
✨✨ 欢迎大家来到景天科技苑✨✨
?? 养成好习惯,先赞后看哦~??
所属专栏:前端泛海
景天的主页:景天科技苑
文章目录
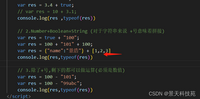
1.转换函数2.强制类型转换(1)Number类型强转(2)字符串强转(3)布尔强制类型转换 3.自动类型转换
JS 数据类型转换 方法主要有三种
转换函数、强制类型转换、自动类型转换。
1.转换函数
js提供了parseInt(String) -->整数 和parseFloat(String)–> 浮点数。只有对String类型调用这些方法;对其他类型返回的都是NaN(Not a Number)。
在判断字符串是否是数字值前,parseInt()和parseFloat()都会仔细分析该字符串。parseInt()方法首先查看位置0处的 字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的 测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "1234blue "转换成整数,那么parseInt()将返回1234,因为当它检测到字符b时,就会停止检测过程。字符串中包含的数字字面量会被正确转换为数字,因此 字符串 "0xA "会被正确转换为数字10。不过,字符串 "22.5 "将被转换成22,因为对于整数来说,小数点是无效字符。一些示例如下:
parseInt("1234blue"); //returns 1234 parseInt("0xA"); //returns 10 parseInt("22.5"); //returns 22 parseInt("blue"); //returns NaNparseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的,所以要解析十六进制的值,需如下调用parseInt()方法:
parseInt(“AF”, 16); //returns 175
当然,对二进制、八进制,甚至十进制(默认模式),都可以这样调用parseInt()方法:
parseInt("10", 2); //returns 2 parseInt("10", 8); //returns 8 parseInt("10", 10); //returns 10如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。例如:
parseInt("010"); //returns 8 parseInt("010", 8); //returns 8 parseInt("010", 10); //returns 10在这段代码中,两行代码都把字符串 "010 "解析成了一个数字。第一行代码把这个字符串看作八进制的值,解析它的方式与第二行代码(声明基数为8)相同。最后一行代码声明基数为10,所以iNum3最后等于10。
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字 符之前的字符串转换成数字。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的, parseFloat()方法会把这个小数点之前的字符串转换成数字。这意味着字符串 "22.34.5 "将被解析成22.34。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不能用八进制形式或十六进制形式。该
方法会忽略前导0,所以八进制数0908将被解析为908。对于十六进制数0xA,该方法将返回NaN,因为在浮点数中,x不是有效字符。此外,parseFloat()也没有基模式。
下面是使用parseFloat()方法的示例:
parseFloat("1234blue"); //returns 1234.0 parseFloat("0xA"); //returns NaN parseFloat("22.5"); //returns 22.5 parseFloat("22.34.5"); //returns 22.34 parseFloat("0908"); //returns 908 parseFloat("blue"); //returns NaN2.强制类型转换
(1)Number类型强转
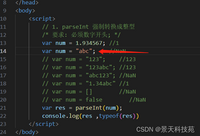
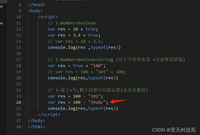
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>强制转换 - Number</title></head><body> <script> // 1. parseInt 强制转换成整型 转化成十进制 /* 要求: 必须数字开头; 小数部分全部舍弃,非数字开头强转后为NaN*/ var num = 1.934567; //1 var num = "abc"; //NaN var num = "123"; //123 var num = "123abc"; //123 var num = "abc123"; //NaN var num = "1.34abc" //1 var num = [] //NaN var num = false //NaN var res = parseInt(num); console.log(res ,typeof(res))

如果把16进制等其他进制转换成十进制
var res = parseInt(‘abc’,16)

number -> string: 数字转化成16进制的字符串
var m = 122;
var n = m.toString(16);
console.log(n);

python中进制转换逻辑
// 2.parseFloat 强制转换成浮点型/* 要求: 必须数字开头; */var num = 100; //100var num = "abc"; //NaNvar num = "123"; //123var num = "123abc"; //123var num = "abc123"; //NaNvar num = "1.34abc"; //1.34var num = {}; //NaN var num = true;var res = parseFloat(num); console.log(res ,typeof(res))

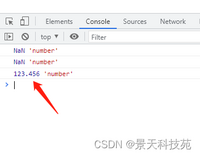
// 3.Number类型强转 /* 要求:必须是存纯数字或者布尔类型*/ var a = false var a = "123.456"; //123 var res = Number(a) console.log(res ,typeof(res))



数字开头强转为NaN
</script></body></html>(2)字符串强转
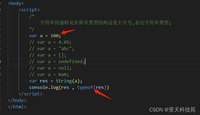
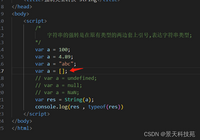
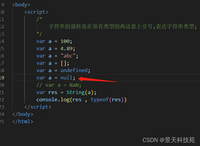
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>强制转换 - String</title></head><body> <script> /* 字符串的强转是在原有类型的两边套上引号,表达字符串类型; */ var a = 100; var a = 4.89; var a = "abc"; var a = []; var a = undefined; var a = null; var a = NaN; var res = String(a); console.log(res , typeof(res))

空数组强转为空字符串

undefined 强转为 “undefined”

null强转为 “null”



数组强转为 数组里面的值




</script> </body></html>一些常见数据类型转换如下
(3)布尔强制类型转换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>强制转换 - Boolean</title></head><body> <script> /* //布尔类型为假的七中情况: 0 0.0 '' NaN undefined null false */ var a = false; var a = null; var a = 0; var a = 0.0; var a = ''; var a = NaN; var a = undefined; // 注意点js中 空数组 空对象都是true var a = []; // true var a = {}; // true var res = Boolean(a); console.log(res , typeof(res));

</script></body></html>3.自动类型转换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>自动类型转换 Number Boolean String 三者之间的转换</title></head><body> <script> // 1.Number+Boolean var res = 10 + true; var res = 3.4 + true; var res = 10 + 3.1; console.log(res ,typeof(res)) // 2.Number+Boolean+String (对于字符串来说 +号意味着拼接) var res = true + "100"; var res = 100 + "101" + 100; console.log(res,typeof(res)) // 3.除了+号,剩下的都可以做运算(必须是数值) var res = 100 - "101"; var res = 100 - "99abc"; console.log(res,typeof(res))在与数值进行运算时,true会自动转换为1
字符串与带引号的数值进行加法运算,相当于拼接

非数值进行除了加法以外的运算,得到的是NaN

对象之间加法运算