文章目录
前言引入在vue3中使用基本配置更改编辑框的外部样式(高度、宽度)获取和修改内容添加删除事件 实现markdown过程中遇到的bug
前言
最近为了完成学校的大作业,需要制作markdown编辑器,为了用户输入方便,使用了codemirror来做编辑器。本文介绍的只是很简单的使用配置,更多内容请查阅官方文档。
引入
npm i codemirror在vue3中使用
基本配置
具体的配置可以看官方网站
https://codemirror.net/5/doc/manual.html#config
// html部分<textarea ref="l"></textarea>// 引入import CodeMirror from "codemirror";// codemirror配置const l = ref(null);onMounted(() => { const editor=CodeMirror.fromTextArea(l.value, { mode: "markdown",// 模式 theme: "solarized", // 主题 lineWrapping: true,// 自动换行 scrollPastEnd: true,// 允许用户将一个编辑器高度的空白区域滚动到编辑器底部的视图 lineNumbers: true,// 显示左边行号(默认false,即不显示) styleActiveLine: true, // 当前行背景高亮 });}更改编辑框的外部样式(高度、宽度)
第一种改css
.CodeMirror { border: 1px solid #eee; height: auto;}第二种使用editor.setSize()方法,第一个宽,第二个高
获取和修改内容
// 获取editor.getValue();// 修改editor.setValue('要赋予的值');添加删除事件
具体可以看官网
https://codemirror.net/5/doc/manual.html#events
以change(当编辑器内容改变时触发,类似于input的change)举例:
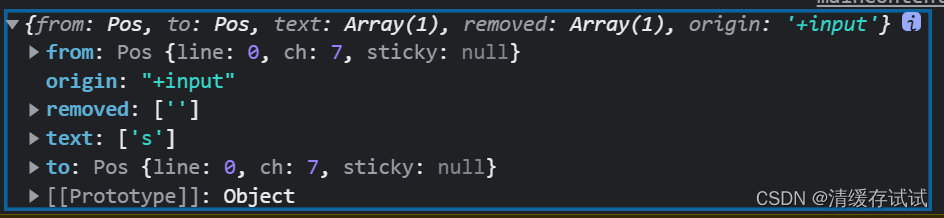
editor.on('change', (cm, msg) => { console.log(cm == editor);// true console.log(msg);// 改变内容的信息})第二个参数截图
实现markdown过程中遇到的bug
没有内容也可以滚动,原来的.CodeMirror-sizer的height值为120%(找了有点久/(ㄒoㄒ)/~~.CodeMirror-sizer { height: 100%; } codemirror报错 Uncaught TypeError: Cannot read properties of undefined (reading ‘map‘)
codemirror报错 Uncaught TypeError: Cannot read properties of undefined (reading ‘map‘) 原因:由于我用了pinia去存储codemirror的对象,获取使用时codemirror对象变成了proxy对象,没有用真正的codemirror对象。
解决方案:在获取使用用toRaw()来获取真正的codemirror对象再使用。
import { toRaw } from "@vue/reactivity";const editor = toRaw(editorStore().editor);这样再去使用就不会报错了。
目前为什么这样会出错,我还不知道原因,如果有知道的,请务必告诉我,谢谢!!!