前言
最近,接触了Docker,写一个笔记记录一下学习的成果。参考了docker官网和一个b站老师的讲解教程Docker快速上手教程,受益良多!
一、Docker安装和重要概念
1.安装docker
在Docker官网选择自己电脑合适的版本进行安装,下载安装包以后启动,启动中如果有报错,可以参照上面的教程去解决报错。
下载好就是在右下角会显示一个海豚图标,这说明docker正在运行。
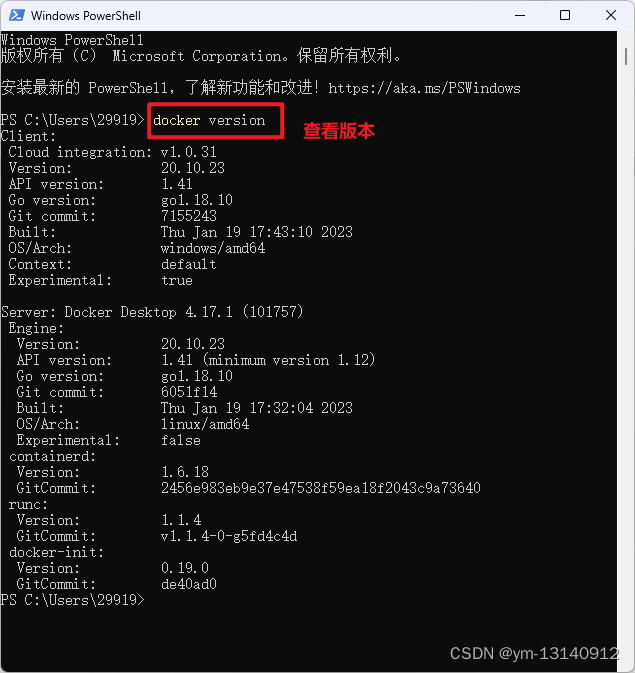
管理员运行powershell,输入如下命令可以查看Docker版本。
2.重要概念
Docker 中有非常重要的三个基本概念,理解了这三个概念,就理解了 Docker 的整个生命周期。
镜像(Image): 好比是一个模板,可以通过这个模板创建容器服务,通过镜像可以创建多个容器,项目运行就是在容器中的。也可以理解为软件安装包,可以方便地进行传播和安装。(镜像不可以重名!)容器(Container): 软件安装后的状态,每个软件运行环境都是独立的、隔离的,称之为容器。仓库(Repository):是存放镜像的地方。分为公有和私有仓库。二、Docker配置加速镜像
因为Docker的服务器在国外,它的镜像比较慢,我们需要安装国内快速的镜像,一些镜像地址如下:
Docker 中国官方镜像 https://registry.docker-cn.com
DaoCloud 镜像站 http://f1361db2.m.daocloud.io
科大镜像站https://docker.mirrors.ustc.edu.cn
阿里云镜像获取地址
网易云https://hub-mirror.c.163.com
腾讯云https://mirror.ccs.tencentyun.com
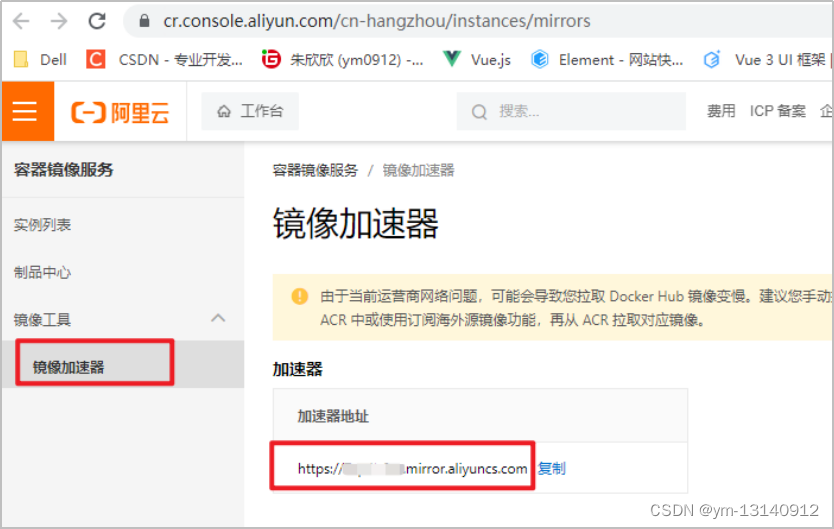
首先,我获取了阿里云的镜像地址,先进入阿里云镜像获取地址进行登录,登录以后,在左侧菜单选中加速镜像器就可以看到个人的专属地址了。 我们可以多添加几个国内的镜像,如果有不能使用的,会切换到可以使用个的镜像来拉取。
我们可以多添加几个国内的镜像,如果有不能使用的,会切换到可以使用个的镜像来拉取。
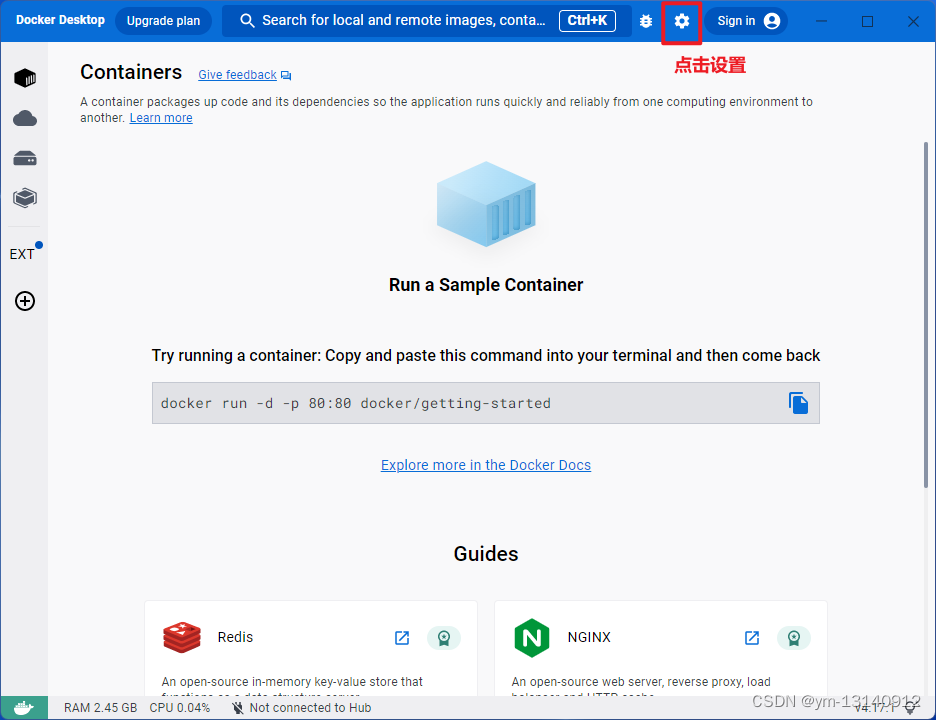
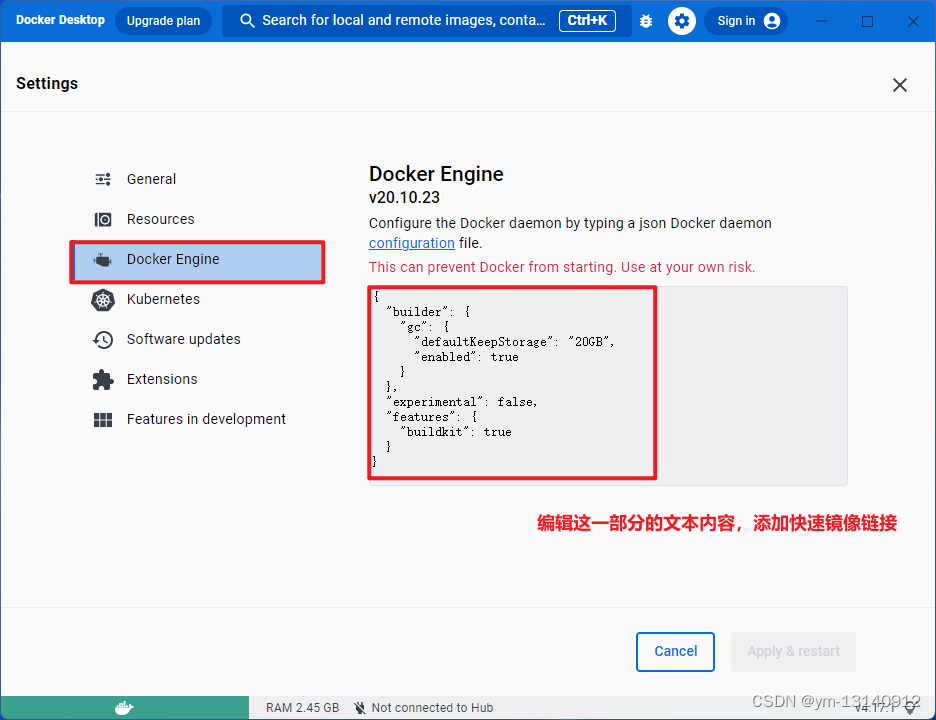
接下来,点击Docker桌面应用,首页点击设置图标,找到Docker Engine,添加一行代码,名称是”registry-mirrors”,后面写加速镜像地址。
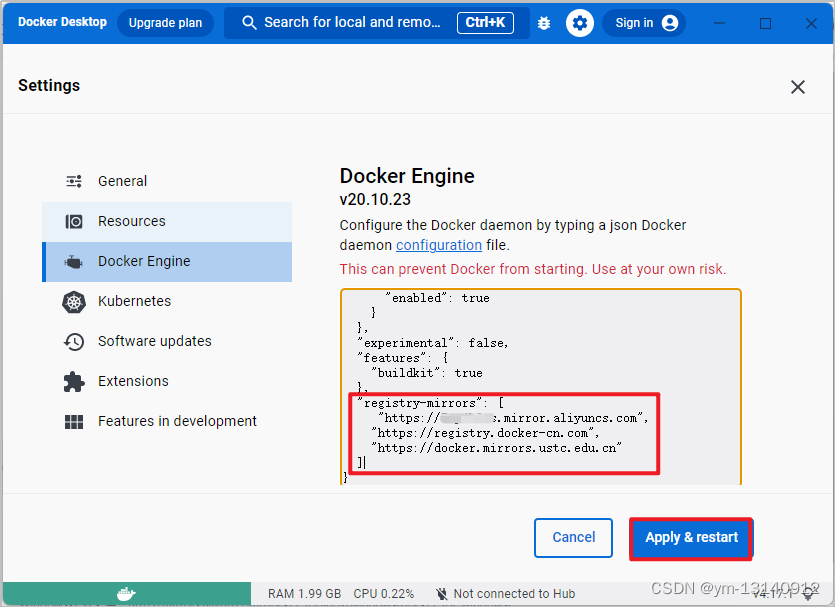
 可以添加多个镜像,镜像之间逗号隔开,添加完点击”Apply&Start”按钮就好了。
可以添加多个镜像,镜像之间逗号隔开,添加完点击”Apply&Start”按钮就好了。 检验一下加速镜像是否配置成功,在命令行输入如下代码:
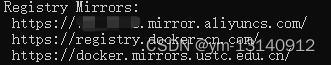
检验一下加速镜像是否配置成功,在命令行输入如下代码: 在命令结果中出现了如下内容,也就是我们添加的加速镜像:
在命令结果中出现了如下内容,也就是我们添加的加速镜像:
那么至此,docker的快速镜像就添加成功了。
三、Docker安装软件
1.安装优点
一个命令就可以安装好,快速方便有大量的镜像,可直接使用没有系统兼容问题,Linux 专享软件也照样跑支持软件多版本共存用完就丢,不拖慢电脑速度不同系统和硬件,只要安装好 Docker 其他都一样了,一个命令搞定所有Docker 官方镜像仓库 这里有很多开源的东西,是一个很好用的网站。
2.安装redis
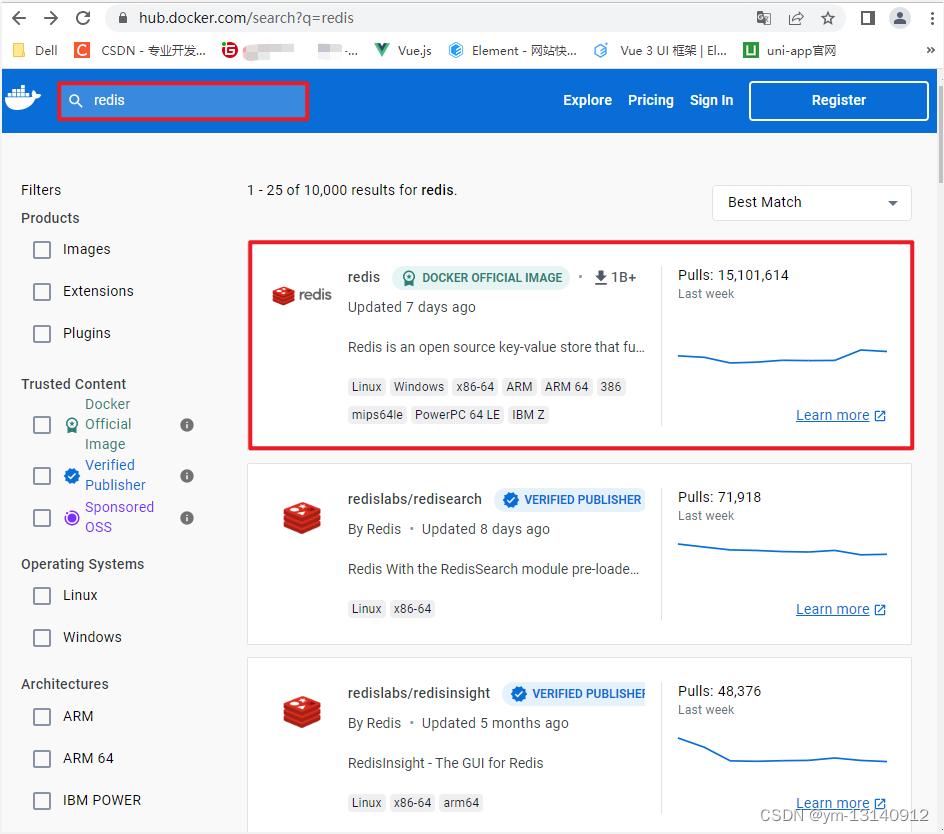
在官方镜像仓库中查找redis:
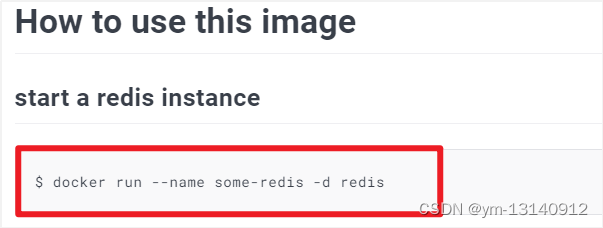
点进去,可以看到里面会告诉你如何使用这个镜像:
Eg:docker run -d -p 6379:6379 --name redis redis:latest
docker run 表示docker运行一个软件
-d 表示在后台运行
-p 6379:6379 表示端口的暴露,端口6379暴露在虚拟机中
–name xxx 表示给这个容器命名
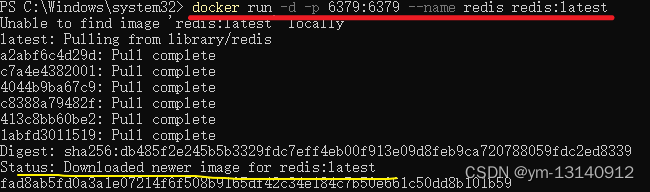
打开powershell,输入如下命令:
这样,就是已经运行起来了。
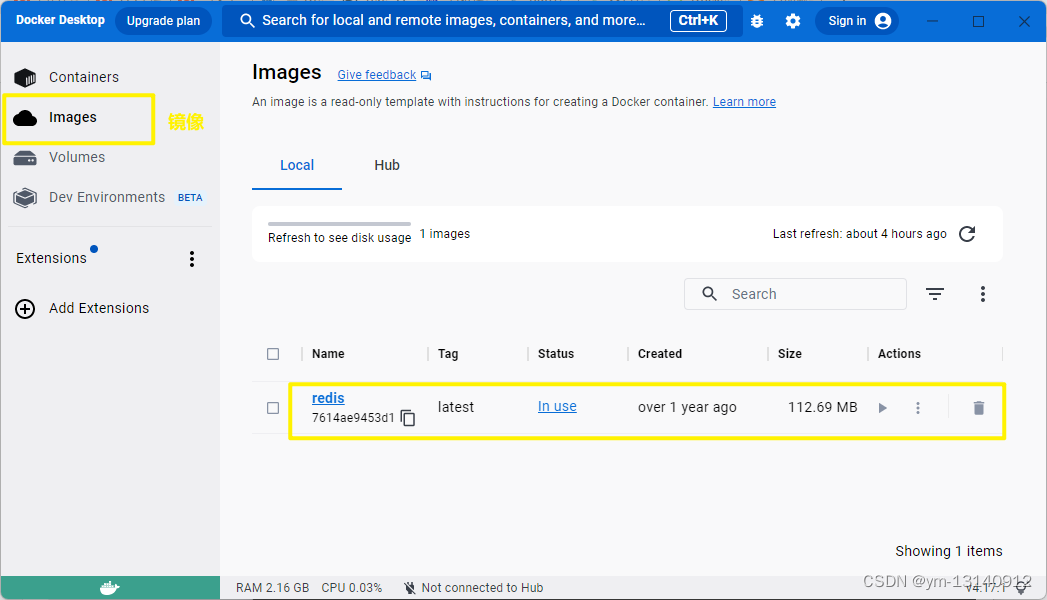
在Docker的主页,点击左侧的Images,可以看到有redis这个镜像在运行。
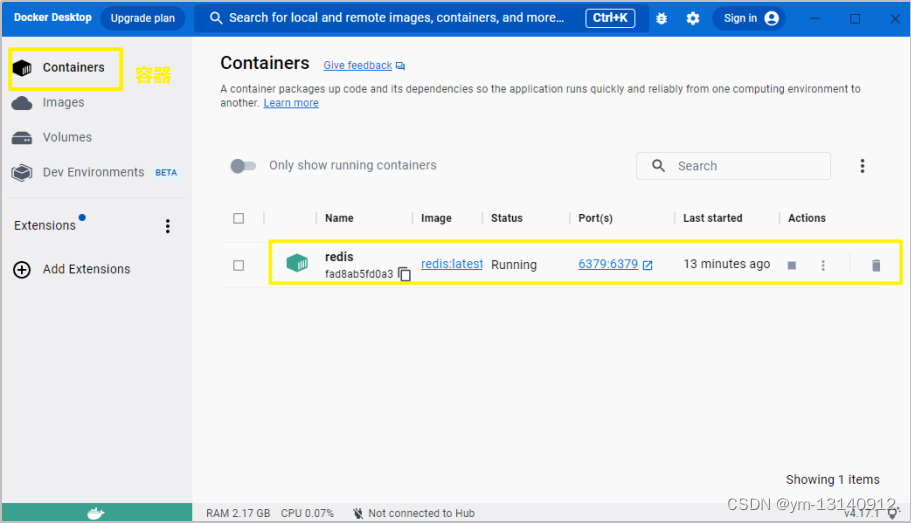
切换到Containers,可以看到redis跑起来了一个容器:
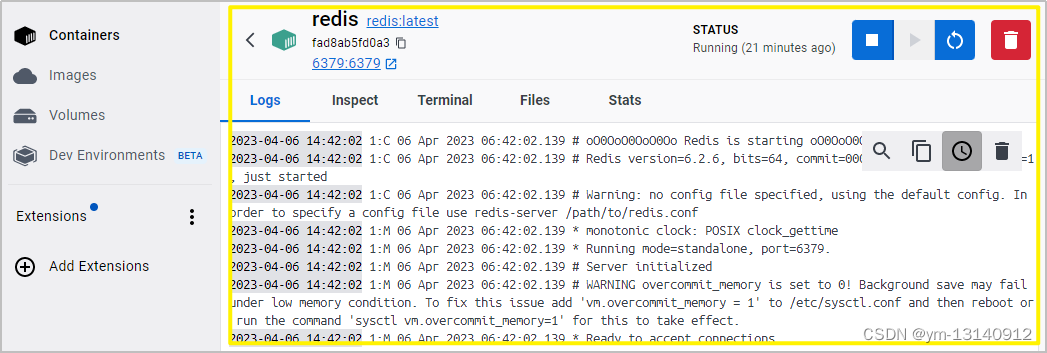
点击它可以看到redis的日志、版本号、端口等等:
2.安装Wrodpress
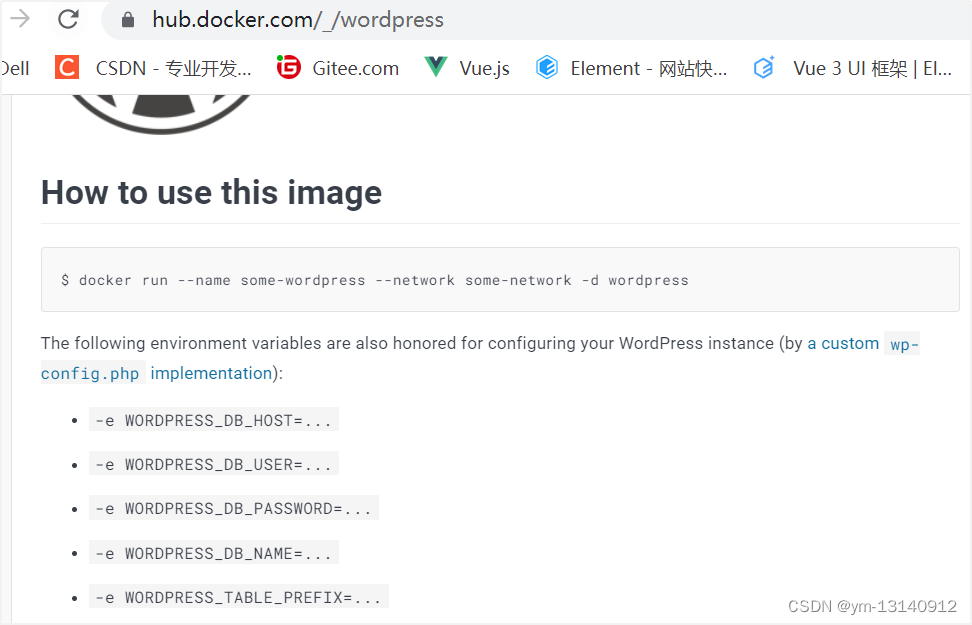
在官方镜像中搜索wordpress,点击wordpress可以看到如何使用这个镜像,因为wordpress依赖数据库,所以运行时候,还需要指定一堆的环境变量,告诉它数据库的一些参数。
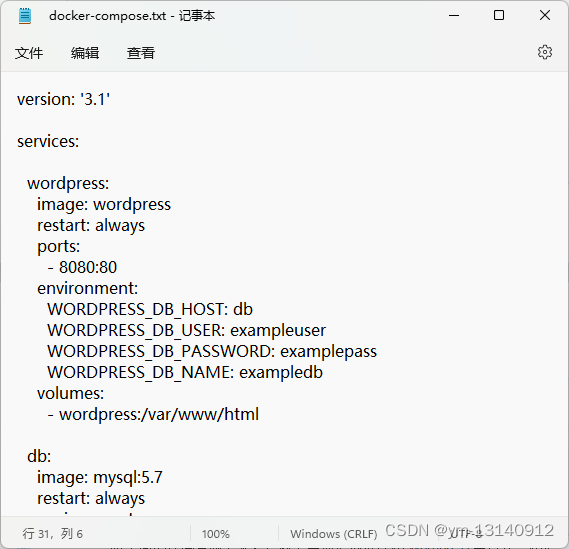
还有更方便的方法-----docker-compose。新建一个txt文档,将下面的代码复制粘贴到文档中。
version: '3.1'services: wordpress: image: wordpress restart: always ports: - 8080:80 environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: exampleuser WORDPRESS_DB_PASSWORD: examplepass WORDPRESS_DB_NAME: exampledb volumes: - wordpress:/var/www/html db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: exampledb MYSQL_USER: exampleuser MYSQL_PASSWORD: examplepass MYSQL_RANDOM_ROOT_PASSWORD: '1' volumes: - db:/var/lib/mysqlvolumes: wordpress: db:
把docker-compose.txt改后缀为docker-compose.yml: 在该文件所在目录按住shift,右键,点击“打开PowerShell窗口”,运行如下代码:
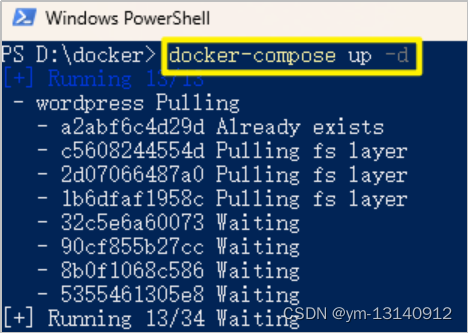
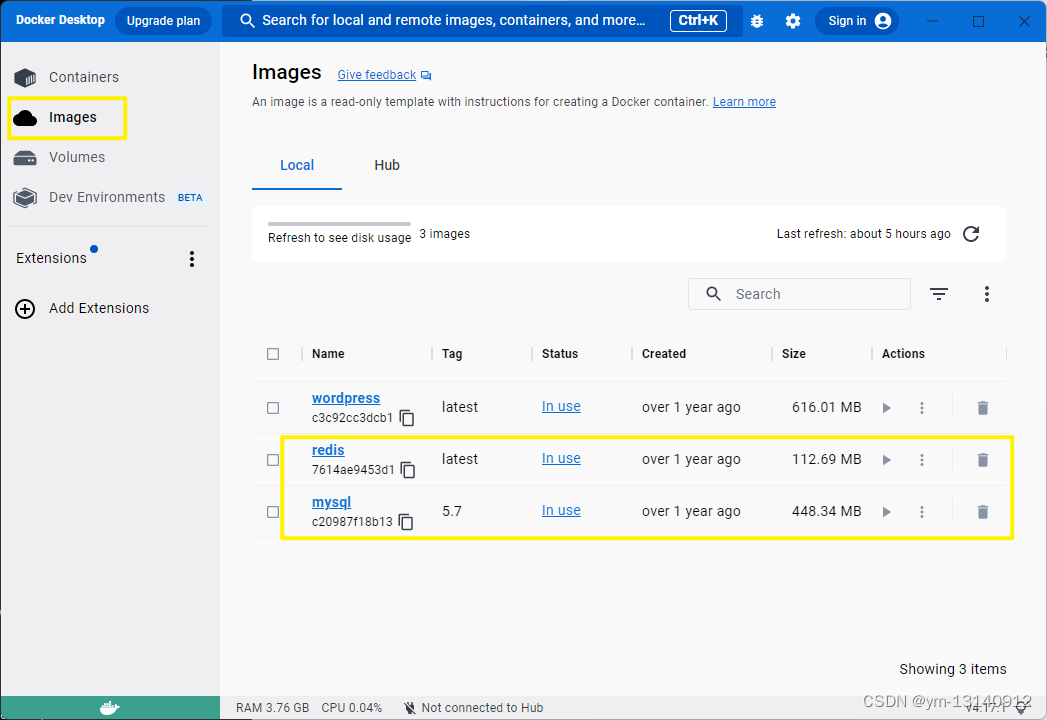
在该文件所在目录按住shift,右键,点击“打开PowerShell窗口”,运行如下代码: 运行完成之后,我们到docker里面看一下,这里已经拉下来了Wordpress和mysql的镜像了。
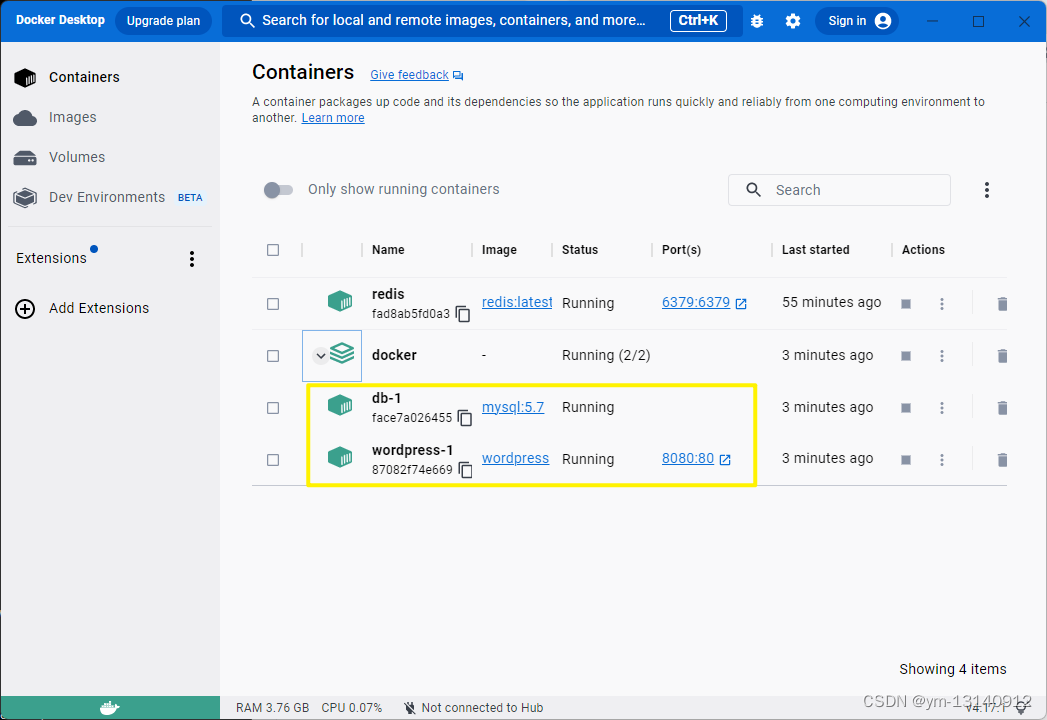
运行完成之后,我们到docker里面看一下,这里已经拉下来了Wordpress和mysql的镜像了。 在容器中,可以看到已经跑起来了,端口是8080:
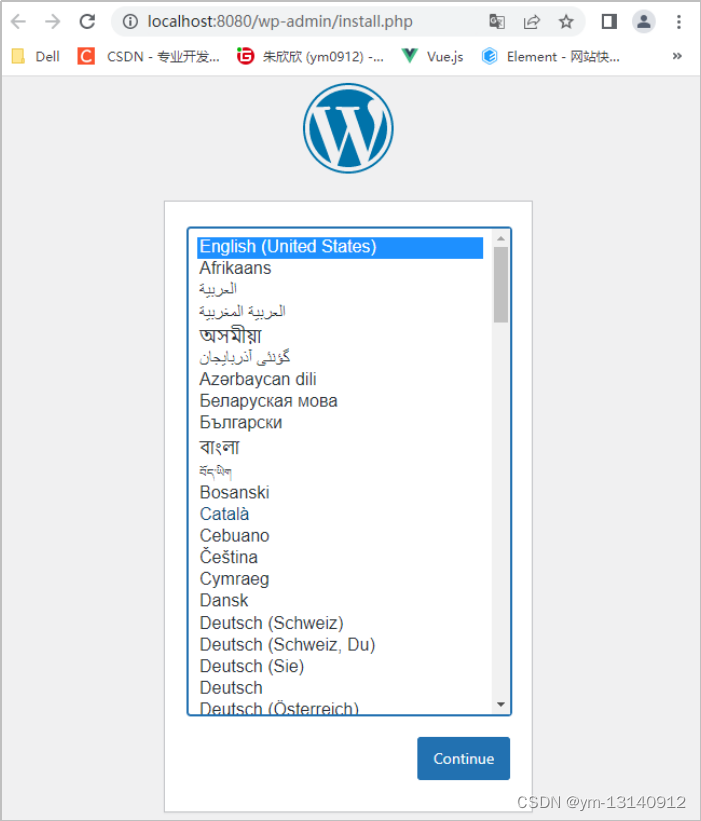
在容器中,可以看到已经跑起来了,端口是8080: 我们输入这个端口验证一下,看到跑起来了,就说明没有问题。
我们输入这个端口验证一下,看到跑起来了,就说明没有问题。
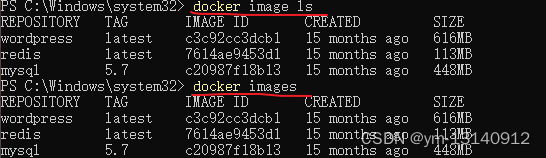
可以输入如下命令查看已经安装的镜像列表:
四、Docker部署运行nginx+Vue
1.安装nginx
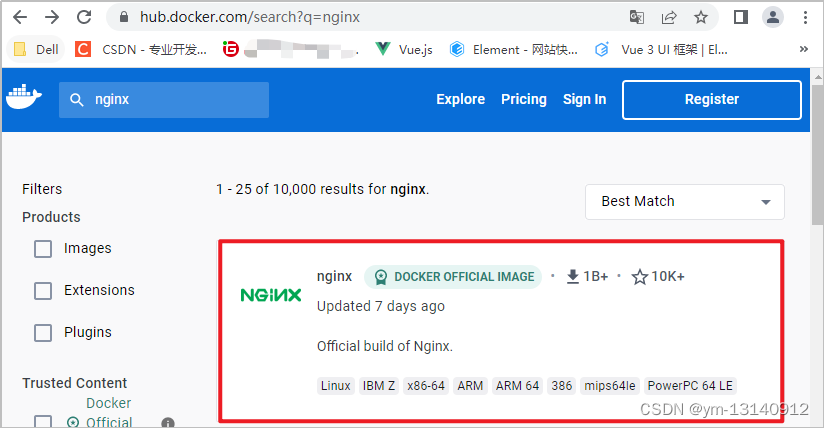
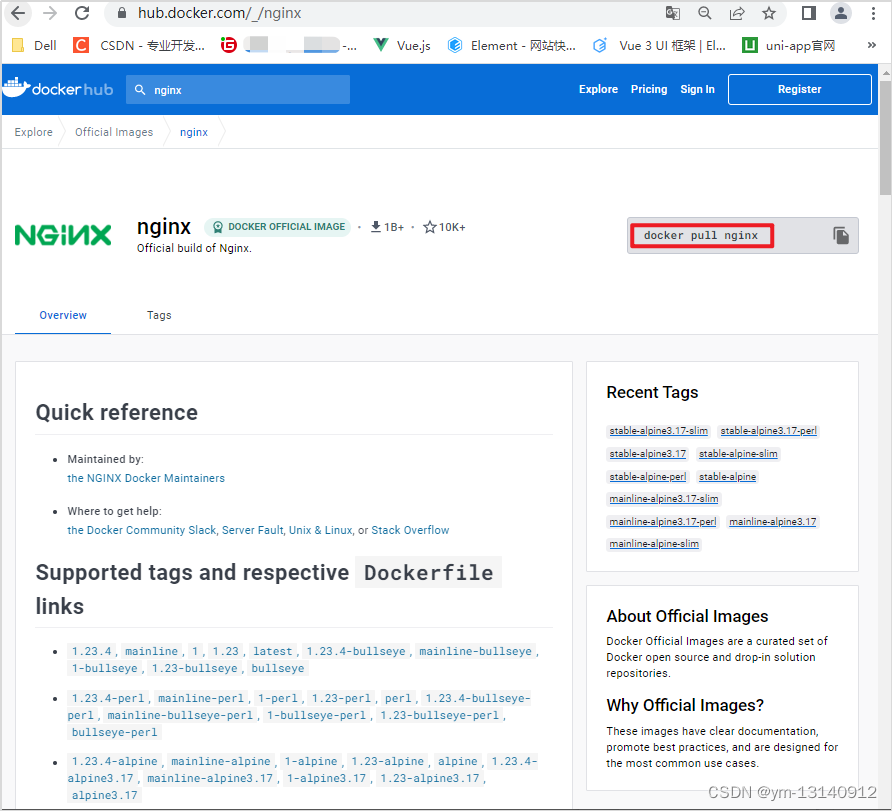
在docker官方镜像库https://hub.docker.com/中查询并安装nginx镜像:
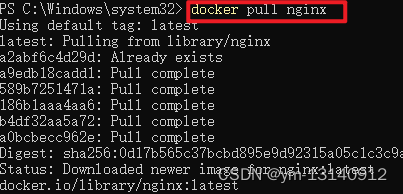
 输入命令docker pull nginx:
输入命令docker pull nginx:
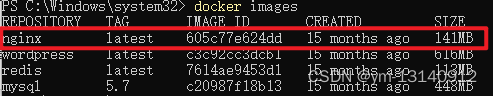
查看一下镜像,镜像列表中出现了nginx就说明安装成功。
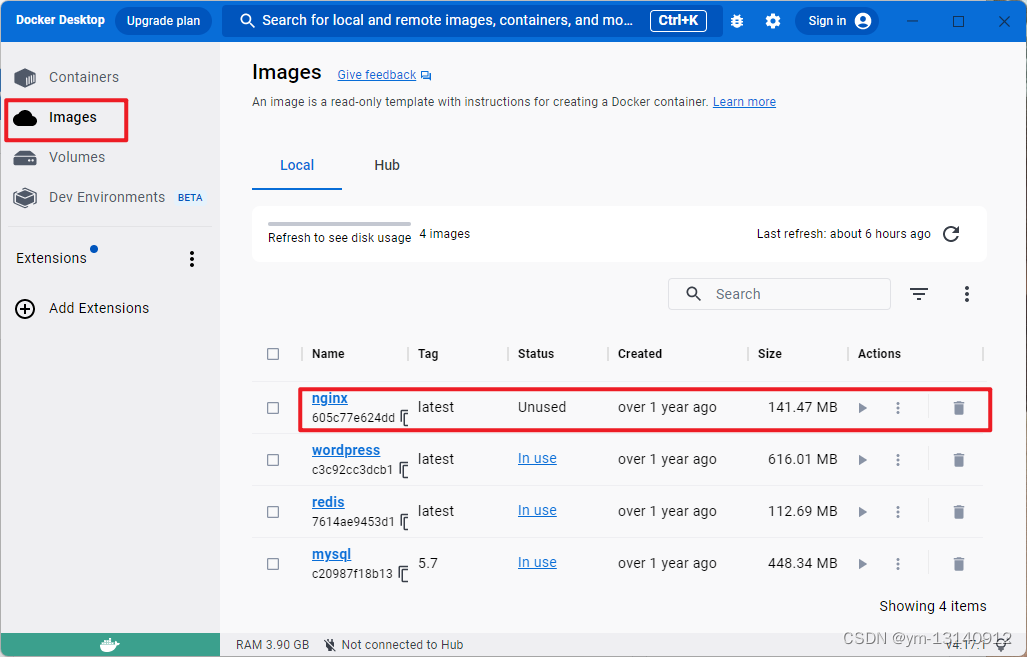
在Docker图形界面工具中也可以查看到:
2.打包Vue项目
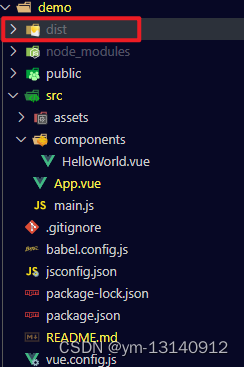
准备一个Vue项目,在项目所在目录下运行npm run build将它进行打包,打包后终端会有"Build Complete",项目目录中会出现一个dist目录。

3.在Vue项目根目录下创建nginx文件夹
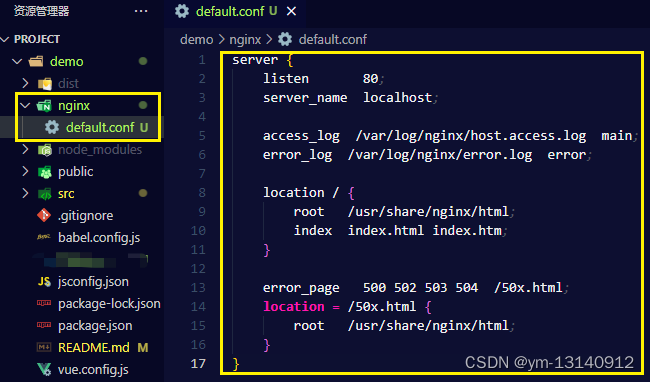
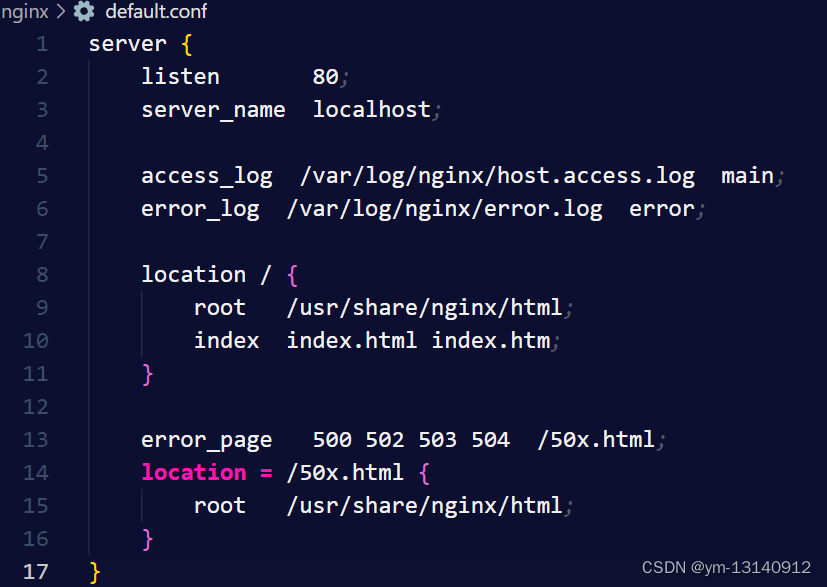
在项目根目录下创建nginx文件夹,该文件夹下新建文件default.conf文件:
上述文件内容包括:监听80端口,定义了首页的指向,会把构建出来的 index.html 文件和相关的静态资源放到 /usr/share/nginx/html 目录下。
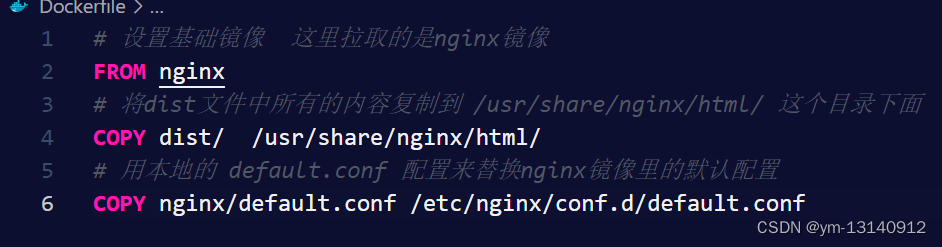
4.编写Dockerfile文件并基于该文件创建镜像
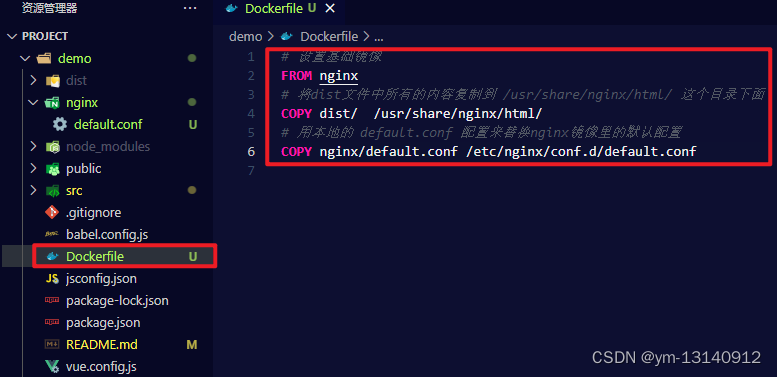
Dockerfile 是一个用来构建镜像的文本文件。我们只需要编写Dockerfile文件,运行它就可以构建镜像了。在Vue项目根目录创建Dockerfile文件,DockerFile是由一系列命令和参数构成的脚本,这些命令应用于基础镜像并最终创建一个新的镜像。也就是会基于dockerfile文件中的内容构建该Vue项目镜像。
下面的Dockerfile文件中构建的新镜像来自于nginx镜像,并且将vue项目打包的内容复制到了docker容器中,用本地的 default.conf 配置来替换nginx镜像里的默认配置。
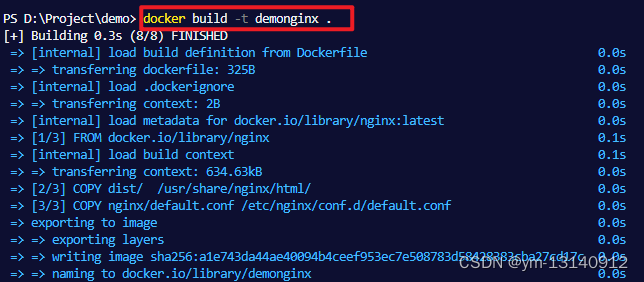
在项目根目录上运行下面的命令(-t 是给该项目的镜像命名):
// 最后面的 . 一定要记得加上 这里面的 . 代表当前路径docker build -t 镜像名称 . 
之后可以通过docker images/docker image ls查看镜像。
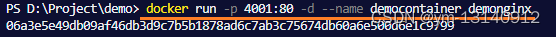
5.基于创建的镜像启动容器

docker run 表示docker运行一个软件,也就是在指定的镜像上创建一个新容器,可以通过–name指定容器名称。
-p 4001:80 表示端口的暴露,端口4001暴露在容器的80端口/宿主机的4001端口映射到容器的80端口
-d 表示在后台运行
–name xxx 表示给这个容器命名 democontainer是起的容器名称
demonginx是刚才创建的镜像名称。
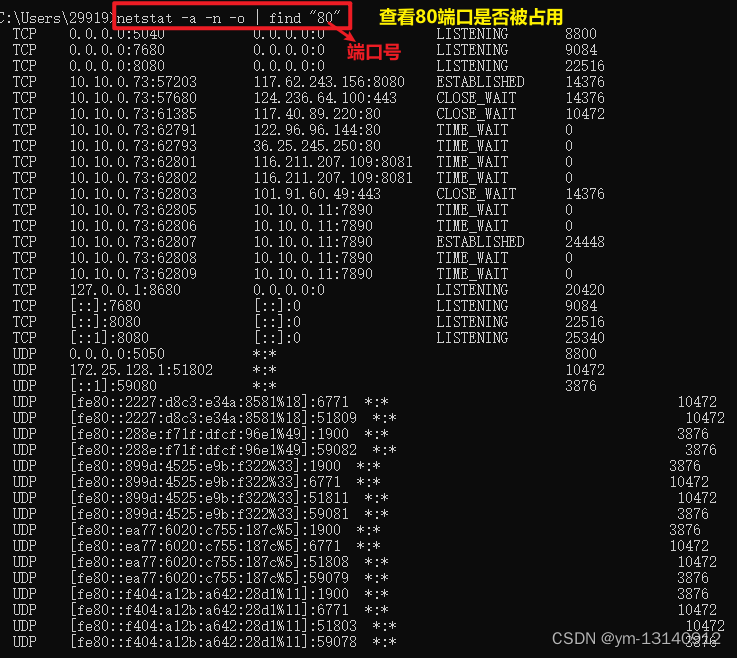
我写的端口4001,是查看了一下80端口被占用的情况,起了一个不冲突的4001,大家可以根据自己的电脑进行命名。
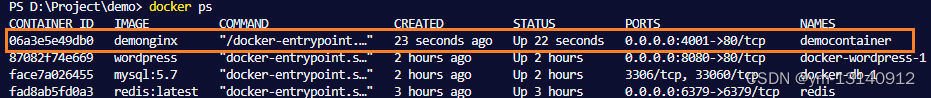
查看运行中的容器,可以看到我刚才起名为democontainer的新容器也在其中:
6.访问端口号查看Vue项目

补充:如果容器停止运行,我们之后想再次访问这个4001端口,那么应该怎么办呢?
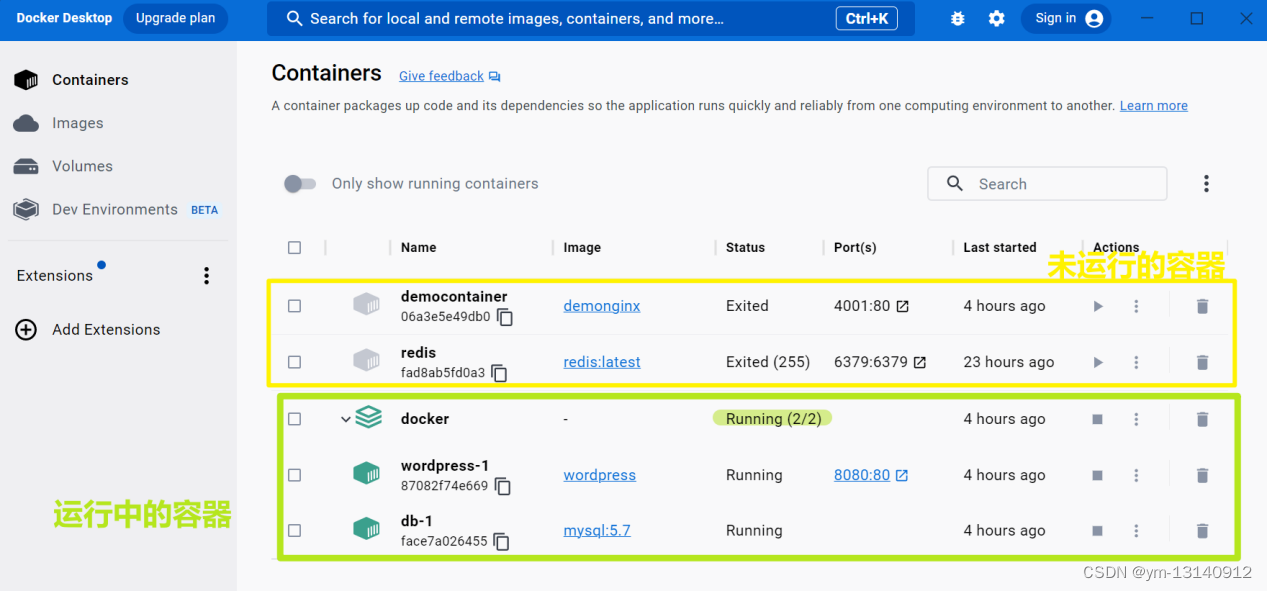
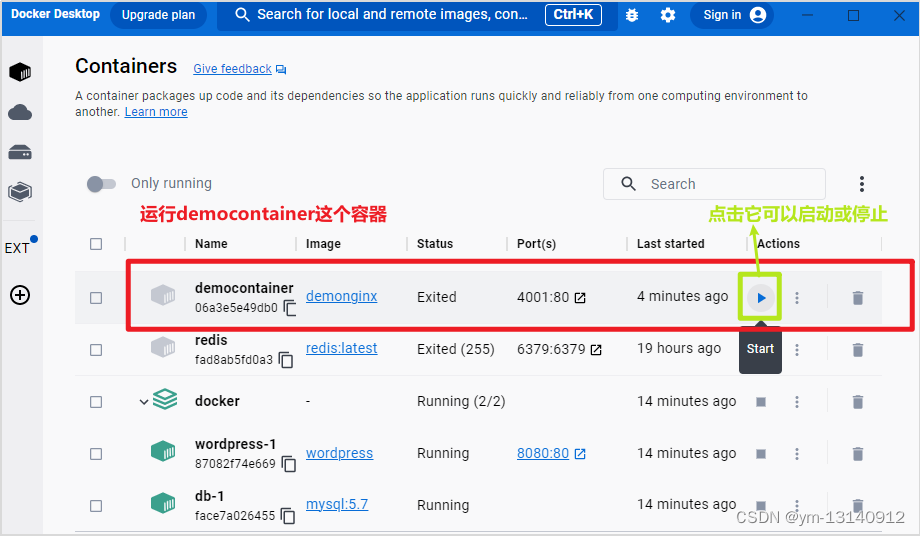
进入Docker界面,可以看到容器democontainer是否在运行:
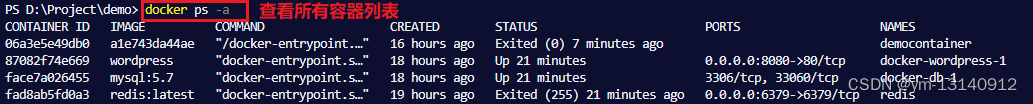
通过命令docker ps -a ,可以查看所有容器列表:
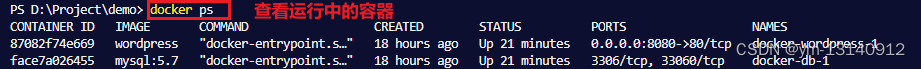
通过docker ps,可以查看运行中的容器:
可以看到democontainer容器目前是没有在运行的,那么如何运行这个容器呢?
有两个方法:

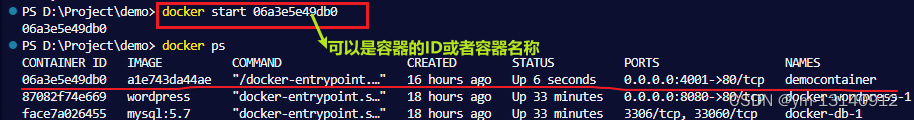
如果想要停止容器运行,就再次点击图标变为三角形。方法2:也可以输入docker start命令启动容器。
docker start 容器的id或者名字
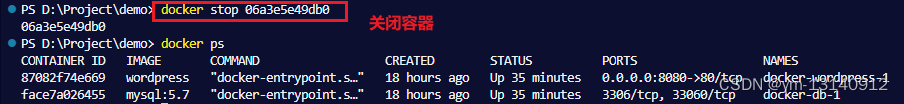
如果想要停止容器运行,就输入如下命令:
docker stop 容器的id或者名字
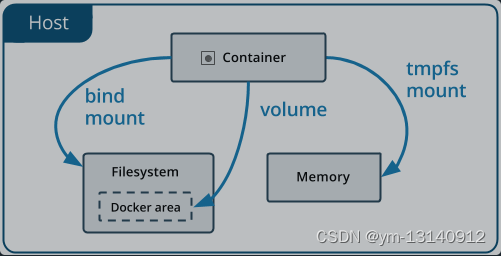
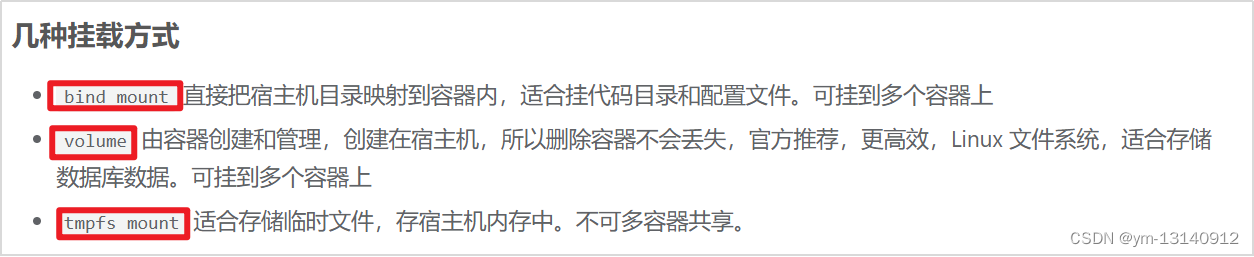
五、目录挂载
容器里的东西会随着容器的重启或销毁而丢失,挂载到宿主机/服务器意思是将容器的数拷贝/写入到服务器的磁盘上,这样就持久化了,数据不会随着容器销毁而丢失。
使用 Docker 运行后,我们改了项目代码不会立刻生效,需要重新build和run,很是麻烦。利用目录挂载可以提高运行效率。

-v D:/code:/appvolume 方式,只需要一个名字 -v db-data:/app Eg:docker run -p 9090:8080 --name test-container -v D:/code:/app -d test-nginx
-p 9090:8080 把容器里面的8080暴露给宿主机的9090
–name test-container 把容器命名为test-container
-v D:/code:/app 表示挂载。 D:/code是项目绝对路径,把这个code项目的代码目录挂载到容器里面的/app目录
-d表示在后台运行
test:nginx 表示指定的镜像的名字。
举例:以自己的demo项目为例,使用bind mount方式挂载目录,我要挂载的项目目录是:D:\Project\demo
把这个项目的代码目录挂载到容器里面的/app目录,一定要用绝对路径!
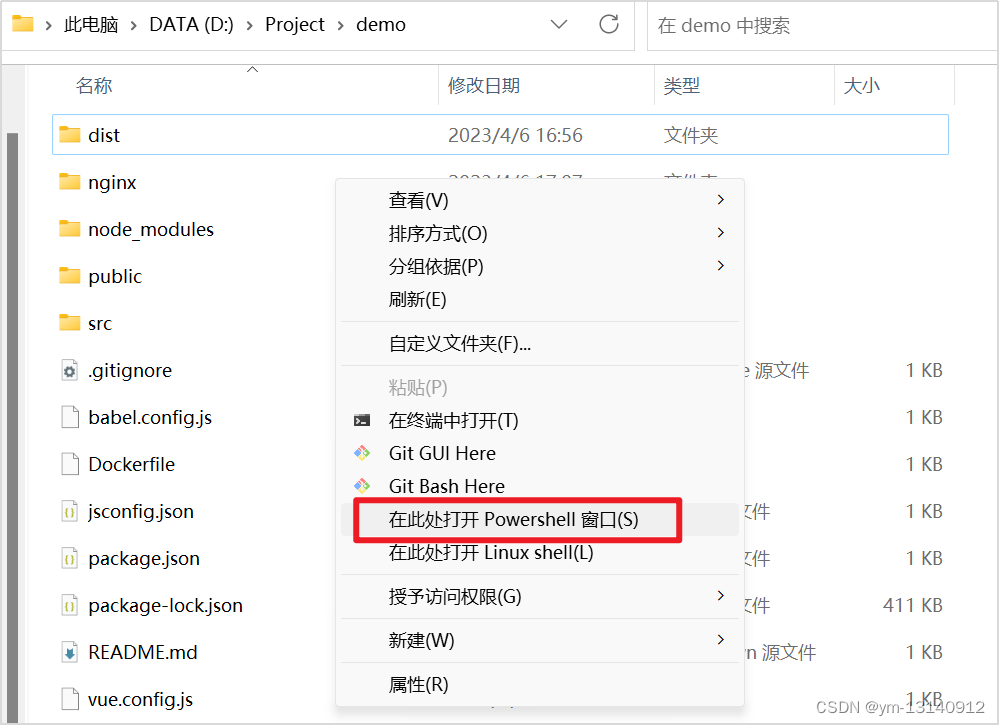
进入项目目录,按住shift右键打开PowerShell:
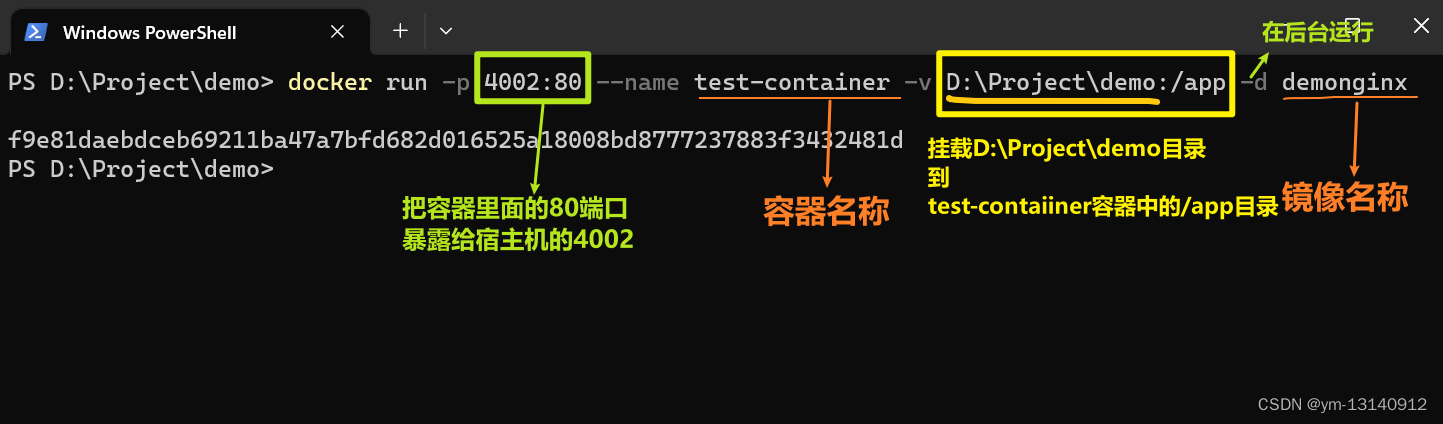
基于demonginx镜像创建新的容器:
docker run -p 4002:80 --name test-container -v D:\Project\demo:/app -d demonginx
这样,命令就跑起来了。
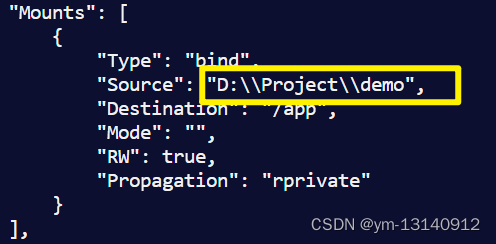
通过如下命令可以查看关联的主机目录:

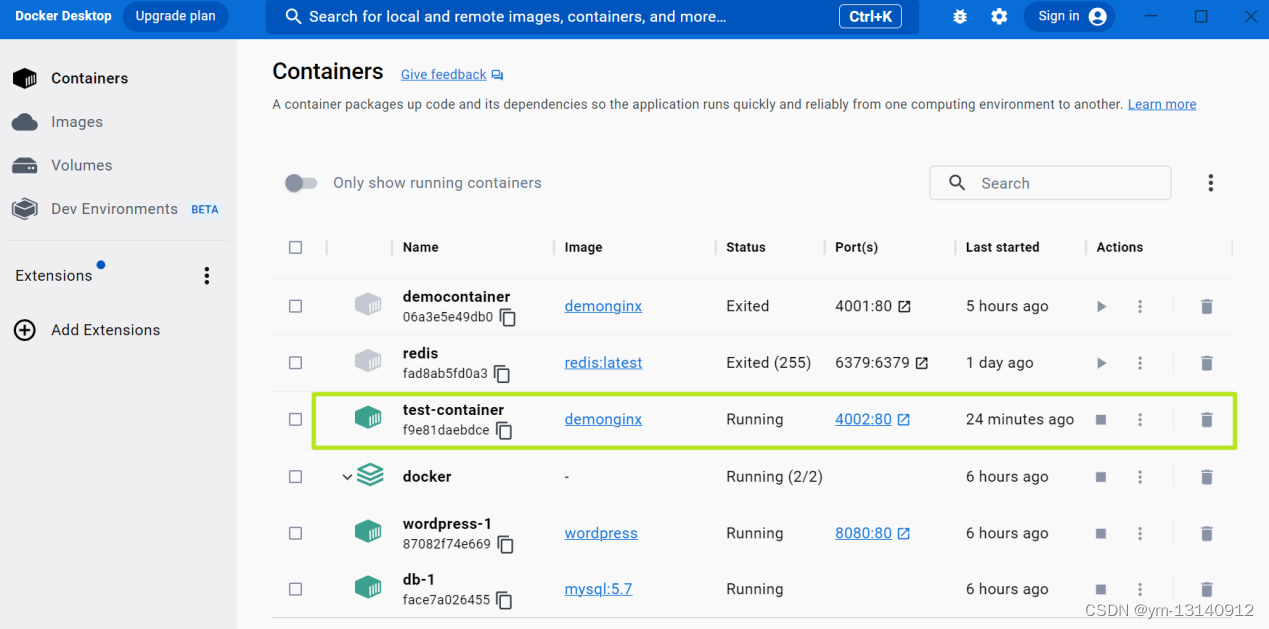
在Docker图形化面板的Containers模块中可以看到刚刚创建的test-container容器。
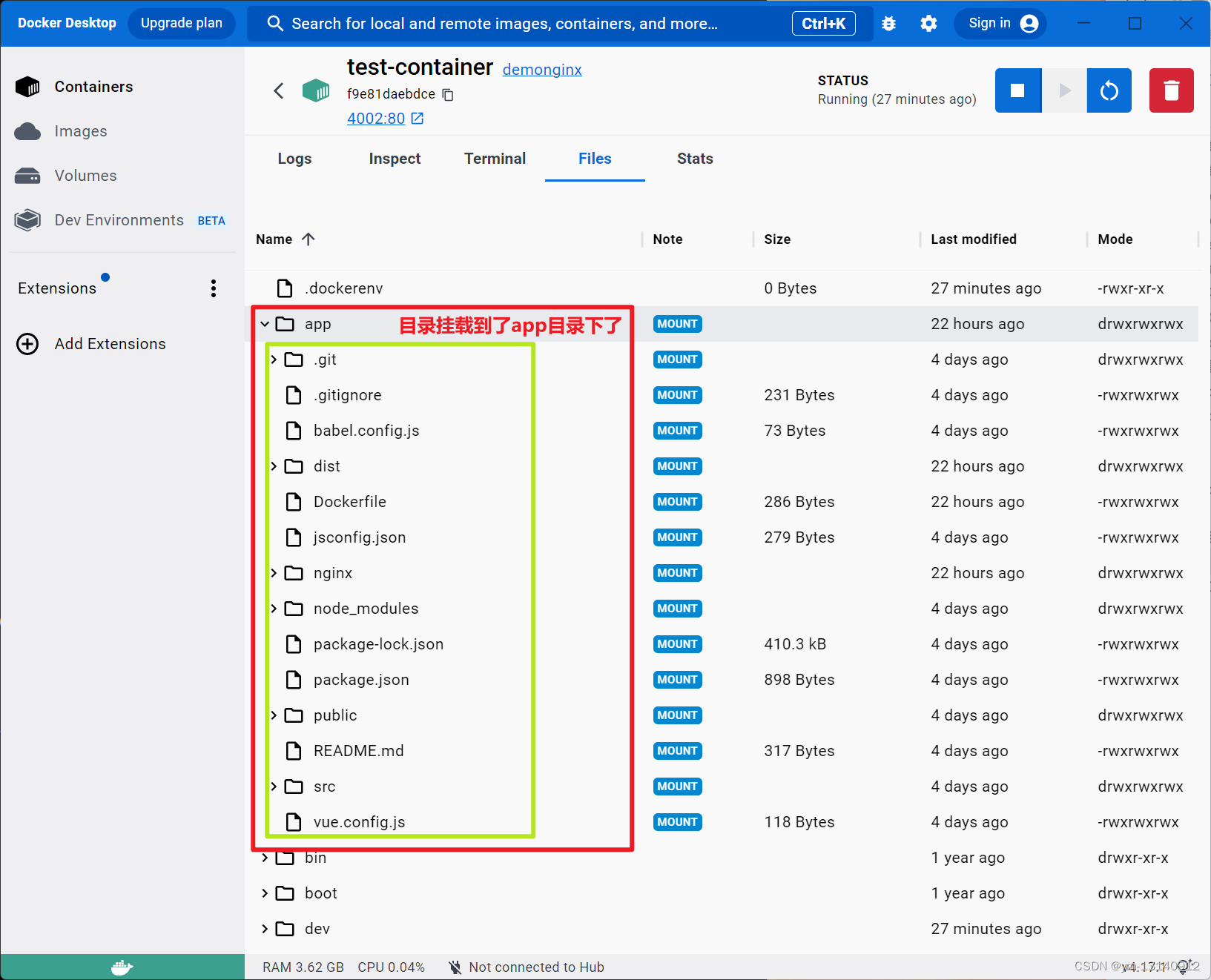
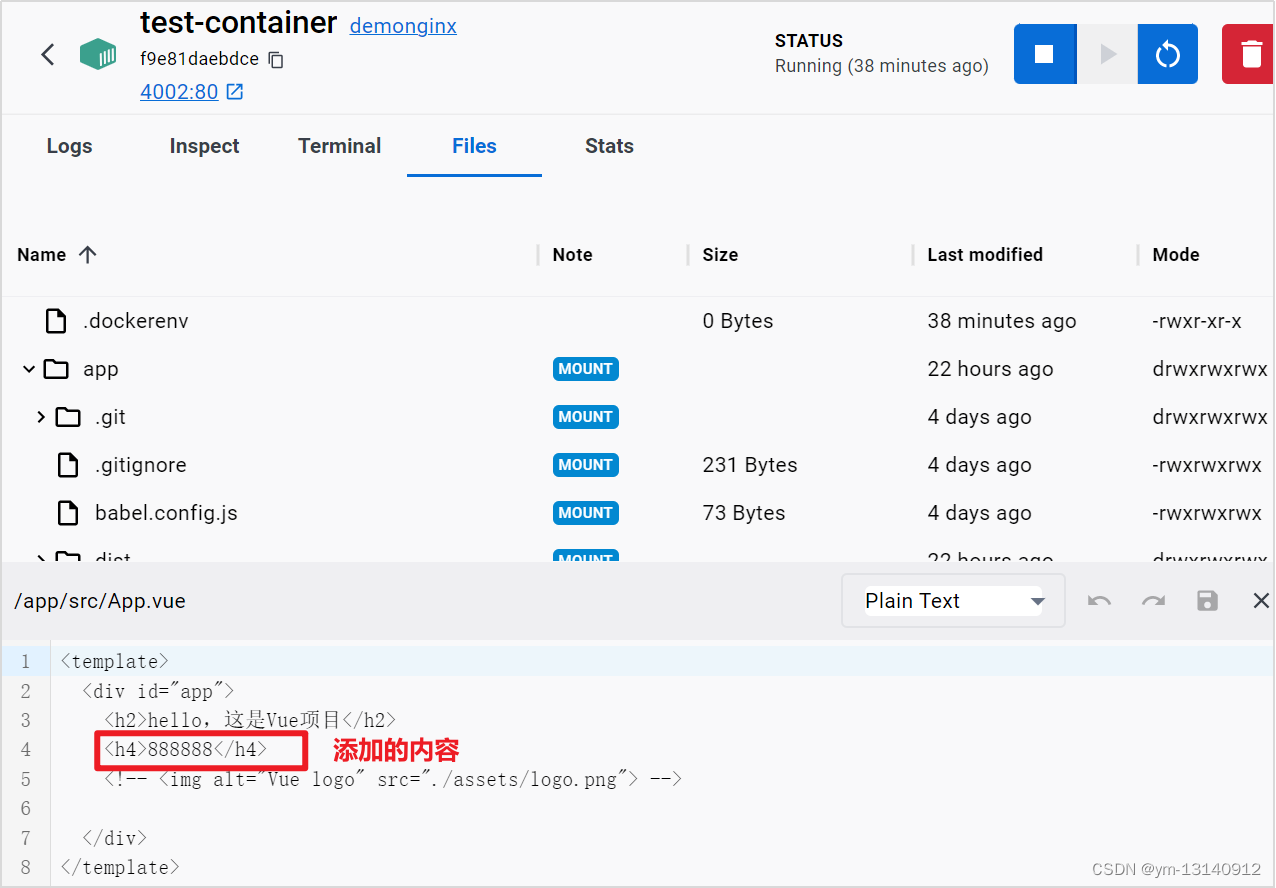
点击该容器,在Files中展开app目录,可以看到Vue项目的目录都挂载进来了。
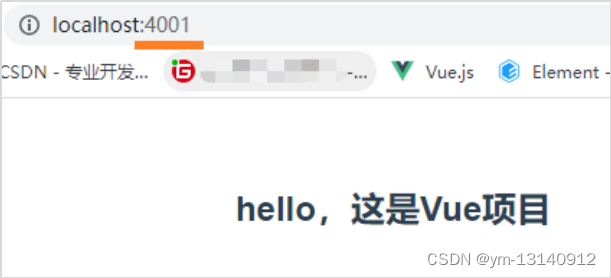
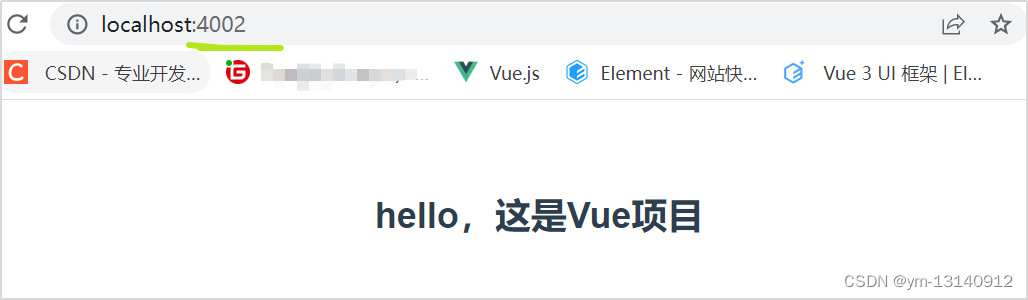
去浏览器输入localhost:4002即可查看该Vue项目了。
我们去Vue项目中修改一下App.vue中的代码,看看是否会立刻更新,因为我们已经把代码目录挂载到容器中了。打开容器的Files,可以看到容器里面的App.vue的内容已经修改了。
这就说明目录已经挂载成功了。
六、Docker Compose
1.介绍Docker Compose
官网教程:Docker compose官网
Compose 是一个用于定义和运行多容器 Docker 应用程序的工具。通过 Compose,您可以使用 YML 文件来配置应用程序需要的所有服务。然后,使用一个命令,就可以从 YML 文件配置中创建并启动所有服务。
由于我安装的是图形界面的桌面版本,就不用安装Docker compose,桌面版自带。
命令行输入docker compose version或者docker-compose -v可以查看docker compose的版本信息:
2.编写docker-compose.yml脚本
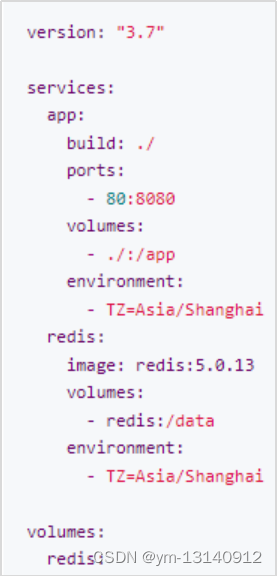
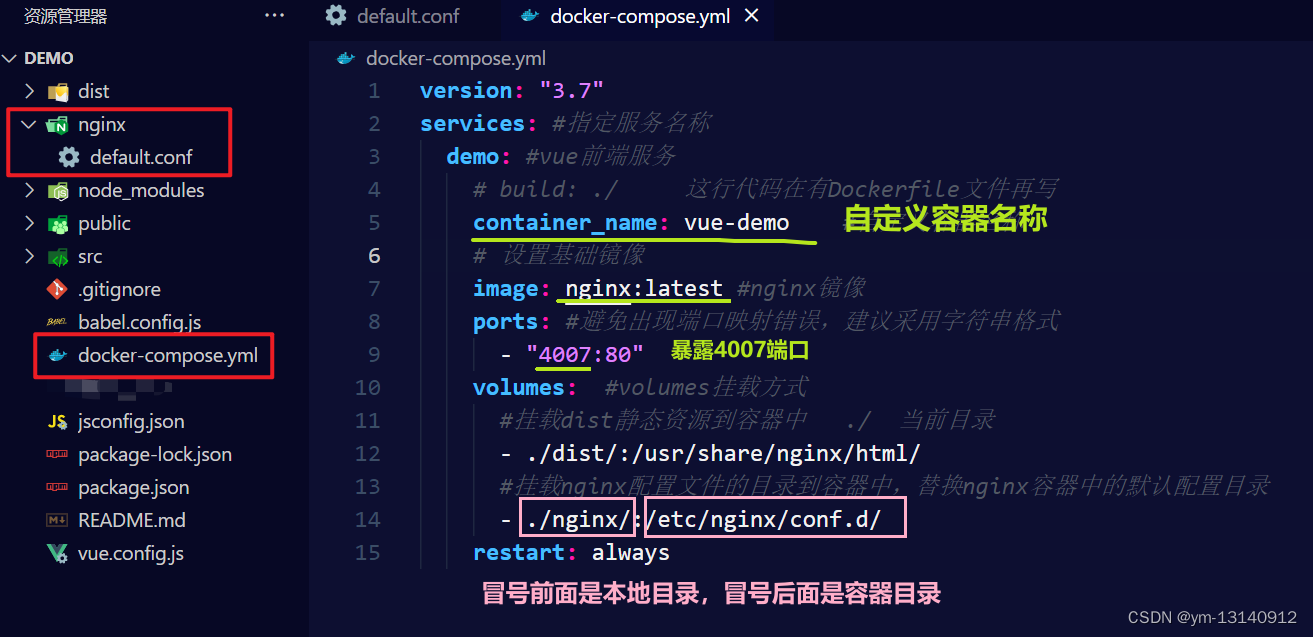
在项目根目录上编写docker-compose.yml文件,里面可以进行一些配置,比如下面的内容。
version版本号
services 要依赖的服务有哪些
ports 暴露端口给容器
volumes 挂载目录 冒号前面是本地目录,冒号后面是容器目录
environment 指定时区,不指定时区,默认不是北京时间的,容器默认时间不是北京时间,增加 TZ=Asia/Shanghai 可以改为北京时间
images 设置镜像
container_name 自定义容器名称
3.运行docker-compose.yml文件
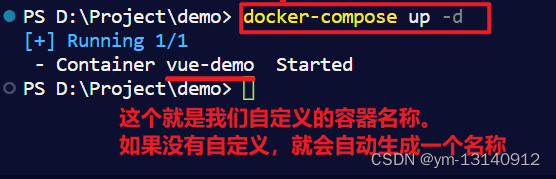
有了docker-compose.yml文件之后,就可以启动它了。在docker-compose.yml 文件所在目录,右击打开PowerShell,执行docker-compose up就可以跑起来了。
跑起来之后,就可以访问端口号查看项目了。
在后台运行只需要加一个 -d 参数 docker-compose up -d
查看运行状态:docker-compose ps
停止运行:docker-compose stop
重启:docker-compose restart
重启单个服务:docker-compose restart service-name
进入容器命令行:docker-compose exec service-name sh
查看容器运行log:docker-compose logs [service-name]
4.基于docker compose对前端项目进行部署(更高效)
之前是利用Dockerfile构建镜像,再根据构建的镜像创建运行容器,这个方法有点麻烦,更推荐docker compose方法来部署项目。
方式1:利用nginx配置文件和docker-compose.yml文件(推荐)
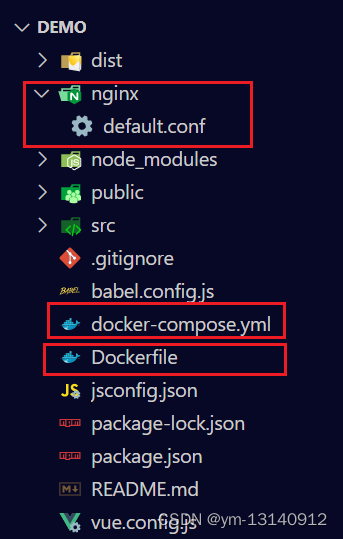
在在项目根目录下创建nginx文件夹,该文件夹下新建文件default.conf文件。
文件内容包括:监听80端口,定义了首页的指向,会把构建出来的 index.html 文件和相关的静态资源放到 /usr/share/nginx/html 目录下。
server { listen 80; server_name localhost; access_log /var/log/nginx/host.access.log main; error_log /var/log/nginx/error.log error; location / { root /usr/share/nginx/html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; }}在Vue项目根目录下新建docker-compose.yml文件并编写,如下所示:
注意:volumes挂载的是目录,不是文件!映射只能映射目录!
在项目目录下运行命令:docker-compose up -d
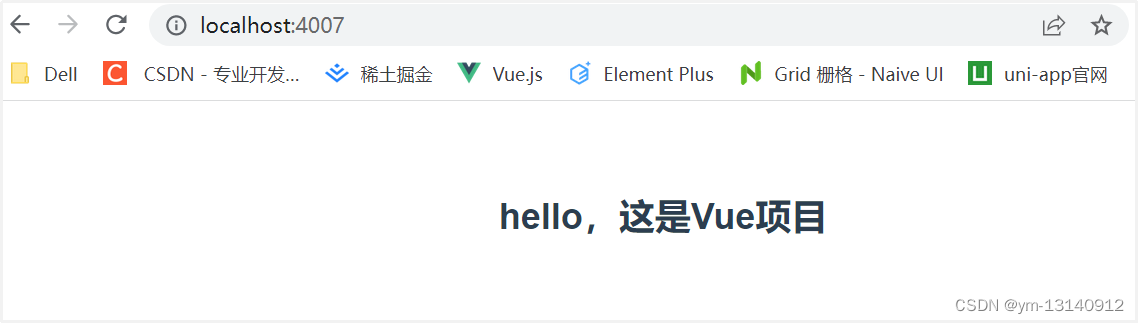
在浏览器输入localhost:4007就可以访问了。
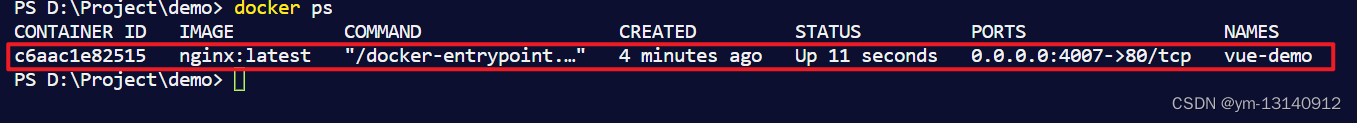
利用docker ps查看正在运行的容器,在里面可以看到我们定义的容器名称、设置的镜像和暴露的端口号。
注意:如果我们在docker-compose.yml中没有指定容器名称,就会自动生成一个容器名称。

方式2:利用dockerfile文件、nginx配置文件、docker-compose.yml文件

编写nginx配置文件和Dockerfile文件:

写了Dockerfile,那么docker-compose.yml文件就这么写:
build命令就是指定构建镜像的dockerfile的上下文路径或者详细配置对象。
上面的这个docker-compose.yml文件将使用我们刚刚编写的 Dockerfile 文件来构建镜像,并启动一个容器,将容器的 80 端口映射到主机的 4006 端口,使我们可以通过访问本地 http://localhost:8080 访问 Vue 项目。
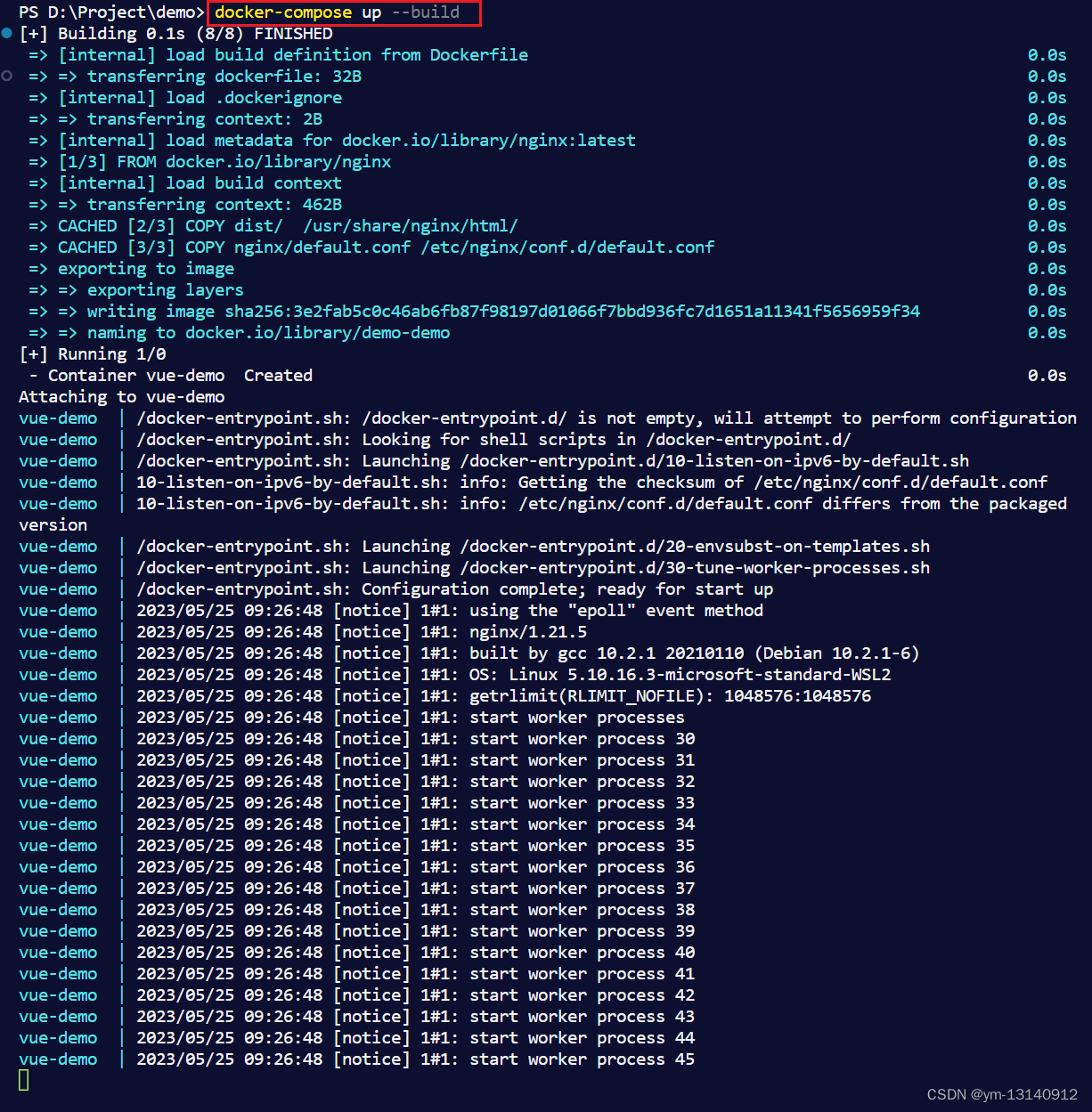
执行如下命令构建、运行项目:
// up是创建并启动容器。 --build 是每次启动容器前构建镜像docker-compose up --build 这会在本地计算机上启动一个容器,并在 http://localhost:8080 上展示 Vue项目。
按ctrl+c就能退出容器了。
建议:不用build: ./和Dockerfile文件,推荐利用nginx配置文件和docker-compose.yml文件即可。(只要docker-compose.yml文件中不写build,那么Dockerfile文件就是没用的,不会影响什么)
七、Docker 常用命令
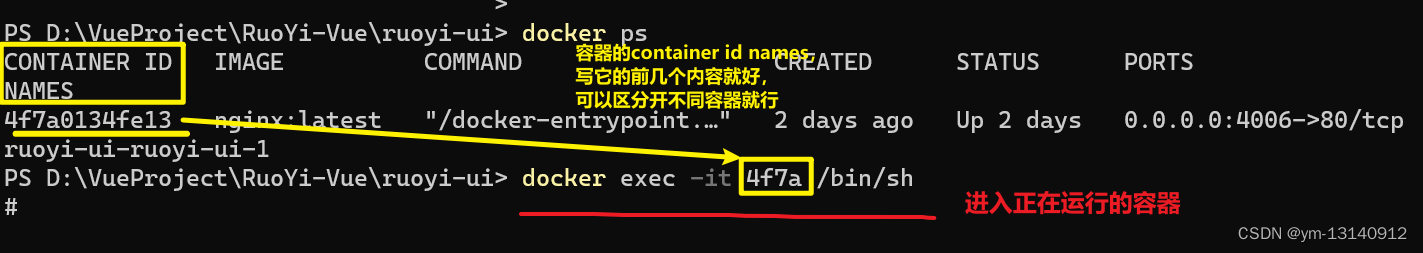
docker version查看docker版本docker info查看docker概要信息docker --help查看docker帮助文档docker search 镜像名称 在Docker Hub上查找镜像docker pull 镜像名称 拉取镜像docker images/docker image ls查看镜像 -a 列出本地所有镜像 -q 只显示镜像ID如果该镜像正在使用(创建了容器),那么就先删除容器再删除镜像docker rmi -f 镜像ID删除单个镜像docker rmi -f删除全部镜像docker ps 查看运行中的容器docker ps -a查看所有容器docker ps -l查看最后 一次运行的容器docker run 创建容器 -name 为容器指定一个新名称 -d在后台运行docker start 容器名称/容器ID启动指定容器docker stop 容器名称/容器ID关闭指定容器docker restart 容器名称/容器ID重启容器docker rm 容器名称/容器ID删除指定容器docker exec -it 容器ID的前几个内容 /bin/bash 进入正在运行的容器exit 退出容器docker inspect 容器id的前几个内容 查看容器的IPEg:进入正在运行的容器:
退出容器:
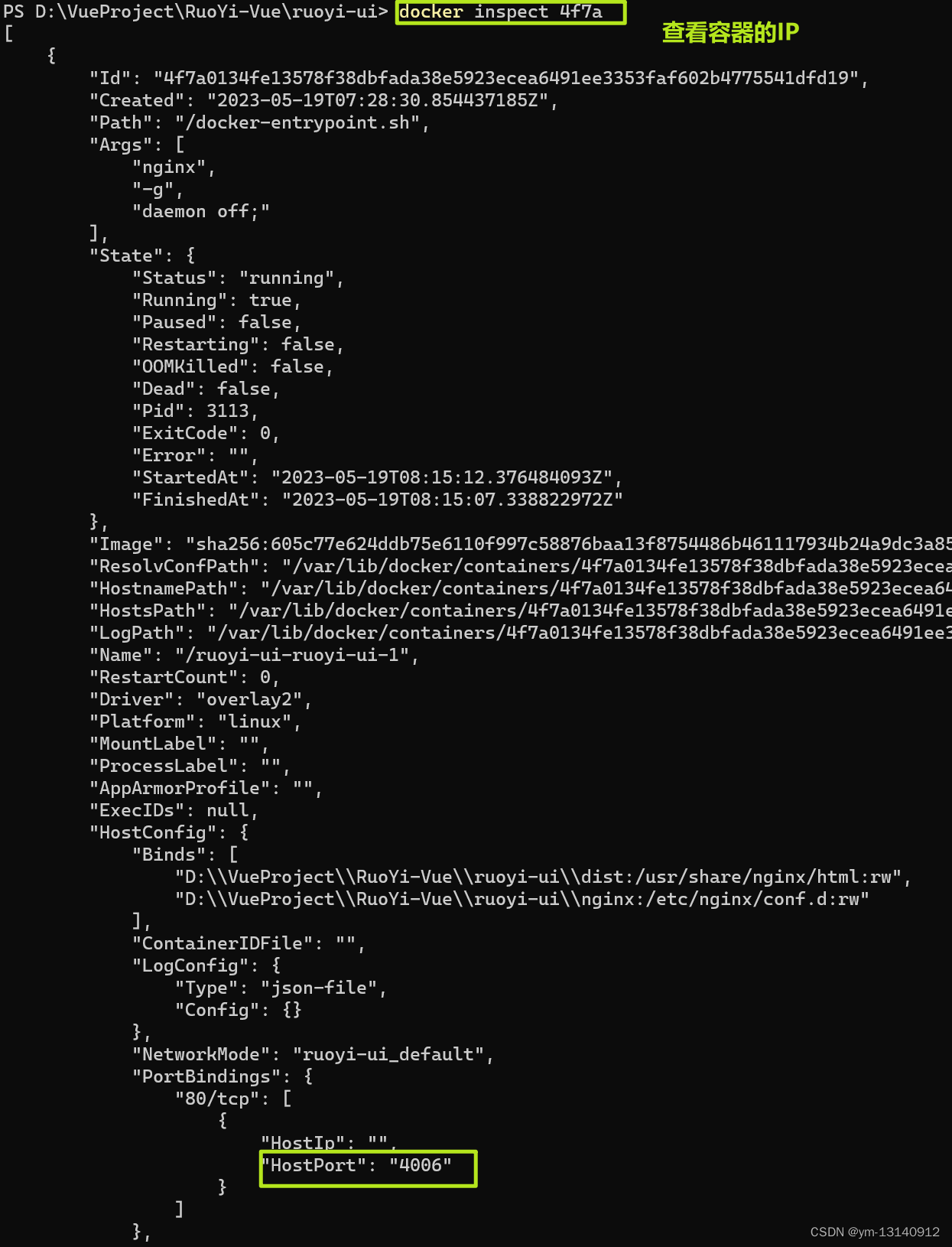
查看容器的IP:
总结
至此,就是我最近入门学习的Docker相关内容,欢迎大家来补充呀~