大家好,今天我们聊一下现代应用中常见的一种交互验证方式:滑块验证。滑块验证也被称为拼图验证码,是一种用于验证用户是否为人类而不是机器人的常见方法。用户需要完成验证后才能继续往下操作,而机器人通常很难模拟这种人类行为。也因为这样,滑块验证已经成为了网站注册、登录、商品防爬以及其他交互过程中的一种重要安全措施。
简单思路
滑块验证的核心思路是要求用户完成一个任务来验证其非机器人的身份。大多数应用通常包括将一个滑块拖动到正确的位置,使其与一个缺口图像对齐。用户需要通过鼠标或手指触摸滑动来完成。在这个过程中,应用会检测用户的行为数据,并且判断是否是机器人操作。
准备工具
准备两张图片,一张是背景图,一张是从背景图上截的一块:

实现步骤
下面我们实现一个简单的滑块验证示例,通过简单的HTML、CSS和JavaScript来实现一个完整的拼图验证码。
步骤1:HTML结构
创建HTML结构,包括一个背景图和一个滑块,以及一个包含缺口的小图块。代码非常简单:
<div class="slider-container"> <div class="slider-background"> <div class="gap-fixed"></div> <!-- 固定缺口位置 --> <div class="slider"> <div class="gap"></div> <!-- 缺口图放置在滑块内部 --> </div> <div class="slider-trabecula"></div> </div></div>步骤2:CSS样式
我们需要为HTML元素添加样式,包括背景图、滑块、缺口等。样式可以通过CSS来定义,以下是一些基本样式的示例:
/* 样式 */.slider-container { width: 500px; /* 背景图宽度 */ height: 300px; /* 背景图高度 */ margin: 20px auto; position: relative;}.slider-background { width: 100%; background: url('https://img-blog.csdnimg.cn/img_convert/969e2b38ace600f161a4d18577f14a30.png'); /* 背景图URL */ background-size: 100% 100%; /* 背景图铺满 */ border-radius: 5px; height: 300px; position: relative; overflow-x: hidden;}.slider { width: 80px; /* 滑块宽度 */ height: 50px; background-color: #3498db; border-radius: 5px; position: absolute; cursor: pointer; user-select: none; /* 禁止文本选中 */ bottom: 10px; /* 滑块位于底部 */ z-index: 2; transition: transform 0.2s ease; /* 添加平滑动画效果 */}.slider-trabecula { bottom: 10px; width: 100%; height: 50px; position: absolute; z-index: 1; background: rgb(204 204 204 / 50%);}.gap { width: 75px; /* 缺口图的宽度 */ height: 50px; /* 缺口图的高度 */ background-image: url('https://img-blog.csdnimg.cn/img_convert/d76ad9c5961c95a4a8786cdfc3f9fd3d.png'); /* 缺口图的URL */ background-size: 100% 100%; position: absolute; top: -112px; box-shadow: 0px 0px 5px 1px #ccc;}.gap-fixed { width: 75px; /* 缺口图的宽度 */ height: 50px; /* 缺口图的高度 */ position: absolute; bottom: 122px; left: 358px; box-shadow: 0px 0px 5px 1px #ff0000;}步骤3:JavaScript交互
最后一步也是最重要的部分JS交互。我们需要处理滑块的拖动、验证逻辑以及用户与滑块的交互。这里展示核心部分:
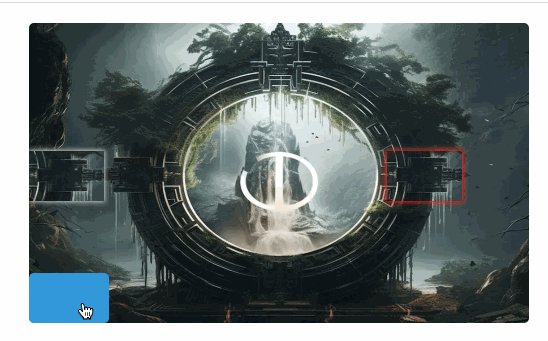
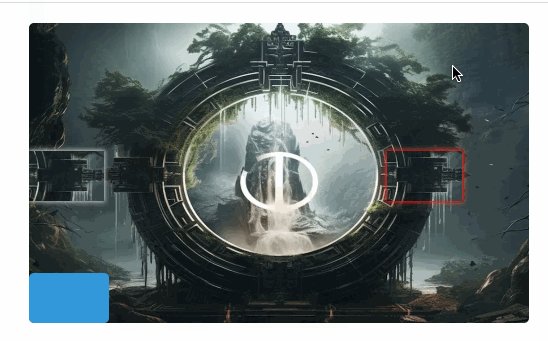
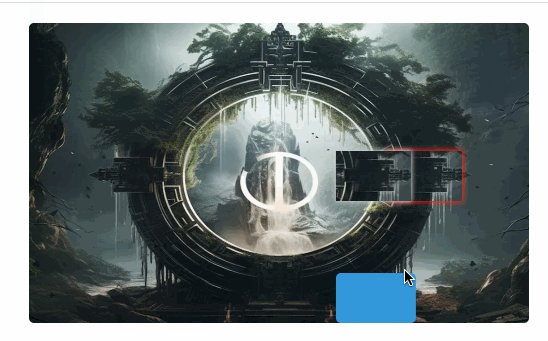
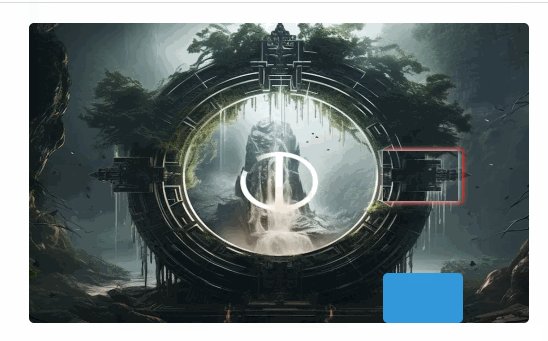
// 模拟横轴滑动位置const mockPositionX = 360; // JavaScript const slider = document.querySelector('.slider'); let isDragging = false; let startPositionX = 0; slider.addEventListener('mousedown', (e) => { isDragging = true; startPositionX = e.clientX; }); document.addEventListener('mousemove', (e) => { if (!isDragging) return; let offsetX = e.clientX - startPositionX; slider.style.transform = `translateX(${offsetX}px)`; }); document.addEventListener('mouseup', () => { if (!isDragging) return; const transformX = Math.abs(parseInt(slider.style.transform.slice(11))); if (transformX < mockPositionX + 10 && transformX > mockPositionX - 10) { // 验证通过 document.querySelector('.slider-trabecula').style.background='rgb(12 160 18 / 50%)'; // 关闭滑块 // 此处可以触发后续操作,如登录、列表加载等 } else { // 验证失败 document.querySelector('.slider-trabecula').style.background='rgb(249 2 2 / 50%)'; setTimeout(() => { document.querySelector('.slider-trabecula').style.background='rgb(204 204 204 / 50%)'; slider.style.transform = 'translateX(0)'; }, 1500); } isDragging = false; });这样我们就完成了一个简单的滑块验证码了,来看下效果:
当然在实际应用中,我们可能需要添加更复杂的验证逻辑,以确保安全性。业内有一些常用的方案和最佳实践,以下是一些业内常用的方案,我在后续的文章中详细讨论,可以关注我及时了解后续。
滑块随机性
为了增加滑块验证的难度,滑块的位置和缺口的位置应该是随机的,不能是固定的。用户在每次验证时都需要滑动不同位置的滑块,进而防止攻击者根据固定的位置进行攻击。
旋转缺口
有些滑块验证方案会在缺口图像上添加旋转变换,使缺口不仅需要水平滑动,还需要旋转以匹配背景图。这增加了攻击的难度,因为攻击者需要模拟用户旋转滑块。
用户行为分析
监视用户的行为模式,例如鼠标移动、点击速度和拖动路径等。通过分析这些行为可以更好地区分人类用户和机器人。例如,机器人通常会以直线移动滑块,而用户的移动路径可能会更加曲线和随机。
服务端验证
这个很重要了,前端进行验证永远是不可靠的,需要在后端进行二次验证。前端验证可以提供用户友好的反馈,但最终的验证应该由后端来完成,防止攻击者绕过前端验证,采用后端验证可以确保只有经过验证的请求才能被处理。
容错机制
允许用户有一定的容错空间,即使滑块没有完美对齐,也可以通过验证。这可以减少误报。容错机制可以通过在验证时允许一定范围的误差来实现,可参考示例代码,容错10像素 transformX < mockPositionX + 10 && transformX > mockPositionX - 10。
监控
定期监控滑块验证的性能和安全性,根据具体情况进行调整。分析攻击常用的模式并采取相应的反制措施。持续的监控可以帮助我们及时发现和应对新的威胁。
总结
这些方案可以根据具体的需求和威胁模型进行定制。滑块验证作为一种反机器人的工具,也会不断发展和演进,以适应不断变化的威胁。希望本文提供的思路和实现步骤能够帮助大家更好地理解和应用滑块验证技术,喜欢点个关注吧。