先找个目录创建一个vue项目
例如 我们想要项目叫 editor 在终端执行
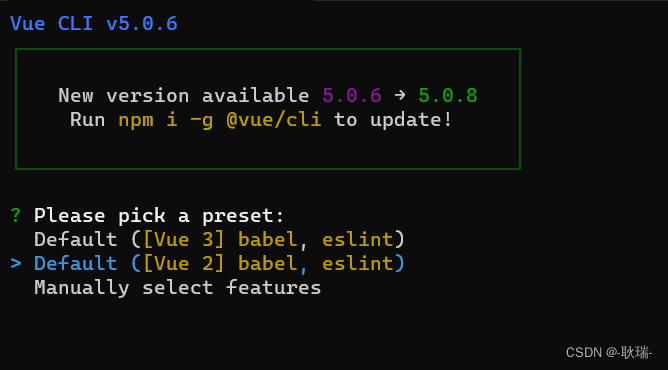
vue create editor2和3其实都可以 但个人建议 最近还是2会更稳定一些
在终端执行
npm i codemirror@5 vue-codemirror@4.0.6 @types/codemirror -S引入依赖包
然后在项目src目录下创建 utils 文件夹 里面创建一个setting.js 参考代码如下
import 'codemirror/lib/codemirror.css'// require active-line.jsimport 'codemirror/addon/selection/active-line.js'// styleSelectedTextimport 'codemirror/addon/selection/mark-selection.js'// hintimport 'codemirror/addon/hint/show-hint.js'import 'codemirror/addon/hint/sql-hint.js'import 'codemirror/addon/hint/show-hint.css'import 'codemirror/addon/hint/javascript-hint.js'// highlightSelectionMatchesimport 'codemirror/addon/scroll/annotatescrollbar.js'import 'codemirror/addon/search/matchesonscrollbar.js'import 'codemirror/addon/search/match-highlighter.js'// keyMapimport 'codemirror/mode/clike/clike.js'import 'codemirror/mode/sql/sql.js'import 'codemirror/addon/edit/matchbrackets.js'import 'codemirror/addon/comment/comment.js'import 'codemirror/addon/dialog/dialog.js'import 'codemirror/addon/dialog/dialog.css'import 'codemirror/addon/search/searchcursor.js'import 'codemirror/addon/search/search.js'import 'codemirror/keymap/sublime.js'// foldGutterimport 'codemirror/addon/fold/foldgutter.css'import 'codemirror/addon/fold/brace-fold.js'import 'codemirror/addon/fold/comment-fold.js'import 'codemirror/addon/fold/foldcode.js'import 'codemirror/addon/fold/foldgutter.js'import 'codemirror/addon/fold/indent-fold.js'import 'codemirror/addon/fold/markdown-fold.js'import 'codemirror/addon/fold/xml-fold.js'// 编辑的主题文件import 'codemirror/theme/monokai.css'import 'codemirror/theme/base16-light.css'然后 这边 调用组件的代码 因为项目也刚创 我直接写 src下的 App.vue上啦
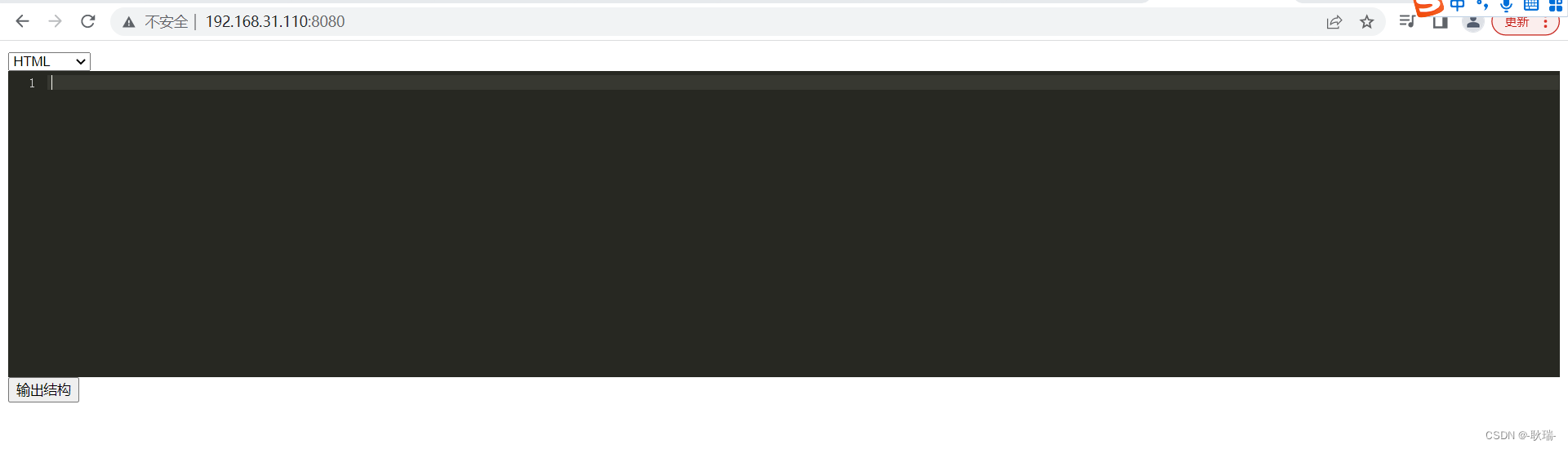
<template> <div> <select name="selectList" v-model="options.mode"> <option :value = "'text/html'">HTML</option> <option :value = "'text/javascript'">javascript</option> <option :value = "'text/css'">css</option> </select> <codemirror id="editor" v-model="code" :options="options"></codemirror> <button @click = "OutputStructure">输出结构</button> </div></template><script>import { codemirror } from 'vue-codemirror'// 核心样式import 'codemirror/lib/codemirror.css'// 引入主题后还需要在 options 中指定主题才会生效import 'codemirror/mode/javascript/javascript.js'import 'codemirror/mode/css/css.js'import 'codemirror/mode/vue/vue.js'import './utils/setting.js'export default { components: { codemirror }, data () { return { code: '', // 编辑器绑定的值 codejava: "", // 默认配置 options: { tabSize: 2, // tab styleActiveLine: true, // 高亮选中行 lineNumbers: true, // 显示行号 styleSelectedText: true, line: true, foldGutter: true, // 块槽 gutters: ['CodeMirror-linenumbers', 'CodeMirror-foldgutter'], highlightSelectionMatches: { showToken: /\w/, annotateScrollbar: true }, // 可以启用该选项来突出显示当前选中的内容的所有实例 mode: 'text/html', // hint.js options hintOptions: { // 当匹配只有一项的时候是否自动补全 completeSingle: false }, // 快捷键 可提供三种模式 sublime、emacs、vim keyMap: 'sublime', matchBrackets: true, showCursorWhenSelecting: true, theme: 'monokai', // 主题 extraKeys: { 'Ctrl': 'autocomplete' } // 可以用于为编辑器指定额外的键绑定,以及keyMap定义的键绑定 }, } }, methods: { OutputStructure(){ console.log(this.code); }, }, computed: { codemirror() { return this.$refs.myCm.codemirror } }, mounted() { }}</script>然后界面就是这样的
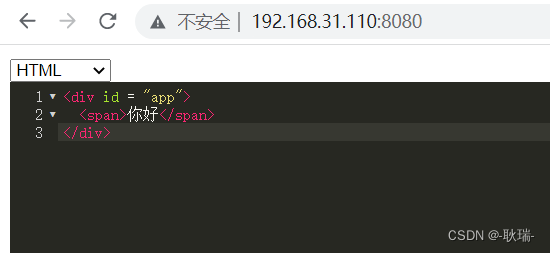
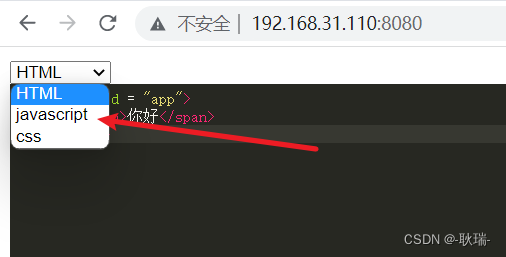
现在是一个html模板 我们来写两个div什么的
看着也是非常的舒服
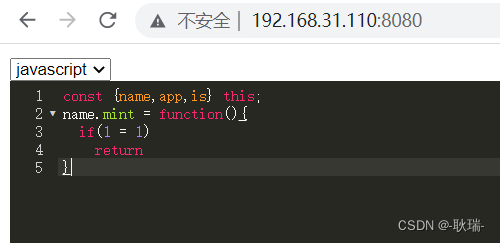
然后我们点击上面的下拉框 切换成 js
写两行
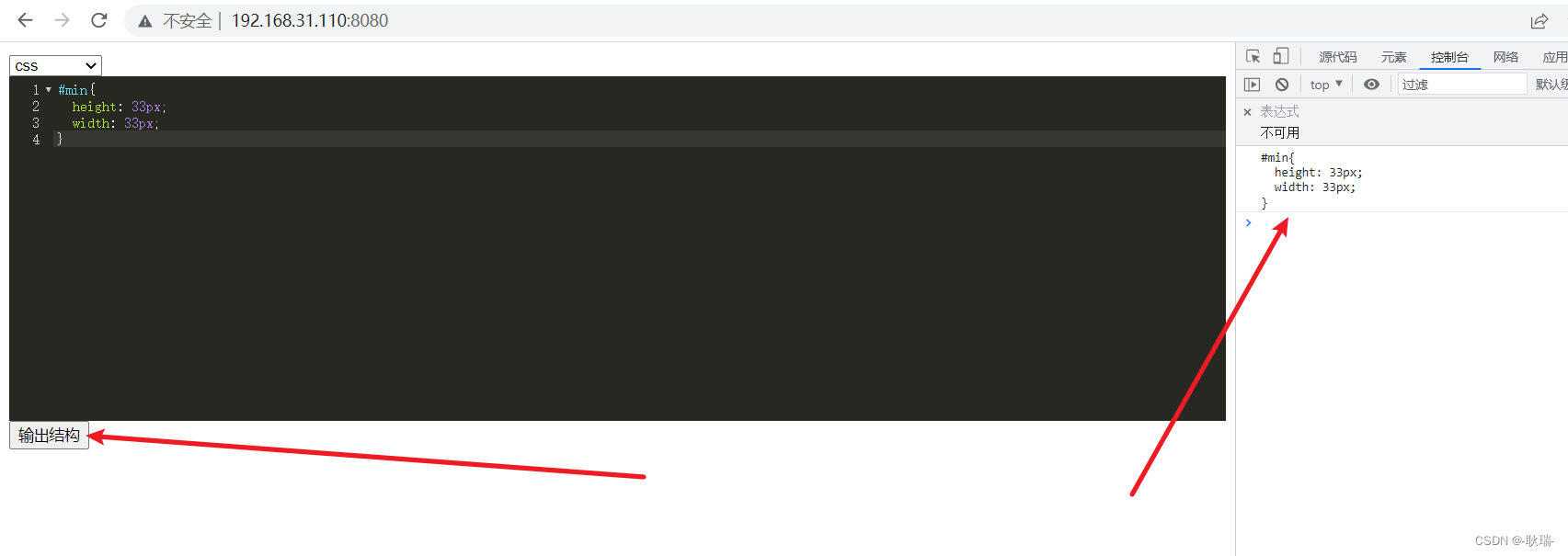
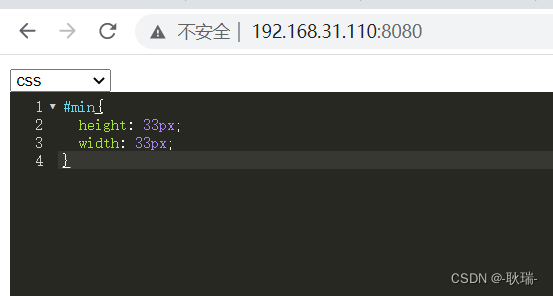
然后切成css
然后点下面的 输出结构 就会将代码打印在控制台上