常用的几种布局方式---Flex 布局(垂直居中展示)
前言一、默认使用静态布局二、flex布局 1.父元素container1.1.display:flex1.2.flex-direction属性1.3.主轴与侧轴1.4.justify-content属性1.5.align-items属性1.6.flex-wrap属性2.子元素items
前言
怎样让一个元素在垂直或者水平方向居中显示,可以使用css解决,但是会出现不同浏览器的兼容性问题,而flex布局解决了一个父容器和多个子元素的布局问题,从而灵活布局。
一、默认使用静态布局

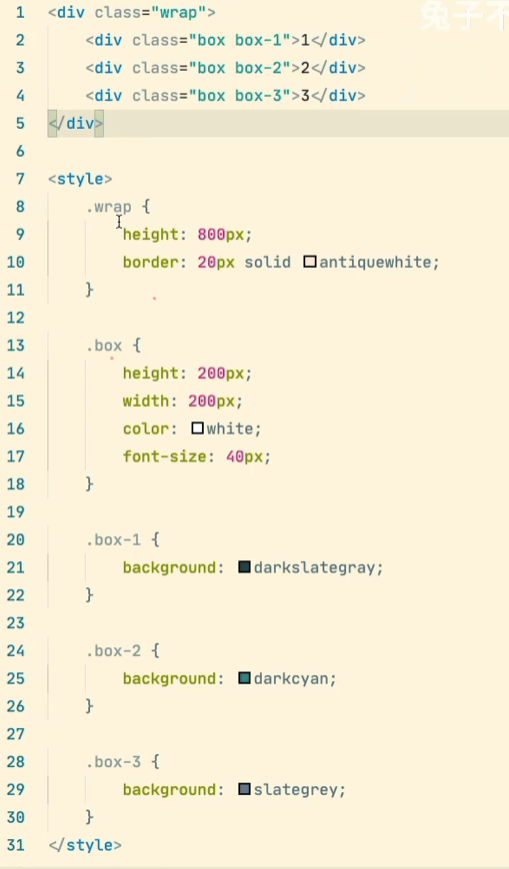
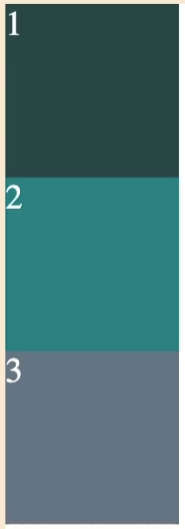
代码展示
二、flex布局
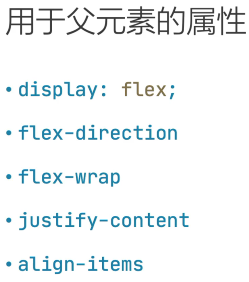
1.父元素container

1.1.display:flex
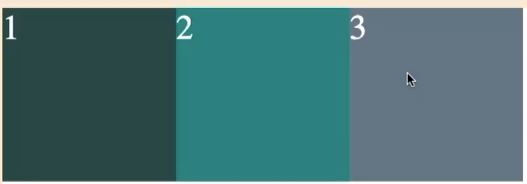
在父标签加入display:flex后
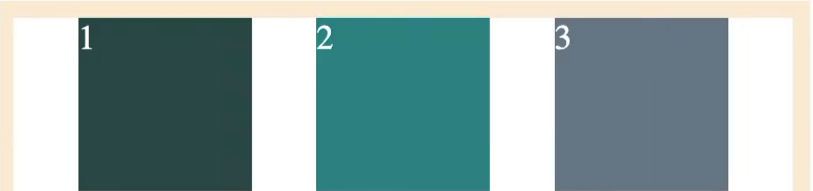
.wrap{height:800px;border:28px solid antiquewhite;display:flex;} 垂直布局变成水平布局,如下图所示
1.2.flex-direction属性
在父标签中修改
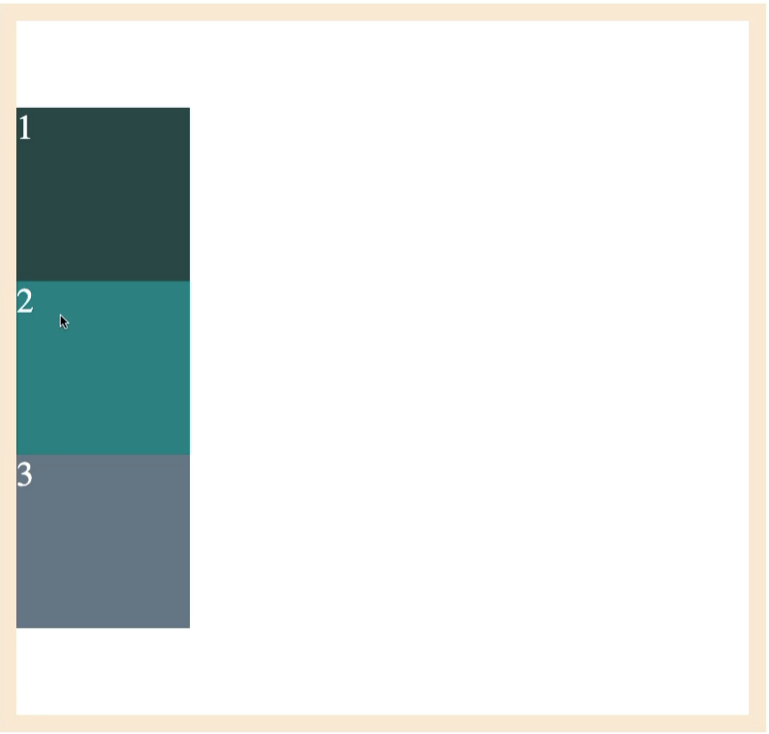
.wrap{height:800px;border:28px solid antiquewhite;display:flex;flex-direction:column;} 后又变成垂直布局
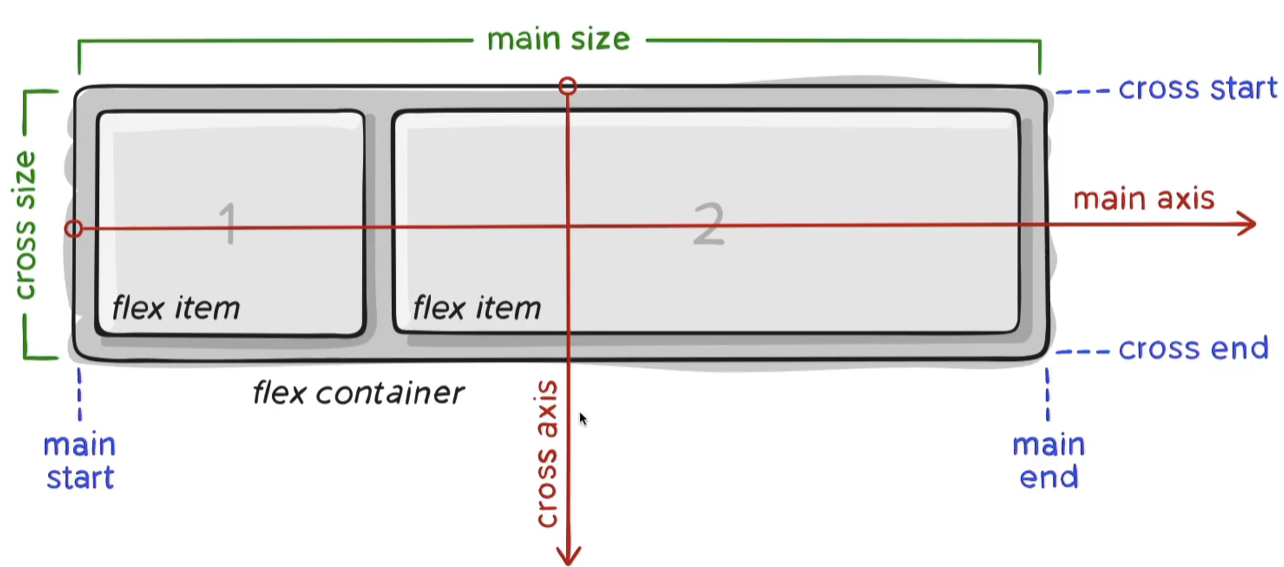
1.3.主轴与侧轴
先介绍下主轴和交叉轴概念,有些属性只针对主轴生效,部分对交叉轴生效
1.4.justify-content属性
justify-content用来设置主轴方向上的子元素排列的方式,属性为center时意味居中显示
.wrap{height:800px;border:28px solid antiquewhite;display:flex;justify-content:center;} 又变成水平居中显示:
更改justify-content属性值,justify-content:flex-start后,从起始侧开始排列:
justify-content:flex-end后,排列在尾部:
想均匀分割子元素的空间距离,可使用justify-content:space-between;
justify-content:space-around;
justify-content:space-evenly;
.wrap{height:800px;border:28px solid antiquewhite;display:flex;flex-direction:column;justify-content:center;} 注意,此时因为flex-direction:column变成了垂直展示,但是此时垂直方向(从上到下)为主轴,水平方向(自左向右)为交叉轴
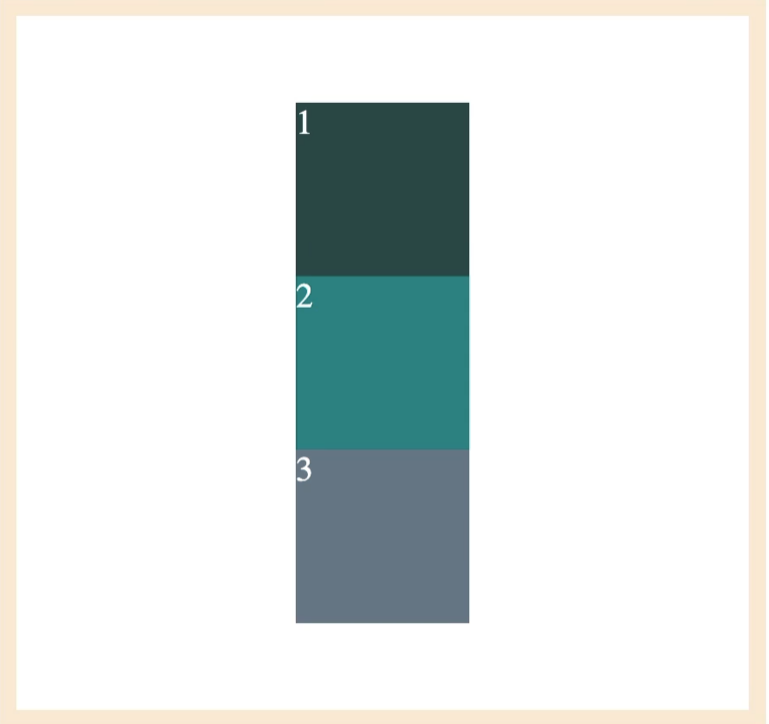
修改后变成垂直方向居中显示:
1.5.align-items属性
align-items:center用来设置交叉轴方向上的子元素排列的方式,属性为center时意味居中显示
.wrap{height:800px;border:28px solid antiquewhite;display:flex;flex-direction:column;justify-content:center;align-items:center;} 后使交叉轴方向居中显示:
1.6.flex-wrap属性
当网页缩小到页面不足以容纳元素的排列,使盒子中的元素压缩,失去原来的形状,希望能换行展示,则使用
flex-wrap:wrap;
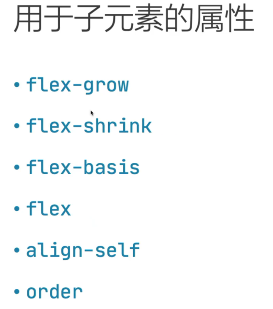
2.子元素items

第二个盒子不设定宽度,则盒子宽度就为内容本身宽度
代码展示
此时修改代码:
.box-2{background:darkcyan;flex-grow:1;}