?博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞?收藏⭐评论✍

文章目录
1.0 JavaScript 概述
2.0 JS - 引入方式
3.0 JS - 基础语法
4.0 JS - 数据类型
5.0 JS - 函数
6.0 JS - Array 数组
7.0 JS - String 字符串
1.0 JavaScript 概述
JavaScript(简称:JS)是一门夸平台、面向对象的脚本语言。使用来控制网页行为,它能够使网页可交互。JavaScript 与 Java 是完全不同的语言,不论是概念还是设计。
脚本语言是不用进行编译处理的,直接交给浏览器解析即可,而 Java 等编程语言则是需要通过编译器编译成二进制文件再进一步编译成机器码。
2.0 JS - 引入方式
内部脚本引入:
1)将 JS 代码定义在 HTML 页面中。 JS 代码必须位于 <script></script> 标签之间。
2)在 HTML 文档中,可以在任意地方,放置任意数量的 <script> 。
3)一般会把脚本置于 <body> 元素的底部,可改善显示速度。
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> alert('Hello JavaScript'); </script></body></html>
外部脚本引入:
1)将 JS 代码定义在外部 JS 文件中,然后引入到 HTML 页面中。
2)外部 JS 文件中,只包含 JS 代码,不包含 <script> 标签。
3)引入将标签中属性 src 赋值为外部 JS 文件路径。
4)<script> 不能自闭合。
代码如下:
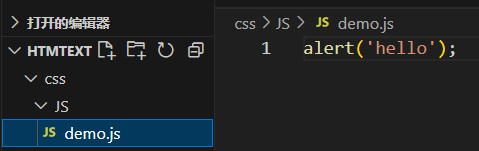
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script src="JS/demo.js"></script>;</body></html>外部文件:

3.0 JS - 基础语法
1)区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的。
2)每行结尾的分号可有可无。
3)注释:单行注释:// 注释内容
多行注释:/*注释内容*/
4)大括号表示代码块。
5)输出语句
有三种方式:警告框、HTML 页面中、浏览器控制台。
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> // 警告框输出: window.alert('Hello JS'); // 页面中输出 document.write('Hello JS'); //写入浏览器控制台 console.log('Hello JS'); </script></body></html>警告框:

页面中:

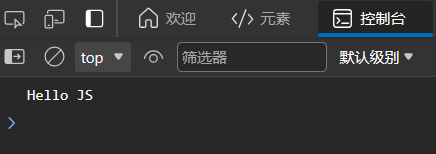
浏览器控制台:

6)变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。JavaScript 是一门弱类型语言,变量可以存放不同类型的值。
变量名需要遵顼如下规则:
组成字符可以是任何字母、数字、下划线(_)或美元符号($)。数字不能开头,建议使用驼峰命名。
var 特点:
属于全局变量。可以重复定义,后一个会覆盖前一个变量的值。
let 特点:
let 也定义变量的一个关键字,但是用该关键字定义的变量是属于局部变量,一旦离开了作用域之后,访问不到该变量。并且在同一个区域内不能重复定义相同名字的变量名。
const 特点:
定义一个常量的关键字,用来声明一个只读的常量,一旦声明,常量的值就不能改变。
代码如下:
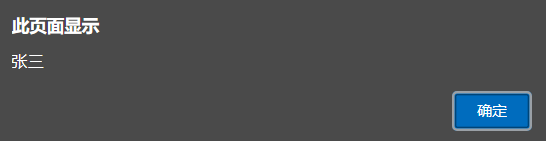
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> var id = 1; id = '张三'; alert(id); </script></body></html>运行结果为:

4.0 JS - 数据类型
JavaScript 中分为:原始数据类型和引用类型。
原始数据类型:
1)number:数字(整数、小数、NaN(Not a Number))
2)string:字符串,单双引号都可以。
3)boolean:布尔。true,false
4)null:对象为空。
5)undefined:当声明的变量未初始化时,该变量的默认子是 undefined
用 typeof() 可以获取数据类型。
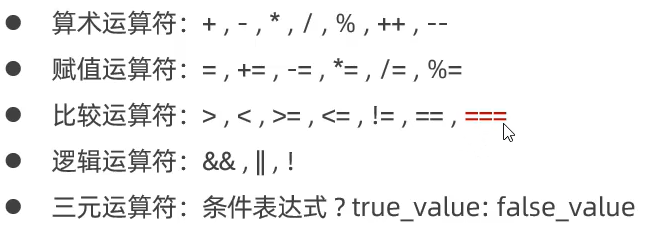
运算符:

运算符还是很简单的,这里就不过多赘述了。但是注意的是 === 与 == 的区别,如图:

类型转换:
1)字符串转数字:
将字符串字面的值转为数字,如果字面值不是数字,则转为 NaN 。
2)其他类型转为布尔类型:
Number:0 和 NaN 为 false,其他转为 true 。
String:空字符串为 false ,其他都转为 true 。
Null 和 undefined :都转为 false 。
5.0 JS - 函数
函数(方法)是被设计为执行特定任务的代码块。
JavaScript 函数通过 function 关键字进行定义,语法为:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> function functionName(参数1,参数2){ // 要执行的代码 alert('调用该函数'); } functionName(); </script></body></html>注意:
形式参数不需要类型。因为 JavaScript 是弱类型语言。返回值也不需要定义类型,可以在函数内部直接使用 return 即可。
调用:
函数名称(实际参数列表),参数列表可以是多个。
函数的第二种定义方式:
var functionName1 = function(参数1,参数2...){ // 要执行的代码 } 调用方式还是一样的,函数名称(参数列表)。
6.0 JS - Array 数组
JavaScript 中 Array 对象用于定义数组。
定义方式如下:
// 方式一:var 变量名 = new Array(元素列表);//方式二:var 变量名 = [元素列表];访问:
arr[索引] = 值;数组的特点:长度是可变的,类型也是可变的。
Array 属性:
length:设置或返回数组中元素的数量。
Array 方法:
forEach():遍历数组中每个有值的元素,并调用一次传入的函数。
push():将新元素添加到数组的末尾,并返回新的长度。
splice():从数组中删除元素。有两个参数,第一个参数是起始位置,第二个位置是删多少个数。
需要注意的是:普通的 for 循环会遍历数组中全部,而 forEach() 遍历数组中每个有值的元素。
7.0 JS - String 字符串
String 字符串对象创建方式有两种:
// 方式一:var 变量名 = new String(".....");// 方式二:var 变量名 = "";var 变量名 = '';
String 属性:
length:字符串的长度。
String 方法:
charAt():返回在指定位置的字符。
indexOf():检索字符串,返回下标。
trim():去除字符串两边的空格。
substring():提取字符串中两个指定的索引之间的字符,包前不包后。
