一:显示相关的HTML基础知识
1. 推荐的前端编写工具

2. VScode的html速写规则(从a标签开始再用)
①、!:代表生成html的基本框架元素
②、html元素:直接书写html,不需要加<>,按回车会自动生成
③、{}:配合②快捷键,在{}中书写文本,会直接在html元素标签内生成文本,里面可以添加 一个 一个 一个符号代表0-9
④、*N:N代表个数,配合上述儿②、③可以一次生成多个html元素
⑤、>:向html的下一级生成html元素
⑥、+:同级下生成不同的html元素
3. html5保留的元素
框架元素
<!DOCTYPE html><html><head><meta charset="utf-8" ><title>hello</title></head><body></body></html>二:HTML元素
<!-- H1到H6的代码样例 --><h1>疯狂JAVA讲义</h1><h2>疯狂JAVA讲义</h2><h3>疯狂JAVA讲义</h3><h4>疯狂JAVA讲义</h4><h5>疯狂JAVA讲义</h5><h6>疯狂JAVA讲义</h6><hr><span>span测试01</span><span>span测试02</span><span>span测试03</span><br><div>divtest1</div><div>divtest2</div><div>divtest3</div><p>ptest001</p><p>ptest002</p><p>ptest003</p>重点:span和div的布局特征及原理
看到的布局表象特征:div是竖着布局,span是横着布局
div、h1-h6、p等都是块级元素(块级盒子),块级元素特征:独占一行,对宽度和高度是支持的
span、a等都是内联级元素(内联级盒子),内联级元素特征:不独占一行,对宽度和高度不支持
a元素
①、超链接
<a href="http://www.baidu.com" target="_blank">跳转到百度</a>相关属性:
href:跳转的资源路径
target:代表打开资源的方式,默认值是_self,本窗口打开,其他值:_blank,新窗口打开,_parent,跳出父级框架打开,_top跳出顶级框架打开,结合框架之后,可以自定义值
②、锚点
<a name="h_element">H1到H6</a>相关属性:
name:代表锚点的名称
相关方法:
如何跳转到指定锚点位置?注意:记得加上 #锚点name属性的值
<a href="#h_element">跳转到H相关的元素上</a>跳转到不同页面上的指定锚点
<a href="test.html#a_element">跳转到A相关的元素上</a>③、固定锚点效果
相关css:
position:设置定位模式,其值有relative,absolute,fixed,static 默认值为static,其中relative是相对定位,absolute是绝对定位,fixed是固定,
left:代表是主体居左的距离
right:代表是主体居右的距离
top:代表是主体居上的距离
bottom:代表是主体居下的距离
left、right、top、bottom的使用有效,必要要让position的值是relative,absolute,fixed三种中的一种
<div style="position:fixed;bottom:10px;right:10px;"> <div><a href="#h_element">跳转到H相关的元素上</a></div> <div><a href="#a_element">跳转到A相关的元素上</a></div></div>列表相关元素
①、无序列表(常用)
<ul> <li>sdaklgj</li> <li>sdaklgj</li> <li>sdaklgj</li></ul>注意:ul里面只能包含li
②、有序列表(不常用)
<ol start="3" type="a"> <li>sdaklgj</li> <li>sdaklgj</li> <li>sdaklgj</li></ol>相关属性:
start:代表从第几个开始排序
type:使用哪种编码方式,其值有 1、A、a等等
注意:ol里面只能包含li
③、列表(标题+摘要)
<dl> <dt>新闻1</dt> <dd>新闻1的摘要1</dd> <dd>新闻1的摘要2</dd> <dt>新闻2</dt> <dd>新闻2的摘要</dd></dl>注意:dl里只能包含dt,dd;dt后紧跟至少一个dd,dt是列表项,dd是列表项的详情说明
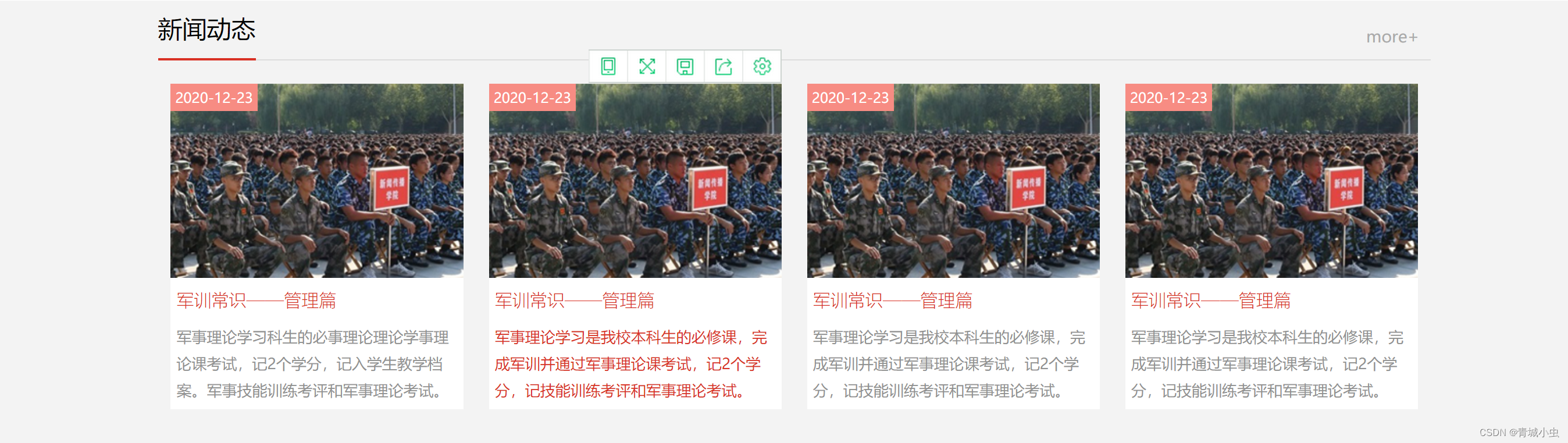
④、无序列表卡片效果
额外知识点:
①、引入css样式,需要使用标签
相关属性:
rel : 代表引入的资源角色,stylesheet代表样式单【必要】
href : 代表引入的资源路径,可用相对路径和绝对路径【必要】
②、添加HTML的通用属性,比如:id,class
1、使用id属性,在书写css时,需要使用#前缀;使用class属性,在书写css时,需要使用.前缀;
2、使用id属性,属性值要求唯一的;使用class属性,属性值可以重复。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test</title> <link rel="stylesheet" href="css/index.css"></head><body> <div class="news_box"> <div class="title"> <span class="lf_sp">新闻动态</span> <span class="rt_sp">more+</span> </div> <ul> <li> <span>2020-12-23</span> <img src="images/1.png" alt="1"> <h3>军训常识——管理篇</h3> <p>军事理论学习科生的必事理论理论学事理论课考试,记2个学分,记入学生教学档案。军事技能训练考评和军事理论考试。</p> </li> <li> <span>2020-12-23</span> <img src="images/1.png" alt="1"> <h3>军训常识——管理篇</h3> <p>军事理论学习是我校本科生的必修课,完成军训并通过军事理论课考试,记2个学分,记技能训练考评和军事理论考试。</p> </li> <li> <span>2020-12-23</span> <img src="images/1.png" alt="1"> <h3>军训常识——管理篇</h3> <p>军事理论学习是我校本科生的必修课,完成军训并通过军事理论课考试,记2个学分,记技能训练考评和军事理论考试。</p> </li> <li> <span>2020-12-23</span> <img src="images/1.png" alt="1"> <h3>军训常识——管理篇</h3> <p>军事理论学习是我校本科生的必修课,完成军训并通过军事理论课考试,记2个学分,记技能训练考评和军事理论考试。</p> </li> </ul> </div></body></html>css代码:
*{ margin:0; padding: 0; transition: all 0.5s ease;}.news_box{ background-color:rgb(243, 243, 243); margin-top:100px; padding-bottom:30px;}.news_box .title{ width:80%; margin:0 auto 20px; padding-bottom:13px; padding-top: 10px; border-bottom:1px #ddd solid; font-size:21px;}.news_box .title .lf_sp{ border-bottom:2px #D93124 solid; padding-bottom:12px;}.news_box .title .rt_sp{ float: right; font-size:14px; color:rgb(170, 170, 170); margin-top: 11px; margin-right: 10px;}.news_box .title .rt_sp:hover{ color:#910000; cursor: pointer;}.news_box ul{ overflow: hidden; width:80%; margin:0px auto; }.news_box ul li{ list-style: none; float:left; width:23%; background-color: rgb(255, 255, 255); margin:0 1%; position: relative;}.news_box ul li img{ width:100%;}.news_box ul li h3{ color:#D93124; font-size:15px; font-weight: 200; padding:5px;}.news_box ul li p{ color:#919191; font-size:13px; padding:5px; line-height: 23px;}.news_box ul li:hover p{ color:#D93124;}.news_box ul li span{ position: absolute; left:0; top:0; background-color: #F78C83; color:#fff; padding:4px; font-size:12px;}.news_box ul li span:hover{ padding: 6px;}最终效果
table元素
①、简单的table
<table border="1" style="width:300px;border-collapse: collapse;"> <tr> <td>1sdgasdgasdgeasgsd</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table>相关html元素:
tr:代表行
td:普通单元格
th:表头单元格,特征:内容居中,加粗
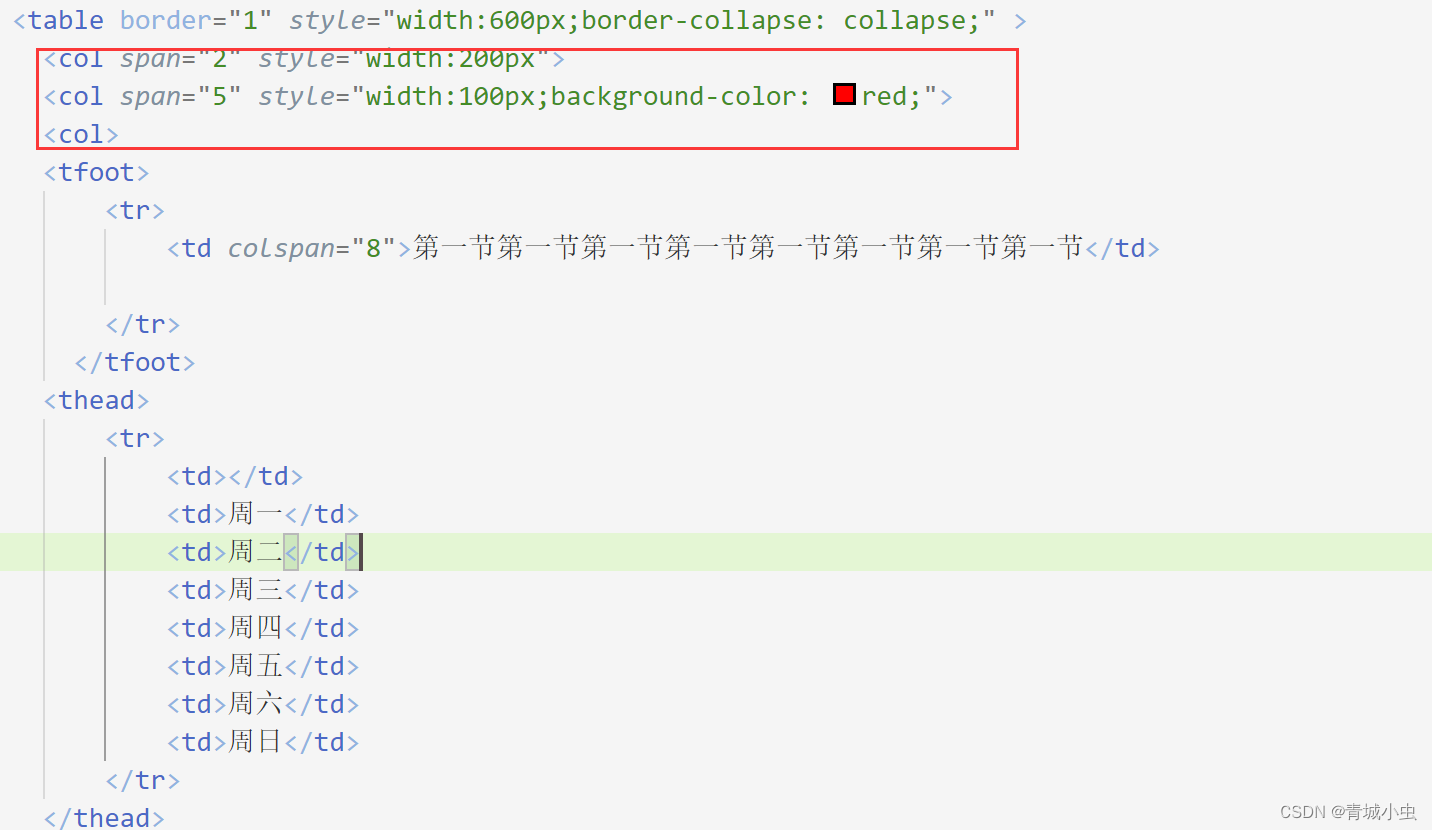
col:代表列,可以对指定列整体做样式、属性处理,span属性可以指定是哪些连续的列
相关属性:
cellspacing:代表单元格之间的间距,一般不使用,而是采用css处理 border-collapse:collapse;
cellpadding:代表单元格内内容与边框的间距,一般不使用,而是采用css处理padding:5px;
border:代表表格的表框,一般使用
width:代表表格的宽度,一般不使用,采用css处理
align:代表对齐的方式,默认是左对齐(left),可以设置居中对齐(center),一般不使用,采用css处理 text-align:center
②、合并的table
<table border="1" style="width:300px;border-collapse: collapse;" > <tr> <th>姓名</th> <th>金额</th> <th>时间</th> </tr> <tr> <td rowspan="2">张三</td> <td>5000</td> <td>2020.09.28</td> </tr> <tr> <td>3000</td> <td>2020.09.29</td> </tr> <tr> <td colspan="3">备注:张三的银行流水dddsf</td> </tr> </table>相关属性:
colspan:代表合并列,要合并几列,属性值就写几
rowspan:代表合并行,要合并几行,属性值就写几
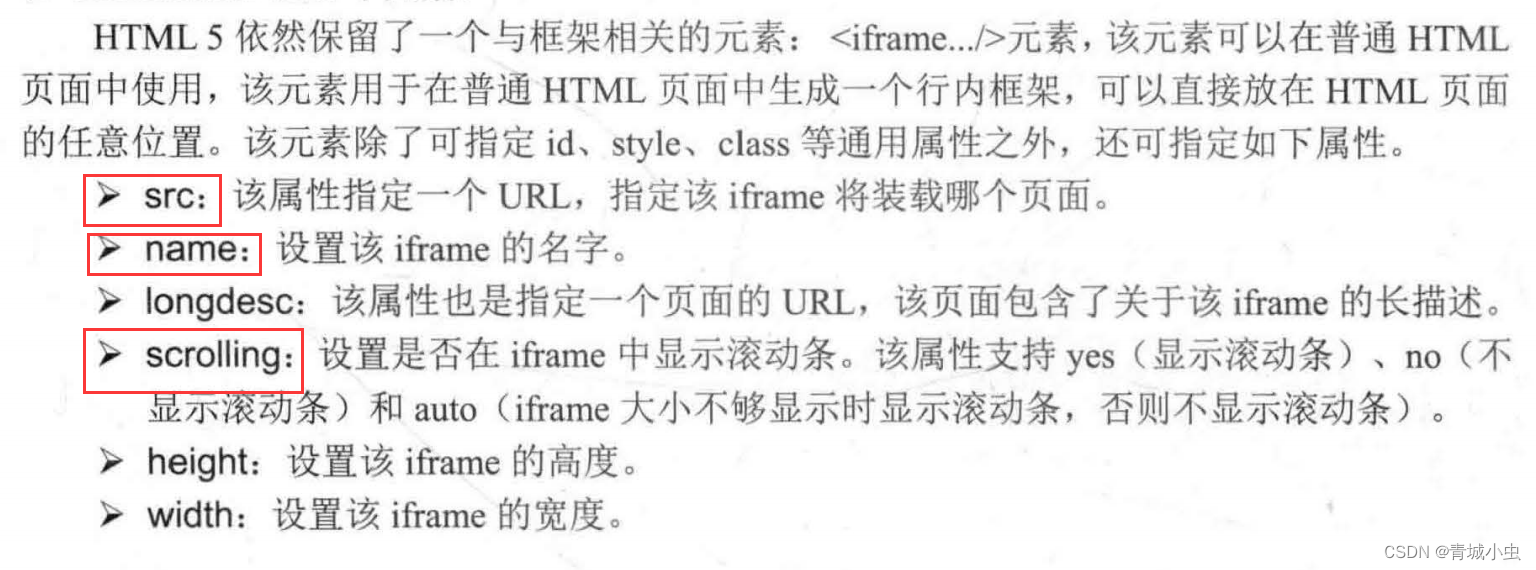
html5保留的框架元素iframe
iframe简介

iframe简单代码示例:
<iframe src="index2.html" frameborder="0" style="width:100%;height:600px;"></iframe>工作台代码示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>index</title> <style> .iframe_box{ display:flex; } .iframe_box .ilf{ width:15%; } .iframe_box .irt{ width:85%; } </style></head><body> <div class="iframe_box"> <div class="ilf"> <ul> <li><a href="http://www.baidu.com" target="gs">菜单1</a></li> <li><a href="index2.html" target="gs">菜单2</a></li> <li><a href="http://hbu.cn" target="gs">菜单3</a></li> </ul> </div> <div class="irt"> <iframe src="http://www.baidu.com" name="gs" frameborder="0" style="width:100%;height:600px;"></iframe> </div> </div> </body></html>html5保留的通用常用属性

第三章:Form表单相关的HTML元素知识
1.form表单
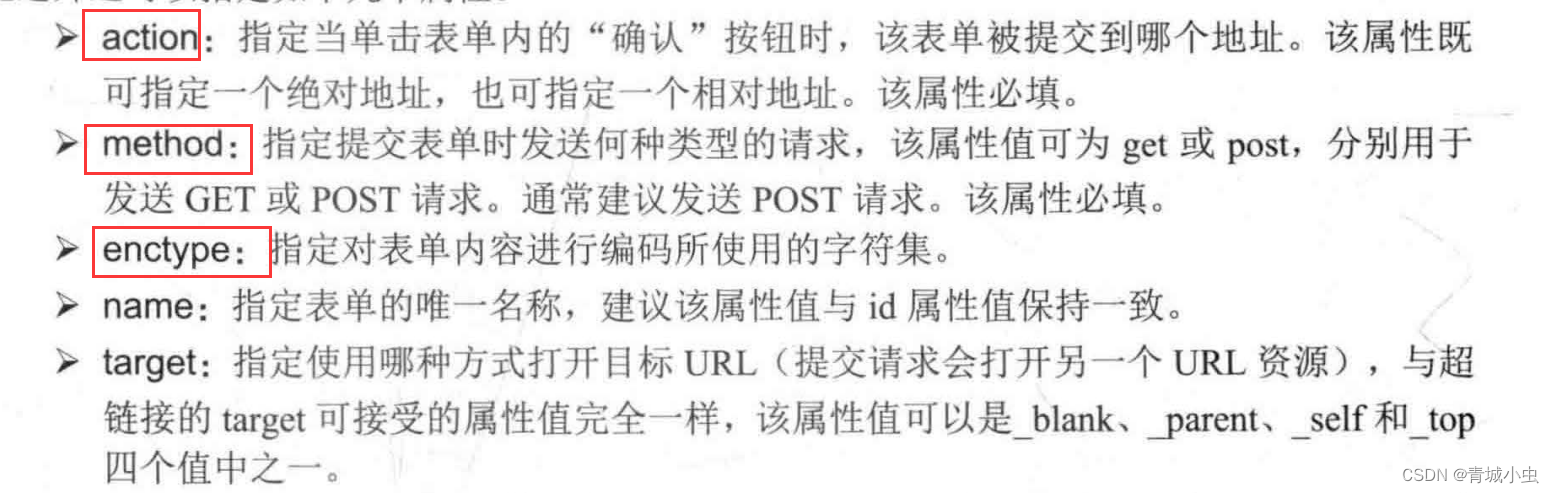
form表单相关属性

什么是请求参数
举例:请求地址是javags.jsp?username=gs&age=28&sex=1
目的:与后台交互及传递数据
解释:
①、以?为分隔,?前面的是具体的后代请求地址;?后面的是具体的请求所需要传送的数据对
②、请求参数是有请求参数对以&连接的,每一对内部由=连接的
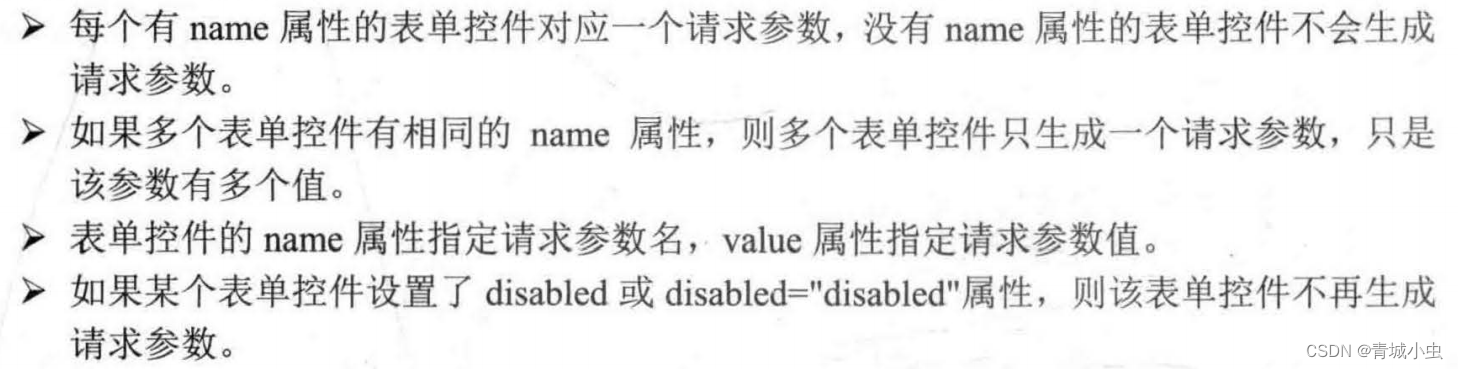
生成请求参数的规则
请求方式区别
get请求:请求的数据少(但是是相对的),能在浏览器地址栏中看见请求参数,一般 查 操作使用get请求
post请求:请求的数据多,不能在浏览器地址栏中看见请求参数,一般 增、删、改 操作使用post请求
2. html5保留的表单控件及属性
input表单控件
①、当type=“text”,生成单行文本框;
②、当type=“password”,生成密码框,与文本框的区别是,输入的内容是不可见;
③、当type=“radio”,生成单选框,如要生成一组单选框,还需要指定name属性值一致;
④、当type=“checkbox”,生成复选框,如要生成一组复选框,还需要指定name属性值一致;
⑤、当type=“file”,生成文件上传域,可上传文件;
⑥、当type=“image”,生成图像域,主要作用跟提交按钮一样,就是提交的功能;
⑦、当type=“submit”,生成提交按钮,让表单提交的功能,按钮的文字默认是提交,可以通过value属性来修改;
⑧、当type=“reset”,生成重置按钮,让表单里所有的表单控件内容重置,不是清空,按钮的文字默认是重置,可以通过value属性来修改;
⑨、当type=“button”,生成普通按钮,没有任何能力,按钮的文字没有默认值,需要通过value属性来设置;
readonly设置表单控件只读,就是不可修改
disabled设置表单控件可不用,与readonly的区别,readonly是外表样子看着不可用,而disable是不仅外边看着不可用,而且真的不可用(无法生成请求参数)
checked设置单选框或者复选框时候默认选中
button按钮
相关属性:
注意:
1、button与input生成按钮的区别:
button是有开始,结束标签的,所以按钮的文字需要写到开始和结束标签之间;
input是空标签,按钮的文字,是通过value属性来设置的
2、button不设置type属性时,type属性的值默认是submit,天生具有表单提交的能力
下拉框与列表框select
①、下拉框与列表框如何形成请求参数
②、列表框相关属性
③、option与optgroup元素及相关属性
文本域textarea
①、相关属性
注意:
textarea控件如果要设置默认值,需要在textarea开始和结束标签之间设置,不能通过value属性;但是,如果需要使用JavaScript获取textarea的内容时,需要使用value属性。
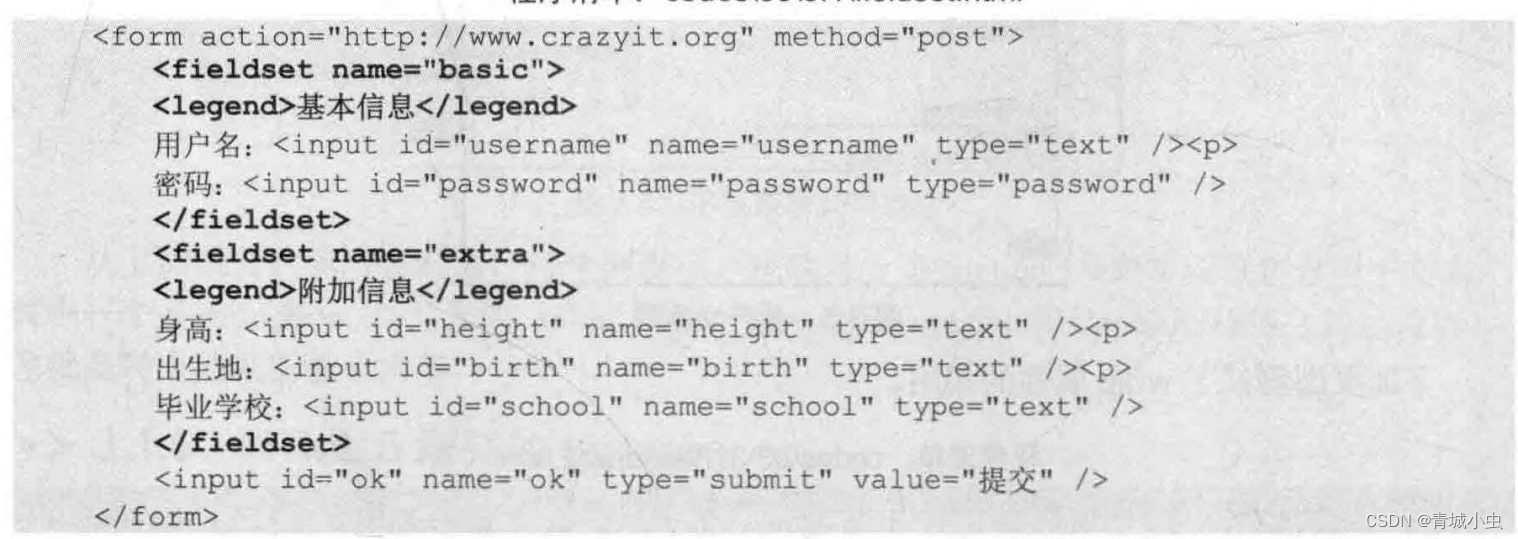
fieldset与legend
对于表单控件样式上的分组,实例代码如下:
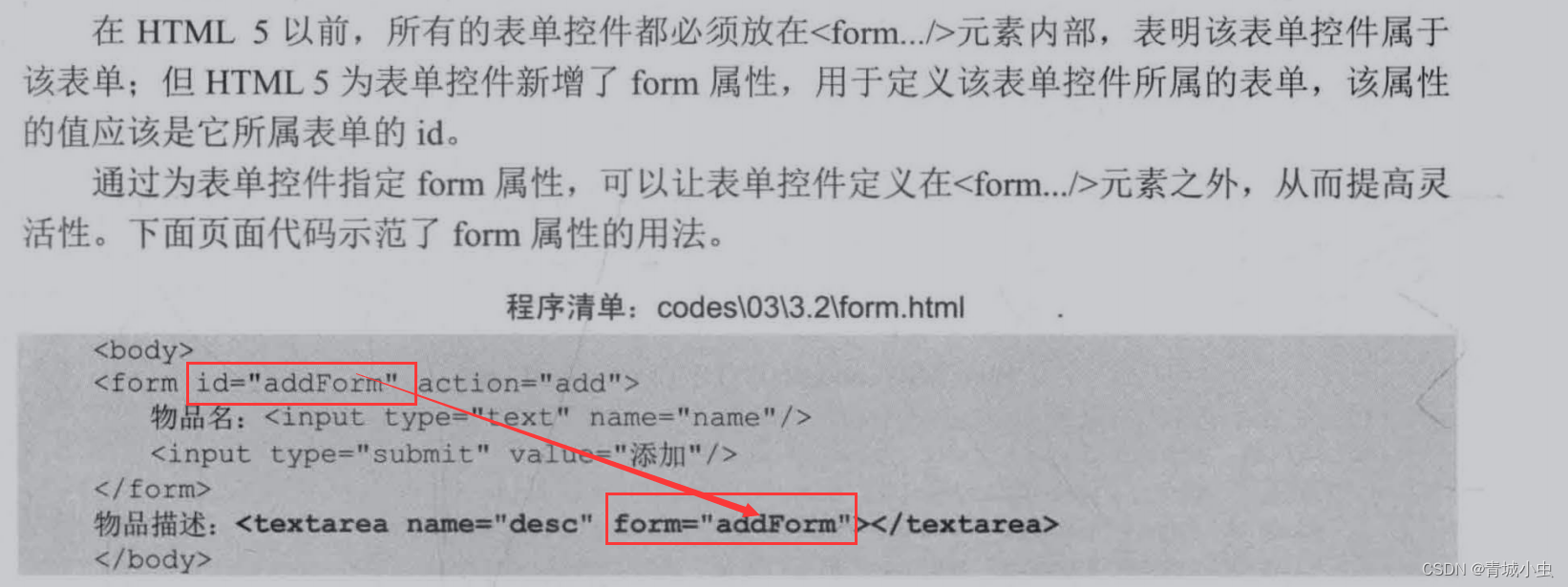
3. html5新增的常用表单属性
form属性

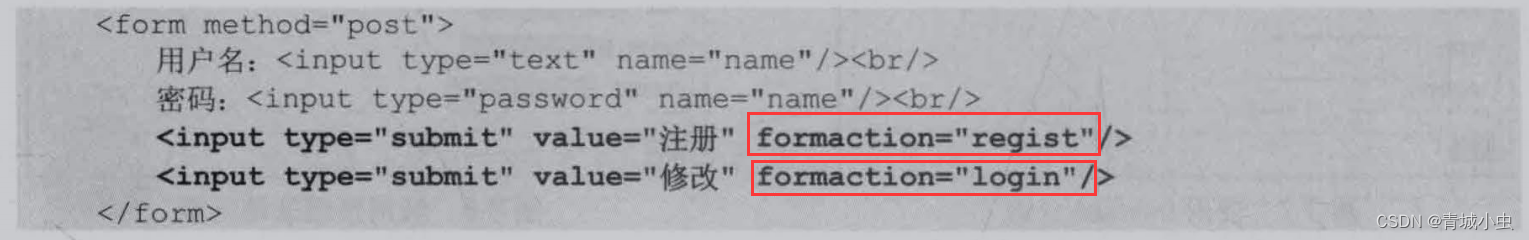
formaction属性


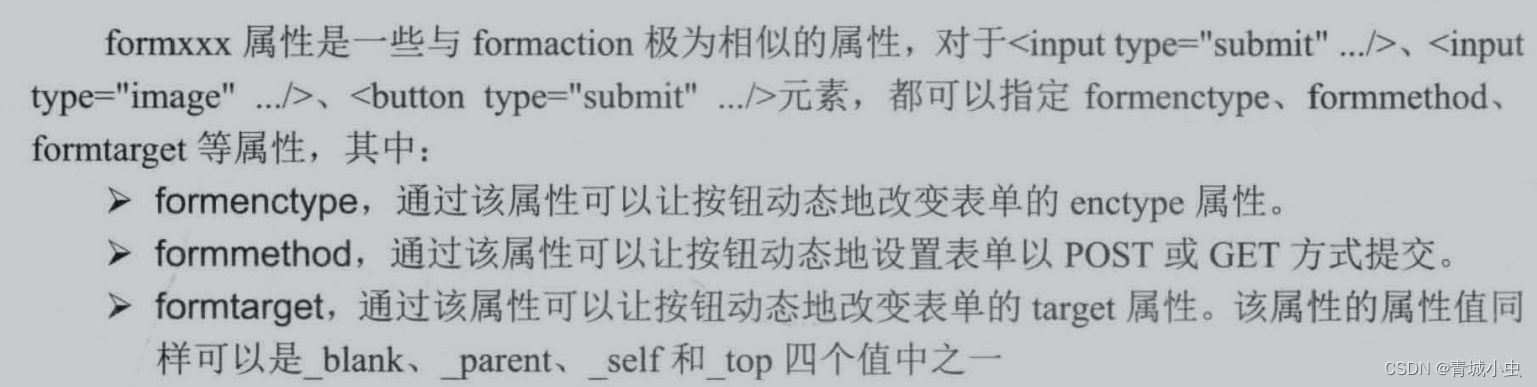
formxxx属性

autofocus属性

placeholder属性

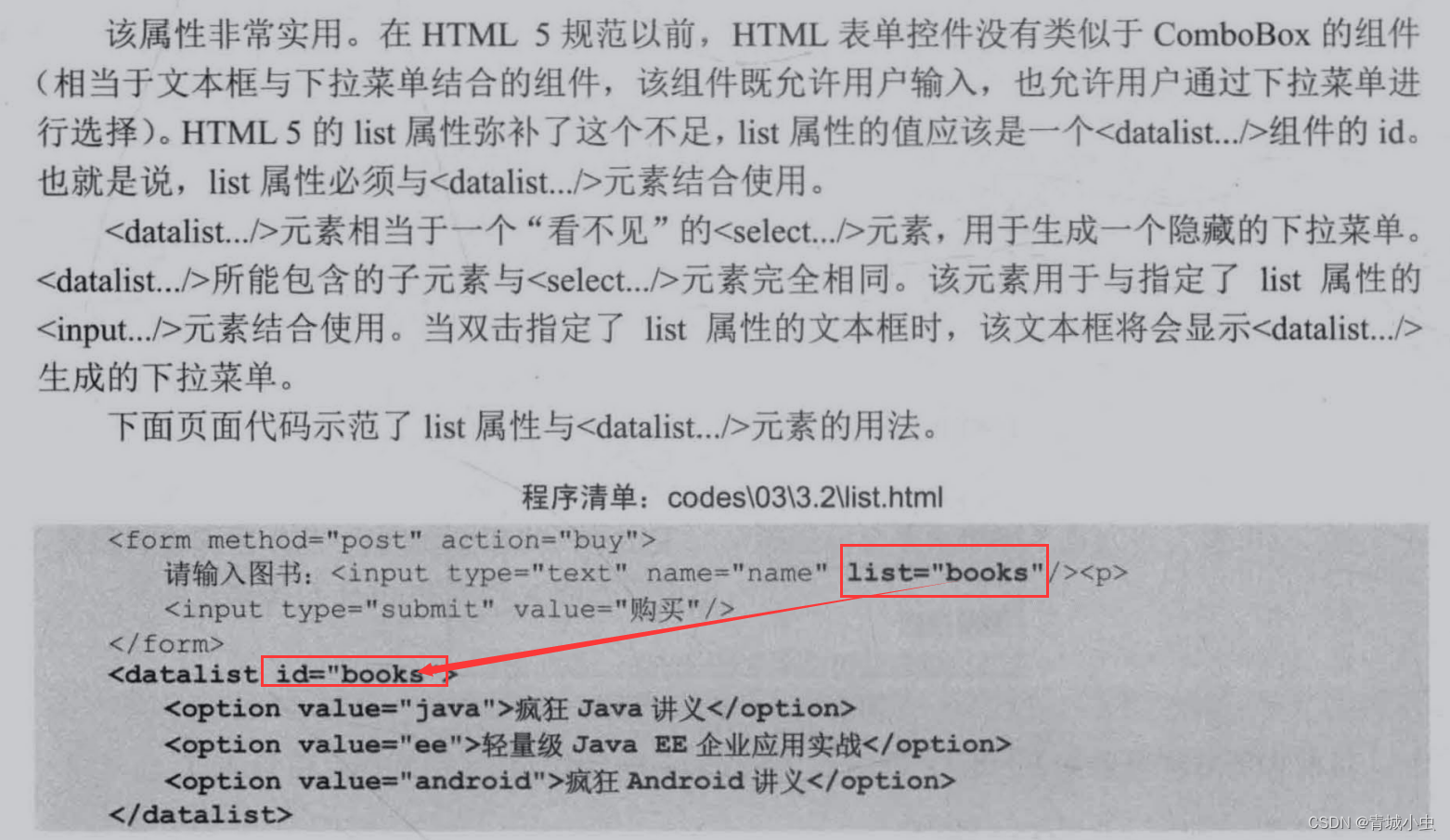
list属性

autocomplete属性

4. html5新增的常用表单元素
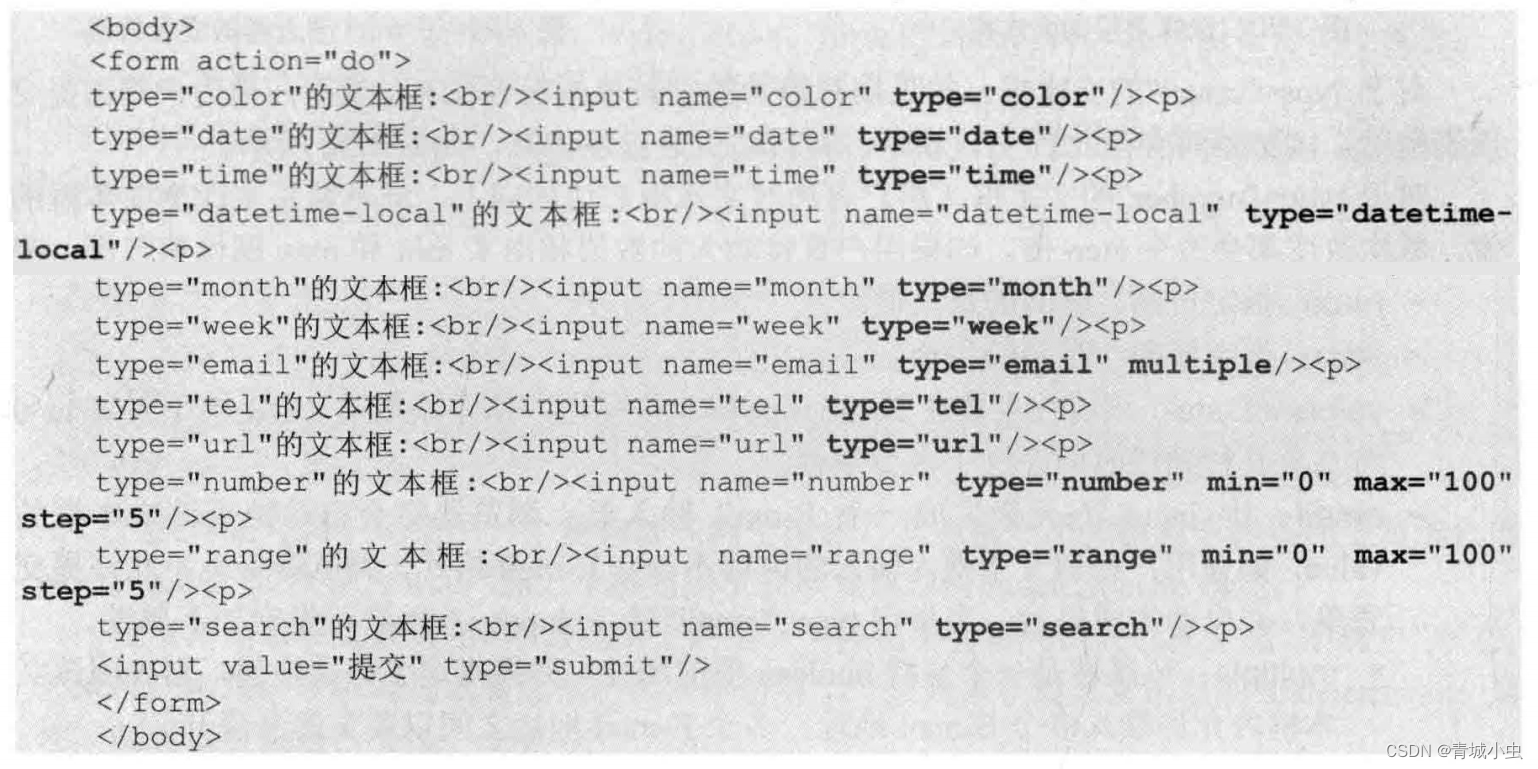
新增的input控件

output控件(可用其他显示的html元素替代)

<form action=""> <input type="color" id="color1" name="color1" oninput="a.value= this.value"> <output for="color1" name="a"></output><br><br><br> <input type="range" id="range1" name="range1" min="0" max="100" step="5" oninput="b.value= this.value"> <output for="range1" name="b"></output></form>注意:
output是开始和结束标签,不是空标签,跟input标签不一样,input是空标签
oninput:监听表单控件值实时发生变化触发的事件
onchange:监听表单控件值最终改变时触发的事件
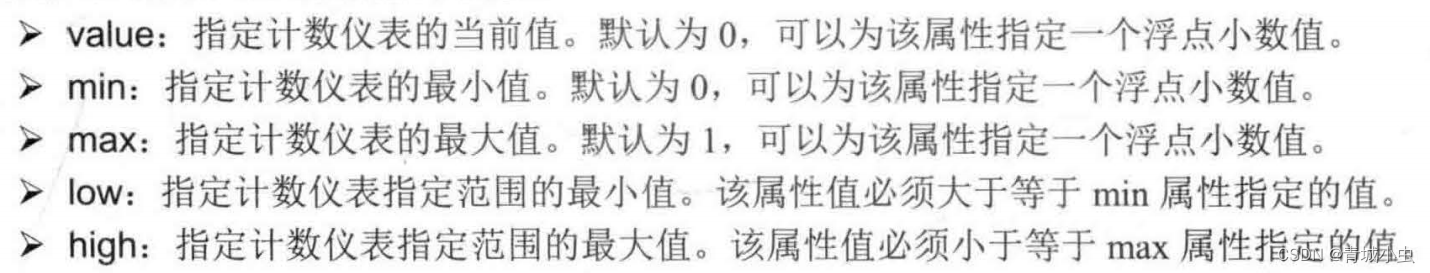
meter控件
相关属性
代码实例:
<meter value="120" min="10" max="200" low="30" high="160">120</meter>千米/小时注意:
meter是开始和结束标签,不是空标签,
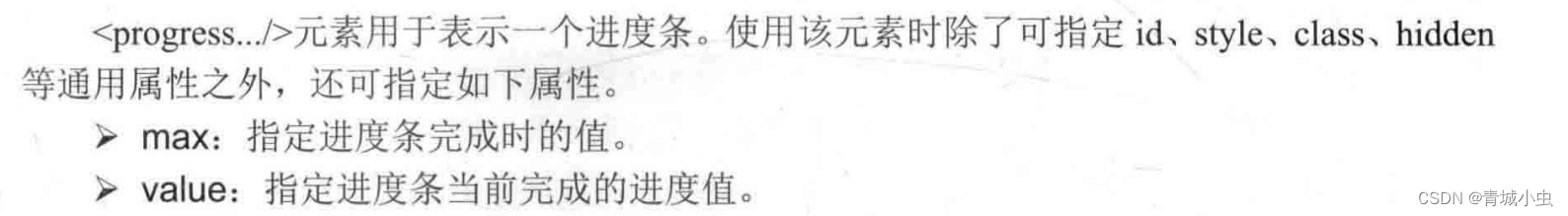
progress控件
相关属性:
代码实例:
<progress max="100" value="20"></progress>注意:
progress是开始和结束标签,不是空标签,
5. html5表单验证
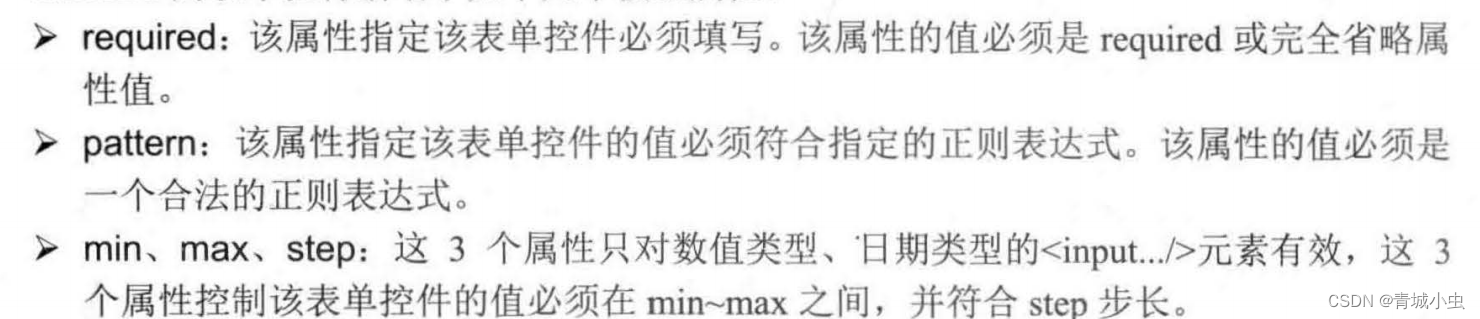
基本表单验证(属性验证)
①、相关属性:
②、代码:
<form action="#"> <input type="text" required name="gs"/><br/> <input type="text" required name="book" pattern="\d{3}-\d-\d{3}-\d{5}"></br> <input type="number"name="box" min="0" max="100" step="5" required></br/> <input type="submit"> </form><form action="#"> <input type="text" required name="gs"/><br/>自定义表单验证
①、checkValidity()方法:
<form action="add" method="post">生日:<input name="birth" id="birth" type="date"/><p>邮件地址:<input name="email" id="email" type="email"/><p><input type="submit" onclick="return check();"></form><script>var check = function(){return commonCheck('birth',"生日","字段必须是有效的日期") && commonCheck('email',"邮件地址","字段必须符合电子邮件的格式");}var commonCheck = function(field,fieldName,tip){var target = document.getElementById(field);if(target.value.trim() ==""){alert(fieldName+"字段必须填写");return false;}else if(!target.checkValidity()){alert(fieldName+tip);return false;}return true;}</script>额外知识点:
1、trim()方法是去掉字符串左右的空格
2、return false 作用一:是阻止默认事件发生;作用二:函数提前结束;
②、setCustomValidity()方法(极不推荐使用):

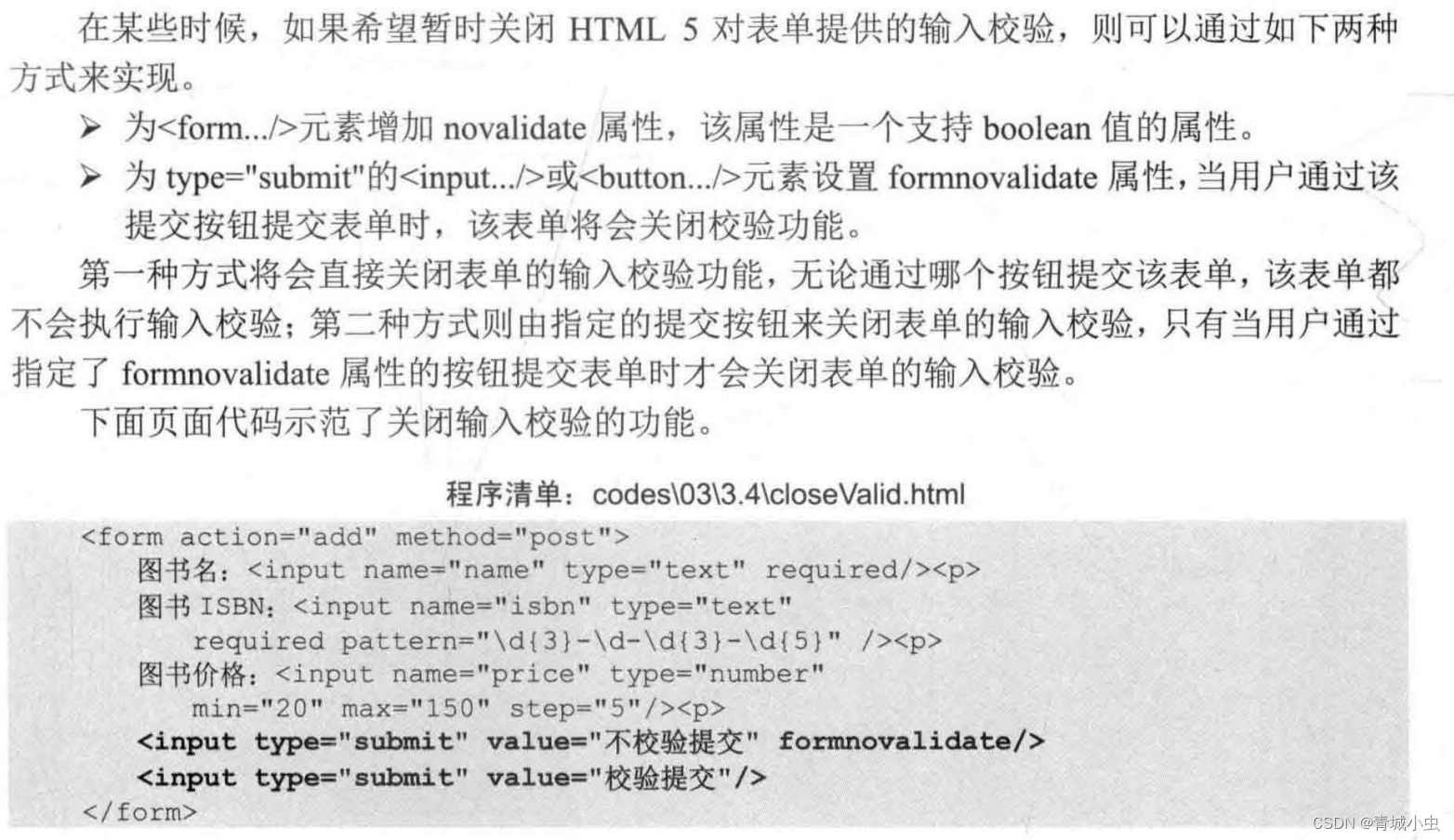
③、novalidate | formnovalidate属性(关闭校验):