本文提供了完整OSM数据切瓦片,并实现前端可视化的流程。参考了一些大佬的开源项目,在此感谢这些大佬,并在最后提供相关参考资料。话不多说,整起。
1. OSM矢量数据下载
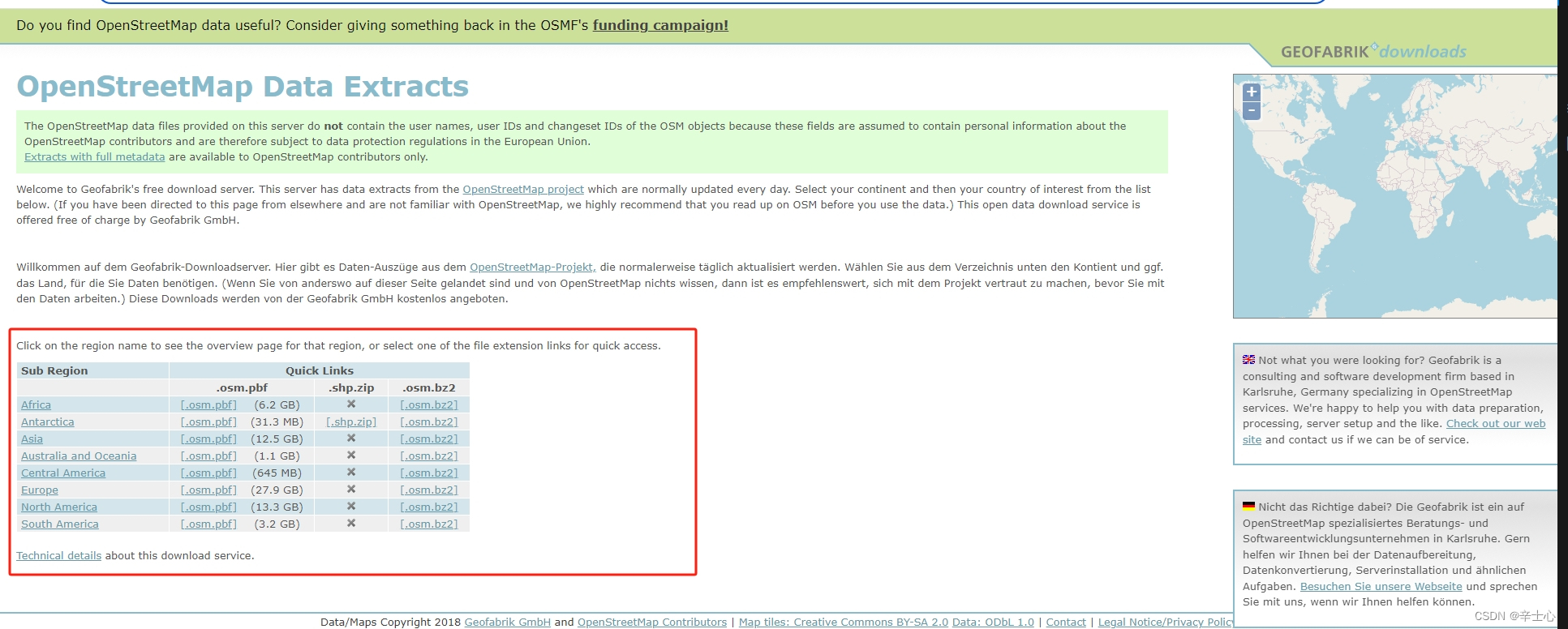
OSM数据下载链接为OSM数据下载链接,网站界面如下:
本文下载maldives PBF格式数据进行测试数据地址。
2. 矢量数据切瓦片
2.1 PBF格式转GeoJSON格式数据
使用ogr2ogr工具,这里将multipolygons layer数据转为GeoJSON格式数据。
ogr2ogr -f "GeoJSON" /path/to/madives_multipolygon.geojson /path/to/madives-latest.osm.pbf multipolygons2.2 切GeoJSON格式矢量数据为mbtiles格式瓦片
使用tippecanoe将GeoJSON格式矢量数据为mbtiles格式瓦片。
tippecanoe -o /path/to/maldives_multipolygon.mbtiles /path/to/maldives_multipolygon.geojson --drop-densest-as-needed3. 矢量瓦片前端可视化
本文使用Mapbox GL JS将瓦片数据可视化,需要注册Mapbox获得tocken。
3.1 Mapbox注册以及tocken获取
参考这个大佬的教程,目前是可以的。
3.2 基于Mapbox GL JS 前端可视化
参考这个mbtiles4j教程将mbtiles瓦片通过tomcat发布。
修改mbtiles4j.properties配置,修改mbtiles文件路径改为你的文件路径。tile-dbs = db1db1.path = path/to/maldives_multipolygon.mbtilesmvn package
startup.bat<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title>Mapbox GL JS Map</title> <script src='https://api.mapbox.com/mapbox-gl-js/v3.0.1/mapbox-gl.js'></script> <link href='https://api.mapbox.com/mapbox-gl-js/v3.0.1/mapbox-gl.css' rel='stylesheet' /> <style type="text/css"> body{ margin: 0; padding: 0; } #map { width: 100vw; height: 100vh; } </style> </head> <body> <div id='map'></div> <script> mapboxgl.accessToken = 'your mapbox tocken'; const map = new mapboxgl.Map({ container: 'map', // container ID style: 'mapbox://styles/mapbox/streets-v12', // style URL center: [73, 8], // starting position [lng, lat] zoom: 5, // starting zoom }); map.on('load',function(){ var maldives_tile_source={ type: 'vector', scheme: "tms", tiles:[ 'http://localhost:8080/mbtiles4j/db1/{z}/{x}/{y}.pbf' ], minzoom: 0, maxzoom:16 }; var maldives_polygon_layer={ 'id':'maldives_polygon_id', 'type': 'fill', 'source':'maldives_tile_source', 'source-layer':'maldives_multipolygon', 'paint': { 'fill-color': 'rgba(0, 128, 255, 0.6)', // 蓝色填充,透明度为 0.6 'fill-outline-color': 'blue' // 边界颜色为蓝色 } }; map.addSource('maldives_tile_source',maldives_tile_source); map.addLayer(maldives_polygon_layer); });</script> </body></html>谷歌浏览器打开,如下图。

在此,感谢各位大佬提供的资料,参考链接如下:
Mapbox注册: https://www.bilibili.com/read/cv24878918/?spm_id_from=333.999.0.0
mbtiles4j发布矢量瓦片: https://github.com/gisarmory/mbtiles4j?tab=readme-ov-file