pointer-events 的基本信息
pointer-events 属性用来控制一个元素能否响应鼠标操作,常用的关键字有 auto 和 none
pointer-events: none; // 让一个元素忽略鼠标操作pointer-events: auto; // 还原浏览器设定的默认行为 规范定义
| 条目 | 状态 |
|---|---|
| 初始值 | auto |
| 可用值 | 适用所有元素:auto/none,只适用于 SVG:bounding-box/visiblePainted/visibleFill/visibleStroke/visible/painted/fill/stroke/all |
| 可继承 | 是的 |
| 动画类型 | 离散动画(关键帧之间不会有插帧,不会有过渡动画) |
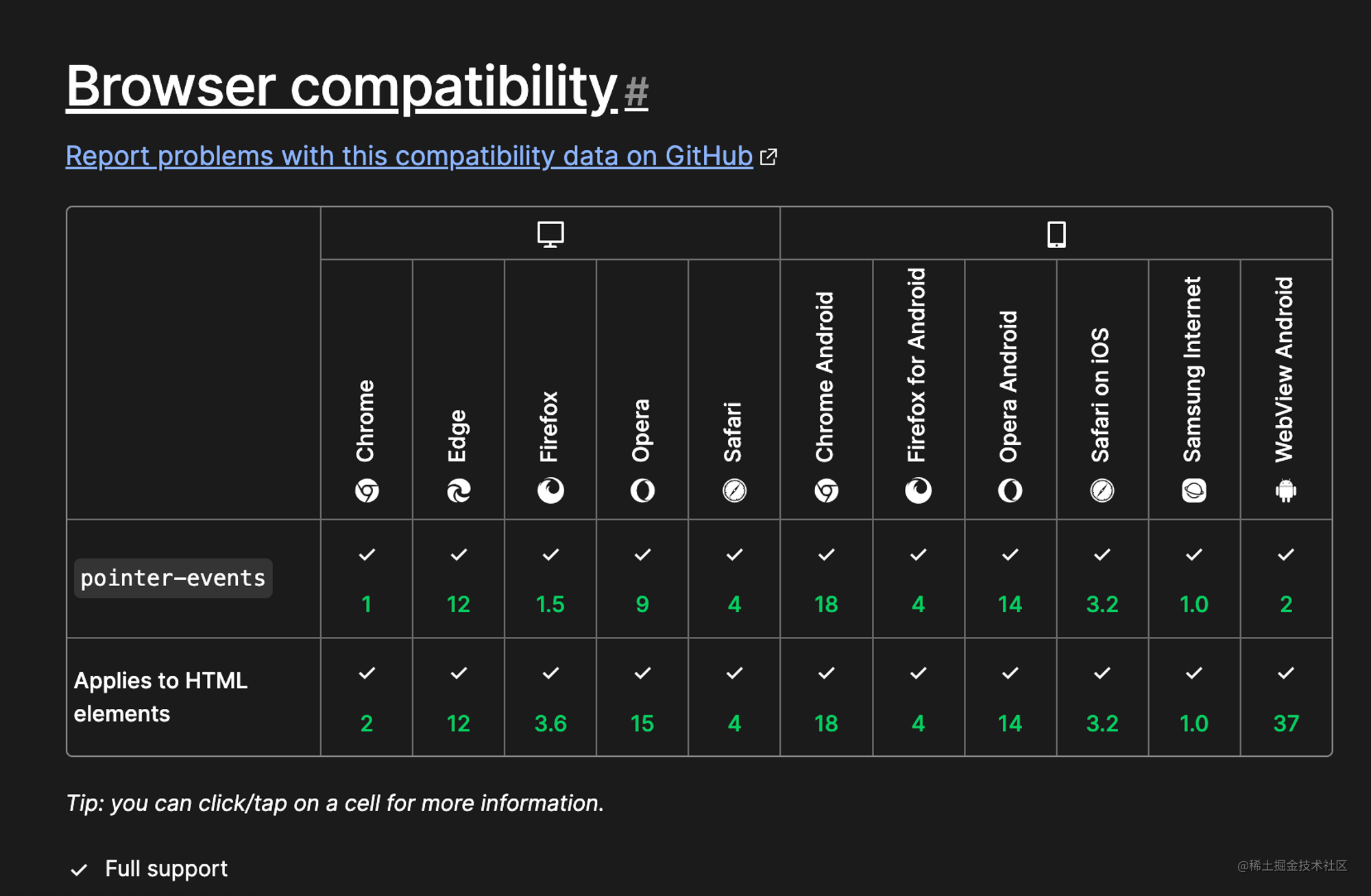
兼容性

pointer-events: none 的效果:忽略鼠标操作
对一个元素设置 pointer-events: none,能让浏览器在处理鼠标操作时,忽视掉这个元素的存在,直接「穿透」到点击区域背后的元素上。
意味着直接在这个元素上做鼠标操作时
该元素上的鼠标效果不会被处理,例如 hover 效果该元素上的鼠标事件不会被响应,例如 click、mousein、mousedown 事件什么是「穿透」
我们来结合例子说明。
pointer-events 是一个可继承属性,按照 CSS 的层叠与继承规则,子元素未设置 pointer-events 时将会继承父值。
如下例,self 元素设置 pointer-events: none ,child 元素继承到 pointer-events 也为 none。
此时点击 child 区域,浏览器会忽视 child 和 self 的存在,点击操作穿透到最底下的 parent 元素上,触发 parent 上的点击事件,打印出 parent click。

如果移动 child 使之不与 parent 区域重叠,此时点击 child 穿透不到 parent 元素上,不会触发 parent 上的点击事件。

这就是点击区域上的「穿透」效果了。
如果这时将 child 设置为 pointer-events: auto 来还原对鼠标操作的响应,点击 child,触发 child 上的 click 事件,接着事件冒泡触发三级打印。

可见 pointer-events 只是说明某个元素是否响应直接作用在它身上的鼠标操作,不会干扰事件冒泡捕获流程。
另外,可继承性也意味着如果在 body 上设置 pointer-events: none,将会作用于 body 下的所有元素。
应用场景
pointer-events: none 带来两个特点:
灵活运用这两个特点,能轻巧地实现一些效果
穿透遮挡物
例如 Tailwind CSS 给的这个例子,希望点击搜索图标时能聚焦到输入框。只要对图标元素设置 pointer-events: none 做穿透即可。

<div class="relative"><div class="absolute pointer-events-none"><svg class="absolute text-slate-400 h-5 w-5" viewBox="0 0 20 20" fill="currentColor"><path fill-rule="evenodd" d="M8 4a4 4 0 100 8 4 4 0 000-8zM2 8a6 6 0 1110.89 3.476l4.817 4.817a1 1 0 01-1.414 1.414l-4.816-4.816A6 6 0 012 8z" clip-rule="evenodd" /></svg></div><input type="text" placeholder="Search" class="..."></div> 防止连续操作
例如点击提交按钮后,为按钮设置 pointer-events: none 防止连续提交。
更进一步甚至可以结合 :active 和 animation 实现 throttle 效果,还在用 JS 做节流吗?CSS 也可以防止按钮重复点击 - 掘金 (juejin.cn),很有趣的玩法,可以扩展阅读看看哟。

模拟禁用效果
例如给 a 标签设置 pointer-events: none 阻止默认行为。但是需要小心,不响应鼠标操作并不等同于阻止事件响应,事件冒泡捕获机制与 pointer-events 无关,在子元素上设置 pointer-events: auto 还是可以触发父元素上绑定的事件,并且继续向上冒泡。
总结一下
pointer-events 用于控制元素是否响应鼠标操作。
设置 pointer-events: none 时,元素将会去除默认的鼠标效果(例如 hover), 并且元素自身无法触发鼠标事件。浏览器会忽视该元素的存在,将操作交给点击区域下面对应的元素,产生「穿透」效果。
pointer-events 是一个继承属性,pointer-events 与事件冒泡捕获机制无关。
pointer-events 有哪些应用场景呢?
1.穿透遮挡物
2.防止连续操作
3.模拟禁用效果
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。
有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
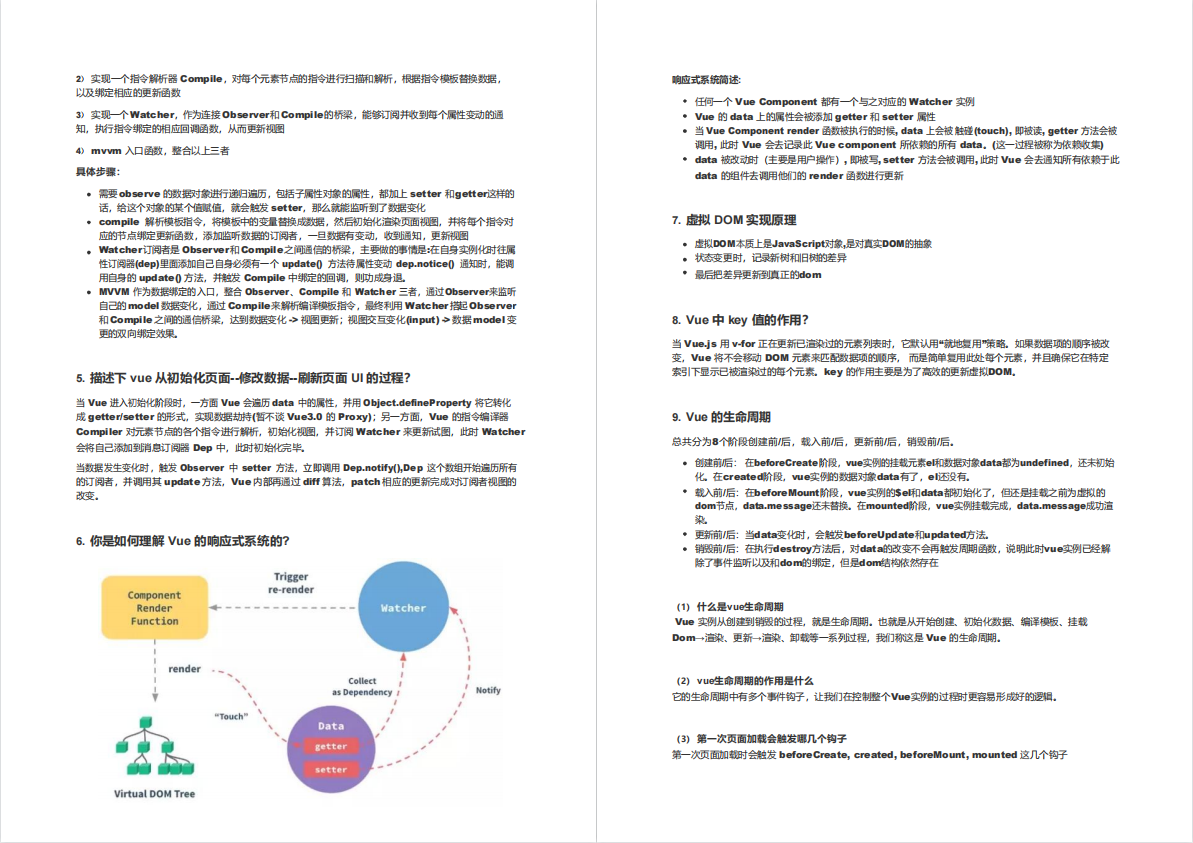
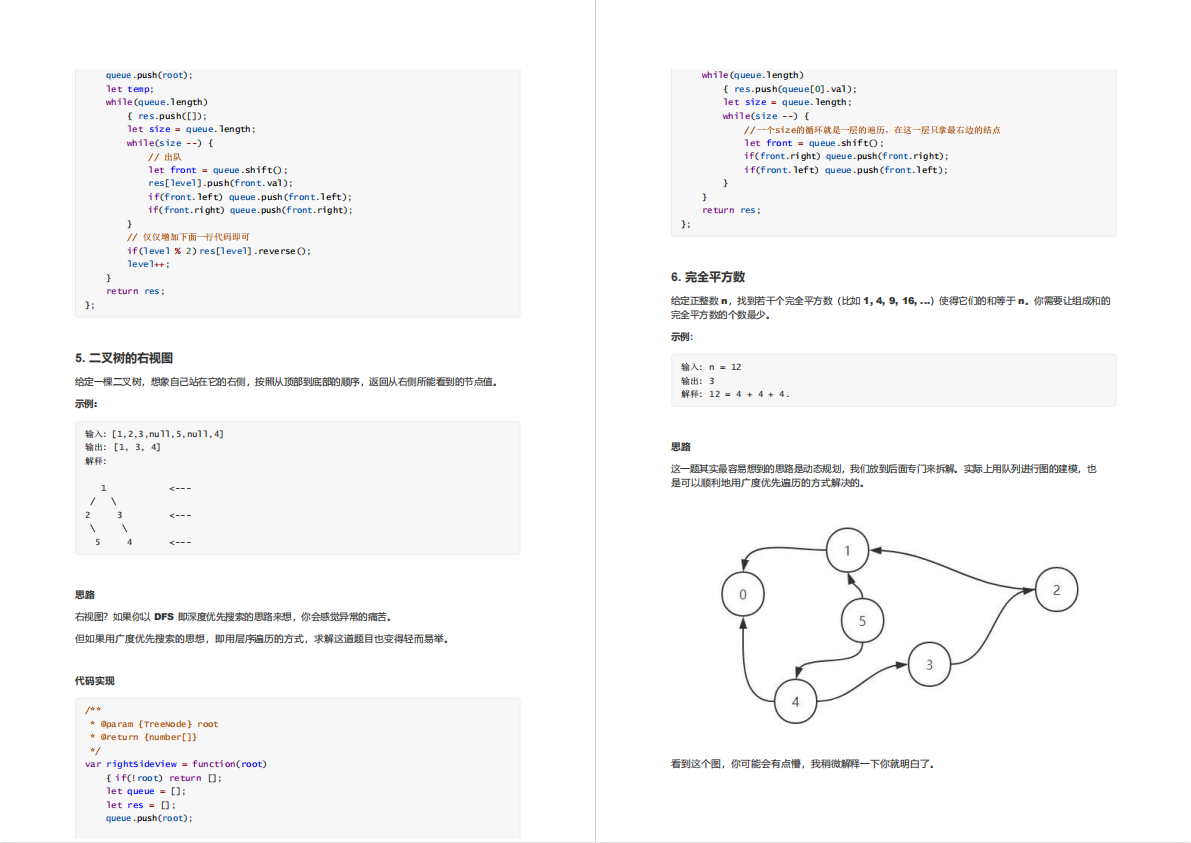
部分文档展示:



文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取