目录
一、HTML超链接(链接)
二、HTML链接语法
三、target属性
target属性值展示
四、name属性
五、补充
关于创建电子邮件链接时如何发送邮件内容
在进行抄送时,需要使用关键字:cc
在进行密送时,需要使用关键字:bcc
一、HTML超链接(链接)
在 HTML 中,我们使用 <a> 标签来表示超链接。. 超链接(Hyperlink)是网页中最常见的元素之一,整个互联网都是基于超链接而构建的。
超链接可以是一个字,一个词、或者一组词,也可以是一幅图画,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
我们通过使用<a>标签在HTML中创建链接。
有两种使用<a>标签的方式:
1.通过使用href属性 - 创建指向另一个文档的链接
2.通过使用name属性 - 创建文档的书签
二、HTML链接语法
HTML链接代码如下:
<a href="url">Link taxt</a>
href属性规定链接的目标,开始标签和结束标签之间的文字被作为超级链接来显示。

三、target属性
使用Target属性,你可以定义被链接的文档在何处显示。
以下展示在型新窗口打开文档:
<a href="http://www.baidu.com/" target="_blank">百度</a>

target属性值展示
| 属性值 | 功能 |
| _blank | 在新窗口中浏览新的页面 |
| _self | 在同一个窗口打开新的页面 |
| _parent | 在父窗口中打开新的页面 |
| _top | 以整个浏览器作为窗口显示新页面 |
补充:target默认值是"_self"显示在当前窗口
四、name属性
name属性规定锚(anchor)的名称。
您可以使用 name 属性创建 HTML 页面中的书签。书签不会以任何特殊方式显示,它对读者是不可见的。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
命名锚的语法:
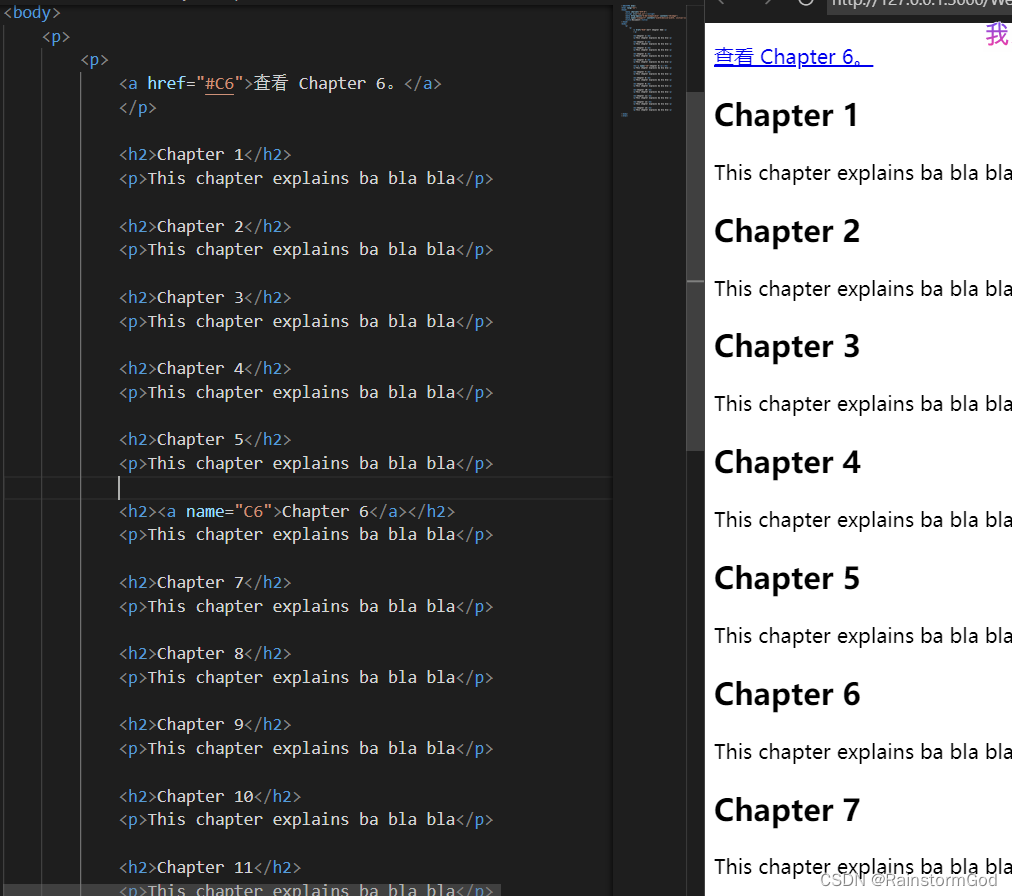
<a name="label">锚(显示在页面上的文字)</a>
可以用id代替name,效果一样
示例

提示:如果文本内容在一个界面上可以显示,href的跳转就没有意义,只针对于多元素
五、补充
关于创建电子邮件链接时如何发送邮件内容
在进行邮件内容发送时,需要使用关键字: mailto
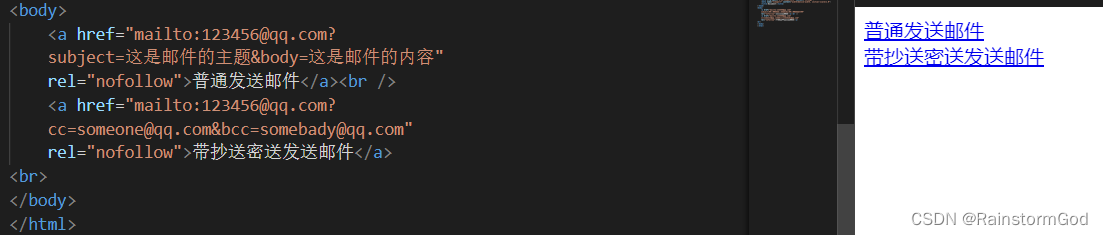
示例:
<a href="mailto:123456@qq.com?
subject=这是邮件的主题&body=这是邮件的内容"
rel="nofollow">普通发送邮件</a><br />
<a href="mailto:123456@qq.com?
cc=someone@qq.com&bcc=somebady@qq.com"
rel="nofollow">带抄送密送发送邮件</a>
这样会调启系统默认的邮件程序发送给 123456@qq.com,并且收件人那里已经填上了我邮箱的地址。
关于创建电子邮件链接时如何进行抄送,密送.
在进行抄送时,需要使用关键字:cc
英文名称:Carbon Copy,又简称为 CC。在网络术语中,抄送就是将邮件同时发送给收信人以外的人,用户所写的邮件抄送一份给别人,对方可以看见该用户的 E-mail。同收件人地址栏一样,不可以超过 1024 个字符。一般来说,使用"抄送"服务时,多人抄送的电子邮件地址使用 ; 分隔。
在进行密送时,需要使用关键字:bcc
英文名称:Blind Carbon Copy ,又称“盲抄送”,和抄送的唯一区别就是它能够让各个收件人无法查看到这封邮件同时还发送给了哪些人。密件抄送是个很实用的功能,假如一次向成百上千位收件人发送邮件,最好采用密件抄送方式,这样一来可以保护各个收件人的地址不被其他人轻易获得,二来可以使收件人节省下收取大量抄送的 E-mail 地址的时间。

参数说明:
| 参数 | 描述 |
|---|---|
| mailto:name@email.com | 邮件接收地址 |
| cc=name@email.com | 抄送地址 |
| bcc=name@email.com | 密件抄送地址 |
| subject=subject text | 邮件主题 |
| body=body text | 邮件内容 |
| ? | 第一个参数分隔符 |
| & | 其他参数分隔符 |
补充: 多个邮件地址用;隔开,空格用%20代替。