npm i @amap/amap-jsapi-loader --save
import AMapLoader from '@amap/amap-jsapi-loader' // 使用加载器加载JSAPI,可以避免异步加载、重复加载等常见错误加载错误//为地图注册click事件获取鼠标点击出的经纬度坐标 map.on("click", function (e: any) { // 点击事件 }); let infoWindow = new AMap.InfoWindow({ //创建信息窗体 isCustom: false, //使用自定义窗体 anchor: "top-right", //信息窗体的三角所在位置 content: `<a href="#">XXX信息</a>`, //信息窗体的内容可以是任意html片段 offset: new AMap.Pixel(-10, -5), }); infoWindow.open(map, [116.397128, 39.916527]); //填写想要窗体信息指示的坐标import AMapLoader from '@amap/amap-jsapi-loader';export function loadAMap() { return new Promise(function (resolve, reject) { AMapLoader.load({ key: '', // 申请好的Web端开发者Key,首次调用 load 时必填 version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [ 'AMap.ControlBar', 'AMap.LineSearch', 'AMap.StationSearch', 'AMap.PolylineEditor', 'AMap.PolygonEditor', 'AMap.CircleEditor', 'AMap.AutoComplete', 'AMap.AutoComplete', 'AMap.DistrictSearch', 'AMap.PlaceSearch', 'AMap.MouseTool', ], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }) .then((AMap: any) => { window.AMap = AMap resolve(window.AMap); }) .catch((e: any) => { console.log(e); reject(); }); });}import AMapLoader from '@amap/amap-jsapi-loader'要在Vue 3中引入高德地图,你可以按照以下步骤进行操作:
在项目目录中使用npm或yarn安装高德地图的JavaScript API库。你可以使用以下命令之一:
npm install @amap/amap-jsapi-loader
yarn add @amap/amap-jsapi-loader
在Vue组件中引入并使用高德地图。
在你的Vue组件中,你可以使用AmapLoader从高德地图加载API,然后在地图准备好后使用AmapMap组件进行展示。以下是一个简单的示例:
// return new Promise(function (resolve, reject) { // AMapLoader.load({ // key: '', // 申请好的Web端开发者Key,首次调用 load 时必填 // version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 // plugins: [ // 'AMap.ControlBar', // 'AMap.LineSearch', // 'AMap.StationSearch', // 'AMap.PolylineEditor', // 'AMap.PolygonEditor', // 'AMap.CircleEditor', // 'AMap.AutoComplete', // 'AMap.AutoComplete', // 'AMap.DistrictSearch', // 'AMap.PlaceSearch', // 'AMap.MouseTool' // ] // 需要使用的的插件列表,如比例尺'AMap.Scale'等 // }) // .then((AMap: any) => { // const map = new AMap.Map('container', { // //设置地图容器id // viewMode: '3D', //是否为3D地图模式 // zoom: 5, //初始化地图级别 // center: [116.397428, 39.90923] //初始化地图中心点位置 // }) // }) // .catch((e: any) => { // console.log(e) // reject() // }) // })<template> <div> <div id="mapContainer"></div> </div></template><script>import { AmapLoader, AmapMap } from '@amap/amap-jsapi-loader';export default { name: 'MapComponent', mounted() { AmapLoader.load({ key: '你的高德地图API密钥', version: '2.0', plugins: ['AMap.Geolocation'], }).then((AMap) => { const map = new AMap.Map('mapContainer', { center: [经度, 纬度], zoom: 缩放级别, }); // 在这里你可以使用各种高德地图的功能,例如添加标记、绘制路线等 // 当你需要使用地图组件时,你可以使用AmapMap组件 Vue.component('AmapMap', AmapMap); }); },};</script>请确保替换代码中的你的高德地图API密钥为你自己的API密钥,以及经度、纬度和缩放级别为合适的值。
使用<MapComponent>在其他Vue组件中显示地图。
在其他的Vue组件中,你可以使用<MapComponent>标签来显示地图:
const map = new AMap.Map(wrapEl, { zoom: 15, center: [116.397428, 39.90923], viewMode: '3D' })//进行地图初始化const initMap = async () => { await toPromise() // 等待脚本加载完成的 Promise 解析 await nextTick() // 等待 Vue 的下一个更新周期 const wrapEl = unref(wrapRef) // 获取未包装的包裹元素的值 if (!wrapEl) return // 如果包裹元素不存在,则返回 const AMap = (window as any).AMap // 获取全局的 AMap 对象 // 创建一个新的 AMap.Map 实例,并将其绑定到包裹元素上 const map = new AMap.Map(wrapEl, { zoom: 15, center: [116.397428, 39.90923], viewMode: '3D' }) AMap.plugin(['AMap.HawkEye'], () => { // 将缩略图控件添加到地图实例中 map.addControl(new AMap.HawkEye()) })}AMap.plugin(['AMap.HawkEye'], () => { // 将缩略图控件添加到地图实例中 map.addControl(new AMap.HawkEye()) })在Vue 3中引入高德地图时,如果地图拖动不了其他地方,可能是由于以下原因:
容器尺寸问题:检查包裹地图的容器元素的尺寸设置。确保容器具有足够的宽度和高度以容纳地图,并且不会被其他元素覆盖。
CSS 样式问题:检查容器元素的 CSS 样式,确保没有设置不正确的定位或溢出属性。地图容器应该使用适当的 CSS 属性(例如position: relative)来确保地图可以正确地进行定位和拖动。
脚本加载问题:确认高德地图的相关脚本和依赖已经正确加载,并且没有出现任何错误或警告。可以检查浏览器的开发者工具控制台,查看是否有与地图加载相关的错误信息。
地图初始化设置:检查地图初始化设置,包括缩放级别、中心点位置和视图模式。确保这些设置正确,以便在地图加载后能够正确显示和拖动地图。
如果问题仍然存在,可以提供更多关于你的代码和具体情况的信息,以便更好地理解问题并提供更精确的帮助。
//进行地图初始化const initMap = async () => { await toPromise() // 等待脚本加载完成的 Promise 解析 await nextTick() // 等待 Vue 的下一个更新周期 const wrapEl = unref(wrapRef) // 获取未包装的包裹元素的值 if (!wrapEl) return // 如果包裹元素不存在,则返回 const AMap = (window as any).AMap // 获取全局的 AMap 对象 const lineArr = data.map((item) => [item.longitude, item.latitude]) // 创建一个新的 AMap.Map 实例,并将其绑定到包裹元素上 const map = new AMap.Map(wrapEl, { center: [116.397428, 39.90923] }) const marker = new AMap.Marker({ // Map: 要显示该marker的地图对象 map: map, // LngLat: 点标记在地图上显示的位置,默认为地图中心点,数组类型的格式也可以 // 或 position: new AMap.LngLat(116.478935, 39.997761), position: lineArr[0], // String/Icon: 需在点标记中显示的图标。可以是一个本地图标地址,或者Icon对象。有合法的content内容时,此属性无效 icon: 'https://webapi.amap.com/images/car.png', /* Pixel: 点标记显示位置偏移量,默认值为Pixel(-10,-34) Marker指定position后,默认以marker左上角位置为基准点,对准所给定的position位置,若需使marker指定位置对准在position处,需根据marker的尺寸设置一定的偏移量 */ offset: new AMap.Pixel(-26, -13), // Boolean: 是否自动旋转。点标记在使用moveAlong动画时,路径方向若有变化,点标记是否自动调整角度,默认为false。广泛用于自动调节车辆行驶方向 autoRotation: true, // Number: 点标记的旋转角度,广泛用于改变车辆行驶方向 angle: -90 }) // 绘制整条轨迹 const polyline = new AMap.Polyline({ // Map: 要显示该polyline的地图对象 map: map, // Array: 折线的节点坐标数组 path: lineArr, // Boolean: 是否延路径显示白色方向箭头,默认false。Canvas绘制时有效,建议折线宽度大于6时使用 showDir: true, // String: 线条颜色,使用16进制颜色代码赋值。默认值为#006600 strokeColor: '#28F', // Number: 线条透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9 strokeOpacity: 1, // Number: 线条宽度,单位:像素 strokeWeight: 6, // String: 线样式,实线:solid,虚线:dashed strokeStyle: 'solid' })}地图的创建
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <title>地图显示</title> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body><div id="container"></div><!-- 加载地图JSAPI脚本 --><script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script><script> var map = new AMap.Map('container', { resizeEnable: true, //是否监控地图容器尺寸变化 zoom:11, //初始化地图层级 center: [116.397428, 39.90923] //初始化地图中心点 });</script></body></html>地图加载完成
地图加载完成事件 map.on("complete")
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <style> html, body, #container { width: 100%; height: 100%; } </style> <title>地图加载完成</title></head><body> <div id="container"></div> <script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> <script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script> <script> var map = map = new AMap.Map('container', { resizeEnable: true }); map.on("complete", function(){ log.success("地图加载完成!"); }); </script></body></html>地图的销毁
地图的销毁 map.destroy
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <style> html, body, #container { width: 100%; height: 100%; } </style> <title>地图创建与销毁</title></head><body> <div id="container"></div> <div class="input-card" style="width:16rem"> <h4>创建、销毁地图</h4> <div id="btns"> <div class="input-item"> <button id="create-btn" class="btn" style="margin-right:1rem;">创建地图</button> <button id="destroy-btn" class="btn">销毁地图</button> </div> </div> </div> <script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> <script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script> <script> var map = null; function createMap() { map = new AMap.Map('container', { resizeEnable: true }); log.success("创建地图成功"); } function destroyMap() { map && map.destroy(); log.info("地图已销毁"); } //初始化地图 createMap(); //绑定创建、销毁事件 document.querySelector("#create-btn").onclick = createMap; document.querySelector("#destroy-btn").onclick = destroyMap; </script></body></html>异步加载地图
给JSAPI引用地址url加上callback参数,异步调用JSAPI接口。
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>异步加载地图</title> <link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/></head><body><div id="container"></div><script> function onApiLoaded(){ var map = new AMap.Map('container', { center: [117.000923, 36.675807], zoom: 6 }); map.plugin(["AMap.ToolBar"], function() { map.addControl(new AMap.ToolBar()); }); } var url = 'https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值&callback=onApiLoaded'; var jsapi = document.createElement('script'); jsapi.charset = 'utf-8'; jsapi.src = url; document.head.appendChild(jsapi);</script></body></html>中、英文地图
英文地图显示,英文、中英文、中文地图之间动态切换
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>英文、中英文地图</title> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <div id="container"></div> <div class="input-card" style="width:13rem"> <h4>底图语言切换</h4> <div id="lang"> <div class="input-item"><input id="en" name="language" type="radio" checked="checked"><span class="input-text">英文底图</span></div> <div class="input-item"><input id="zh_en" name="language" type="radio"><span class="input-text">中英文对照</span></div> <div class="input-item"><input id="zh_cn" name="language" type="radio"><span class="input-text">中文底图</span></div> </div> </div> <script src="https://cache.amap.com/lbs/static/es5.min.js"></script> <script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> <script> //初始化地图 var map = new AMap.Map('container', { resizeEnable: true, center: [121.498586, 31.239637], lang: "en" //可选值:en,zh_en, zh_cn }); //绑定radio点击事件 var radios = document.querySelectorAll("#lang input"); radios.forEach(function(ratio) { ratio.onclick = setLang; }); function setLang() { map.setLang(this.id); } </script></body></html>设置/获取地图显示范围
通过map.getBounds、map.getBounds设置/获取地图显示范围
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>地图显示范围</title> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <style> html, body, #container { width: 100%; height: 100%; } .lnglat { color: #0288d1; } </style></head><body> <div id="container"></div> <div class="info"> <h4>当前地图显示范围(Bounds)</h4> <p>NorthEast坐标:<span id="ne" class="lnglat"></span></p> <p>SouthWest坐标:<span id="sw" class="lnglat"></span></p> </div> <div class="input-card" style="width:16rem;"> <h4>控制地图显示范围</h4> <div class="input-item"> <button class="btn" id="reset-bounds">指定地图显示范围</button> </div> </div> <script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> <script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script> <script> //创建地图 var map = new AMap.Map('container', { resizeEnable: true, zoom: 10, center: [116.405285, 39.904989], showIndoorMap: false }); //显示当前地图边界范围坐标 function logMapBounds() { var bounds = map.getBounds(); document.querySelector("#ne").innerText = bounds.northeast.toString(); document.querySelector("#sw").innerText = bounds.southwest.toString(); } logMapBounds(); //绑定地图移动与缩放事件 map.on('moveend', logMapBounds); map.on('zoomend', logMapBounds); //绑定按钮事件 document.querySelector("#reset-bounds").onclick = function() { //通过 new AMap.Bounds(southWest:LngLat, northEast:LngLat) 或者 map.getBounds() 获得地图Bounds信息 var mybounds = new AMap.Bounds([116.319665, 39.855919], [116.468324,39.9756]); map.setBounds(mybounds); } </script></body></html>地图的平移
除了鼠标、触摸交互,通过map.panBy和map.panTo也可以移动地图
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>地图平移</title> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> <script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body><div id="container"></div><div class="input-card" style="width: auto"> <div class="input-item"> <input id="piexBtn" type="button" class="btn" value="平移像素值:(50,100)"/> </div> <div class="input-item"> <input id="pantoBtn" type="button" class="btn" value="地图中心点平移至:(116.405467,39.907761)"/> </div></div><script> var map = new AMap.Map('container', { resizeEnable: true, zoom: 13, center: [116.397428, 39.90923] }); AMap.event.addDomListener(document.getElementById('piexBtn'), 'click', function() { map.panBy(50, 100); }); AMap.event.addDomListener(document.getElementById('pantoBtn'), 'click', function() { map.panTo([116.405467, 39.907761]); });</script></body></html>获取鼠标点击经纬度
给地图绑定click事件,获取鼠标位置的经纬度坐标。
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>鼠标拾取地图坐标</title> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script></head><style type="text/css"> html,body{ width: 100%; height: 100%; margin: 0px; } .map{ height: 100%; width: 100%; float: left; }</style><body><div id="container" class="map"></div><div class="input-card"> <h4>左击获取经纬度:</h4> <div class="input-item"> <input type="text" readonly="true" id="lnglat"> </div></div><script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值&plugin=AMap.Autocomplete"></script><script type="text/javascript"> var map = new AMap.Map("container", { resizeEnable: true }); //为地图注册click事件获取鼠标点击出的经纬度坐标 map.on('click', function(e) { document.getElementById("lnglat").value = e.lnglat.getLng() + ',' + e.lnglat.getLat() });</script></body></html>设置鼠标样式
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>设置鼠标样式</title> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <link rel="stylesheet" href="https://at.alicdn.com/t/font_873139_0v65kqy674.css" > <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> <script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script> <style type="text/css"> html,body{ width: 100%; height: 100%; margin: 0px; } .map{ height: 100%; width: 100%; float: left; } .input-card { width: 70px; } ul { margin: 0; padding: 0; list-style: none; } </style></head><body><div id="container" class="map"></div><ul id="cursorList" class="input-card"> <li> <input name="cursor" value="default" type="radio" onclick="switchCursor(this)" checked> <span class="iconfont icon-Cursor"></span> </li> <li> <input name="cursor" value="pointer" type="radio" onclick="switchCursor(this)"> <span class="iconfont icon--Hand-Cursor"></span> </li> <li> <input name="cursor" value="move" type="radio" onclick="switchCursor(this)"> <span class="iconfont icon-cursor-move"></span> </li> <li> <input name="cursor" value="crosshair" type="radio" onclick="switchCursor(this)"> <span class="iconfont icon-cross"></span> </li></div><script type="text/javascript"> //初始化地图对象,加载地图 var map = new AMap.Map("container", { resizeEnable: true }); //使用CSS默认样式定义地图上的鼠标样式 map.setDefaultCursor("pointer"); //自定义鼠标样式图标 function switchCursor(target) { var value = target.value; map.setDefaultCursor(value); }</script></body></html>隐藏文字标注
showLabel设定为 false 隐藏文字标注
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>地图文字标记开关</title> <link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" /> <style> html, body, #container { width: 100%; height: 100%; } </style></head><body> <div id="container"></div> <script src="https://cache.amap.com/lbs/static/es5.min.js"></script> <script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> <script> //初始化地图 var map = new AMap.Map('container', { showLabel: false //不显示地图文字标记 }); </script></body></html>响应式 vs. 自适应
媒体查询,边界断点的规则设定(Media queries && break point)
内容的可伸缩性效果(Flexibel visuals)
流式网格布局(Fluid grids)
主要内容呈现及图片的高质量(Main content and high quality)
通常认为,RWD 是 AWD 的子集。
RWD:Ethan Marcote 的文章是大家认为 RWD 的起源。他提出的 RWD 方案是通过 HTML 和 CSS 的媒体查询技术,配合流体布局实现。RWD 倾向于只改变元素的外观布局,而不大幅度改变内容。Jeffrey Zeldman 总结说,我们就把 RWD 定义为一切能用来为各种分辨率和设备性能优化视觉体验的技术。
AWD:Adaptive Design 是 Aaron Gustafson 的书的标题。他认为 AWD 在包括 RWD 的 CSS 媒体查询技术以外,也要用 Javascript 来操作 HTML 来更适应移动设备的能力。AWD 有可能会针对移动端用户减去内容,减去功能。AWD 可以在服务器端就进行优化,把优化过的内容送到终端上。
设备独立像素 = CSS 像素 = 逻辑像素
GitLab私有化部署
一台云服务器
云服务器上已安装Docker
了解Docker基础
部署和使用公共密钥
公共密钥可以在所有项目中使用,添加读写权限。部署后可以为git仓库的使用或者配合其他平台做自动化流程提供便利。
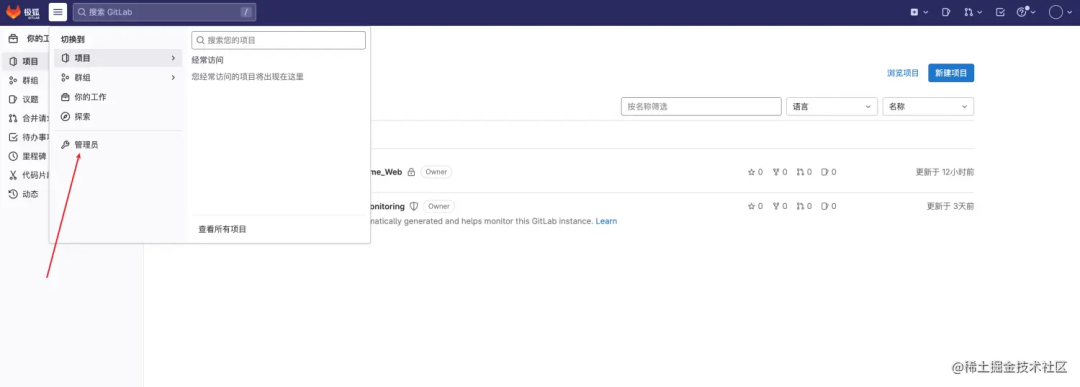
 image.png
image.png 选择“部署密钥”,点击“新建部署密钥”
 https://docs.gitlab.cn/jh/user/ssh.html#generate-an-ssh-key-pair
https://docs.gitlab.cn/jh/user/ssh.html#generate-an-ssh-key-pair
填入标题和ssh公钥,ssh密钥的生成参考官网这里[1]进入某个具体的项目(如没有则新建一个),点击“设置” => “仓库”
“部署密钥”展开 => 选择“公开访问的部署密钥” => 启用对应的公共密钥
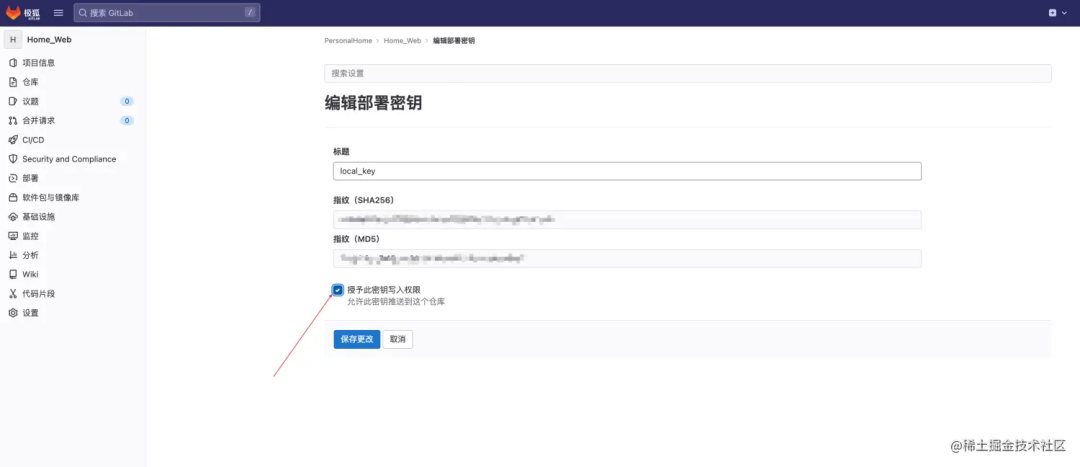
“已启用的部署密钥” => 选择对应的公共密钥,点击编辑 => 打钩“授予此密钥写入权限” 保存更改
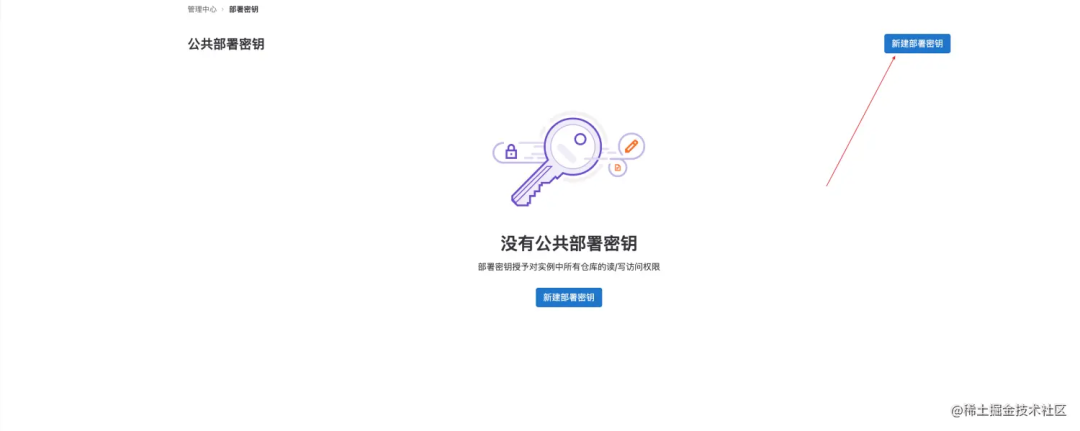
 image.png
image.png 1. 安装GitLab 插件
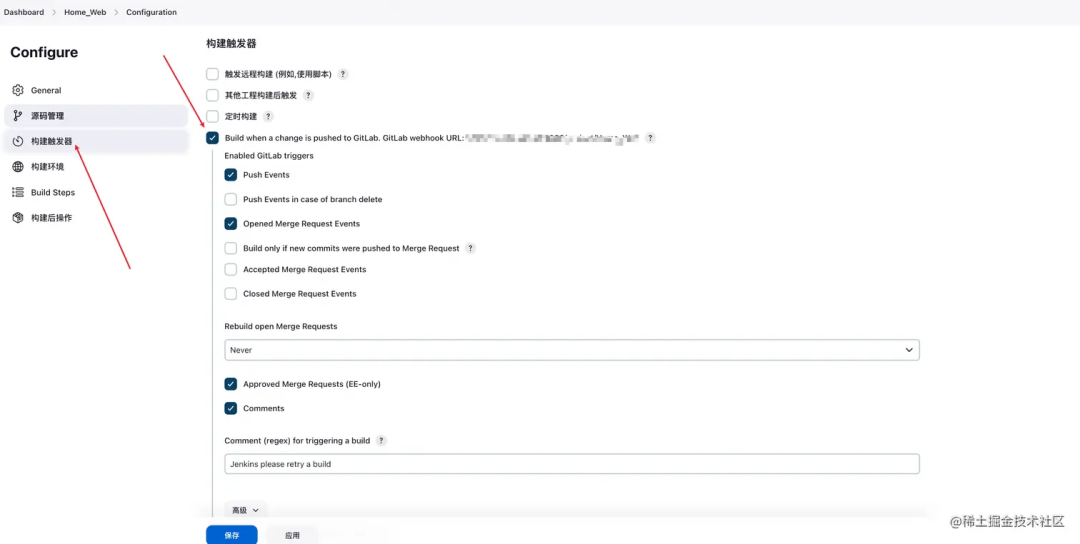
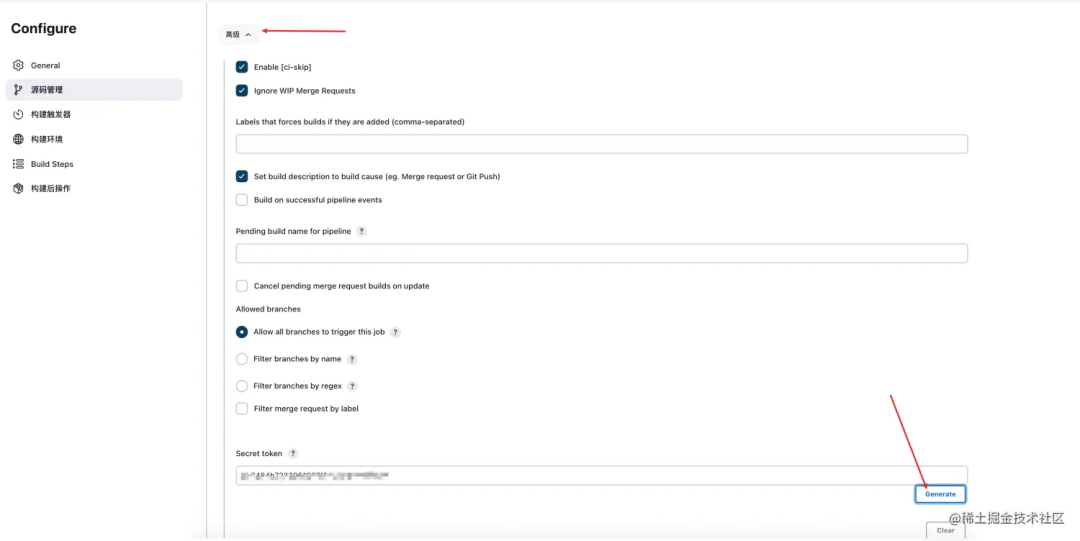
2. 配置触发时机
选择“Build when a change is pushed to GitLab”
点击Generate 生成一个Secret token
使用Docker安装Jenkins
 image.png
image.png  image.png
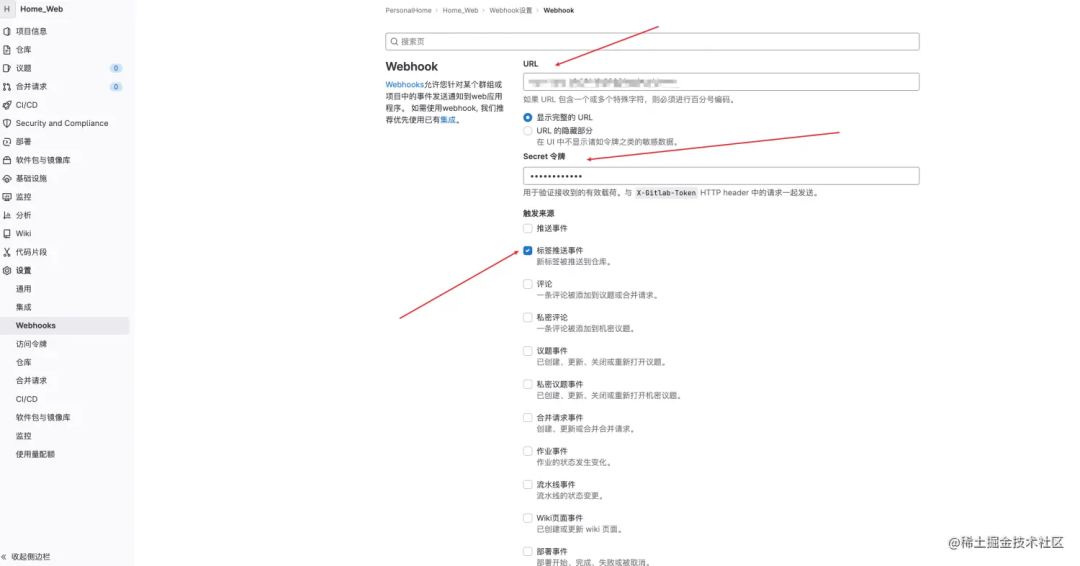
image.png GitLab webhooks
填写url,这个url就在Jenkins “Build when a change is pushed to GitLab” 后面
填写Jenkins刚刚生成的secret token
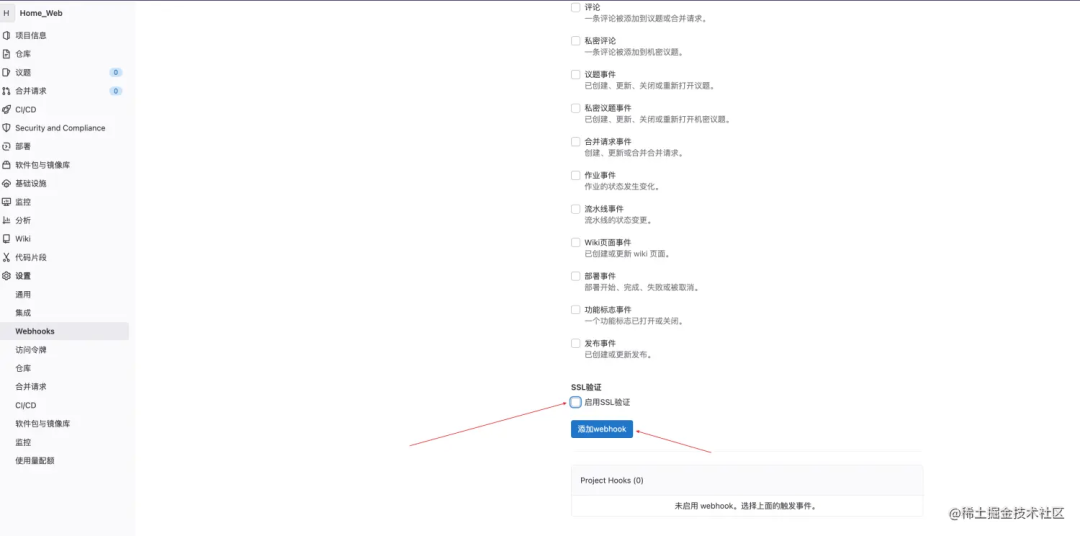
触发来源勾选“标签推送事件”
SSL 验证取决于你的Jenkins服务是http还是https,如果是http就取消勾选
 image.png
image.png  image.png
image.png webhooks
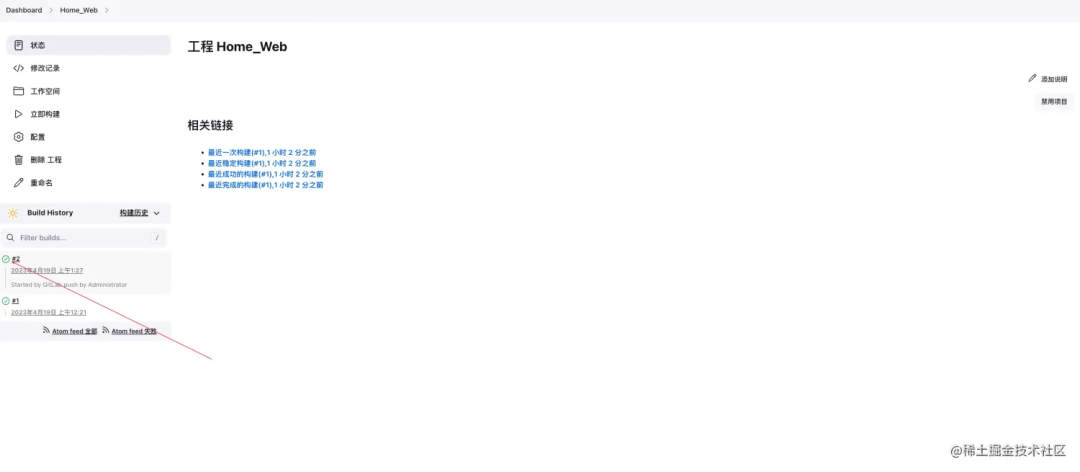
点击 “标签推送事件”,Jenkins自动触发一次构建,则配置成功
 image.png
image.png https://juejin.cn/post/7242105983136448573
docker run --name docker_jenkins --privileged=true -itd -p 8080:8080 -p 50000:50000 --restart=on-failure -v jenkins_home:/var/jenkins_home jenkins/jenkins:lts-jdk11
--name:自定义容器名称
--privileged=true:赋予该容器更高的权限。几乎与宿主机上的root用户拥有相同的权限。能够在容器中使用docker命令
-itd :容器内增加交互终端
-v jenkins_home:/var/jenkins_home:存储Jenkins数据,这几乎是必须的。如果不设置,重启Jenkins容器后,Jenkins将会被重置
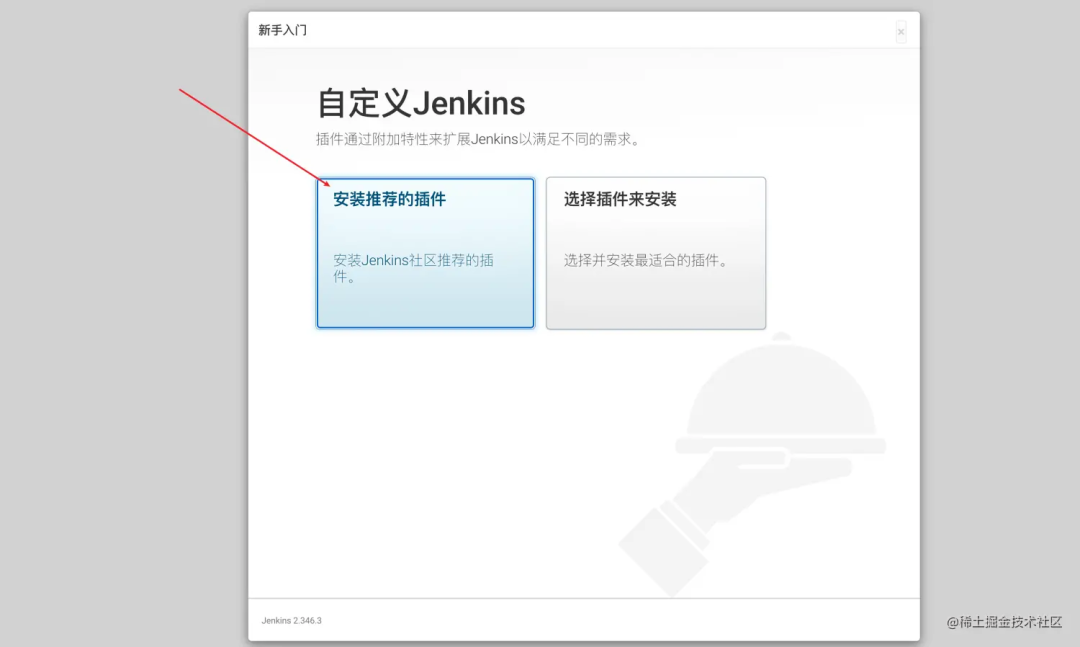
安装成功后,访问服务器8080端口
打印Jenkins日志:docker logs -f [container_id]。日志中就存有初始化的管理员密码
进入容器内部,根据提示找到初始密码所在位置查看
进入容器:docker exec -it [container_id] bash
查看密码:cat /var/jenkins_home/secrets/initialAdminPassword
 image.png
image.png  image.png
image.png  image.png
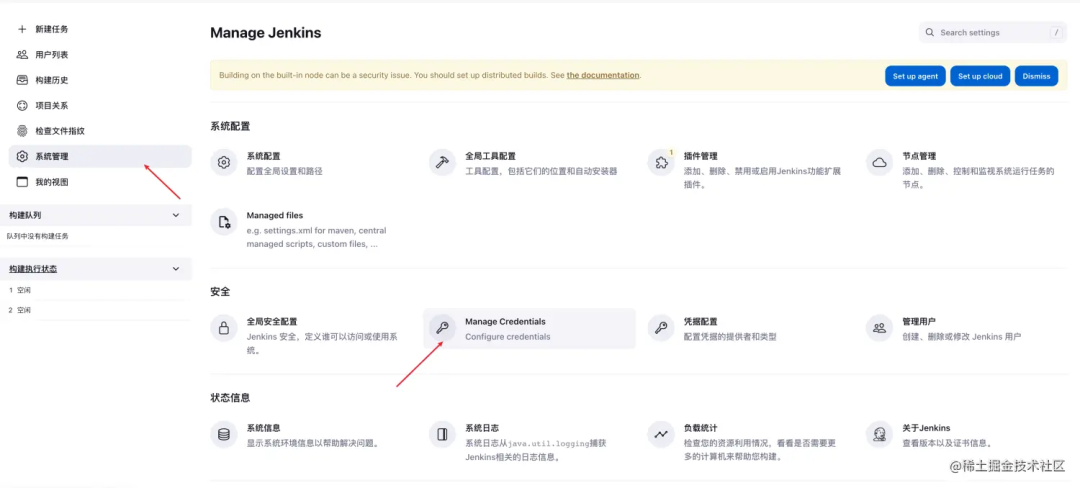
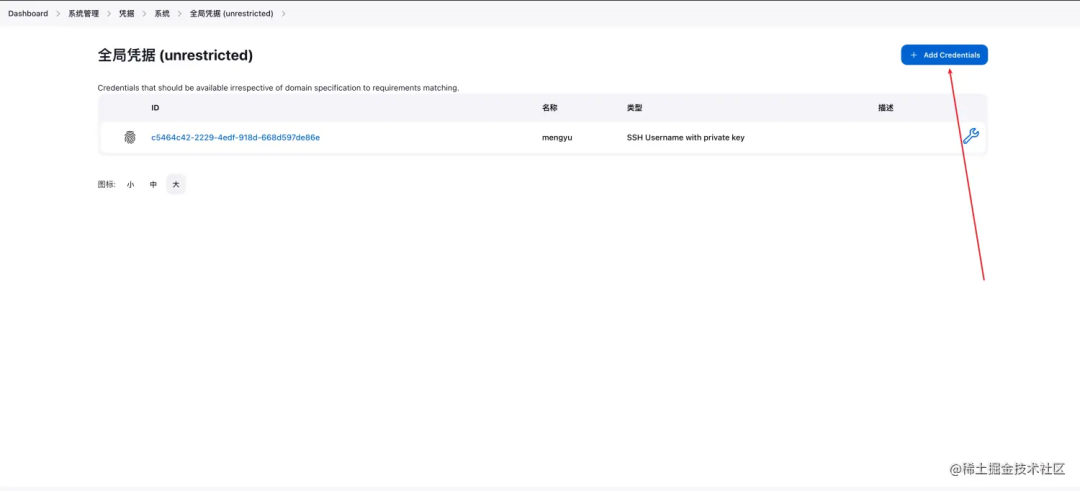
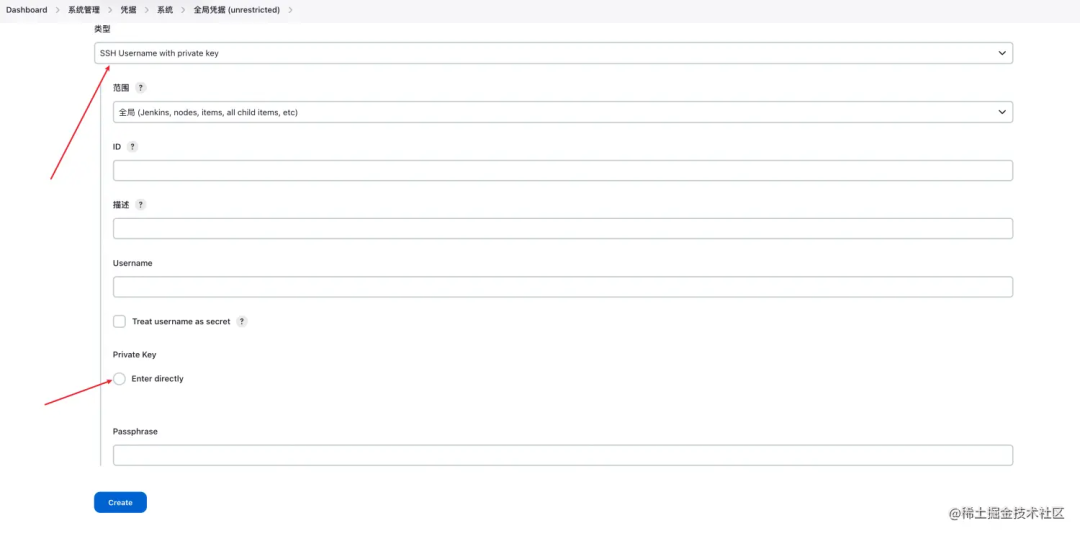
image.png 全局凭据
类型:选择“SSH Username with private key”
Username: 填写GitLab用户名
Enter directly:选中后,将生成的ssh密钥的私钥填入
Passphrase:如果生成ssh密钥对时设置了就填写设置的内容,未设置就不需要填写
 image.png
image.png  image.png
image.png 拉取GitLab仓库代码
Jenkins新建任务,选择 “构建一个自由风格的软件项目”
源码管理:选择Git,进行配置
安装插件时选择“安装推荐的插件” Git Plugin会自动安装,才会出现这个Git选项。否则需要先手动安装Git Plugin
地址填写基于ssh的仓库地址
凭据选择之前创建的全局凭据
GitLab侧需要同步配置,将ssh的公钥作为项目的部署密钥,这一步参考GitLab私有化部署[2]
移动端适配及PC端适配心得总结体会(二)
https://juejin.cn/post/6885721051360133133#heading-11
 image.png
image.png WebSocket
let _ws: WebSocket | null = nullexport function initWebSock(vm: Vue) { _ws = new WebSocket('') _ws.addEventListener('open', (e) => { }) _ws.addEventListener('message', (e: any) => { })}加群联系作者vx:xiaoda0423
仓库地址:https://github.com/webVueBlog/WebGuideInterview
参考资料
[1]
https://docs.gitlab.cn/jh/user/ssh.html#generate-an-ssh-key-pair: https://link.juejin.cn/?target=https%3A%2F%2Fdocs.gitlab.cn%2Fjh%2Fuser%2Fssh.html%23generate-an-ssh-key-pair
[2]https://juejin.cn/post/7242007082920312888#heading-6: https://juejin.cn/post/7242007082920312888#heading-6