一、什么是埋点监控
前端监控是开发人员用来跟踪和维护应用程序表现层的运行状况的过程和工具。它主要包括三种类型:数据监控、性能监控和异常监控。
1、数据监控
主要是为了收集跟用户相关的数据,例如用户设备类型、浏览器版本、页面浏览量(PV)、用户浏览量(UV)、页面停留时间、页面点击分布以及页面跳转来源等。这些数据对于产品来说是非常重要的,可以帮助团队做出决策,了解推广效果,以及优化用户体验等。
2、性能监控
则是针对web应用的性能,包括用户体验、用户交互时间等。通过性能监控,开发人员可以更好地了解应用的性能情况,然后根据反馈进行优化。常见的性能指标可以通过浏览器的Performance API来获取,如页面加载时间、渲染时间等。
3、异常监控
则是指Web应用得不到预期效果结果的情况监控。通过异常监控,可以及时发现并修复线上运行代码的缺陷,保证应用的稳定运行。常见的异常监控包括JavaScript的异常监控和样式异常的监控等。
为了实现前端监控,通常需要进行前端埋点。前端埋点是一种数据采集方法,通过在关键位置插入代码来收集用户行为数据。目前常见的前端埋点方法包括代码埋点、可视化埋点和无痕埋点。其中,代码埋点是最常用的一种方式,通过在代码中插入特定的代码片段来收集数据。可视化埋点则通过可视化交互的手段来代替代码埋点,使得埋点过程更加简单和直观。无痕埋点则是通过自动收集用户行为数据,无需手动插入代码,可以实现全面的数据采集。
总之,前端监控是前端开发中非常重要的一环,它可以帮助开发人员更好地了解应用的运行情况,提升用户体验,及时发现并解决问题。同时,也需要注意保护用户隐私和数据安全。
二、埋点类型
埋点监控类型主要分为前端埋点监控和后端埋点监控。
1、前端埋点监控
是指在前端代码中插入监控代码,用于收集用户的行为数据、页面性能数据以及异常数据等。前端埋点监控可以实时反映用户的使用情况,帮助开发人员及时发现并修复问题,提升用户体验。前端埋点监控的优点是可以收集非常全面、精细的用户行为数据,但可能存在延迟上报和漏报的情况,且对于APP端的新版本发布,部分用户可能未更新,导致数据质量受影响。
2、 后端埋点监控
则是指在后端代码中插入监控代码,用于收集用户与服务端的交互数据、业务逻辑数据等。后端埋点监控可以帮助开发人员了解业务逻辑的运行情况,发现潜在的性能瓶颈和安全漏洞。后端埋点监控的优点是可以记录没有发生在用户界面上的操作变化,如商品库存的变化,且可以避免前端埋点监控中的延迟上报和漏报问题。
3、其他埋点监控
除了前端埋点监控和后端埋点监控,还有一些其他的埋点监控类型,如可视化埋点、无痕埋点、手动埋点、全埋点等。可视化埋点通过可视化交互的手段来代替代码埋点,使得埋点过程更加简单和直观。无痕埋点则是通过自动收集用户行为数据,无需手动插入代码,可以实现全面的数据采集。
以下是手动埋点、可视化埋点、无埋点以及全埋点的优缺点分析:
1)手动埋点
优点:数据精准、方便调试、能够自定义所需的变量值。由于手动埋点是根据具体需求在代码中精确插入埋点代码,因此可以非常精确地控制数据的收集,满足特定的数据分析需求。缺点:工作量大、埋点代码多容易产生冗余、后期维护困难。随着产品功能的增加和修改,手动埋点代码可能需要频繁更新,增加了维护的难度和成本。2)可视化埋点:
优点:可视化埋点通过可视化界面配置控件操作与事件发生关系的埋点,无需编写代码,集成简单,可以快速部署,降低了埋点的技术门槛。缺点:只能收集到操作埋点以后的数据,之前的数据无法收集。此外,可视化埋点能够覆盖的功能有限,目前并不是所有的控件操作都可以通过可视化埋点进行定制。在上传事件时,只能上传SDK自动收集的设备、地域、网络等默认属性,以及其他通过代码设置的全局公共属性,对于其他数据的采集和追溯存在限制。3)无埋点
优点:无埋点通过嵌入SDK实现数据采集,无需在代码中手动插入埋点代码,简化了埋点过程。它可以可视化展示宏观指标,满足基本数据分析需求,并且技术门槛低,使用与部署较简单。用户友好性强,可以直接应用手指或者鼠标进行操作,自动向服务器发送数据,避免了手工埋点的失误。缺点:无埋点采集的数据相对有限,可能无法满足所有精细化的数据分析需求。同时,由于无埋点通常依赖于SDK进行数据采集,因此可能存在数据安全和隐私保护的问题。4)全埋点:
优点:全埋点可以采集用户在产品中的所有行为数据,提供非常全面和详细的数据分析基础。它能够帮助开发团队深入了解用户的行为路径、使用习惯以及产品的使用情况,为产品优化和决策提供有力支持。缺点:全埋点采集的数据量非常大,可能需要对数据进行筛选和过滤才能得到有效信息。此外,由于全埋点采集的数据非常全面,可能会涉及用户隐私和数据安全的问题,需要谨慎处理。总的来说,不同的埋点方式各有优缺点,需要根据具体的业务需求和技术实现难度来选择适合的埋点方式。同时,在实际应用中,也可以结合多种埋点方式的优势,实现更加全面、精准和高效的数据采集和分析。
三、前端监控的优缺点
优点:
提升用户体验:通过实时监控用户行为和页面性能,前端监控可以帮助开发人员及时发现并修复可能存在的问题,从而提升用户满意度和体验。数据驱动决策:收集并分析用户行为数据,可以为产品优化和升级提供有力的数据支持,帮助开发团队做出更明智的决策。快速发现和解决问题:通过异常监控,可以实时监测并预警应用程序中的异常情况,帮助开发人员迅速定位问题并采取相应的解决措施。优化性能:性能监控可以帮助开发人员了解应用程序的性能瓶颈,并提供优化建议,从而提升页面加载速度和用户体验。缺点:
数据隐私和安全风险:前端监控涉及到用户行为数据的收集和分析,如果不当处理可能会引发数据隐私和安全风险。因此,在收集和使用用户数据时,需要严格遵守相关法律法规和隐私政策。技术实现难度:前端监控涉及到多个方面的数据采集和分析,包括页面性能、用户行为、异常信息等,技术实现难度较大。同时,不同的应用程序可能需要定制化的监控方案,进一步增加了技术实现的难度。数据准确性和可靠性问题:前端监控的数据来源主要是用户浏览器,由于网络环境、设备性能等因素的影响,可能存在数据不准确或不可靠的情况。因此,在设计和实现前端监控方案时,需要充分考虑这些因素对数据质量和可靠性的影响。对开发团队的要求较高:前端监控需要开发团队具备一定的技术实力和经验,能够熟练掌握相关的技术工具和平台。同时,还需要开发团队具备数据分析和问题解决的能力,以便更好地利用前端监控来提升产品质量和用户体验。综上所述,前端监控在提升用户体验、数据驱动决策、快速发现和解决问题以及优化性能等方面具有显著优点,但同时也存在一定的缺点和挑战。在实际应用中,需要根据具体需求和场景来权衡利弊,选择合适的监控方案和技术工具。
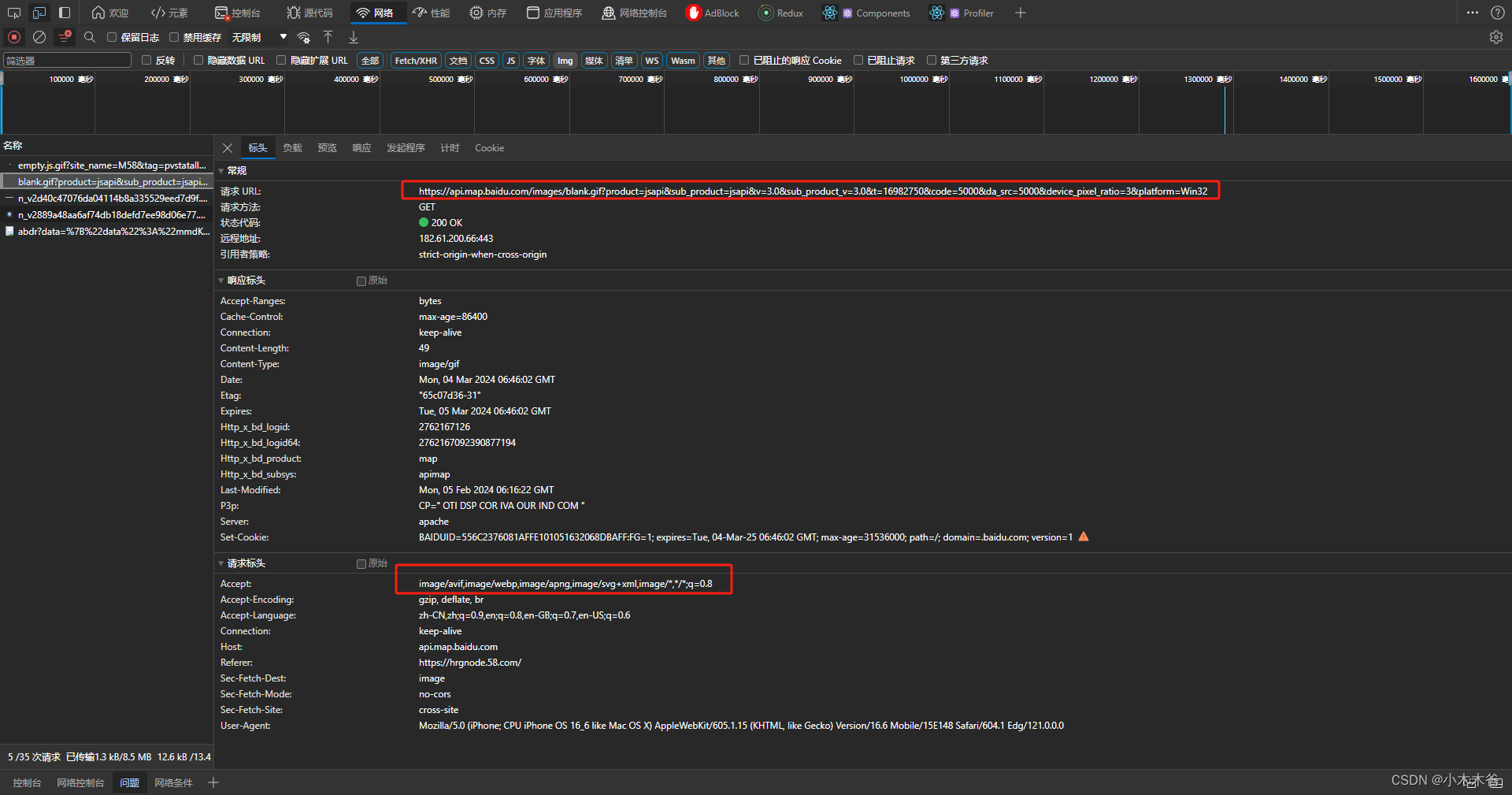
四、采用图片(GIF)做埋点
采用图片(GIF)做埋点的原因主要有以下几点:
防止跨域问题:前端监控的请求常常会遇到跨域问题,由于配置不当,浏览器可能会拦截并报错,这会影响监控的准确性和可用性。而图片的src属性并不会跨域,因此可以正常发起请求,避免了跨域问题。防止阻塞页面加载:通常,在创建资源节点后,只有当对象注入到浏览器的DOM树后,浏览器才会实际发送资源请求。然而,反复操作DOM会引发性能问题,而且载入js/css资源还会阻塞页面渲染,影响用户体验。而图片请求是个例外,构造图片打点不用插入DOM,只要在js中new出Image对象就能发起请求,而且没有阻塞问题。这意味着即使没有js的浏览器环境中,也能通过img标签正常打点,这是其他类型的资源请求所做不到的。体积小,节约流量:GIF图片相比其他格式(如BMP和PNG)具有更小的体积,可以节约流量。例如,最小的GIF文件只需要43个字节,而相同的响应,GIF可以比BMP节约41%的流量,比PNG节约35%的流量。不选择JPEG或TIFF作为埋点图片格式的原因主要有以下几点:
文件大小和加载时间:JPEG和TIFF格式的图片通常比GIF格式的图片更大,这会导致加载时间更长。对于埋点来说,我们希望尽快完成请求,以便快速收集数据。使用较小的GIF图片可以减少加载时间,从而提高数据收集的效率。动画能力:GIF格式支持动画,而JPEG和TIFF则不支持。虽然埋点通常不需要动画功能,但GIF的这种能力使其在某些场景下更具灵活性。例如,如果需要以动态方式展示某些信息或状态,GIF可以更容易地实现这一点。兼容性:GIF格式在各种浏览器和设备上的兼容性较好,而JPEG和TIFF可能在某些情况下存在兼容性问题。为了确保埋点数据能够准确、可靠地收集,选择一种广泛支持的格式是很重要的。数据安全性:虽然JPEG和TIFF也有其优点,如更高的图像质量和更广泛的应用场景,但在埋点这一特定场景下,GIF格式的优势更为明显。此外,使用GIF作为埋点图片还可以减少被防火墙或安全软件拦截的风险,从而提高数据的安全性。综上所述,基于文件大小、加载时间、动画能力、兼容性和数据安全性等因素的考虑,GIF格式被认为是埋点中较为合适的选择。因此,在实际应用中,GIF通常被用作埋点图片的首选格式。