网易云音乐iframe外链的使用
iframe获取网易云外链iframe在Html页面中使用补充1、iframe加载完成的事件2、要想获取iframe里的元素必须处于同源
iframe
HTML 内联框架元素 (< iframe>) 表示嵌套的浏览上下文(browsing context)。它能够将另一个 HTML 页面嵌入到当前页面中。
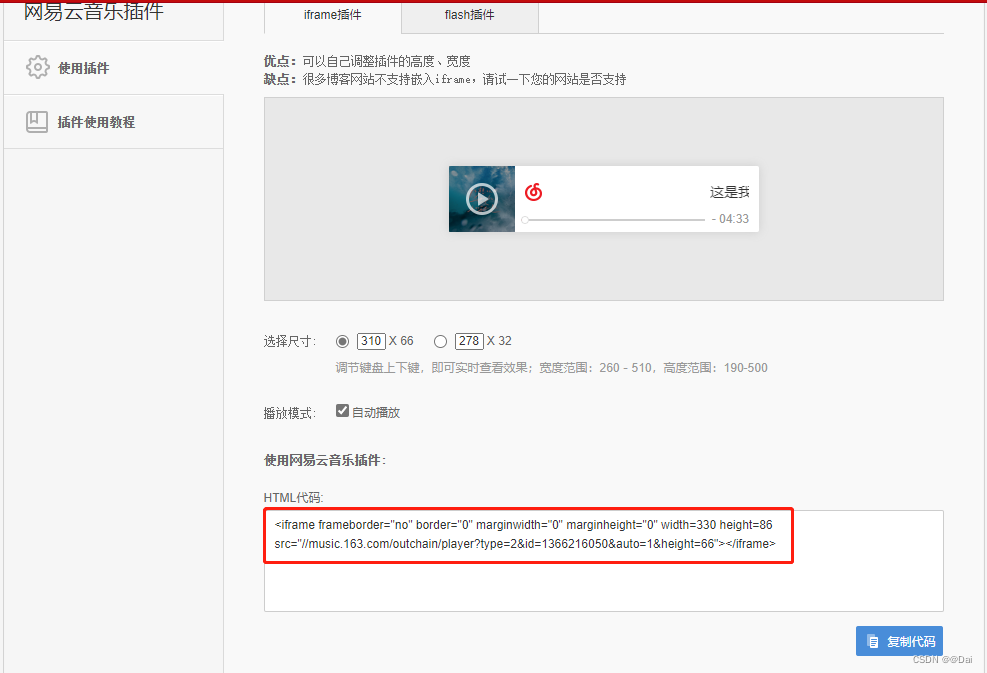
获取网易云外链iframe
使用网页版的网易云音乐!

<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1366216050&auto=1&height=66"></iframe>这一串就是网易云音乐的外链了
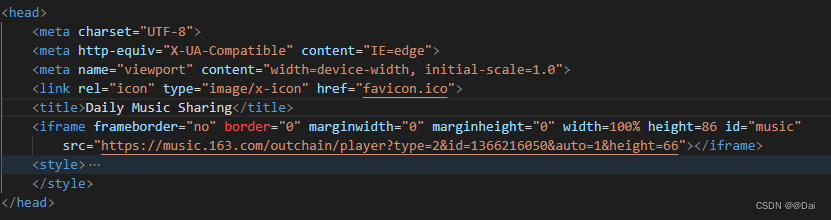
在Html页面中使用
新建一个html页面,复制这个标签到head里就可以了。要注意的是需要在src开头加上协议:https:或者http:
网易云外链支持修改高度,可以把iframe的高度和src里的高度都调高,会呈现不一样的布局。
补充
1、iframe加载完成的事件
可以通过给iframe添加id,通过jquery来监听。
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <title>Daily Music Sharing</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=100% height=86 id="music" src="https://music.163.com/outchain/player?type=2&id=1366216050&auto=1&height=66"></iframe></head><script>$("#music").load(function () {console.log('iframe资源加载完成')}</script>2、要想获取iframe里的元素必须处于同源
$("#music").load(function () {var music = document.getElementById('music').contentWindow;var play = music.document;}//报错:DOMException: Blocked a frame with origin "null" from accessing a cross-origin frame.提示跨域了