可选的小程序框架
我们主要分析了如下小程序开发框架,主要包括:
| 框架 | 技术栈 | 案例 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | H5 | App |
|---|---|---|---|---|---|---|---|---|
| uni-app | Vue | 丰富 | ⭕ | ⭕️ | ⭕️ | ⭕ | ⭕️ | ⭕ |
| Taro | React | 丰富 | ⭕ | ⭕ | ⭕ | ⭕ | ⭕ | ⭕
|
| wepy | Vue | 丰富 | ⭕ | ❌ | ❌ | ❌ | ❌ | ❌ |
| mpvue | Vue | 丰富 | ⭕ | ❌ | ❌ | ❌ | ⭕️ | ❌ |
首先,就要排除 Taro ,因为没用React开发过项目。只有Vue技术栈。
本人选型方案 :Uni-app (NVue )+ Vue2
结合本人自身知识系统(Vue2,Webstorm),综合相关框架了解,选择了以下方案:
开发环境:HBuilder X + Webstorm +微信开发者工具(微信小程序必须要用)
框 架:Uni-app (NVue )+ Vue2
uni-app创建项目:
vue-cli脚手架创建,通过cmd命令行创建。
# 全局安装
vue-cli $ npm install -g @vue/cli
# 创建uni-app项目
$ vue create -p dcloudio/uni-preset-vue my-project
# 进入项目目录
$ cd my-project
# 运行到微信小程序,调试模式
$ npm run dev:mp-weixin
# 发行到微信小程序
$ npm run build:mp-weixin
使用Webstorm来开发配置
webstorm开发的uniapp + hbuilderx进行app 小程序打包
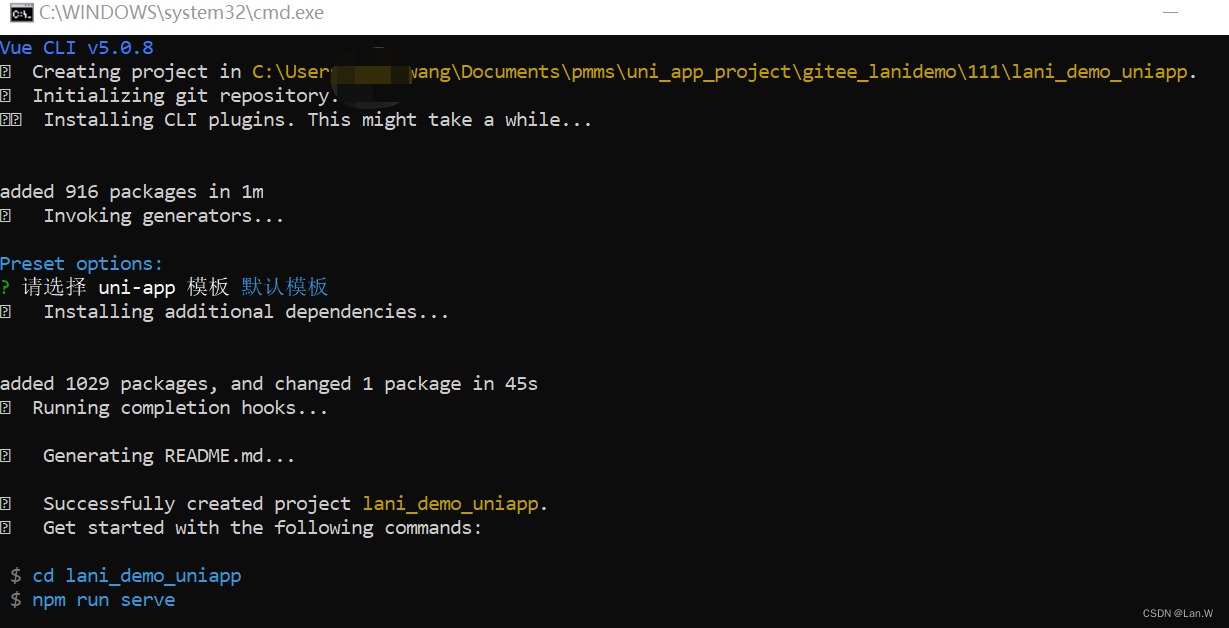
1. 创建项目
使用vue2 CLI创建uni-app项目
vue2环境,node.js, cli脚手架必须要有,这里就不详说了。
模版名字这个是固定,必须要输入 : dcloudio/uni-preset-vue
创建一个新目录,window终端cmd执行以下语句
vue create -p dcloudio/uni-preset-vue my-project
(如果已有项目,cd后直接 npm install )

这里我选择了:默认模板, 默认模版使用的vue2,
如果选择了:Hello uni-app 模版。 使用的vue3
创建uniapp vue项目完成。

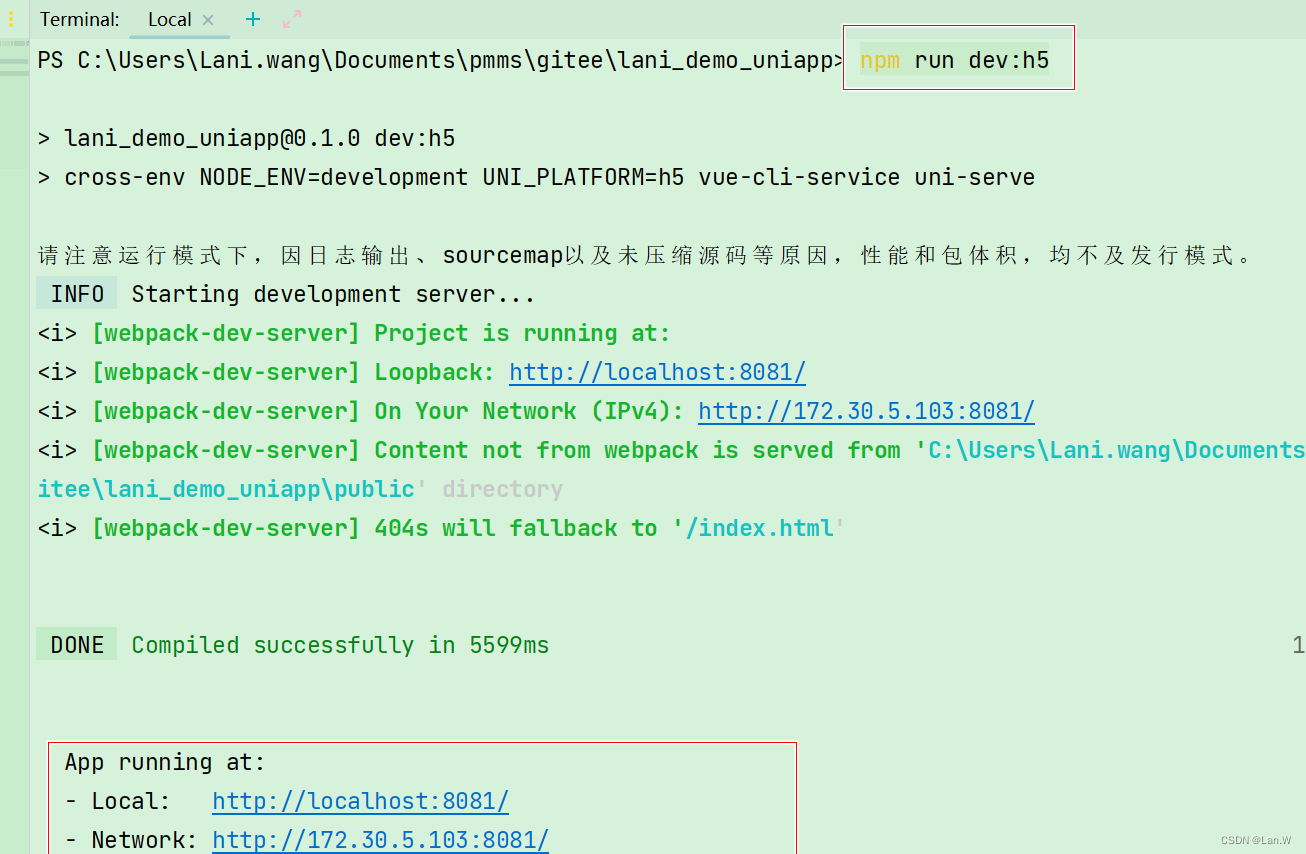
2.运行
这样通过终端创建的uni-app项目,在webstorm上node_module目录与常规web项目是一样,整个开发期间都可以在webstorm上直接调试运行:
在webstorm terminal上运行项目,仅限手机端web效果:
npm run dev:h5

注:
如果,想看微信小程序或者android app端的效果,那么就要HBuiler来运行了,通过上面方式创建的项目也是可以正常在HBuiler运行的。接下来介绍要结合HBuilder来进行编译运行打包。
3. HBuilder 配置
3.1 HBuilderX 安装
官网下载,并安装,安装完成之后进入Dcloud注册一个账号 :DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架uni-app多端开发,开发一次同时生成App、小程序、H5 https://dcloud.io/
https://dcloud.io/
3.2 DCloud开发者认证
运行打包之前,需要使用HBuilder的开发都需要,认证手机号。认证页面:
开发者中心 https://dev.dcloud.net.cn/pages/user/realname
https://dev.dcloud.net.cn/pages/user/realname
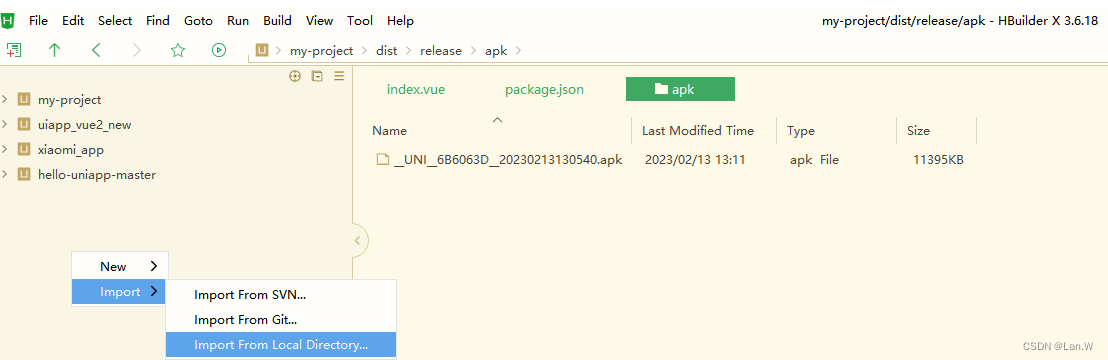
3.3 导入项目
导入官方的Demo项目源码,或者上面创建的项目。(File->import->选择项目根目录)
导入项目1: 我这里是:导入上面指令创建项目导入项目2: 官方hello-uniapp DEMO项目
下载源码:
GitHub - dcloudio/hello-uniapp: uni-app框架演示示例uni-app框架演示示例. Contribute to dcloudio/hello-uniapp development by creating an account on GitHub. https://github.com/dcloudio/hello-uniapp
https://github.com/dcloudio/hello-uniapp
注:
GitHub有时候打开不了,备用:
hello-uniapp: Uniapp官方demo https://gitee.com/wyf13418531395/hello-uniapp
https://gitee.com/wyf13418531395/hello-uniapp
4.打包 Android APK
完成上面步骤3项目导入之后,在HBuilerX,打包原生APP apk安装包: Build=>Mobile App Cloud packaging。
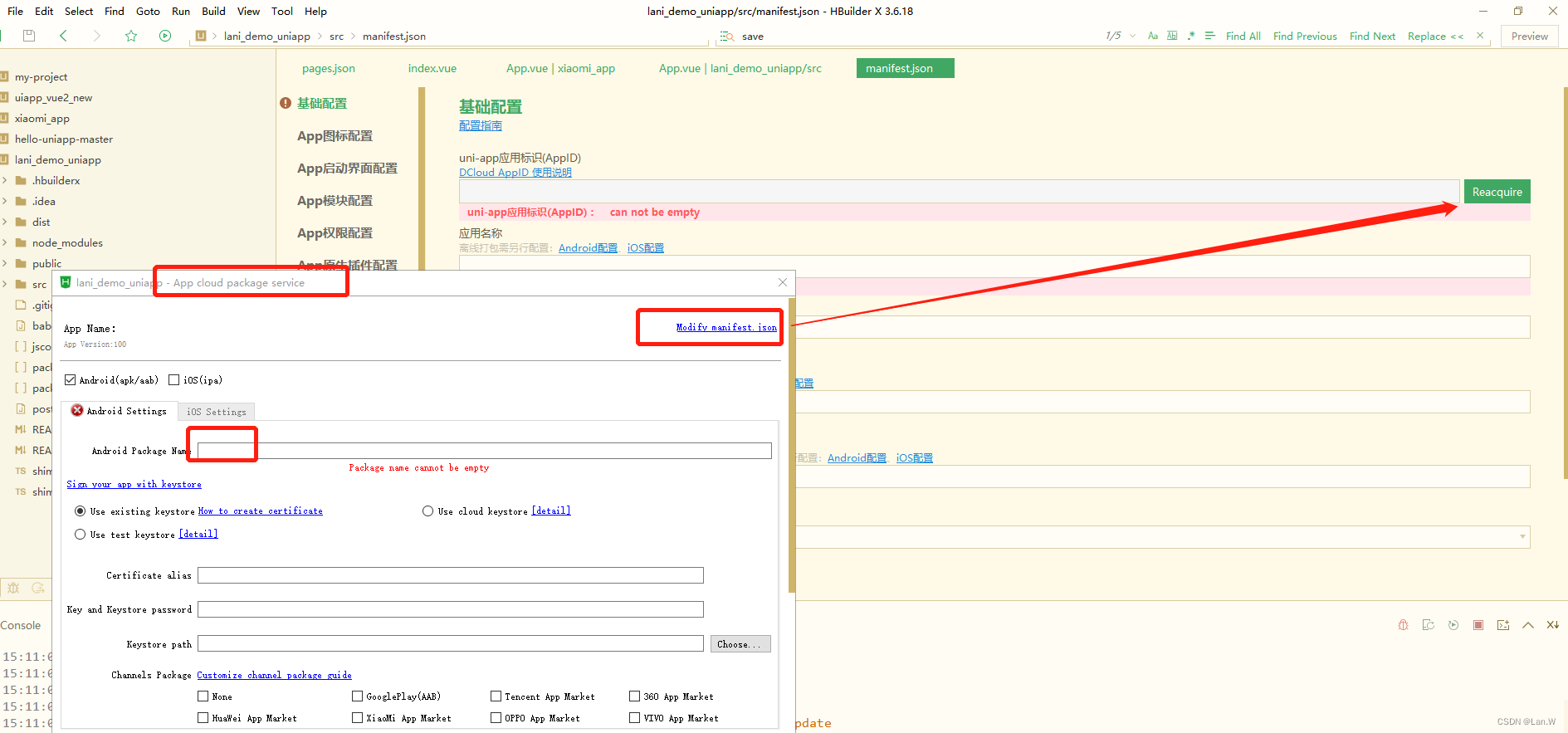
4.1 配置项目的Appid(必须)
当前项目第一次打包,没有配置AppID,点击 Modify-> manifest.json。
配置一个由DClound自己账号下生成一个应该的AppID。
在登录情况下点击:【Reacquire】会自动生成。
然后保存再回到打包界面

4.2 本地配置好APK签名证书文件,导入证书与对应密码。

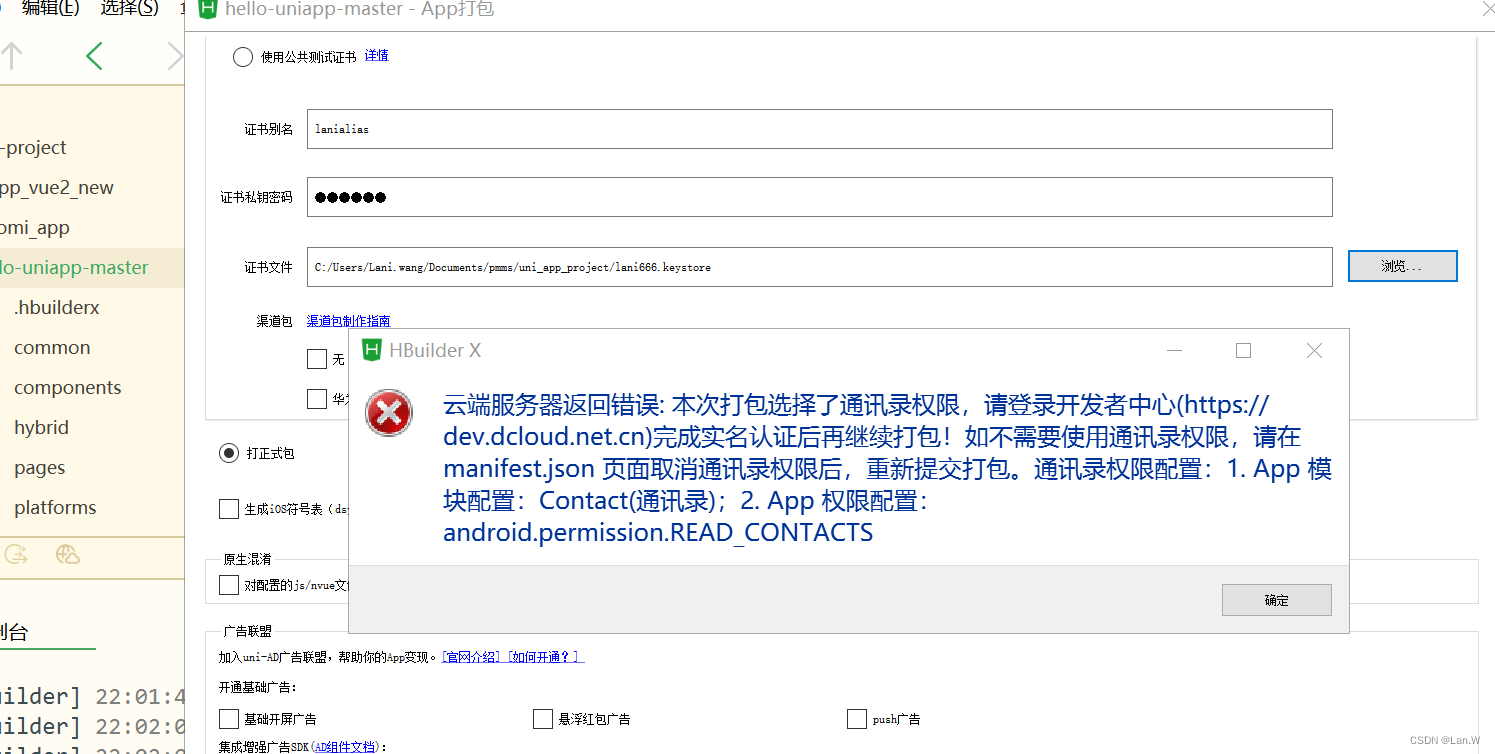
4.3 遇到打包问题:读通讯录权限对象

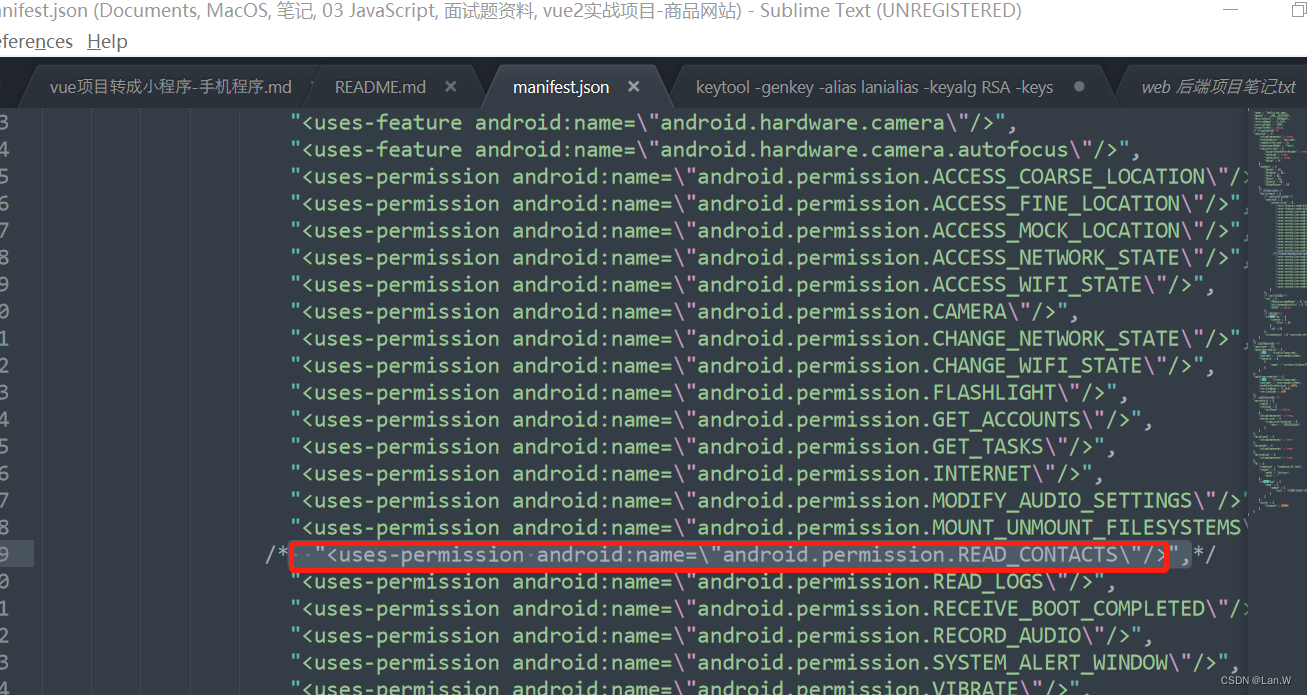
解决:
将Read_contacts权限注释

5.Android APK 安装到手机:
打包完成之后,打开APK目录,右键选择安装到真实手机上。

6.打包成微信小程序
首先:下载并安装微信开发者工具,然后这个开发者工具需要到其他网上注册一个开发者账号,否则运行不程序。
在HBuilerX打开上面用脚手架创建uniapp或者用官方的hello uniapp项目,

5.1 配置小程序开发者工具
如果是第一次运行微信小程序,这里HBuilder需要配置一下开发者工具安装目录exe。这样才能自动打开对应微信小程序界面。
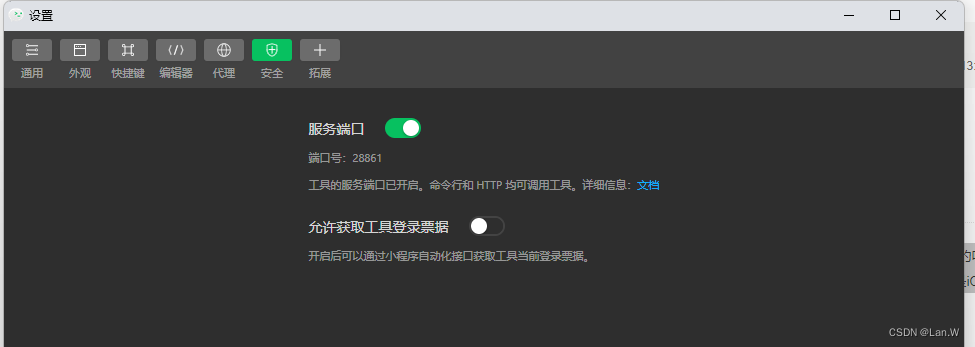
5.2 配置微信开发者工具安装目录之后,报端口错误时
在开发者工具打开:服务端口

5.3 小程序运行
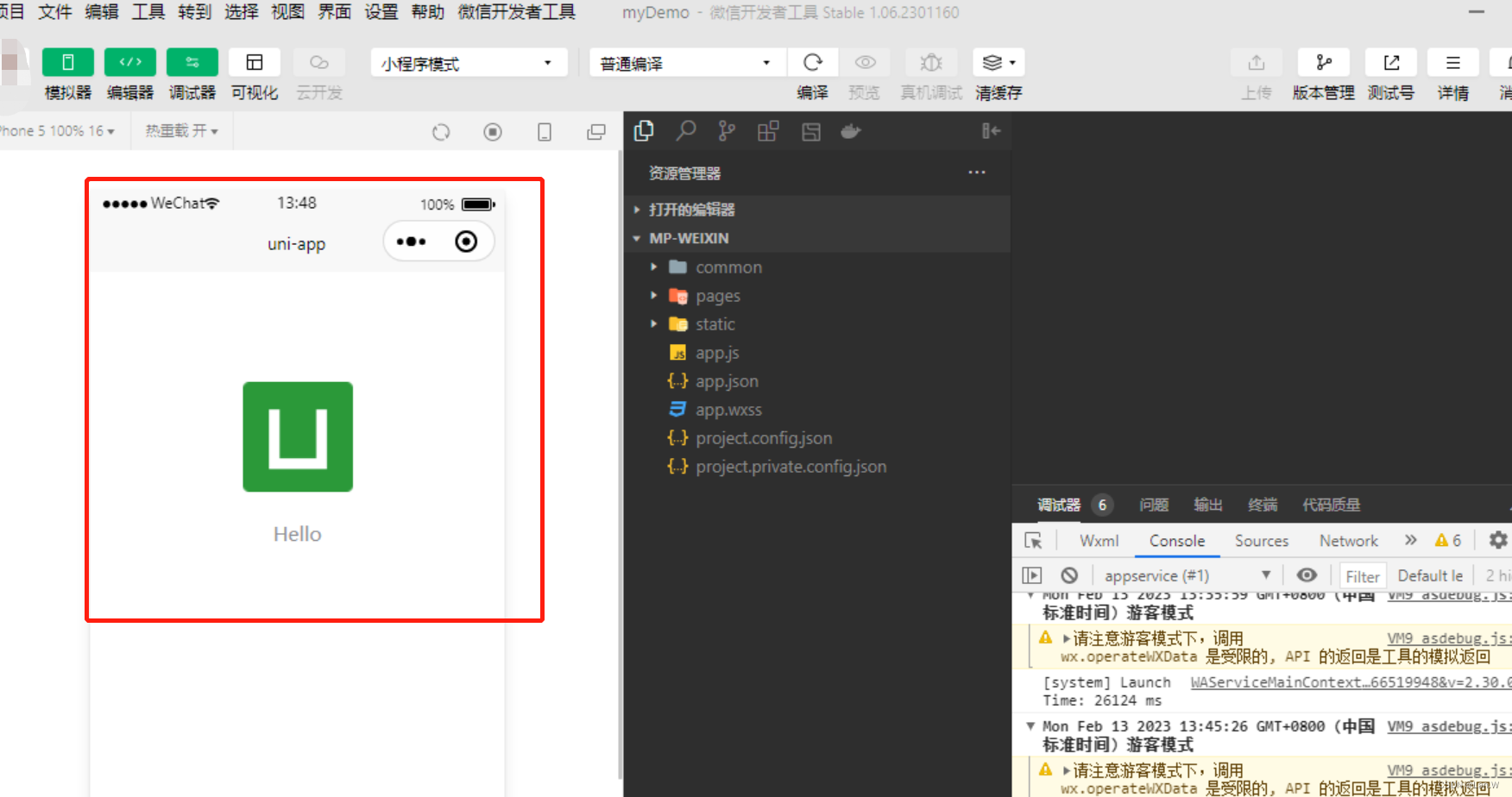
打开成功,在微信小程序开发者工具界面如下:

这种情况下的修改,可以实时热更新到微信开发者中。
7. 微信小程序项目打包上传
7.1小程序开发版打包
按上面步骤之后,HBuilder会自动发布一个开发版的小程序项目,在不需要修改代码情况下,可以直接用微信开发工具打开此项目运行查看效果。

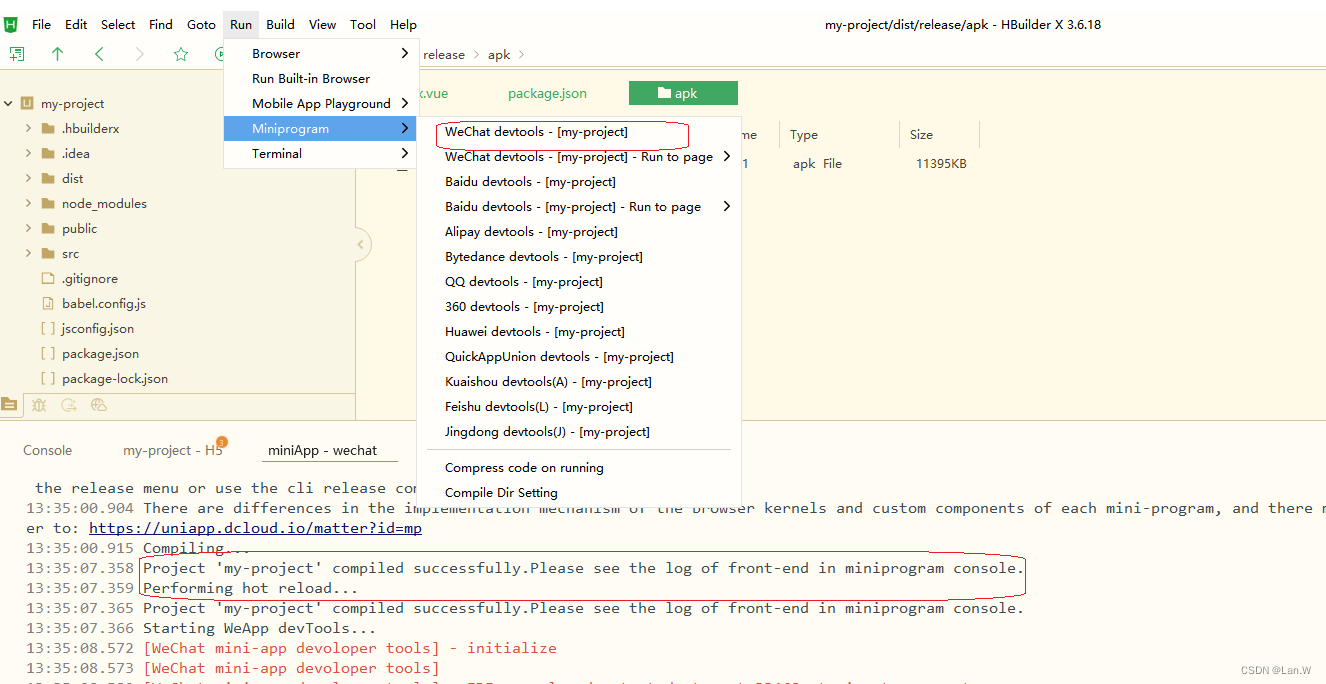
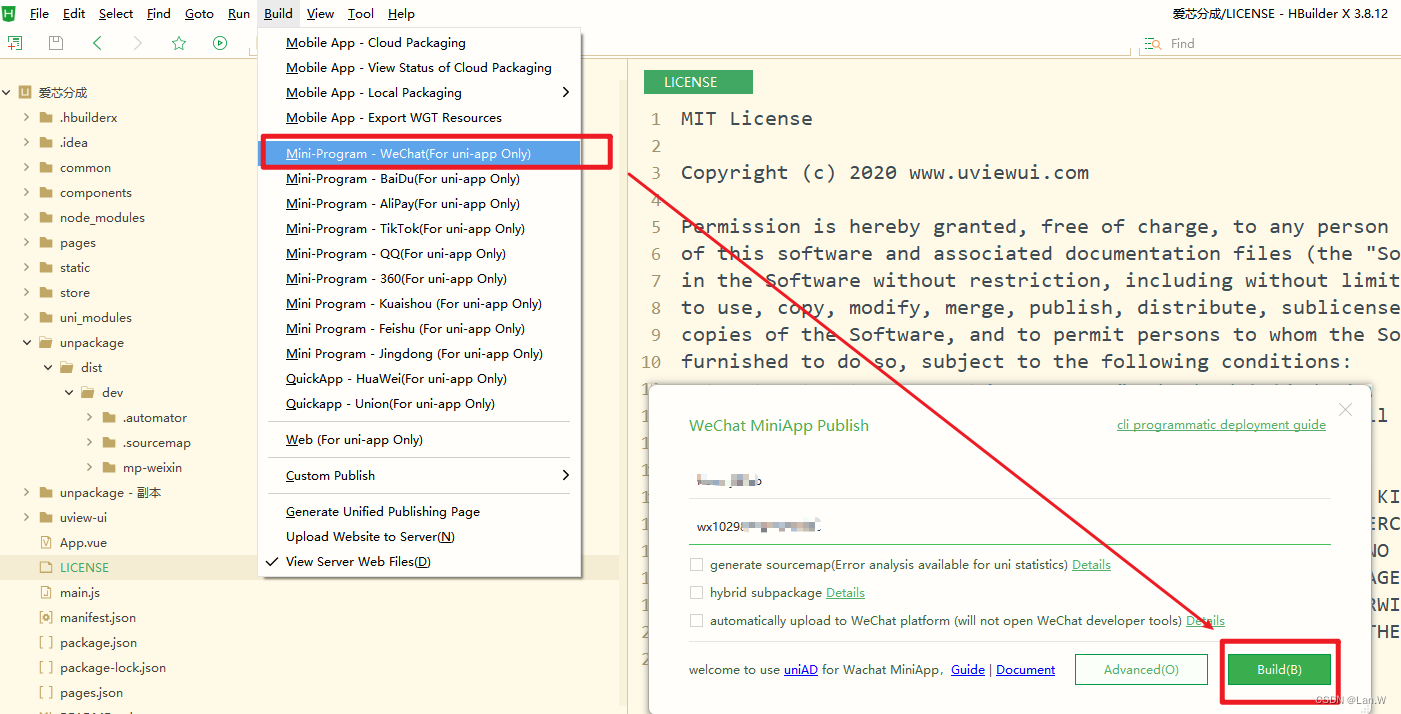
7.2 正式版打包
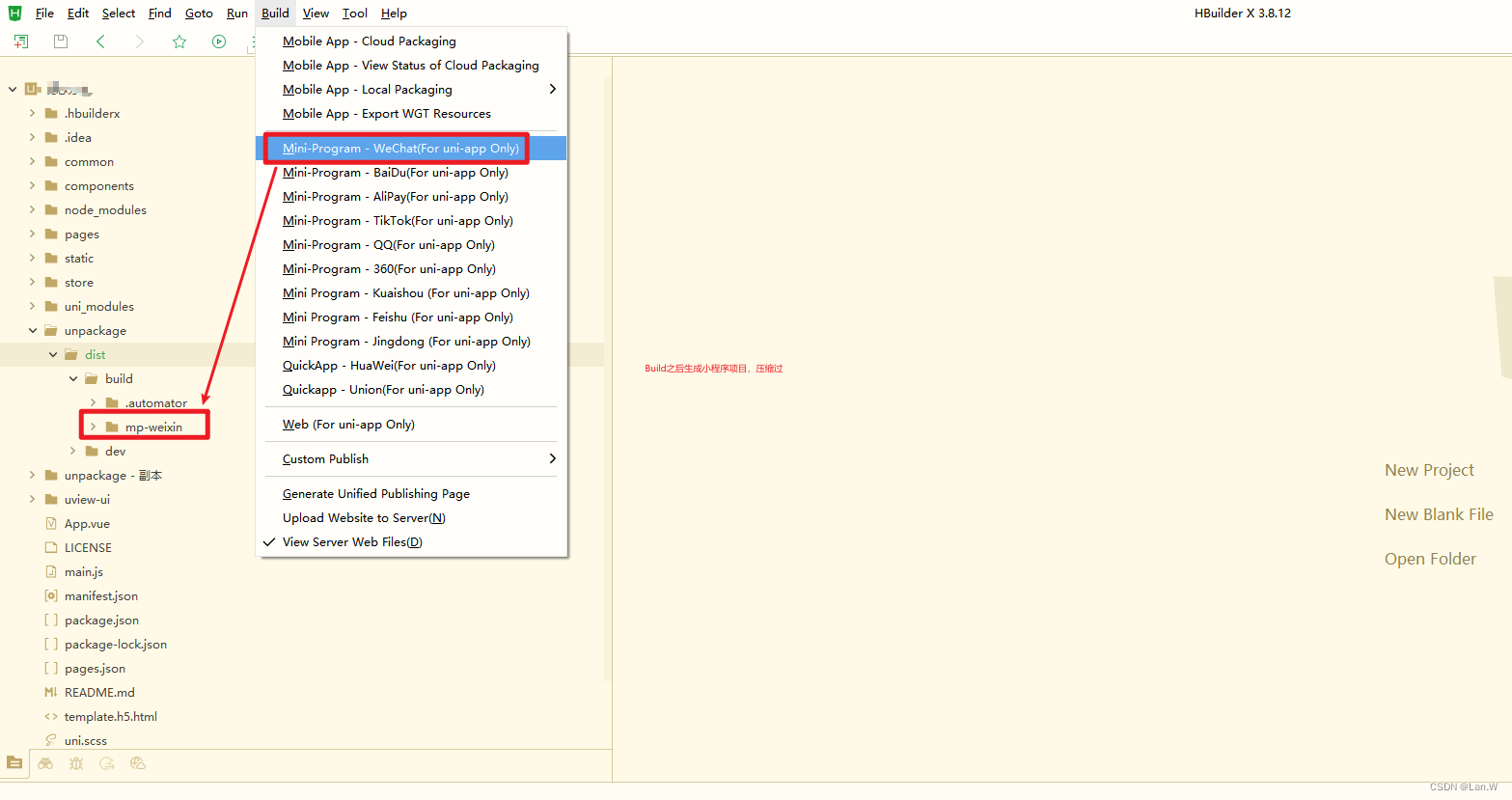
Build->Mini-program-Wechat->Build

7.3 之后在unpackage->dist->build目录下会生成mp-weixin, 此目录就是微信小程序项目

区别dev版,build代码压缩过。项目包更小。
8.使用微信开发者工具打开上面目录项目,点击上传,然后等待微信客服审核。

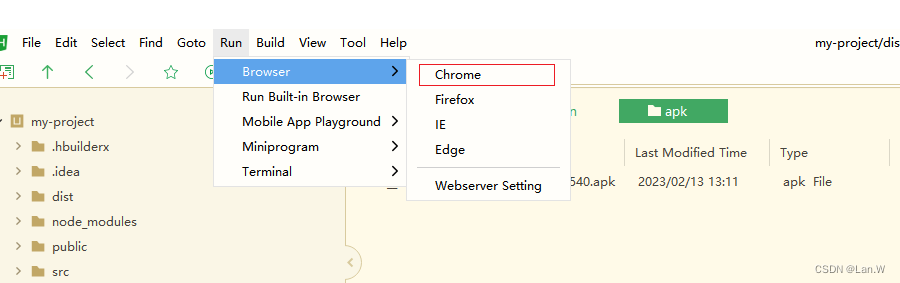
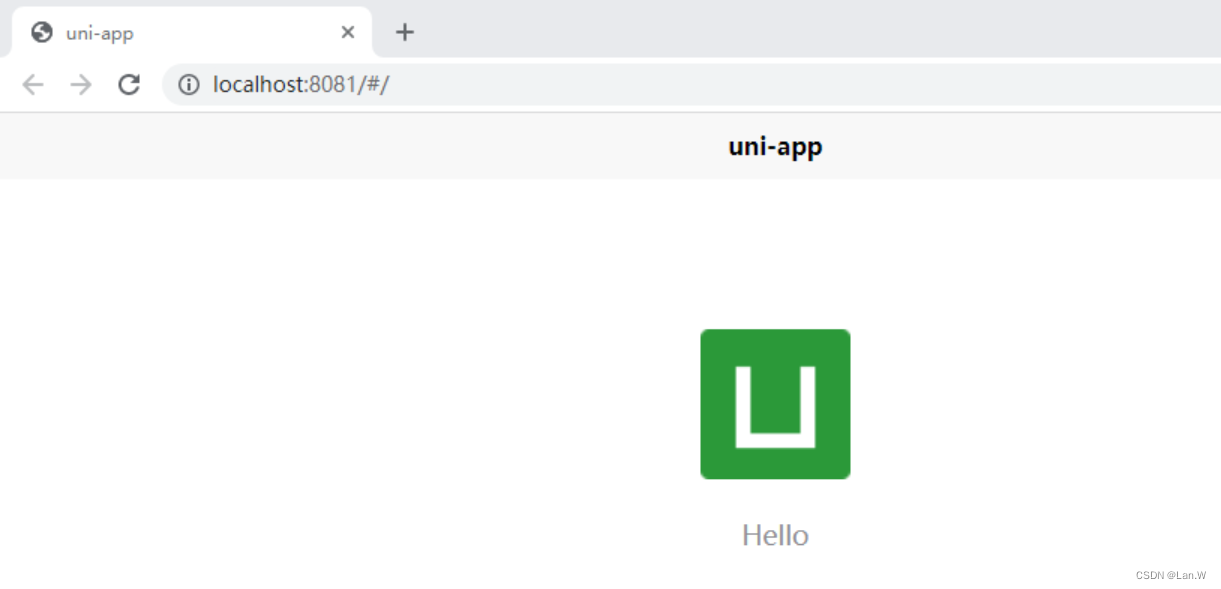
8.打包PC web网页
这个最简单了,只要有浏览器在就OK

打开运行完成。

9. HBuilderX 与WebStorm配合开发uni_app
webstorm用习惯了,
基于webstorm+hbuilderX两个编译器结合开发uni-app程序
以上面的操作方案(脚手架创建 Webstorm 开发 + HBuilder打包):
用cmd指令脚手架创建uniapp项目,然后在webstrom上可以运行html5调试并开发。
但是打包到小程序与Android APP(apk)只能的用HBuilder。
最新版的Hbuilder X创建uni-app项目:
【采用Vite方法创建】导致无法生成package.json文件,且不会自动安装node_modules的库,为此【Hbuilder X】创建的uni-app,无法在webstorm正常编译!
为了同时支持webstorm+hbuilderX配合开发编译,首先请使用vue-cli3的脚手架创建一个Vue3 的初始项目,然后把其中的【package.json】文件拷贝到uni-app,在执行【npm install】此时在webstorm即可正常开发uni-app了
注意:虽然webstorm无法正常编译运行uni-app项目,但是对于【Ctrl+B】跳转路径来说,webstorm要方便很多,其次就是在【package.json】定义ESlint的规则,要方便很多!
此方案运行与打包在:
HBuilder X
更多详情参考:
Webstorm 玩转uni-app 项目 微信小程序 移动端项目方案_Lan.W的博客-CSDN博客
扩展
区分PC端与移动端技术:
PC端 : VUE+elementui
移动端 : Uni-app小程序 + Vant weapp组件
uni-app
uni-app是 DCloud 出品的新一代跨端框架,可以说是目前跨端数最多的框架之一了,目前支持发布到:App(Android/iOS)、H5、小程序(微信小程序/支付宝小程序/百度小程序/字节跳动小程序),目前市面上类似的框架还有:Taro(京东出品)、Megalo(网易出品)。
uni-app 的 nvue 说白了就是 weex 的那一套东西,uni-app App端内置了一个基于 weex 的SDK 改进的原生渲染引擎,提供并实现了 App 端了原生渲染能力。
weex 支持的东西,在 nvue 里大多都是支持的,所以这里就不详细讲述 weex 的相关组件和 api 调用,只讲述一些在实际开发过程中遇到的一些小问题。
Nvue
是native vue的缩写,是uni-app的一种渲染方式。
nvue用的是weex方式的原生渲染,nvue的css写法受限,nvue页面只能使用flex布局,不支持其他布局方式,如果不开发APP,那么不需要使用nvue;Weex渲染:Weex是使用流行的web开发体验来开发高性能原生应用的框架。
而vue文件用的是webview渲染,Webview是一个基于webkit的引擎,可以解析DOM元素,展示html页面的控件,他和浏览器展示页面的原理是相同的,所以可以把它当做浏览器看待。
weex简介
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,这样一来,你甚至可以使用其他框架驱动 Weex,打造三端一致的 native 应用。
nvue和vue的区别:
nvue是native vue的缩写,是uni-app的一种渲染方式。
nvue用的是weex方式的原生渲染,nvue的css写法受限,nvue页面只能使用flex布局,不支持其他布局方式,如果不开发APP,则不需要适用nvue。weex渲染:weex是使用流行的web开发体验来开发高性能原生应用的框架。
vue文件用的是webview渲染,Webview是一个基于webkit的引擎,可以解析DOM元素,展示html页面的控件,他和浏览器展示页面的原理是相同的,所以可以把它当做浏览器看待。
MintUI
Mint UI 是饿了么前端团队出品的移动端 UI 组件库。
基于 Vue 2.0 构建,继桌面 UI 组件库 Element UI 后又一个优秀的开源 UI 组件库,包含丰富的 CSS 和 JS 组件,能够快速构建出风格统一的页面,提升开发效率。
和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面。
Mint UI 组件库特性
UI 设计风格中性,不需要改样式就能适应很多产品项目轻量化。依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化,即便引入全部组件,压缩后的文件体积也仅有 30kb 左右(gzip)性能优秀。各种动效采用 CSS3 处理,避免浏览器进行不必要的重绘和重排,从而获得流畅顺滑的体验按需加载组件。支持只加载声明过的组件及其样式文件,中小项目能大大减少打包体积官方文档:mint-ui documentation
Vant
有赞前端开发团队推出的一款基于VUe的移动端UI框架,和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面。(通常用于电商界面制作)
官方文档:Vant 2 - Mobile UI Components built on Vue
参考:
Taro vs uni-app选型对比经历 - 简书