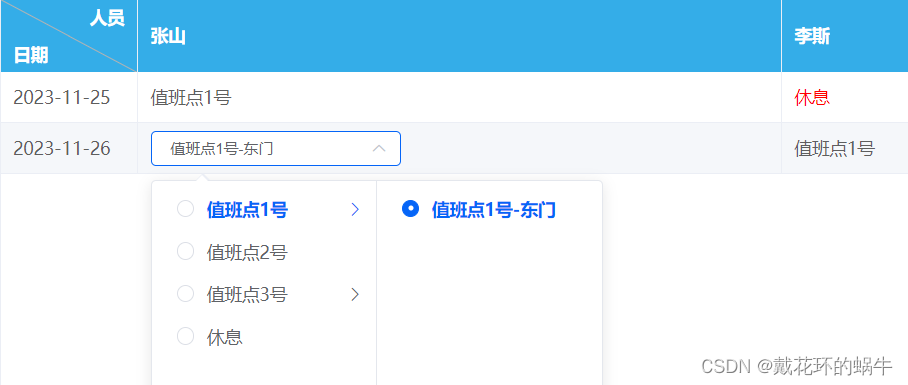
最近做项目时,遇到一个需求:在一个排班表中,展示人员的值班情况,点击单元格,弹出下拉框,修改人员排班信息。

由于下拉框选择内容是树状结构,这里使用了element-ui中级联组件cascader,设置单选模式即可。但是在官方的文档中没找到默认展开下拉框的api,折腾了一番,只能去看下源码了。
在cascader组件源码中发现有个toggleDropDownVisible,调用这个api接口实现下拉框展示与隐藏。
...toggleDropDownVisible(visible) { if (this.isDisabled) return; const { dropDownVisible } = this; const { input } = this.$refs; visible = isDef(visible) ? visible : !dropDownVisible; if (visible !== dropDownVisible) { this.dropDownVisible = visible; if (visible) { this.$nextTick(() => { this.updatePopper(); this.panel.scrollIntoView(); }); } input.$refs.input.setAttribute('aria-expanded', visible); this.$emit('visible-change', visible); } },...这里我们只需用ref获取级联组件的对象,调用其toggleDropDownVisible方法即可默认展示下拉框。
this.$refs['cascader_' + id][0].toggleDropDownVisible(true);小提示:通过v-for生成的对象,获取ref时,结果是个数组