom = document.getElementById('sec'); hourDom.innerHTML = hour + '<div>时</div>'; minDom.innerHTML = min + '<div>分</div>'; secDom.innerHTML = sec + '<div>秒</div>'; }, 980) } goOnCount(); function stopCount() { window.clearInterval(countSecondFn); countSecondFn = null; } document.addEventListener('visibilitychange',function(){ if(document.visibilityState=='hidden'){ stopCount(); }else if(document.visibilityState=='visible'){ goOnCount(); } }); </script> </body></html>
结语:
希望伴随着倒计时,2022年一切的不如意都早点烟消云散,但不管未来的2023年会怎么样,我们也应该勇敢的冲上去,哪怕失败了,至少我们冲过。