需求:vue项目实现中英文切换
效果图如下:

步骤一:安装vue-i18n
注意:如果使用vue3,则不用指定版本安装,如果是vue2,就要指定版本如下:
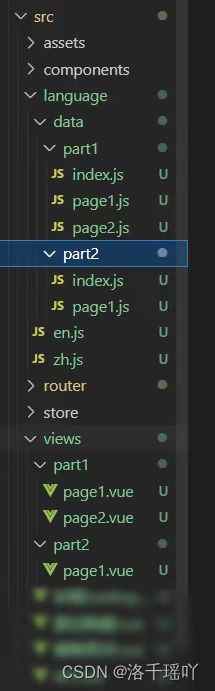
npm i vue-i18n@8.23.0步骤二:创建基本目录(language文件夹是翻译的数据文件,views文件夹下的是页面,part1和part2代表项目的不同模块,每个模块下都有对应的页面)

步骤三:简单编写下基本界面
App.vue
<template> <div id="app"> <!-- 111 --> <!-- 中英文切换 --> 按我切换中英文 <button @click="chagelanguage">{{ language }}</button> <router-view /> </div></template><script>export default { data() { return { language: "en",//中英文切换 } }, methods: { // 中英文切换 chagelanguage() { this.$i18n.locale == 'zh' ? this.$i18n.locale = 'en' : this.$i18n.locale = 'zh' //设置中英文模式 if (this.$i18n.locale === 'zh') { this.language = "en" } else { this.language = "zh" } }, }}</script><style lang="less" scoped></style>views/part1/page1.vue
<template> <div> <h1 style="color:black">part1 page1</h1> <p><span style="color:blue;font-weight:bold;font-size: 20px;">测试文本:</span>{{ $t("part1.page1.content") }}</p> <br> <br> <a style="color: red;" @click="gopart1page2">点我跳转part1 page2</a> </div></template><script>export default { methods: { gopart1page2() { // 跳转part1 page2(同一模块下的不同页面) this.$router.push('/part1page2Router') } }}</script><style></style>views/part1/page2.vue
<template> <div> <h1>part1 page2</h1> <p><span style="color:blue;font-weight:bold;font-size: 20px;">测试文本:</span>{{ $t("part1.page2.content") }}</p> <br> <br> <a style="color: red;" @click="gopart2page1">点我跳转part2 page1</a> <br> <a style="color: red;" @click="goback">返回</a> </div></template><script>export default { methods: { gopart2page1() { // 跳转part1 page2(不同模块下的不同页面) this.$router.push('/part2page1Router') }, goback() { // 返回上一页面 this.$router.go(-1) } }}</script><style></style>views/part2/page1.vue
<template> <div> <h1>part2 page1</h1> <p><span style="color:blue;font-weight:bold;font-size: 20px;">测试文本:</span>{{ $t("part2.page1.content") }}</p> <br> <br> <a style="color: red;" @click="goback">返回</a> </div></template><script>export default { methods: { goback() { // 返回上一页面 this.$router.go(-1) } }}</script><style></style>router/index.js
import Vue from 'vue'import VueRouter from 'vue-router'import part1page1 from '@/views/part1/page1'import part1page2 from '@/views/part1/page2'import part2page1 from '@/views/part2/page1'Vue.use(VueRouter)const routes = [ { path: '/', component: part1page1 }, { path: '/part1page2Router', component: part1page2 }, { path: '/part2page1Router', component: part2page1 }]const router = new VueRouter({ routes})export default router步骤四:编写翻译文件
language/data/part1/page1.js
const data = { ZH: { // part1 page1 content: "我是part1page1,喜欢吃苹果!" }, EN: { content: "I am Part1Page1 and enjoy eating apples!" }}export default datalanguage/data/part1/page2.js
const data = { ZH: { // part1 page1 content: "我是part1page2,喜欢吃草莓!" }, EN: { content: "I am Part1Page1 and enjoy eating strawberries!" }}export default datalanguage/data/part1/index.js
import page1 from "./page1"import page2 from "./page2"export default { page1, page2}language/data/part2/page1.js
const data = { ZH: { // part1 page1 content: "我是part2page1,喜欢吃芒果!" }, EN: { content: "I am Part1Page1 and enjoy eating mangoes!" }}export default datalanguage/data/part2/index.js
import page1 from "./page1"export default{ page1}language/en.js
import part1 from './data/part1/index'import part2 from './data/part2/index'const en = { language: { name: "english" }, // part1 part1: { page1: { content: part1.page1.EN.content }, page2: { content: part1.page2.EN.content } }, // part2 part2: { page1: { content: part2.page1.EN.content } },}export default enlanguage/zh.js
import part1 from './data/part1/index'import part2 from './data/part2/index'const zh = { language: { name: "中文" }, // part1 part1: { page1: { content: part1.page1.ZH.content }, page2: { content: part1.page2.ZH.content } }, // part2 part2: { page1: { content: part2.page1.ZH.content } },}export default zh步骤五:全局配置
main.js
import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'//中英文切换import ZH from '@/language/zh.js' //中文最终汇总暴露的信息import EN from '@/language/en.js' //英文import VueI18n from 'vue-i18n'Vue.use(VueI18n)const i18n = new VueI18n({ // localStorage.getItem('languageSet') || 'zh' locale: 'zh', //从localStorage里获取用户中英文选择,没有则默认中文 messages: { 'zh': ZH, 'en': EN }})new Vue({ i18n, router, store, render: h => h(App)}).$mount('#app')另外:
如果要在js中引用如下
this.$t("part1.page1.content")在属性中引用如下
<el-tooltip :content="$t('part1.page1.content')" placement="top"></el-tooltip>