这里写目录标题
一、Vue简介1.1 主流前端框架/库简介 二、下载和安装Vue2.1 下载2.2 安装完成后,检查2.3创建全局安装目录和缓存日志目录2.4 为了下载包快速,改源为淘宝镜像2.5 查看npm配置修改是否成功 三、配置环境变量环境变量—用户变量—选中Path—点编辑环境变量—系统变量—新建 四 安装vue4.1 安装vue4.2 安装webpack模板安装脚手架vue-cli如果安装新版本vue,先卸载旧版本: 五、创建一个vue项目
一、Vue简介
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
1.1 主流前端框架/库简介
目前的流行前端框架/库有:Vue、React、Angular(三大霸主)以及Bootstrap、APICloud、jQuery等;(jQuery、React为库)
Vue 毫无疑问是当前最流行最火爆的前端框架之一。vue作为渐进式前端框架,由当时的谷歌工程师尤雨溪大神业余时间所写,一放到github就引起流行,github上点赞数百万。vue现在几乎作为前端必备框架,特点高效,灵活,稳定,功能强大,代码少,运行速度快,整个文件只有200多K。Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。vue做了必须的事,又不会做职责之外的事。做为前端,不懂vue是不行了。
React是Facebook在2013年开源的前端框架,由于 React的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。也就是说同一组人只需要写一次 UI ,就能同时运行在服务器、浏览器和手机。开发效率高,事半功倍。
AngularJS诞生于2009年,由Misko Hevery 等人创建,是为了克服HTML在构建应用上的不足而设计的。后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC(Model–view–controller)、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。2016年angular2正式被发布,在Anguar2.0之前的版本都叫做AngularJS(Angular2不是从Angular1升级过来的,Angular2是重写的)。
jQuery是一个快速、简洁的JavaScript库,是继Prototype之后又一个优秀的JavaScript代码库。jQuery设计的宗旨是写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。代码十分精炼,代码量小,速度快,犀利。使用量非常大。
Bootstrap(react是Facebook开发的,那么做为Facebook的竞争对手,Twitter公司也不甘示弱,开源了Bootstrap。)是由美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。Bootstrap 能给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
apicloud(包括api.js和api.css)专门为移动端APP开发而设计的框架,适应不同的移动设备,而且可以和其他框架一起引入项目中使用,非常灵活,优秀。
二、下载和安装Vue
2.1 下载
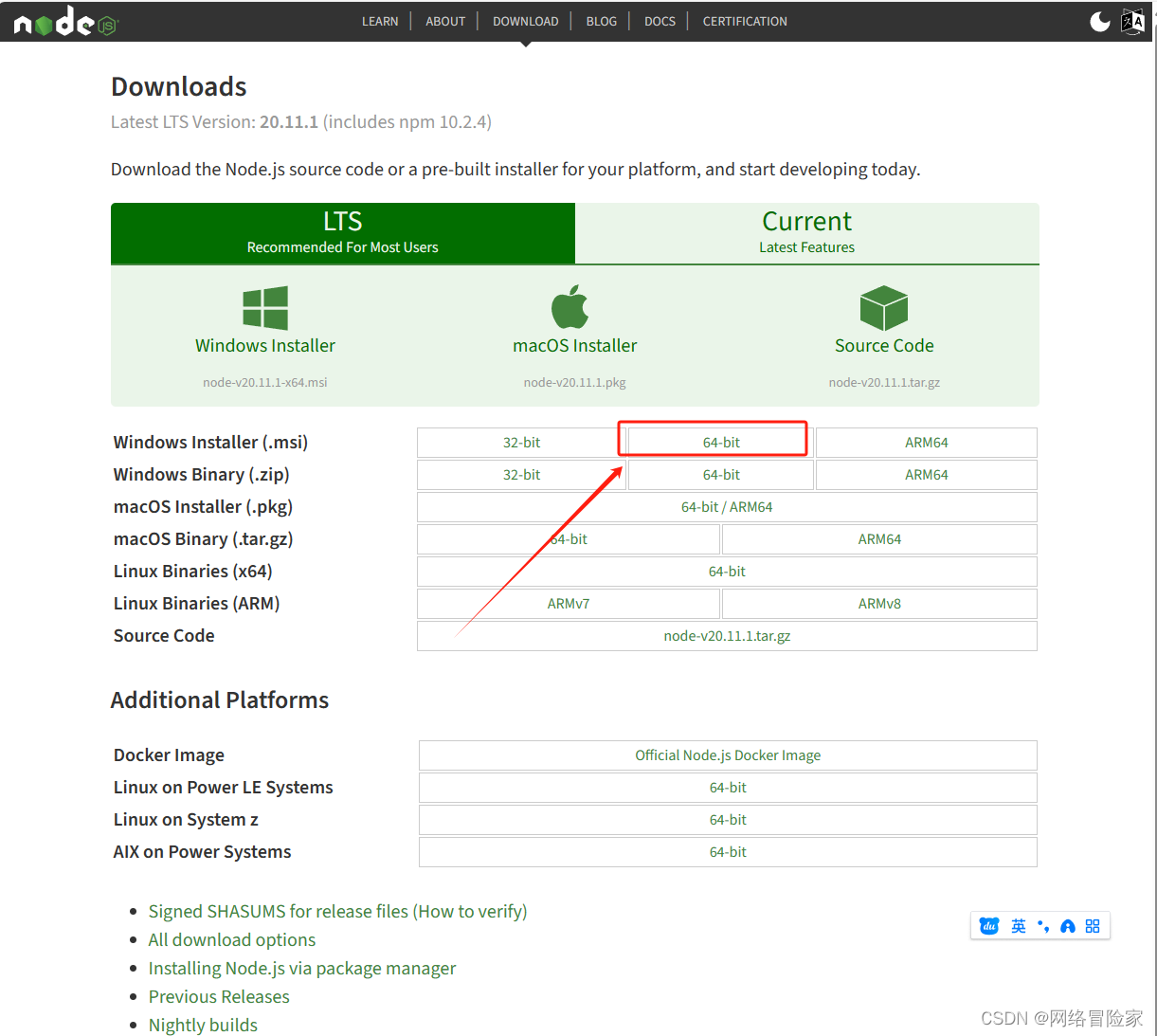
官网下载地址Download | Node.js

选择适合自己的版本,推荐LTS,长久稳定版本。 我这里选择的是Windows Installer(.msi) 64-bit
下载好后,双击下载的安装包。
2.2 安装完成后,检查
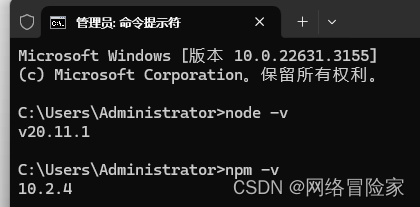
打开cmd,输入如下指令。
node -vnpm -v
输出了版本号就说明安装成功了2.3创建全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。
打开Dos窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix “你的安装目录\node_global”npm config set cache “你的安装目录\node_cache”2.4 为了下载包快速,改源为淘宝镜像
(这里修改了,我们就不需要安装cnpm了,因为cnpm就是**Node.js淘宝镜像加速器,**这里配置了就不需要安装了)
注:npm config set registry https://registry.npm.taobao.org 2021 废弃了
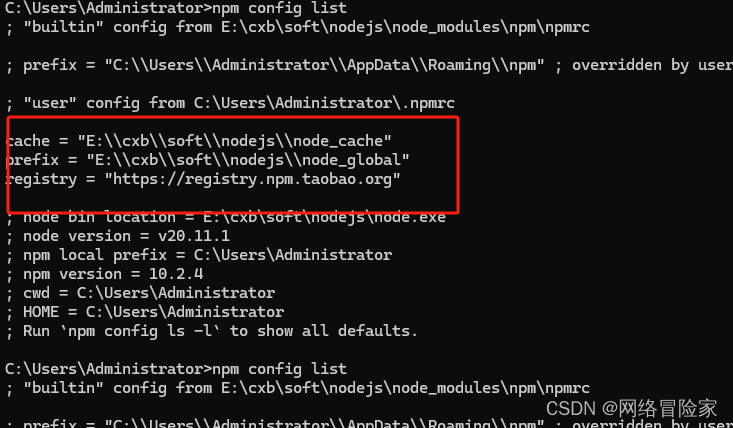
npm config set registry https://registry.npmjs.org/ 2.5 查看npm配置修改是否成功
npm config list
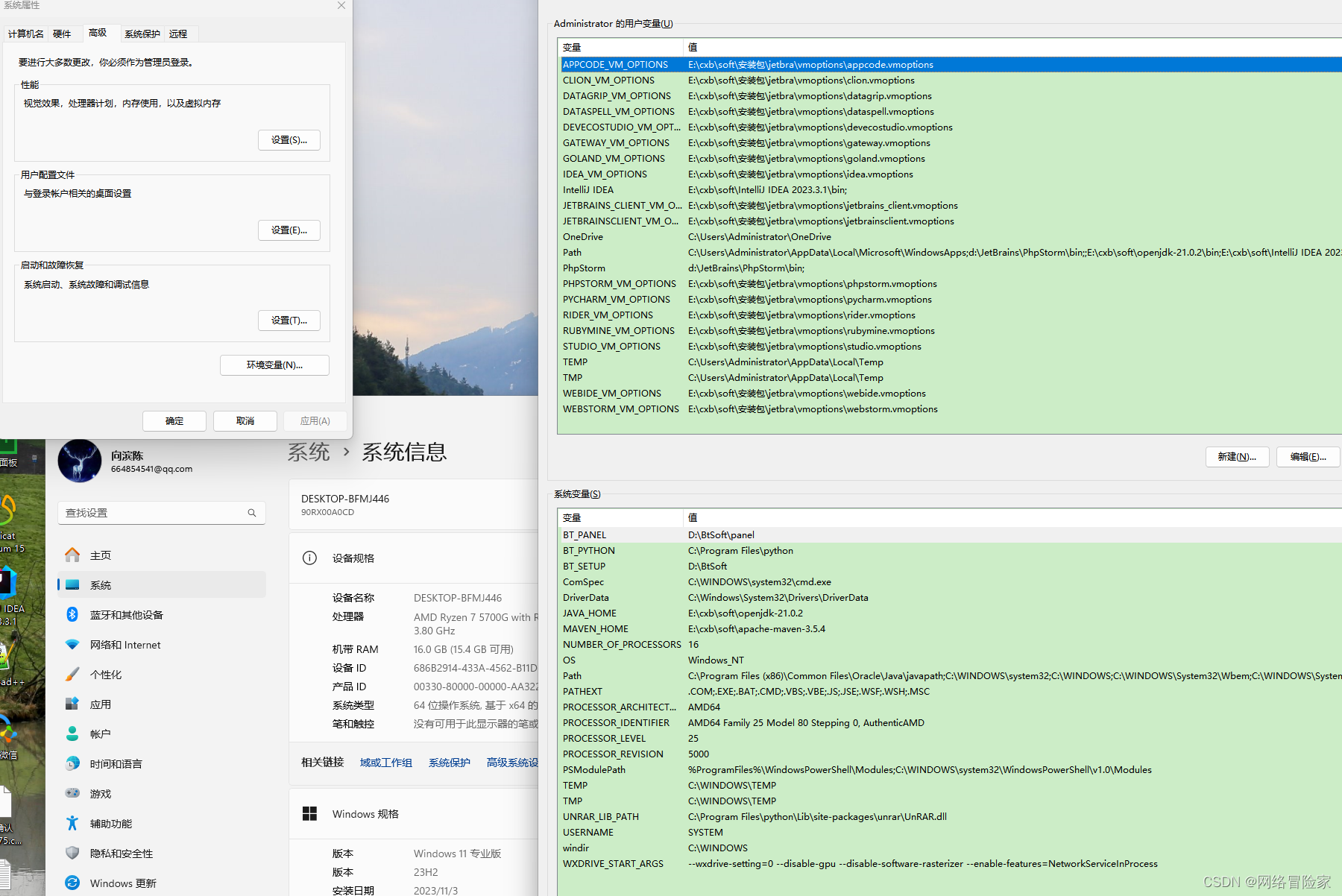
三、配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量—用户变量—Path里面的
C:\Users\你的用户名\AppData\Roaming\npm
另一个是环境变量—系统变量—
Path里面的软件安装目录,我们需要增加和修改一下。
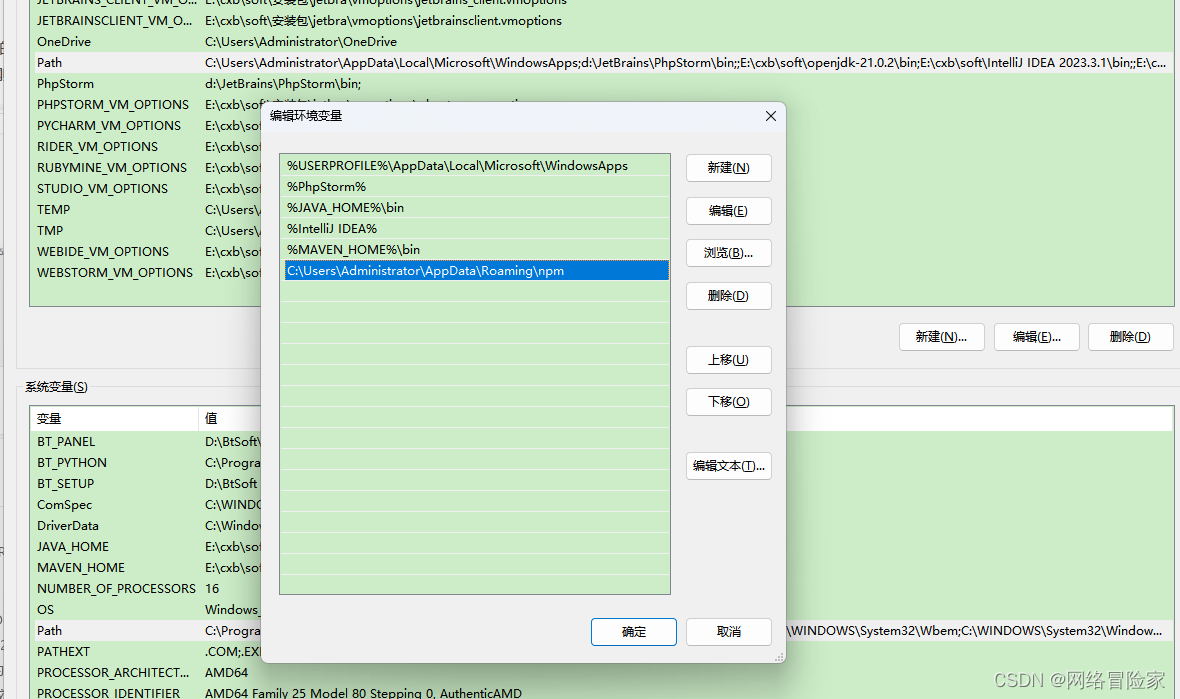
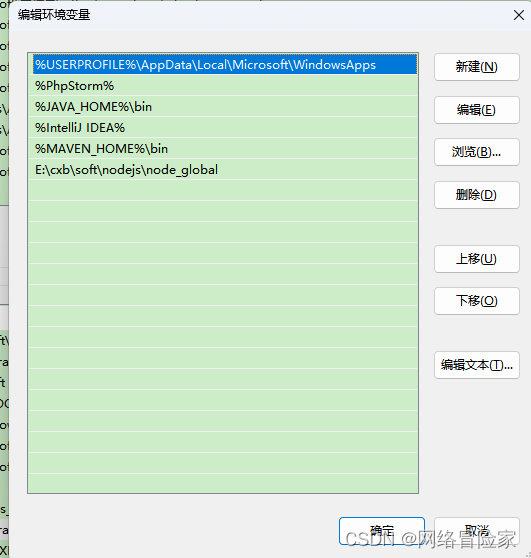
环境变量—用户变量—选中Path—点编辑

将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global


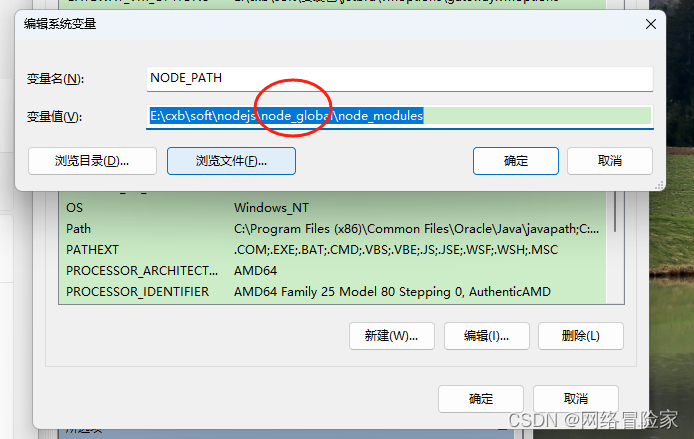
环境变量—系统变量—新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
‘注意路径’注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。
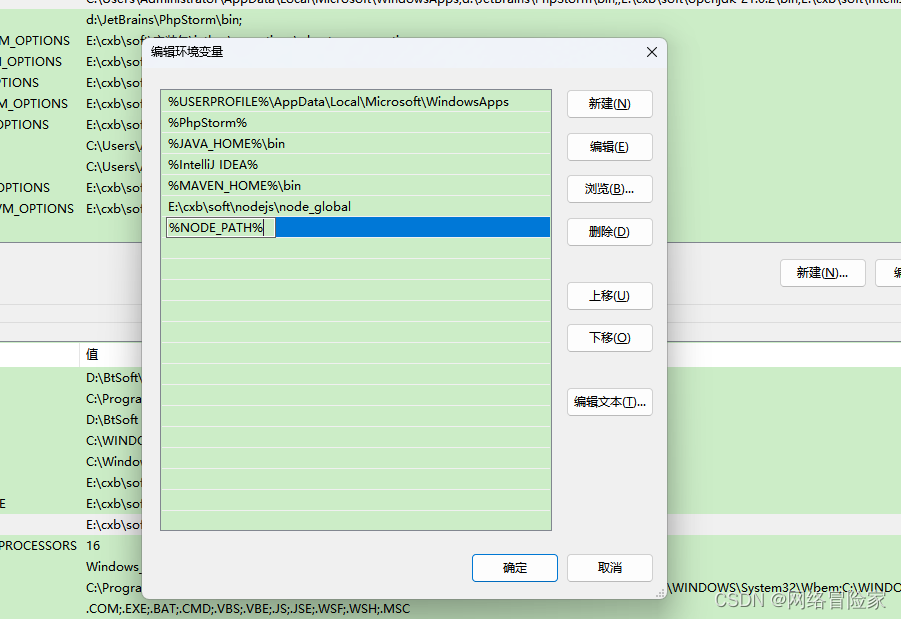
记得在系统变量—Path添加上%NODE_PATH%
四 安装vue
4.1 安装vue
npm install vue -g其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。Win + s 搜索 “命令提示符”,右键以管理员身份运行cmd。
问题解决
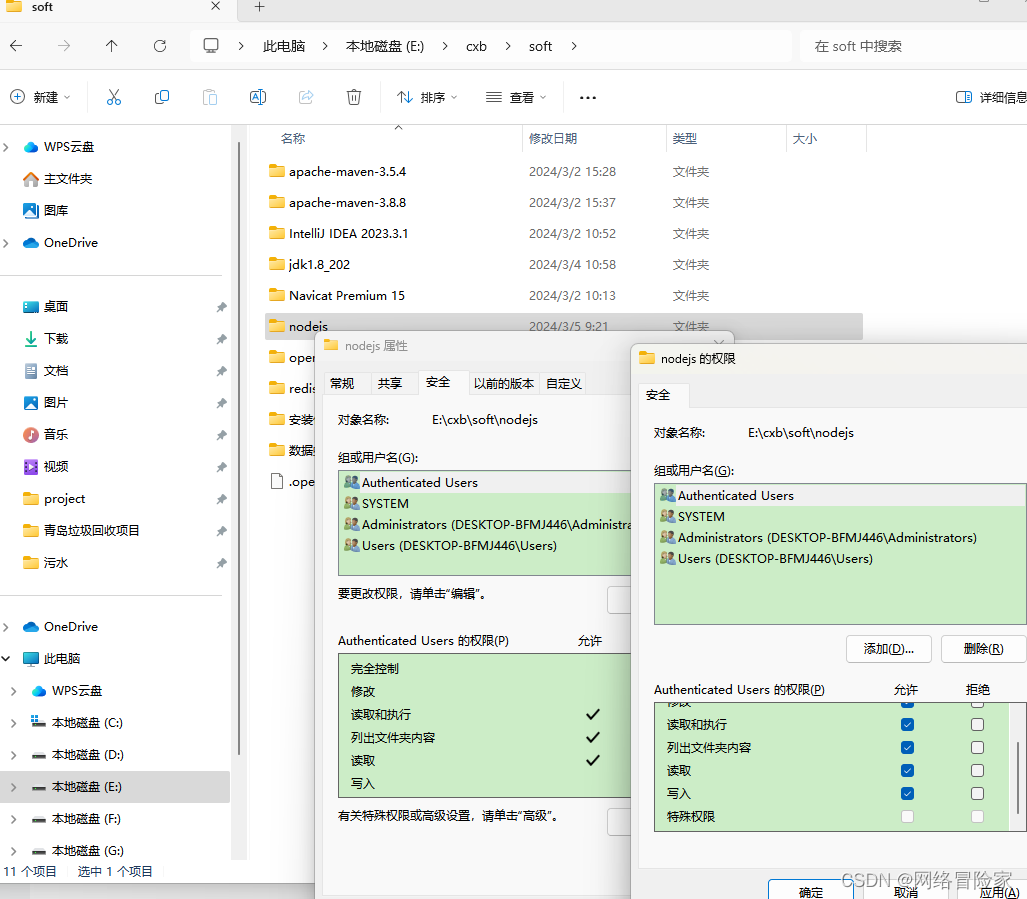
如果有权限问题
右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可

4.2 安装webpack模板
npm install webpack -g此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
npm install webpack-cli -g
如果不显示版本号,显示不是内部指令,关闭 cmd 重新打开即可! 
输入vue --version,能输出版本号就说明安装好了。
安装脚手架vue-cli
npm install -g @vue/cli (3.0版本)
npm install vue-cli -g (2.0版本)
如果安装新版本vue,先卸载旧版本:
npm uninstall vue-cli -g
npm install -g @vue/cli
npm install -g @vue/cli-init
npm install vue-cli -g输入vue --version,能输出版本号就说明安装好了。
## 安装vue-router
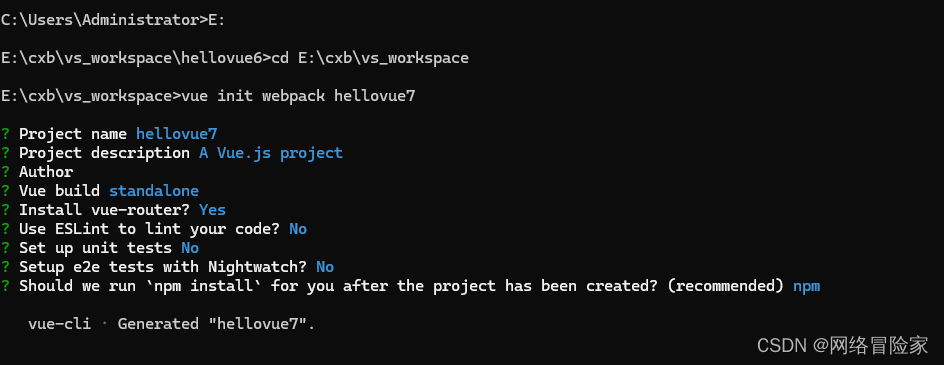
npm install vue-router -g五、创建一个vue项目

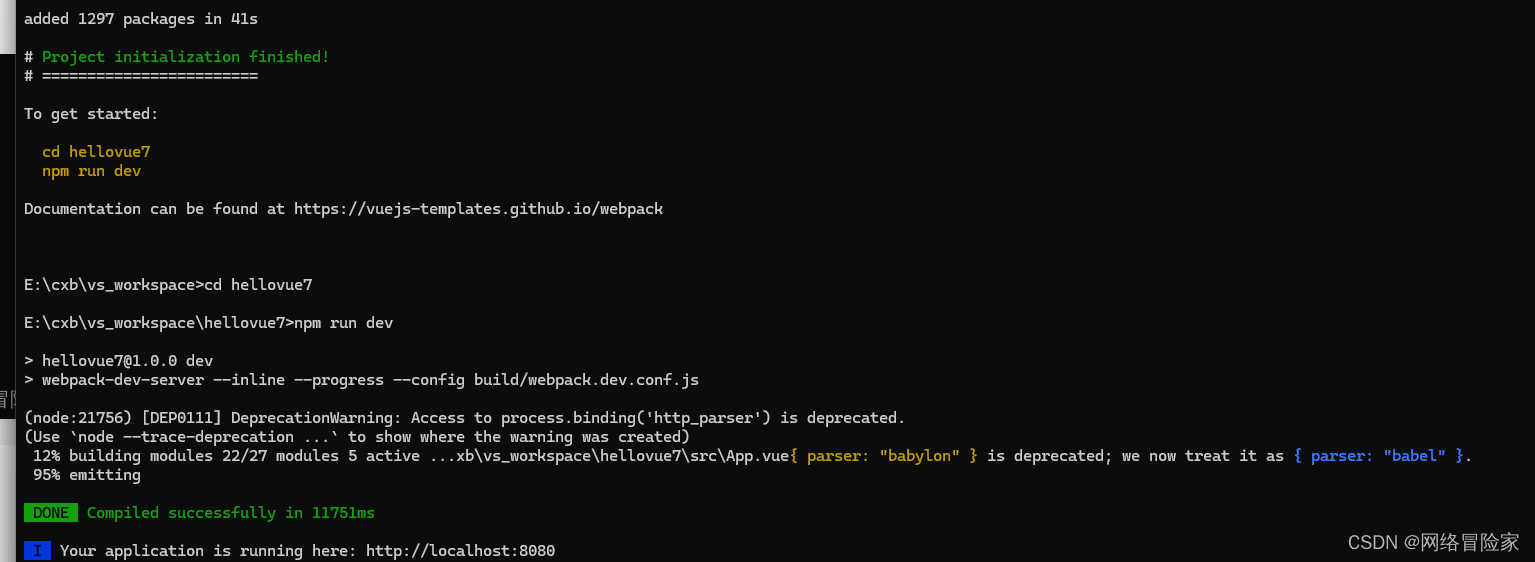
根据自己的需求来操作。
项目名是?回车
项目描述?回车
作者?回车
是否安装编译器 回车
是否安装vue-router y 回车
是否使用ESLint做代码检查 n 回车
是否安装单元测试工具 n 回车
单元测试相关 n 回车
创建完成后直接初始化 n 回车