需求: 选择年份,对应的日期范围选择器跟随年份变化,只可选当前年份
ElementPlus的el-data-picker没有picker-options属性,但是提供了default-value属性可以设置不可选的日期
<el-form-item label="起止日期"> <el-date-picker v-model="daysPicker.value" type="daterange" :clearable="false" :default-value="defaultDate" :disabled-date="disabledDateFun" range-separator="至" start-placeholder="开始" end-placeholder="截止" @change="pickDays" /> </el-form-item>这里我们定义一个方法disabledDateFun用来筛选符合要求的日期,接受一个date格式的对象作为参数,返回格式为Boolean
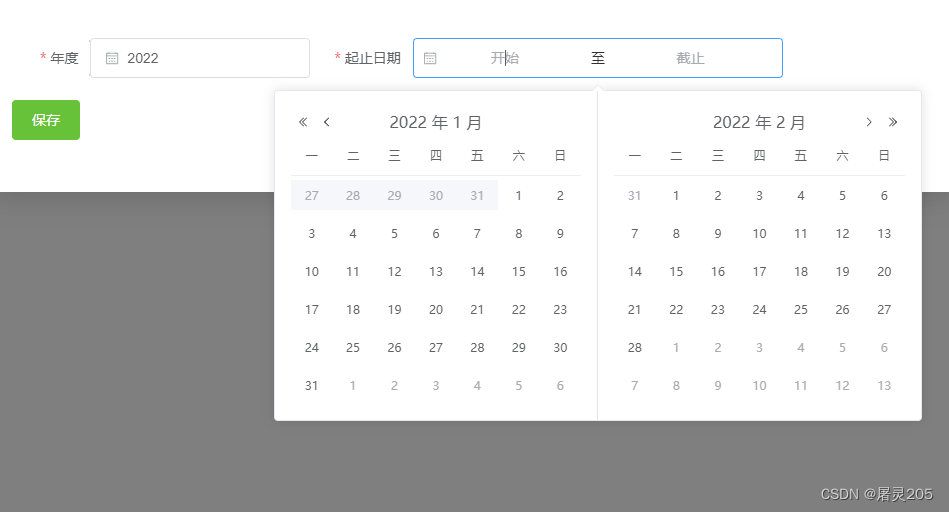
// 此函数接受date作为参数 通过判断是否符合要求 返回是否禁用即true或者false disabledDateFun(date) { // 这里我判断的是年份字符串是否等于form表单所选的年份 是则返回false ,否则禁用 返回true 具体根据你们的业务需求来判断 if (!this.form.year) return false const year = date.getFullYear().toString() return year !== this.form.year },其中我为了让选择年份后,默认日期变为所选年份的日期,设置了default-value,参考官方文档这个根据业务需求配置,好以下是演示图:
如图,选年份为2022则,默认可选范围为2022年内所有日期,其余为灰色不可选