一、相关类的介绍
1、QChartView
视图组件(画布),无法单独进行显示,需要依附其他组件进行显示,如在窗口设计界面先放置一个QGraphicsView组件,然后升级为QChartView;随后QChartView通过setChart将QChart添加为显示的图表。
2、QChart
代表一个图表对象,可以包含一个或多个QAbstractSeries(系列)对象。它提供了管理和控制图表的方法,如添加/移除系列、设置图表标题、轴标签等。
3、QAbstractSeries
是所有系列类的基类,代表图表中的一个系列。派生类包括QLineSeries(线性系列)、QScatterSeries(散点系列)、QBarSeries(柱状系列)等。每个系列可以包含一个或多个数据点,并且可以设置系列的样式、颜色、图例等属性。
4、QLineSeries
行序列,数据的表现形式,也就是我们要显示的数据,例如折线图。一般是通过QChart的addSeries将QLineSeries添加到图表中,当然不止QLineSeries,还有其他很多类型。
5、QValueAxis
坐标轴。具体使用步骤为:①使用QChart的addAxis将坐标轴添加到图表上;②使用QLineSeries的attachAxis设置数据与坐标轴的关系;注意这两步设置有先后关系,必须先将坐标轴添加到QChart,如果顺序反了会提示没有与之关联的坐标轴。
6、QScatterSeries
代表图表中的散点系列,用于绘制散点图。可以通过添加数据点来构建散点系列,也可以设置散点的样式和颜色。
7、QBarSeries
代表图表中的柱状系列,用于绘制柱状图。可以通过添加数据点来构建柱状系列,也可以设置柱子的样式和颜色。
8、QAbstractAxis
是所有轴类的基类,代表图表中的一个轴。派生类包括QValueAxis(数值轴)和QCategoryAxis(分类轴)。每个轴可以设置轴范围、刻度间隔、标签等属性。
9、QCategoryAxis
代表图表中的分类轴,用于显示离散的类别。可以设置轴的类别列表、标签格式等属性。
二、封装的图表类型
QtCharts 可以绘制以下类型的图表:
1、折线图(Line Chart):用于显示数据的趋势和变化,通过连接数据点形成折线。
2、散点图(Scatter Chart):用于展示数据点的分布情况,每个数据点在坐标系中独立显示。
3、柱状图(Bar Chart):用于比较多个类别或数据组之间的数值差异,使用矩形柱子表示。
4、条形图(Horizontal Bar Chart):类似于柱状图,但是柱子是横向排列的。
5、饼图(Pie Chart):用于展示数据占比情况,通过扇形的大小表示不同数据的相对比例。
6、区域图(Area Chart):用于显示数据的累积变化情况,通过填充区域来表达数据的范围。
7、股票图(Stock Chart):用于展示股票市场的价格数据,包括开盘价、收盘价、最高价、最低价等。
8、散点线图(Spline Chart):类似于散点图,但是通过平滑的曲线连接数据点,更加强调数据的变化趋势。
9、曲线图(Spline Series Chart):用于平滑地显示数据的变化情况,通过插值算法计算平滑曲线。
10、雷达图(Radar Chart):用于展示多个数据维度之间的相对关系,通过多边形的面积来表示数据的相对大小。
三、开始步骤
1、打开.pro文件,输入Qt += charts,引入Qt Charts模块;
![]()
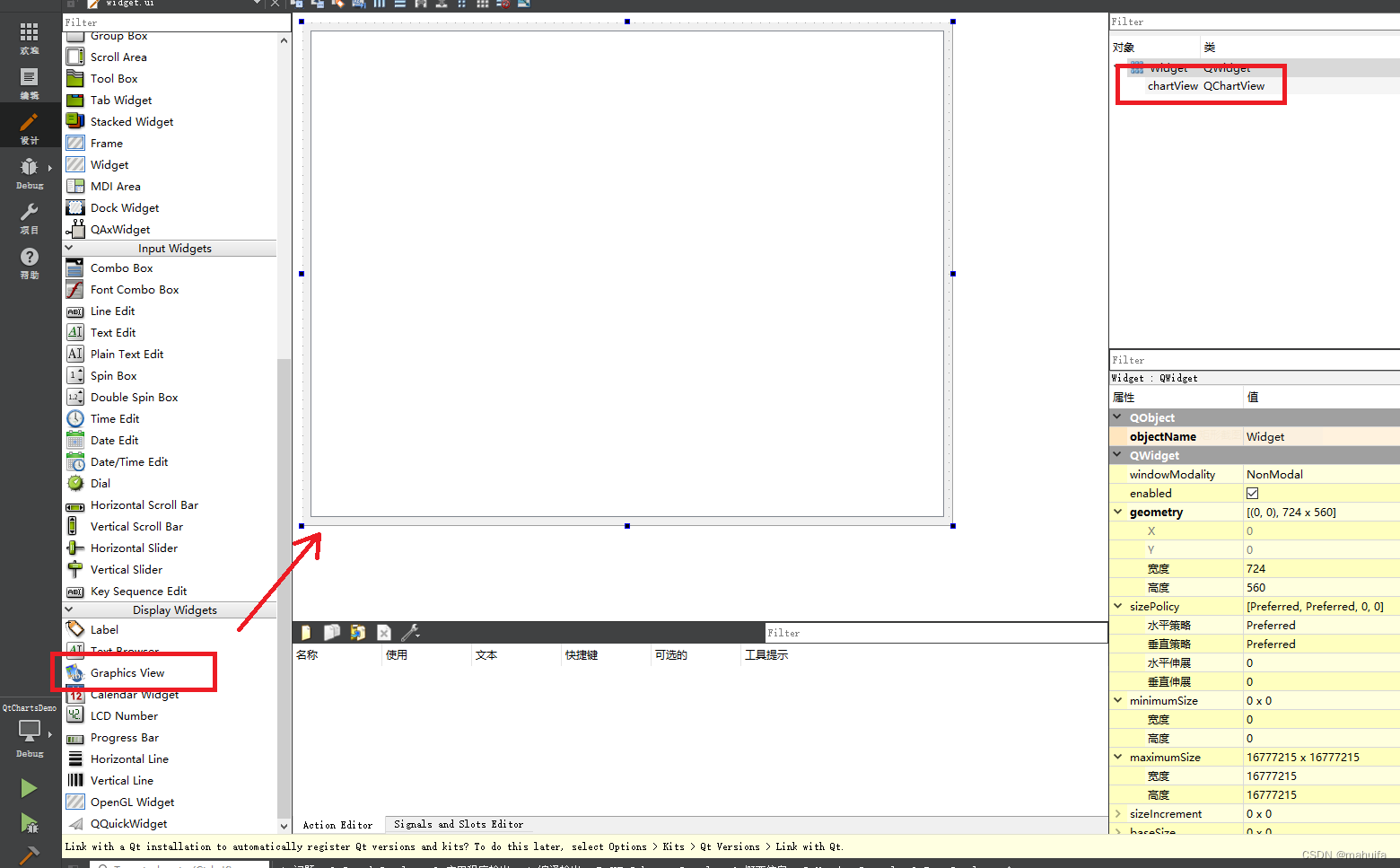
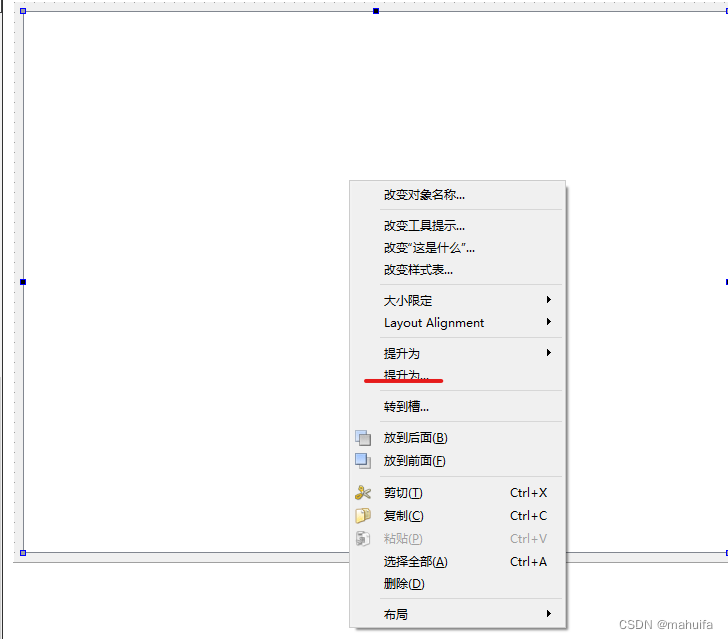
2、打开ui设计器,选择一个Graphics View控件,鼠标右键提升为;


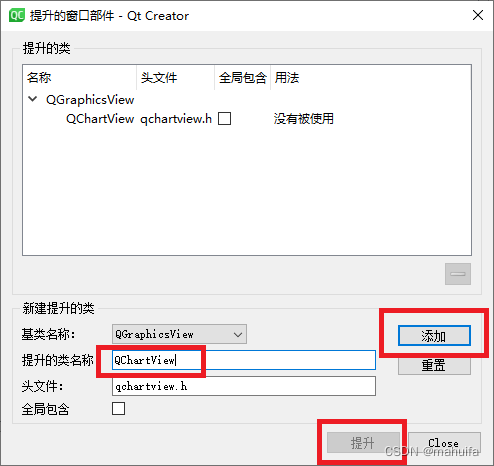
3、输入QChartView,点击添加、提升;

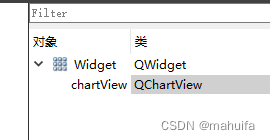
4、在窗口右上角就可以看见控件类型变成QChartView了,然后将控件命名为chartView。

5、在代码中添加QtCharts头文件,引入命名空间;

四、QChart设置
| 图表外观 | void setTitle() | 设置图表标题,显示在图表上方,支持HTML格式 |
| void setTitleFont() | 设置图表标题字体 | |
| void setTitleBrush() | 设置图表标题画刷 | |
| void setTheme() | 设置主题,主题是内置的UI设置,定义了图表的配色 | |
| void setMargins() | 设置绘图区与图表边界的4个边距 | |
| QLegend* legend() | 返回图表的图例,是一个QLegend类的对象 | |
| void setAnimationOptions() | 设置序列或坐标轴的动画效果 | |
| 数据序列 | void addSeries() | 添加序列 |
| QList<QAbstractSeries*>series() | 返回图表拥有的序列的列表 | |
| void removeSeries() | 移除一个序列,但并不删除序列对象 | |
| void removeAllSeries() | 移除并删除图表的所有序列 | |
| 坐标轴 | void addAxis() | 为图表的某个反向添加坐标轴 |
| QList<QAbstractAxis *>axes() | 返回某个方向的坐标轴列表 | |
| void setAxisX() | 设置某个序列的水平方向的坐标轴 | |
| void setAxisY() | 设置某个序列的垂直方向的坐标轴 | |
| void rmoveAxis() | 移除一个坐标轴 | |
| void createDefaultAxes() | 根据已添加的序列的类型,创建缺省的坐标轴,前面已有的坐标轴会被删除 |
void setAnimationOptions(AnimationOptions options)函数设置图表的动画效果,输入参数是QChart::AnimationOption枚举类型,有以下几种类型:
QChart::NoAnimation,无动画效果
QChart::GridAxisAnimation,背景网格有动画效果
QChart::SeriesAnimation,序列有动画效果
QChart::AllAnimation,都有动画效果
五、QValueAxis坐标轴的创建
| 坐标轴整体 | void setVisible() | 设置坐标轴可见性 |
| Qt::Orientation orientation() | 返回坐标轴方向 | |
| void setMin() | 设置坐标轴最小值 | |
| void setMax() | 设置坐标轴最大值 | |
| void setRange() | 设置坐标轴最小、最大值表示的范围 | |
| 轴标题 | void setTitleVisible() | 设置轴标题的可见性 |
| void setTitleText() | 设置轴标题的文字 | |
| void setTitleFont() | 设置轴标题的字体 | |
| void setTitleBrush() | 设置轴标题的画刷 | |
| 轴标签 | void setLabelFormat() | 设置标签格式,例如可以设置显示的小数点位数 |
| void setLabelsAngle() | 设置标签的角度,单位为度 | |
| void setLabelsBrush() | 设置标签的画刷 | |
| void setLabelsColor() | 设置标签文字颜色 | |
| void setLabelsFont() | 设置标签文字字体 | |
| void setLabelsVisible() | 设置轴标签文字是否可见 | |
| 轴线和刻度线 | void setTickCount() | 设置坐标轴主刻度个数 |
| void setLineVisible() | 设置轴线和刻度线的可见性 | |
| void setLinePen() | 设置轴线和刻度线的画笔 | |
| void setLinePenColor() | 设置轴线和刻度线的颜色 | |
| 主刻度线 | void setGridLineColor() | 设置网格线的颜色 |
| void setGridLinePen() | 设置网格线的画笔 | |
| void setGridLineVisible() | 设置网格线的可见性 | |
| 次刻度和次网格线 | void setMinorTickCount() | 设置两个主刻度之间的次刻度的个数 |
| void setMinorGridLineColor() | 设置次网格线的颜色 | |
| void setMinorGridLinePen() | 设置次网格线的画笔 | |
| void setMinorGridLineVisible() | 设置次网格线的可见性 |
1、第一种方式:使用addAxis方式(可以设置坐标轴位置)
//1.创建画布(已用ui设置)//2.创建图表chart = new QChart;//3.创建xy坐标axisX = new QValueAxis;axisY = new QValueAxis;//4.设置坐标范围axisX->setRange(-10,10);axisY->setRange(-10,10);//5.将坐标加入图表,并设置坐标位置chart->addAxis(axisX,Qt::AlignBottom);chart->addAxis(axisY,Qt::AlignLeft);//6.将序列加入图表//7.关联xy轴,将序列加入自己的xy坐标(attachAxis)//8.将图表加入画布ui->chartView->setChart(chart);2、第二种方式:使用setAxisX、setAxisY方式(不可以设置坐标轴位置)
//1.创建画布(已用ui设置)//2.创建图表chart = new QChart;//3.创建xy坐标axisX = new QValueAxis;axisY = new QValueAxis;//4.设置坐标范围axisX->setRange(-10,10);axisY->setRange(-10,10);//5.将坐标加入图表,关联xy轴(将序列图表放在自己创建的坐标系上)chart->setAxisX(axisX);chart->setAxisY(axisY);//6.将序列加入图表//7.将图表加入画布ui->chartView->setChart(chart);总结:
在Qt的QChart中,可以使用以下两种方式来设置坐标轴:
1、使用addAxis()方法:在这种方式下,轴对象可以在图表中独立于系列添加和移除,因此可以在图表中灵活地管理和控制不同的轴。
2、使用setAxisX()和setAxisY()方法:在这种方式下,每个图表只能有一个X轴和一个Y轴,并且会自动将系列与这些轴关联起来。当添加新的系列时,它们会自动使用已设置的X轴和Y轴。
总体而言,使用addAxis()方法可以在图表中添加多个轴,并且可以更灵活地管理不同的轴。而使用setAxisX()和setAxisY()方法则适用于只需要一个X轴和一个Y轴的简单情况,并且可以自动关联系列和轴。选择使用哪种方式取决于你的需求和使用场景。
六、QChart绘图一般步骤
1、创建QChartView画布
2、创建QChart图表
3、创建序列
4、创建QValueAxis坐标轴(部分图表不用,例如:饼状图)
5、配置序列(坐标轴)、设置序列(坐标轴)参数、添加数据等
6、将序列加入图表
7、将坐标轴加入图表
8、关联xy轴(部分图表不用,例如:饼状图),将图表和自己创建的xy轴关联
9、将图表QChart加入QChartView画布中
七、散点图
| append(double x, double y) | 向散点图中添加一个点 |
| replace(int index, double x, double y) | 替换指定索引位置的点的坐标。 |
| setMarkerShape(QScatterSeries::MarkerShape shape) | 设置散点的形状。 |
| setMarkerSize(qreal size) | 设置散点的大小。 |
| setBorderColor(QColor color) | 设置散点的边框颜色。 |
| setBrush(QColor color) | 设置散点的填充颜色。 |
| setColor(QColor color) | 设置散点的颜色,包括边框和填充。 |
| clear() | 清空散点图中的所有点。 |
//初始化坐标轴create_coordinate_system();//创建图表QChart *chart = new QChart;//自定义创建散点QScatterSeries *scatterSeries = new QScatterSeries;scatterSeries->setName("散点");scatterSeries->setMarkerSize(7);scatterSeries->setMarkerShape(QScatterSeries::MarkerShapeCircle);//设置散点形状为圆scatterSeries->append(1,1);//随机散点for(int i = -60; i < 60; i++)// 添加120个任意点{ scatterSeries->append(i, QRandomGenerator::global()->bounded(-60, 60));}//将散点加入图表中chart->addSeries(scatterSeries);//将散点的图表放在自己创建的坐标系上chart->setAxisX(x_axis,scatterSeries);chart->setAxisY(y_axis,scatterSeries);//将图表加入画布中ui->chartView->setChart(chart);效果图:

八、折线图
| 序列名称 | void setName() | 设置序列的名称,这个名称会显示在图例里,支持HTML格式 |
| 图表 | QChart *chart() | 返回序列所属的图表对象 |
| 序列外观 | void setVisible() | 设置序列的可见性 |
| void show() | 显示序列,使序列可见 | |
| void hide() | 隐藏序列,使其不可见 | |
| void setColor() | 设置序列线条的颜色 | |
| void setPen() | 设置序列线条的画笔 | |
| void setBrush() | 设置绘制数据点的画刷 | |
| void setOpacity() | 设置序列的透明度,0表示完全透明,1表示不透明 | |
| 数据点 | void setPointsVisible() | 设置数据点的可见性 |
| void append() | 添加一个数据点到序列 | |
| void insert() | 在某个位置插入一个数据点 | |
| void replace() | 替换某个数据点 | |
| void clear() | 清空所有数据点 | |
| void remove() | 删除某个数据点 | |
| void removePoints() | 从某个位置开始,删除指定个数的数据点 | |
| int count() | 数据点的个数 | |
| QPointF& at() | 返回某个位置的数据点 | |
| QList<QPointF> points() | 返回数据点的列表 | |
| QVector<QPointF> pointsVector() | 返回数据点的,效率更高 | |
| 数据点标签 | void setPointLabelsVisible() | 设置数据点标签的可见性 |
| void setPointLabelsColor() | 设置数据点标签的文字颜色 | |
| void setPointLabelsFont() | 设置数据点标签字体 | |
| void setPointLabelsFormat() | 设置数据点标签格式 | |
| void setPointLabelsClipping() | 设置标签的裁剪属性,默认为true,即绘图区外的标签被裁剪掉 | |
| 坐标轴 | bool attachAxis() | 为序列附加一个坐标轴,通常需要一个X轴和Y轴 |
| bool detachAxis() | 解除一个附加的坐标轴 | |
| QList<QAbstractAxis *>attachedAxes() | 返回附加的坐标轴的列表 |
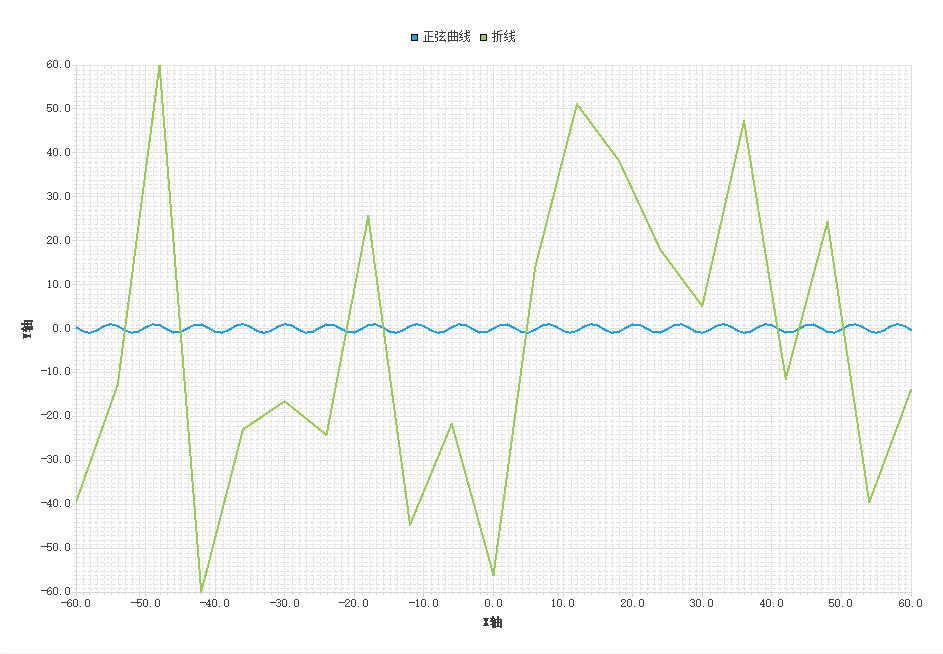
//初始化坐标轴create_coordinate_system();//创建图表QChart *chart = new QChart;//创建线条QLineSeries *lineSeries1 = new QLineSeries;QLineSeries *lineSeries2 = new QLineSeries;lineSeries1->setName("正弦曲线");lineSeries2->setName("折线");int i;//sin的步长,横坐标for(i=-60;i<61;i++){ qreal j = qSin(i); lineSeries1->append(i,j);}// 添加折线数据qsrand(QTime::currentTime().second());for(int i = 0; i <= 20; i++) { qreal x = i; qreal y = qrand()%100; lineSeries2->append(x, y);}//将线条加入图表chart->addSeries(lineSeries1);chart->addSeries(lineSeries2);//将有线条的图表加入自己的坐标系中chart->setAxisX(x_axis,lineSeries1);chart->setAxisY(y_axis,lineSeries1);//将图表加入画布中ui->chartView->setChart(chart);效果图:

九、柱状图
| 标签 | void setLabel() | 设置数据集的标签,用于图例的显示文字 |
| void setLabelBrush() | 设置标签的画刷 | |
| void setLabelColor() | 设置标签的文字颜色 | |
| void setLabelFont() | 设置标签的字体 | |
| 数据棒 | void setBorderColor() | 设置数据集的棒图的边框颜色 |
| void setBrush() | 设置数据集的棒图的画刷 | |
| void setColor() | 设置数据集的棒图填充颜色 | |
| void setPen() | 设置数据集的棒图的边框画笔 | |
| 数据点 | void append() | 添加一个数据到数据集 |
| void insert() | 在某个位置插入一个数据到数据集 | |
| void remove() | 从某个位置开始删除一定数量的数据 | |
| void replace() | 替换某个位置的数据 | |
| qreal at() | 返回某个位置的数据 | |
| int count() | 返回数据的个数 | |
| qreal sum() | 返回数据集内所有数据的和 |
(一)普通柱状图
//初始化坐标轴create_coordinate_system();//创建图表chart = new QChart;//创建QBarSeries,条形图容器,用于管理和显示多条柱子QBarSeries *barSeries = new QBarSeries;// barSeries->setBarWidth(5);//设置数据棒的宽度//创建QBarSet并添加数据QBarSet *set1 = new QBarSet("data1");QBarSet *set2 = new QBarSet("data2");QBarSet *set3 = new QBarSet("data3");QBarSet *set4 = new QBarSet("data4");*set1 << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61);*set2 << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61);*set3 << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61) << QRandomGenerator::global()->bounded(0, 61);*set4 << QRandomGenerator::global()->bounded(-60, 1) << QRandomGenerator::global()->bounded(-60, 1) << QRandomGenerator::global()->bounded(-60, 1) << QRandomGenerator::global()->bounded(-60, 1);//用于横坐标的字符串列表QStringList categories;categories<<"学生1"<<"学生2"<<"学生3"<<"学生4";//用于柱状图的横坐标QBarCategoryAxis *axisX = new QBarCategoryAxis;axisX->append(categories);axisX->setRange(categories[0],categories[categories.length()-1]);//将QBarSet添加到QBarSeries中barSeries->append(set1);barSeries->append(set2);barSeries->append(set3);barSeries->append(set4);//将QBarSeries添加到图表中chart->addSeries(barSeries);//将散点的图表放在自定义坐标中chart->setAxisX(axisX,barSeries);chart->setAxisY(y_axis,barSeries);//将图表加入画布中ui->chartView->setChart(chart);效果图:

(二)堆叠柱状图
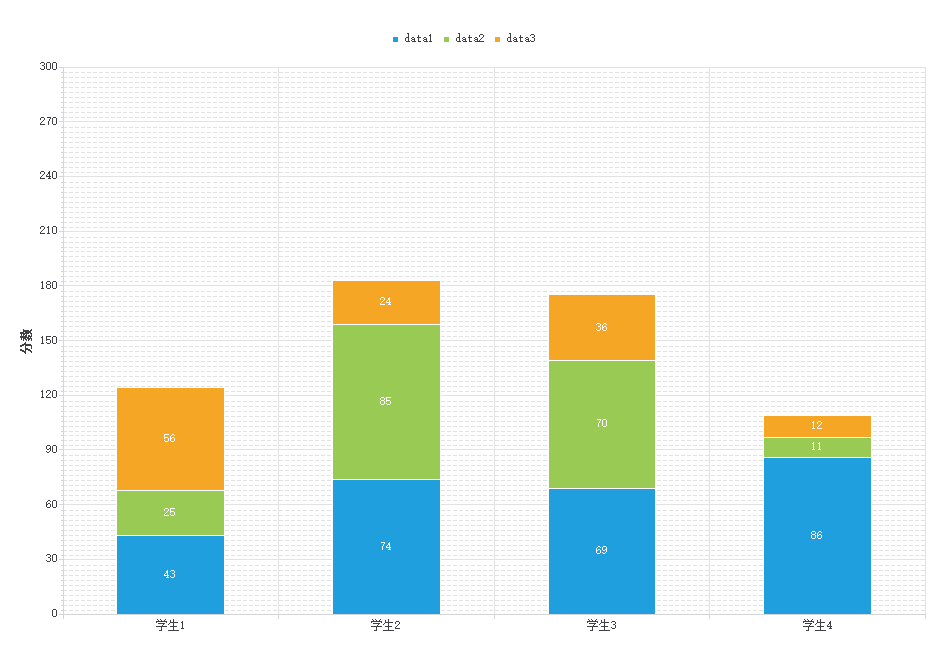
//创建图表QChart *chart = new QChart;//创建QStackedBarSeries,堆柱状图QStackedBarSeries *series=new QStackedBarSeries;// barSeries->setBarWidth(5);//设置数据棒的宽度//创建QBarSet并添加数据QBarSet *set1 = new QBarSet("data1");QBarSet *set2 = new QBarSet("data2");QBarSet *set3 = new QBarSet("data3");*set1 << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100);*set2 << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100);*set3 << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100);//用于横坐标的字符串列表QStringList categories;categories<<"学生1"<<"学生2"<<"学生3"<<"学生4";//用于柱状图的横坐标QBarCategoryAxis *axisX = new QBarCategoryAxis;axisX->append(categories);axisX->setRange(categories[0],categories[categories.length()-1]);//数值型坐标作为纵坐标QValueAxis *axisY=new QValueAxis;axisY->setRange(0,300);axisY->setTitleText("分数");axisY->setTickCount(11);axisY->setMinorTickCount(10);axisY->setLabelFormat("%d");//将QBarSet添加到QBarSeries中series->append(set1);series->append(set2);series->append(set3);series->setLabelsVisible(true);//将QBarSeries添加到图表中chart->addSeries(series);//将散点的图表放在自定义坐标中chart->setAxisX(axisX,series);chart->setAxisY(axisY,series);//将图表加入画布中ui->chartView->setChart(chart);效果图:

(三)百分比柱状图
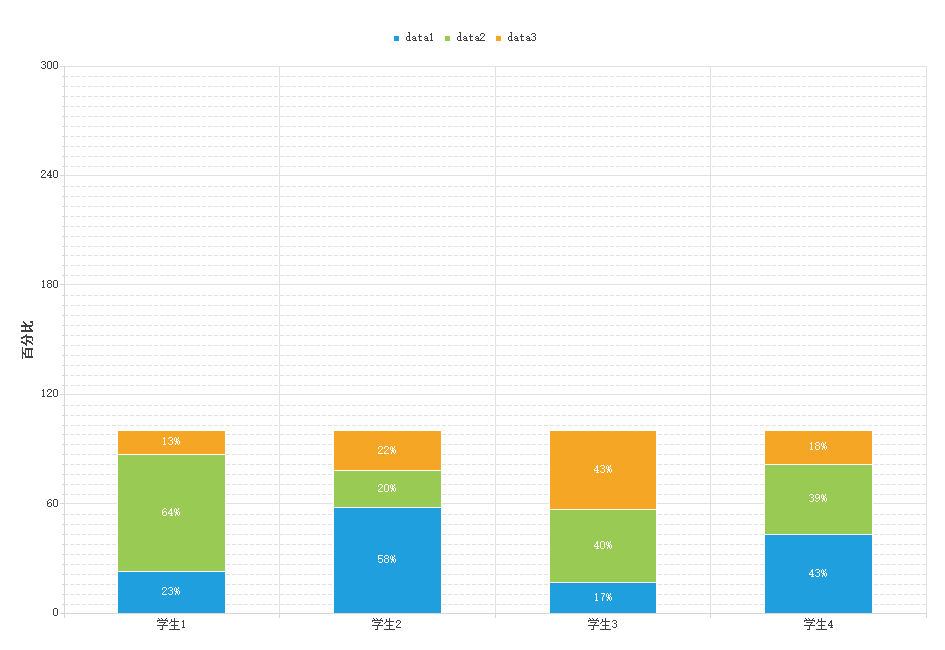
//创建图表QChart *chart = new QChart;//创建QPercentBarSeries,百分比柱状图QPercentBarSeries *series=new QPercentBarSeries;// barSeries->setBarWidth(5);//设置数据棒的宽度//创建QBarSet并添加数据QBarSet *set1 = new QBarSet("data1");QBarSet *set2 = new QBarSet("data2");QBarSet *set3 = new QBarSet("data3");*set1 << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100);*set2 << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100);*set3 << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100) << QRandomGenerator::global()->bounded(0, 100);//用于横坐标的字符串列表QStringList categories;categories<<"学生1"<<"学生2"<<"学生3"<<"学生4";//用于柱状图的横坐标QBarCategoryAxis *axisX = new QBarCategoryAxis;axisX->append(categories);axisX->setRange(categories[0],categories[categories.length()-1]);//数值型坐标作为纵坐标QValueAxis *axisY=new QValueAxis;axisY->setRange(0,300);axisY->setTitleText("百分比");axisY->setTickCount(6);axisY->setMinorTickCount(10);axisY->setLabelFormat("%d");//将QBarSet添加到QBarSeries中series->append(set1);series->append(set2);series->append(set3);series->setLabelsVisible(true);//将QBarSeries添加到图表中chart->addSeries(series);//将散点的图表放在自定义坐标中chart->setAxisX(axisX,series);chart->setAxisY(axisY,series);//将图表加入画布中ui->chartView->setChart(chart);效果图:

十、饼状图
| 分块操作 | bool append() | 添加一个分块到饼图 |
| bool insert() | 在某个位置插入一个分块 | |
| bool remove() | 移除并删除一个分块 | |
| bool take() | 移除一个分块,但并不删除数据块对象 | |
| void clear() | 清除序列所有分块 | |
| QList<QPieSlice *>slices() | 返回序列的所有分块的列表 | |
| int count() | 返回序列分块的个数 | |
| bool isEmpty() | 如果序列为空,返回true,否则返回false | |
| qreal sum() | 返回序列各分块的数值的和 | |
| 外观 | void setHoleSize() | 设置饼图中心的空心圆大小,在0~1之间 |
| void setPieSize() | 设置饼图占图表矩形区的相对大小,0是最小,1最大 | |
| void setLabelsVisible() | 设置分块的标签的可见性 |
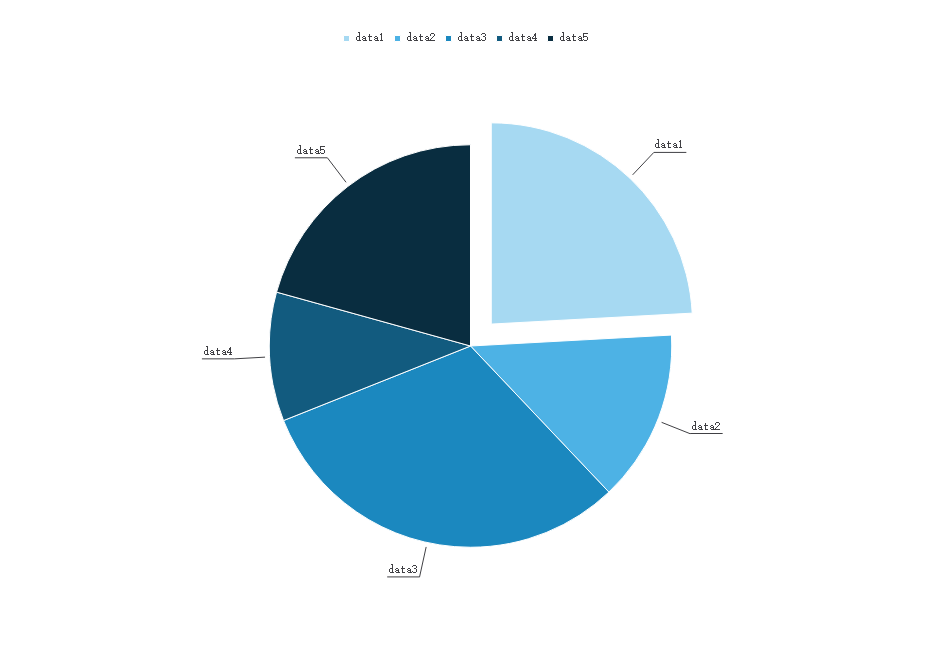
//创建图表QChart *chart = new QChart;//创建饼状图序列QPieSeries *pieSeries = new QPieSeries;//设置饼状图数据pieSeries->append("data1",7);pieSeries->append("data2",4);pieSeries->append("data3",9);pieSeries->append("data4",3);pieSeries->append("data5",6);QPieSlice *slice = pieSeries->slices().at(0);slice->setExploded(true);//设置exploded动画效果pieSeries->setLabelsVisible(true);//设置饼图划分的提示//将饼状图加入图表chart->addSeries(pieSeries);//将图表加入画布ui->chartView->setRenderHint(QPainter::Antialiasing); // 抗锯齿ui->chartView->setChart(chart);效果图:

十一、极坐标(雷达)
| addSeries(QAbstractSeries *series) | 向极坐标图表中添加一个数据系列。 |
| removeSeries(QAbstractSeries *series) | 从极坐标图表中移除指定的数据系列。 |
| setBackgroundVisible(bool visible) | 设置是否显示极坐标图表的背景。 |
| setAxisX(QValueAxis *axis) | 设置极坐标图表的 X 轴。 |
| setAxisY(QValueAxis *axis) | 设置极坐标图表的 Y 轴。 |
| setAngularOrientation(Qt::Orientation orientation) | 设置极坐标图表的角度方向。 |
| setRadialOrientation(Qt::Orientation orientation) | 设置极坐标图表的径向方向。 |
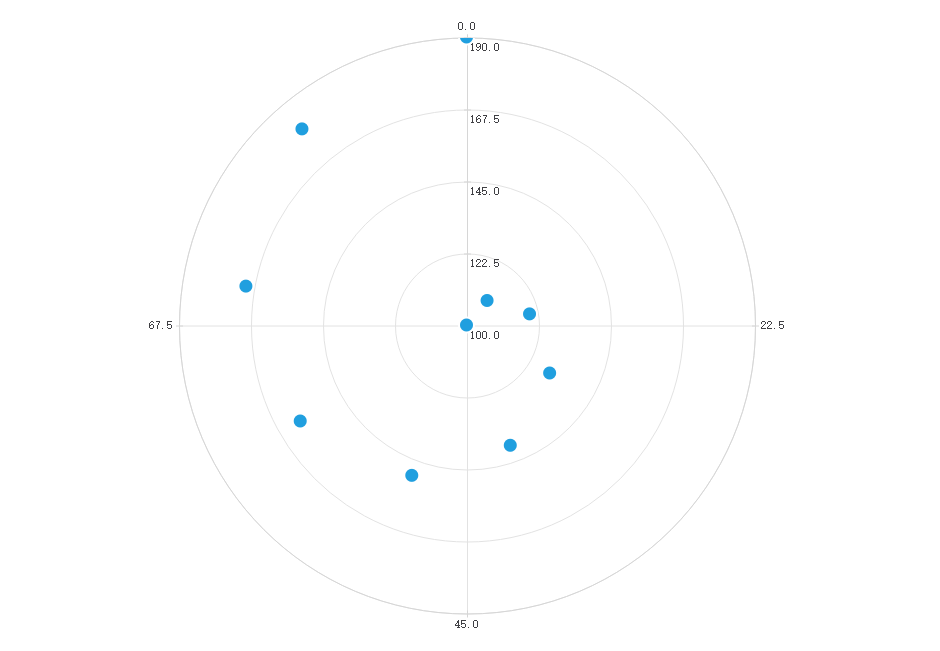
QScatterSeries* series = new QScatterSeries(); // 创建一个散点绘图数据集对象const qreal angularMax = 100; // 最大角度series->setName("散点");for(int i = 0; i < angularMax; i += 10){ series->append(i, i + 100); // 向series中添加数据,X:角度 Y:到圆心距离}QPolarChart* chart = new QPolarChart(); // 创建一个极坐标系图表chart->legend()->setVisible(false); // 隐藏图例chart->addSeries(series); // 将创建的series添加进图表中chart->createDefaultAxes(); // 根据已有的series生成默认的坐标轴ui->chartView->setChart(chart);效果图:

十二、动态曲线(可缩放、查坐标)
static int count = 0;// //初始化画布(已用ui)// chartView = new QChartView(this);// chartView->setFixedSize(this->window()->width(),this->window()->height());//设置画布大小chart = new QChart;QLineSeries *lineSeries = new QLineSeries;lineSeries->setName("QLineSeries不平滑曲线");QSplineSeries *splineSeries = new QSplineSeries;splineSeries->setName("QSplineSeries平滑曲线");// int i;// for(i = -10;i<11;i++){// qreal j = qSin(i);// qreal k = qCos(i);// lineSeries->append(i,j);// splineSeries->append(i,k);// }QValueAxis *axisX = new QValueAxis();QValueAxis *axisY = new QValueAxis();axisY->setRange(-10,10);axisX->setRange(0,30);chart->addSeries(lineSeries);chart->addSeries(splineSeries);//加入chart并设置坐标轴位置、方向chart->addAxis(axisX,Qt::AlignBottom);chart->addAxis(axisY,Qt::AlignLeft);//将序列绑定在自己的坐标轴上lineSeries->attachAxis(axisX);lineSeries->attachAxis(axisY);splineSeries->attachAxis(axisX);splineSeries->attachAxis(axisY);ui->chartView->setChart(chart);ui->chartView->setMouseTracking(true); //开启鼠标追踪功能QTimer *timer = new QTimer(this);connect(timer, &QTimer::timeout, this, [=](){ qreal j = qSin(count); qreal k = qCos(count); lineSeries->append(count, j); splineSeries->append(count, k); int points = splineSeries->points().size(); if(points >= 30){ axisX->setMax(++count); axisX->setMin(count-30); }else { count++; }});timer->start(100);//=======================================================================================//槽函数void Widget::mouseMoveEvent(QMouseEvent *event){ // 获取鼠标在QChartView中的坐标(按住鼠标左键显示坐标) QPointF mousePoint = event->pos(); // 获取鼠标在QChartView中的坐标 QPoint chartPoint = ui->chartView->mapFromGlobal(event->globalPos()); // 将坐标转换为QChart中的数值 QPointF value = ui->chartView->chart()->mapToValue(mousePoint); // 在这里你可以更新提示框或者标签来显示当前坐标点的数值 updateTooltip(value);}void Widget::wheelEvent(QWheelEvent *event){ if(event->delta() > 0){ // 当滚轮远离使用者时 chart->zoomIn(); // 进行放大 // Xrang /= 1.5; }else{ // 当滚轮向使用者方向旋转时 chart->zoomOut(); // 进行缩小 // Xrang *= 1.5; }}参考博客 https://blog.csdn.net/weixin_55238862/article/details/130902767?spm=1001.2014.3001.5506
https://blog.csdn.net/weixin_55238862/article/details/130902767?spm=1001.2014.3001.5506