前言
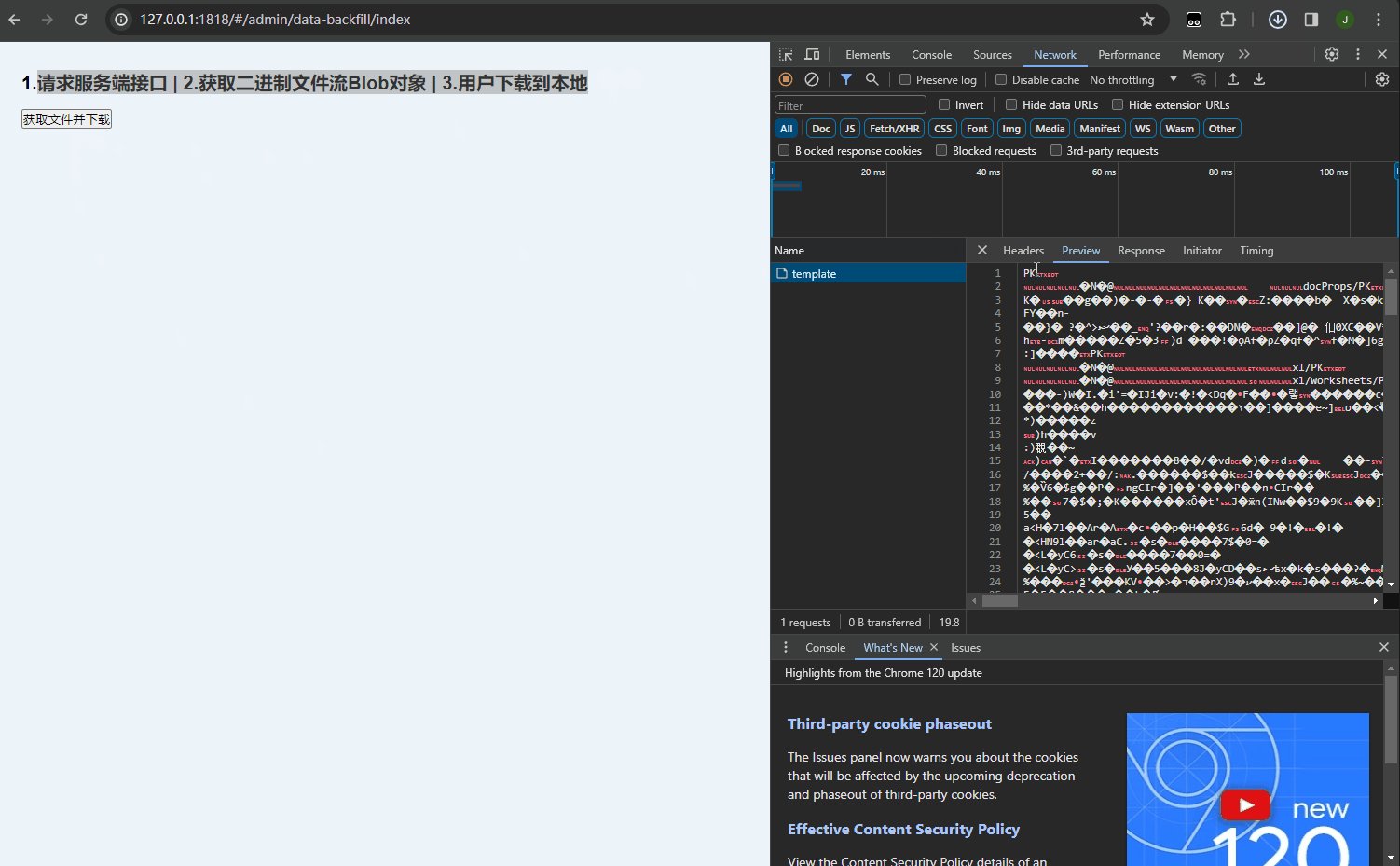
调用服务端(后端)接口拿到文件流,通过前端下载并保存到本地。
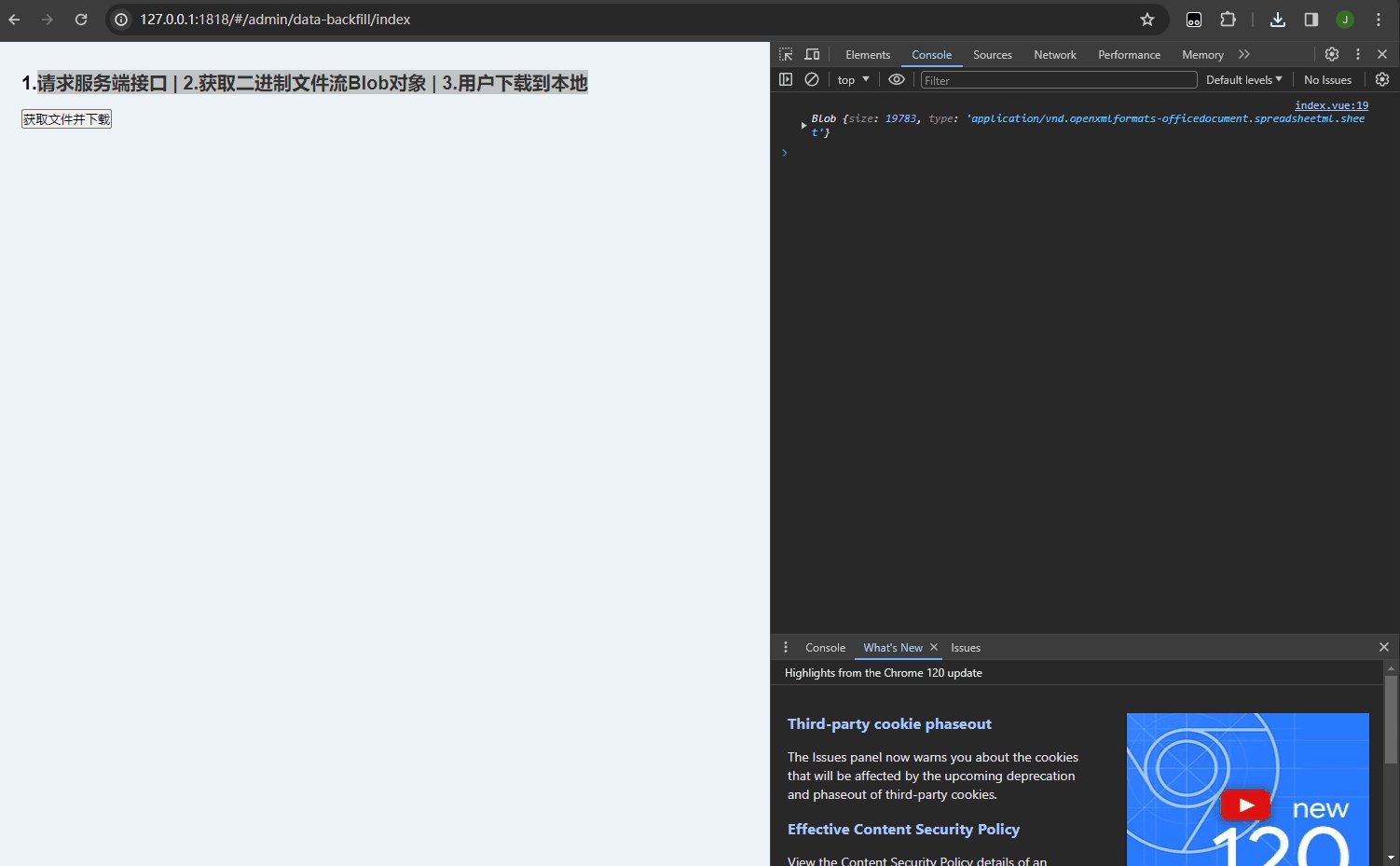
本文 实现了在 vue3 项目中,通过后端接口返回的二进制文件流 Blob 对象,在前端进行点击下载并保存到用户本地,任何格式的文件都可以轻松下载,
保证您直接复制代码,改个请求地址就可以使用了,
如下图所示,当点击按钮时就会调用接口返回数据,最后执行自动下载保存。
示例代码干净整洁,保证 100% 轻松搞定该功能

示例代码
包含了如何请求服务端、获取数据后如何下载、注意事项等等。
随便找个页面,按需复制代码运行起来查看效果。
<template> <div>