1. 首先在app/src/main/AndroidManifest.xml 设置允许对app debug
<!--添加以下两个属性--><application android:debuggable="true" tools:ignore="HardcodedDebugMode">2. 在初始化 WebView 时调用 webView.setJavaScriptEnabled(true) 方法
WebView webView = findViewById(R.id.webView);webView.setWebContentsDebuggingEnabled(true); // 主要是执行这一行,参数传 true3. 手机端/模拟器安装移动端chrome浏览器,如果是配合pc端chrome调试,手机端chrome版本不能比pc端chrome版本高,否则可能无法成功调试。此外也可以使用手机端chrome+pc端edge调试,同样的,调试之前有必要将pc端edge更新至最新版本,edge版本号不能低于手机端chrome版本。
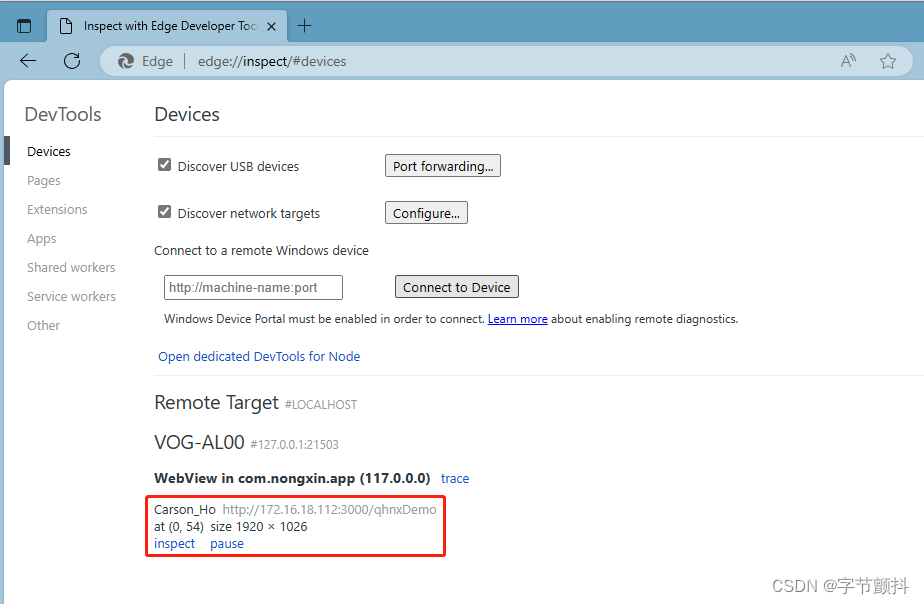
4. 将设置了1、2步骤的可调试版的app安装到手机/模拟器上,注意,真机调试需要用数据线连接电脑,同时真机需要打开开发者模式并允许调试。如果是模拟器,默认已经打开了调试功能,无需额外设置。然后在模拟器打开需要调试的WebView 页面。再然后在电脑chrome浏览器打开chrome://inspect页面;如果使用电脑的edge浏览器调试,请打开edge://inspect 页面;网上看到也有使用电脑qq浏览器调试的,那么请打开 qqbrowser://inspect;还有其他浏览器则不再例举,请自由发挥。
不出意外你会看到如下界面,红框所示则是你在手机或模拟器打开的WebView页面。

点击链接下方的 inspect 按钮,即可打开页面的快照,其实就是实时同步了移动端的屏幕;还支持在pc界面操作移动端界面,其实就是远程控制(edge支持,chrome貌似不支持,只能在手机上操作)。

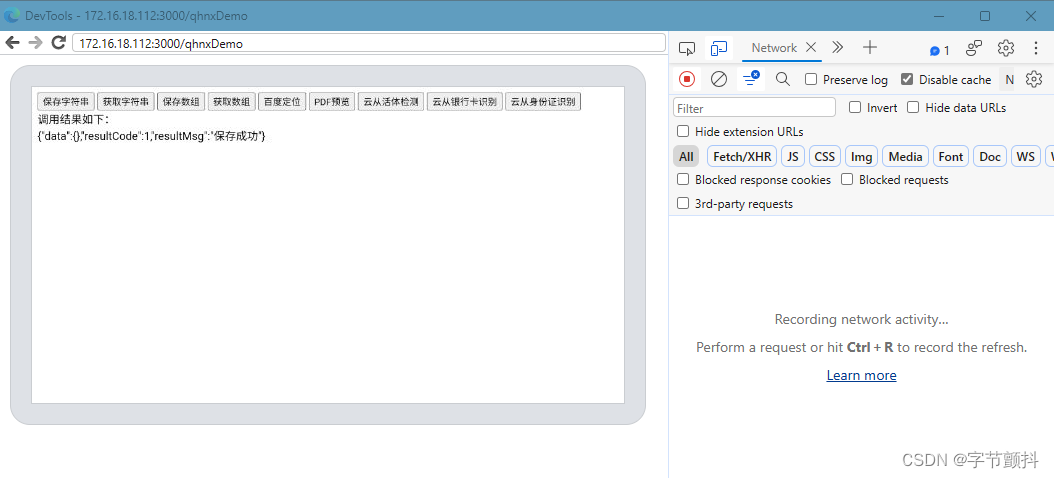
当界面成功显示后,会自动在右侧打开chrome的开发者工具,这时候就进入到我们所熟悉的前端开发调试方式了。此时可以在开发者工具中使用 element、network、console、source、application 等面板对页面进行调试,极其方便。
通过pc端的chrome调试时,首次点击inspect按钮后页面可能一直处于加载中(白屏),或是显示 404 not found,这时候我们改用 edge 浏览器尝试,也可以搭好梯子后继续用chrome尝试。出现这种问题的原因是在调试界面需要先通过chrome官方链接加载支持调试功能的相关依赖,但是这个链接应该是被墙了,因此需要挂梯子,之后就不需要了,这个依赖会被浏览器缓存下来。但是edge 浏览器中的这个链接貌似是用了巨硬自己的镜像,且没有被墙,因此edge大概率可以直接无阻碍访问。
如有疑问,欢迎评论区交流。