问题:
在用uniapp写小程序的时候,底部有一部分内容没显示出来,被底部的tabbar遮挡住了
解决:
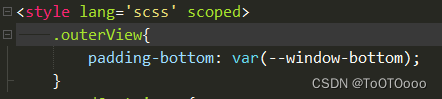
给最外部的view设置样式padding-bottom: var(--window-bottom),如下

参考:
参考1
参考2
使用 uni-app 框架开发的一个项目,发现 H5 端页面底部的内容被导航栏(Tabbar)遮挡,小程序端可以正常显示。
查阅资料得知,uni-app 新增了2个 CSS 变量:--window-top 和 --window-bottom ,详细说明如下:
APP 和小程序的导航栏和 tabbar 均是原生控件,元素区域坐标是不包含原生导航栏和 tabbar 的;而 H5 里导航栏和 tabbar 是 div 模拟实现的,所以元素坐标会包含导航栏和 tabbar 的高度。
为了优雅的解决多端高度定位问题,uni-app 新增了2个css变量:--window-top 和 --window-bottom,这代表了页面的内容区域距离顶部和底部的距离。
举个实例,如果你想在原生 tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。
而改为使用 bottom:var(--window-bottom),则不管在 app 下还是在 h5 下,这个菜单都是悬浮在 tabbar 上浮的,这就避免了写条件编译代码。
使用方法:
官方给出的实例不够清晰,实际上这个属性,是在需要边距或者定位的元素上使用的,比如给 .content 元素设置下边距:
.content{ padding-bottom: var(--window-bottom);}这样只会在 H5 端给 .content 元素增加一个 tabbar 的高度 的下边距, uni-app 默认给 tabbar 的高度是50px 。
如果 50px 的高度还不够,可以使用下面的方法,在 tabbar 高度的基础上再增加 20px :
.content{ padding-bottom: calc(var(--window-bottom) + 20px);}具体什么意思,大家看一下下面 uni-app 给出的文档。
CSS变量
uni-app 提供内置 CSS 变量
var(--status-bar-height) 变量在微信小程序环境为固定 25px,在 App 里为手机实际状态栏高度。
当设置"navigationStyle":"custom"取消原生导航栏后,由于窗体为沉浸式,占据了状态栏位置。此时可以使用一个高度为 var(--status-bar-height) 的 view 放在页面顶部,避免页面内容出现在状态栏。
由于在 H5 端,不存在原生导航栏和 tabbar,也是前端 div 模拟。如果设置了一个固定位置的居底 view,在小程序和App端是在 tabbar 上方,但在 H5 端会与 tabbar 重叠。此时可使用 --window-bottom,不管在哪个端,都是固定在 tabbar 上方。
目前 nvue 在App端,还不支持 --status-bar-height变量,替代方案是在页面 onLoad 时通过 uni.getSystemInfoSync().statusBarHeight 获取状态栏高度,然后通过 style 绑定方式给占位 view 设定高度。