目录
一、localStorage和SessionStorage在哪里,是什么
二、localStorage和sessionStorage区别
三、localStorage常用方法
四、sessionStorage常用方法
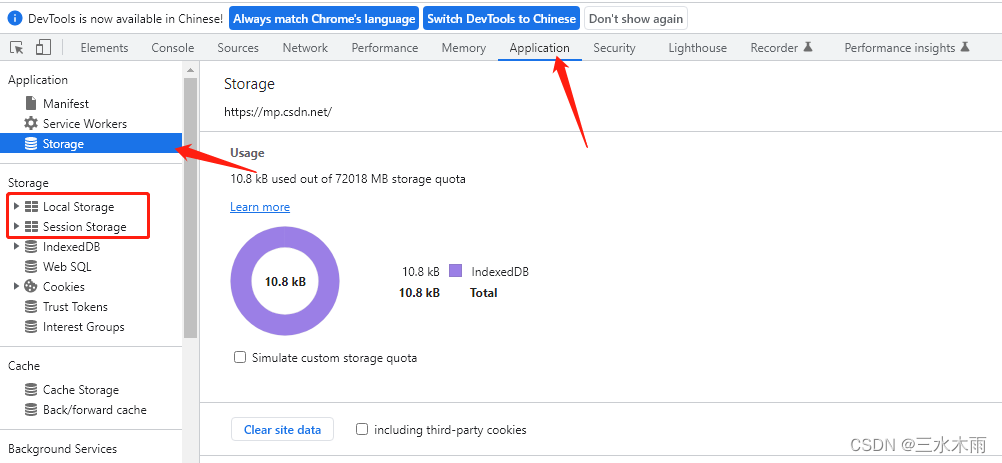
一、localStorage和SessionStorage在哪里,是什么
【1】在浏览器开发者工具的Application栏目里(F12或者Ctrl+shift+i打开开发者工具)

【2】localStorage、sessionStorage是浏览器自带的mini数据库 。
【3】在特定域名的网页才能访问特定数据。
【4】只能存贮字符串,存储数组、对象的时候用JSON.stringify()转为字符串,拿数组、对象数据的时候,用JSON.pase()将字符串传为数组或对象。
二、localStorage和sessionStorage区别
【1】生命周期不同
localStorage生命周期:除非你有意删除localStorage中的数据,或者浏览器卸载重新安装,里面的数据一直存在。刷新也好,切换浏览地址也好,关闭浏览器也好数据都是不会丢失的。
sessionStorage生命周期:它的生命周期比localStorage的生命周期短。加上localStorage数据丢失的情况,关闭浏览器也会导致数据丢失。不过刷新页面,切换页面(无论什么页面)都不会丢失数据。
【2】容量不同
localStorage:20M,不同浏览器大小会有不同
sessionStorage:5M,不同浏览器大小会有不同
【3】使用场景不一样
由于他们自身不同的特性,使用场景是不一样的。localStorage一般使用于记住密码,sessionStorage一般适用于敏感密码。
三、localStorage常用方法
1.存值共有3种方式,localStorage相当于window对象下面的一个属性,所以有[]和.调用,但也具有自身的setItem方法
// 自身方法localStorage.setItem("name","bonly");// []方法localStorage["name"]="bonly";// .方法localStorage.name="bonly";2.取值也是如此,自身的方法是getItem
// 自身方法localStorage.getItem("name");// []方法localStorage["name"];// .方法localStorage.name;3.改变的方式,就是相当于给对应的key重新赋值,就会把原来的值覆盖掉
// 自身方法localStorage.setItem("name","TOM");// []方法localStorage["name"]="TOM";// .方法localStorage.name="TOM";4.移除某一个值,可以通过对象删除属性的关键字delete也可以用自身的方法removeItem
// 自身方法localStorage.removeItem("name");// []方法delete localStorage["name"];// .方法delete localStorage.name5.获取所有的key
// 通过自身的keyfor (var i=0;i<localStorage.length;i++) {console.log(localStorage.key(i));}// 通过for in 循环获取for(var key in localStorage){console.log(key);}6.获取所有的值
localStorage.valueOf();取出所有的值7.清除所有的值
localStorage.clear()8.判断是否具有某个key,hasOwnProperty方法
localStorage.hasOwnProperty("name")// 如果存在的话返回true,不存在返回false四、sessionStorage常用方法
同localStorage。