一、调后端接口做导出效果
实现效果:导出列表数据


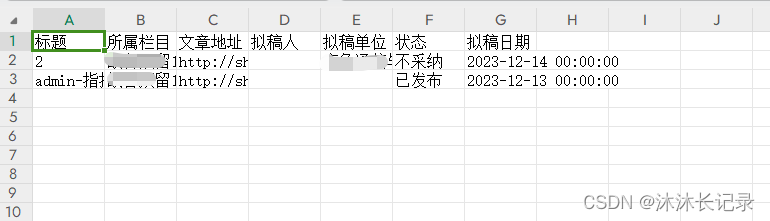
导出的内容:

后台相对来说比较简单一点,只要后端配合写接口即可
代码:放在导出事件里进行调整即可完成导出效果
axios({ method: "get", //请求方式 url: url, //接口 params: params, responseType: 'blob' }).then((res) => { if (+res.status == 200) { var blob = res.data; var filename = "录用统计"; saveAs( new Blob([blob], { type: "application/vnd.ms-excel", }), filename //导出文件的文件名可自定义 ); } }).catch(err => { console.log(err) })二、前端使用xlxs库进行导出操作
效果如上:个人认为调接口导出的表格更美观一点
操作如下:
首先安装我们需要的xlxs库:
npm install xlsx接着在我们项目文件夹/src/assets/js创建一个excel-tool.js文件:

excel-tool.js文件:(不需要修改,可根据需求进行改动)
/** * excel 工具类 * * 基于 js-xlsx 模块对 excel 进行读写 * 官方文档可参照: https://www.npmjs.com/package/xlsx#acquiring-and-extracting-data */import { utils, read, writeFile } from 'xlsx'/** * sheet 表头解析 * @param sheet{WorkSheet} sheet 对象 * @returns {String[]} 表头列表 */function readHeaders(sheet) { const headerNames = [] // cell address format: { c: 0, r: 2 } c: column r: row // range format: { s: { c: 0, r: 2 }, e: { c: 1, r: 6 } } s: start e: end const range = utils.decode_range(sheet['!ref']) const firstRowNum = range.s.r for (let columnNum = range.s.c; columnNum <= range.e.c; columnNum++) { const cellAddress = { c: columnNum, r: firstRowNum } const cell = sheet[utils.encode_cell(cellAddress)] const name = cell && cell.t ? cell.w : `UNKNOWN-${columnNum}` headerNames.push(name) } return headerNames}/** * 读 excel * @param file file 对象 * @returns {Promise<{}>} 返回的对象 { sheetName: {headerNames, dataList}} */export const readFile = async(file) => { const ret = {} const bufferData = await file.arrayBuffer() const workBook = read(bufferData) for (const sheetName in workBook.Sheets) { const sheet = workBook.Sheets[sheetName] const headerNames = readHeaders(sheet) const dataList = utils.sheet_to_json(sheet) ret[sheetName] = { headerNames, dataList } } return ret}/** * 输出数据到 excel * @param dataList {Object[]} 数据列表 * @param dataKey {String[]} 需要导出的数据对象 key * @param firstRowNames {String[]} 表头 * @param filename {String} 文件名 */export const write2File = (dataList, dataKey, firstRowNames, filename) => { const workBook = utils.book_new() const handledDataList = dataList.map(data => dataKey.map(key => data[key])) handledDataList.unshift(firstRowNames) const sheet = utils.aoa_to_sheet(handledDataList) utils.book_append_sheet(workBook, sheet, filename) writeFile(workBook, `${filename}.xlsx`)}export default { readFile, write2File}页面中具体使用:
import { write2File } from "../../assets/js/excel-tool"; //引入excel-tool文件import { GetNews } from "../../api/api"; //调接口拿数据 <script> export default { name: "articleList", data() { return { dataKey: [ "title", "programName", "articelisturl", "draftUser", "groupName", "state", "draftTime" ], firstRowNames: [ "标题", "所属栏目", "文章地址", "拟稿人", "拟稿单位", "状态", "拟稿日期" ], filename: "文章列表", }; methods: { //导出 daochu() { write2File( this.tableData, //接口数据 this.dataKey, //表头对应的数据 this.firstRowNames, //表头 this.filename //导出内容命名 ); }, //接口数据 GetNews(num) { if (num === 1) { this.currentPage = 1; } let data = { pageNum: this.currentPage, rowLength: this.pageSize, title: this.queryData.title || undefined, programCode: this.queryData.programCode || undefined }; GetNews(data).then(res => { if (res.code === 200) { this.tableData = res.data.dataList; //此处为拼接的文章地址,可删除 this.tableData.forEach((item, index) => { return (item.articelisturl = this.url + "newsinfo?type=" + item.programName + "&code=" + item.uniqueCode); }); this.total = Number(res.data.totalItems); //强制刷新 this.$forceUpdate(); } }); }, } },</script>