一、官网下载echarts.js文件
1.1 Echart官网:下载 - Apache ECharts

1.2 将下载后的echarts.js文件拽到html文件同一目录下

二、用Python实现数据文件格式转换(.xlsx—.json)
2.1 转换数据格式的原因
PM2.5监测数据:一个月30天,8:00——18:00监测。
数据是很多的,一个个输入不现实。需要把数据格式从excel转换成json格式。从而可以直接被html用“script”引用。

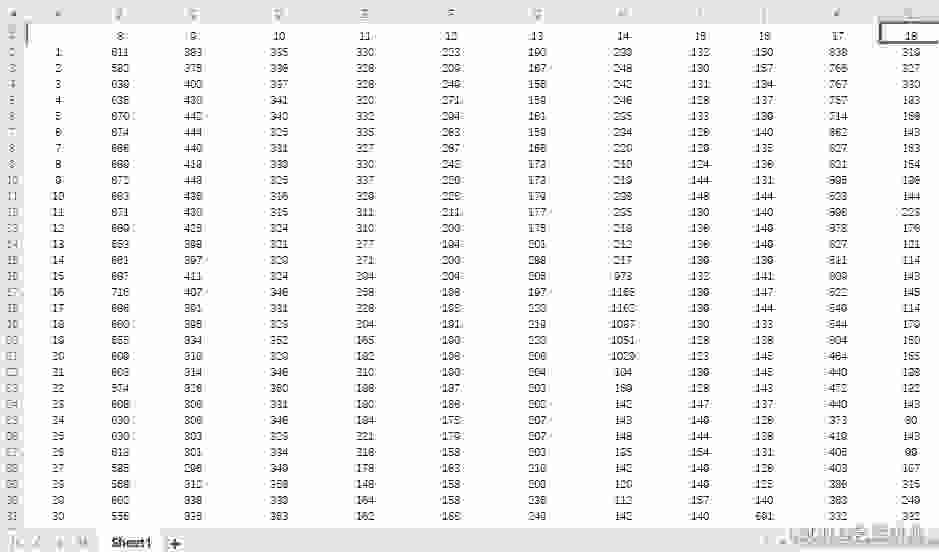
图2-1 监测数据excel表
2.2 Python进行格式转换
放在同级目录下,路径就写文件名即可。

代码如下:
# coding: utf-8import pandas as pddf =pd.read_excel('date-hour-PM2.5.xlsx')print(df.head())data = df.to_json(orient='records')import jsonwith open('date-hour-PM2.5.json','w') as f: json.dump(data,f)orient ='records' 输出的json文件是“键值对”形式。
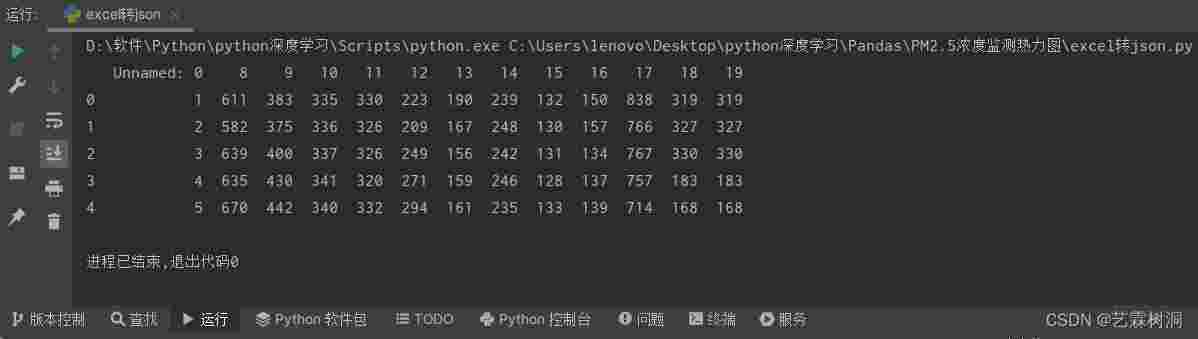
运行结果:

只显示 5 行是正常的,生成的“.json”文件会直接出现在左侧同级目录里。
三、html引用json格式的数据画图
用VS code、PhpStorm等编辑器均可。
html代码如下:
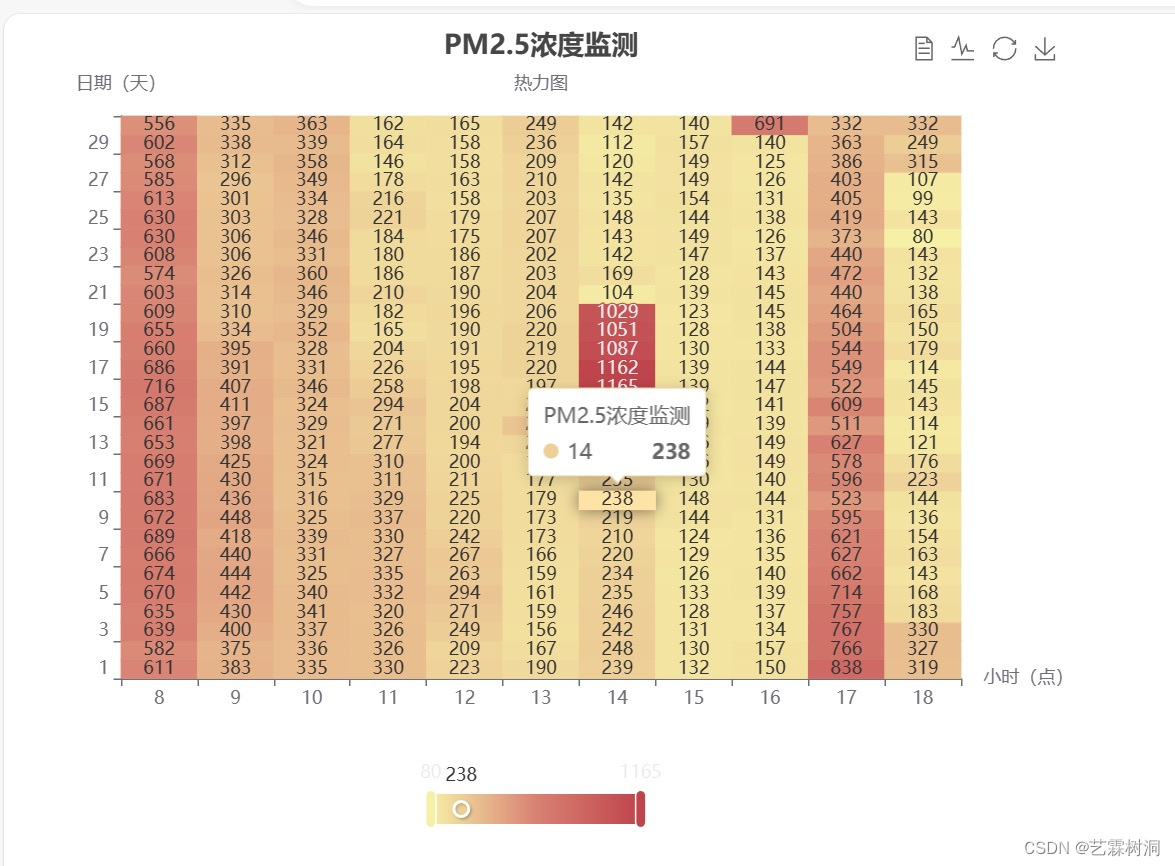
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <script src="echarts.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>PM2.5浓度监测热力图</title> </head> <body> <!--为ECharts准备一个具备大小(宽高)的DOM--> <div id="main" style="width: 700px;height: 750px;"></div> <script type="text/javascript"> var myCharts = null; var hours = ['8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18']; var days = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30']; let jsonFiles = ['data_change.json']; function getJsonData(path) { var xmlhttp = new XMLHttpRequest(); var url = path; xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { var myArr = JSON.parse(xmlhttp.responseText); // 这里便是获取到的 json 数据 initEchart(JSON.parse(myArr)); // } } xmlhttp.open("GET", url, true); xmlhttp.send(); } function myFunction(arr) { console.log(arr); // 这里控制台打印获取到的 json 数据 } function initEchart(data) { console.log(data, Object.prototype.toString.call(data)) if (!myCharts) { //基于准备好的DOM,初始化ECharts实例 myCharts = echarts.init(document.getElementById('main')); } let mapData = []; data.forEach( (y,i) => { hours.forEach(x => { mapData.push([x, days[i], y[x]]) }) }) console.log('mapData', mapData) option = { tooltip: { position: 'top' }, toolbox:{ show:true, feature:{ mark : {show:true}, dataView:{show:true}, magicType:{show:true, type:['line','heatmap']}, restore:{}, saveAsImage:{} } }, title:{ text:'PM2.5浓度监测', subtext:'热力图', left:'center' }, Animation: false, grid: { height: '50%', //控制热力图纵向宽度占比 top: '8%' //热力图距离上部百分比 }, xAxis: { name:'小时(点)', type: 'category', data: hours, //小时作为横轴 splitArea: { show: true } }, yAxis: { name:'日期(天)', type: 'category', data: days, //星期作为纵轴 splitArea: { show: true } }, visualMap: { min: 80, //滑动条的最小值 max: 1165, //滑动条的最大值 calculable: true, //滑动条显示数值 orient: 'horizontal', //滑动条水平放置,默认竖直放置 left: 'center', //滑动条居中 bottom: '28%' //滑动条距离底部百分比距离 }, series: [ { name: 'PM2.5浓度监测', type: 'heatmap', //热力图 data: mapData, label: { show: true //热力图显示数值 }, emphasis: { //鼠标悬停在热力图块时突出显示 itemStyle: { shadowBlur: 10, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; myCharts.setOption(option) } getJsonData(jsonFiles[0]) </script> </body></html>网页出图如下:

可以点右上角“SaveAsImage”保存图片到桌面。