目录
一、安装
二、使用
1、准备语言包
2、准备翻译的语言环境
3、实现语言翻译
三、整合 ElementUI 语言包
1、扩展中文
2、扩展英文
3、使用扩展语言翻译
四、问题记录
五、扩展
vue3 中使用 vue-i18n
一、安装
npm install vue-i18n如果在一个模块系统中使用它,你必须通过 Vue.use() 明确地安装 vue-i18n:
import Vue from 'vue'import VueI18n from 'vue-i18n'Vue.use(VueI18n)二、使用
在 src 下创建 lang 文件夹。
1、准备语言包
本例我准备了两种语言包,分别是中文和英文:zn、en。在 lang 下创建两个文件,zn.js 和 en.js。
// zn.jsexport default { main:{ message:"消息", display:"展示" }};// en.jsexport default { main:{ message:"message", display:"display" }}2、准备翻译的语言环境
在 lang 下创建 index.js,使用如上的两种语言包。
import Vue from "vue";import VueI18n from 'vue-i18n'import zn from "./zn"import en from "./en"Vue.use(VueI18n); // 全局注册国际化包 // 准备翻译的语言环境信息const i18n = new VueI18n({ locale: "zn", // 初始化中文 messages: { "zn":zn, "en":en }}); export default i18n3、实现语言翻译
在 main.js 中将 i18n 注入 vue 中
import i18n from './lang'new Vue({ el: '#app', router, store, i18n, // 注入,不能缺少 components: { App }, template: '<App/>'})使用方式
(1)直接使用
<template> <div style="width: 100%;"> <div> <div> <span>{{$t('main.message')}}</span> </div> </div> </div></template>(2) 语言切换
<template> <div style="width: 100%;"> <div> <div> <span>{{$t('main.message')}}</span> <button @click="changeLang">切换语言</button> </div> </div> </div></template><script>export default { methods: { changeLang() { if(this.$i18n.locale === 'zn'){ // 判断当前语言 this.$i18n.locale = 'en' // 设置当前语言 } else { this.$i18n.locale = 'zn' } } }}</script>(3)data 变量翻译
假如页面某个名称绑定了 data 中变量,即可能存在多个值,此时又该如何进行语言翻译?
如下,“msg”存在多个取值,我们希望在切换“msg”值同时根据当前语言环境进行翻译。
<template> <div style="width: 100%;"> <div> <div> <span>{{$t('main.message')}}</span> <button @click="changeLang">切换语言</button> </div> <p>{{msg}}</p> <button @click="changeWord">切换msg值</button> </div> </div></template><script>export default { data() { return { msg:'message' } }, methods: { changeLang() { if(this.$i18n.locale === 'zn'){ // 判断当前语言 this.$i18n.locale = 'en' // 设置当前语言 } else { this.$i18n.locale = 'zn' } }, changeWord() { if(this.msg === 'message'){ this.msg = 'display' } else { this.msg = 'message' } }, }}</script>首先,明确“msg”的取值有两个,分别为“message”、“display”,此时确保语言包中都存在这两个词与对应的翻译值。
其次,在组件中不能直接 $t('main.message') 使用,该种方式确定了翻译对象,而“msg”的翻译对象不确定,有可能是“message”、“display”甚至更多,于是,我使用了模板字符串,实现了值动态变化自动翻译的效果。
<p>{{$t(`main.${msg}`)}}</p>// 当 msg 为 "message" 时,为 $t('main.message')// 当 msg 为 "display" 时,为 $t('main.display')Tips:在使用的过程中,出现了报错情况,将在第四点记录。
三、整合 ElementUI 语言包
我们可以整合 ElementUI 中存在的语言包。

1、扩展中文
// zn.jsimport zhLocale from 'element-ui/lib/locale/lang/zh-CN' //引入element语言包export default { main:{ message:"消息", display:"展示" }, ...zhLocale};2、扩展英文
// en.jsimport enLocale from 'element-ui/lib/locale/lang/en' //引入element语言包export default { main:{ message:"message", display:"display" }, ...enLocale}3、使用扩展语言翻译

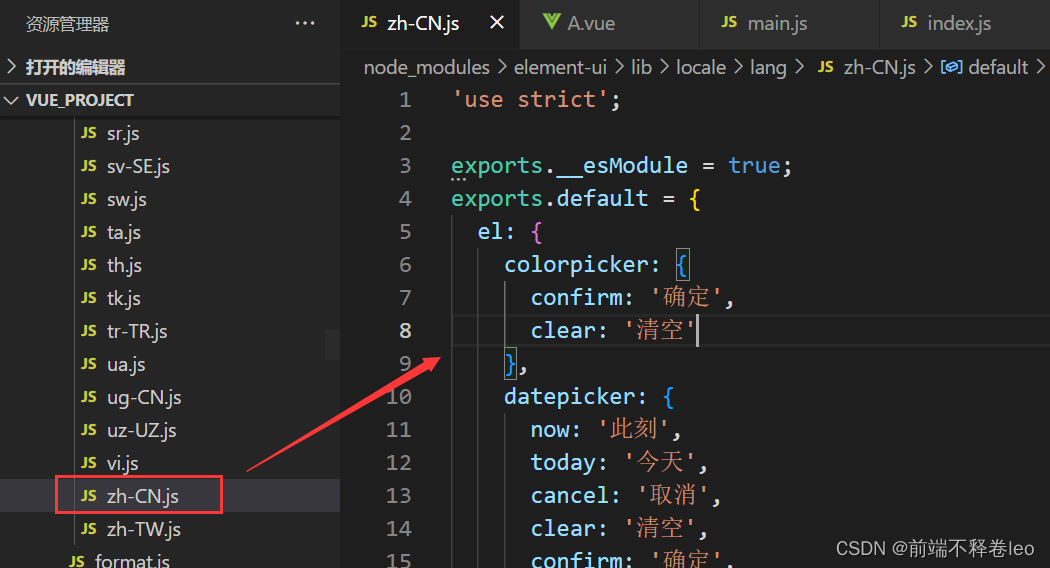
根据上图(语言包)取可翻译字段。
<p>{{$t('el.colorpicker.confirm')}}</p>// 中文“确定”,英文“OK”四、问题记录
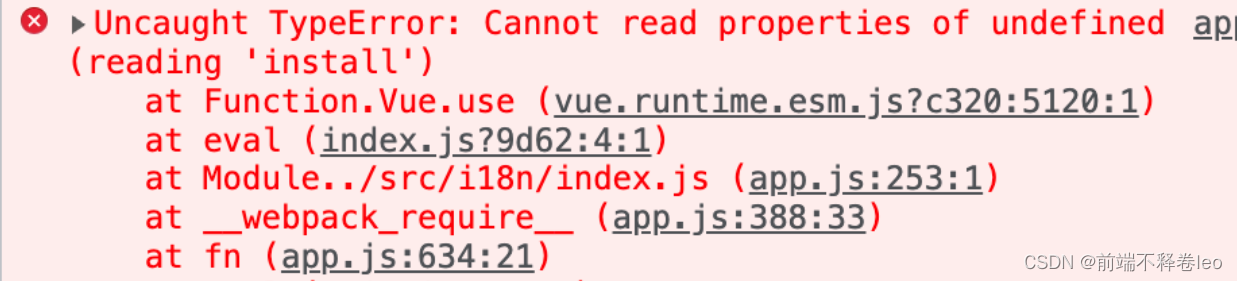
在使用过程中,中间有如下报错信息。

报错的原因主要是因为当前使用的版本不匹配,解决方案入下。
npm install vue-i18n@8五、扩展
vue3 中使用 vue-i18n
vue-i18n 在 vue3 中使用方式与 vue2 有些差异。
1、安装
npm install vue-i18n@next -S2、准备语言环境
import { createI18n } from 'vue-i18n'; // 与vue2的VueI18n使用方式不同import zn from './zn';import en from './en';const i18n = createI18n({ locale: 'zn', messages: { 'zn': zn, 'en': en }});export default i18n;3、实现语言翻译
// main.js 引入import i18n from './lang';App.use(i18n);// vue3使用方式import { useI18n } from 'vue-i18n';setup() { const { locale } = useI18n(); // 通过locale.value切换 const changeLang = (val) =>{ locale.value = val.value; } return { changeLang } }// 在标签中使用 通过 $t() 或者 t()<p>{{ $t('main.message') }}</p><p>{{ t('main.message') }}</p>