1、搜索框添加判断 v-if="advanced"
<el-form-item label="创建日期" v-if="advanced"> <el-date-picker v-model="daterangeLedat" size="small" style="width: 240px" value-format="yyyy-MM-dd" type="daterange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" ></el-date-picker> </el-form-item>
2、添加展开收起按钮
<el-col :md="6" align="right" style="margin-left: auto;"><el-form-item> <el-button class="filter-item" type="primary" @click="handleQuery">搜索</el-button> <el-button class="filter-item" style="margin-left: 8px;" @click="resetQuery">重置</el-button> <a @click="toggleAdvanced" style="margin:0 4px 0 8px ;vertical-align: middle;">{{ advanced ? '收起' : '展开' }}<i :class="advanced ? 'el-icon-arrow-up' : 'el-icon-arrow-down'"></i> </a></el-form-item></el-col>
3、向data添加变量

advanced: false,
4、添加事件方法

/** 展开按钮操作 */ toggleAdvanced() { this.advanced = !this.advanced },
5、展示
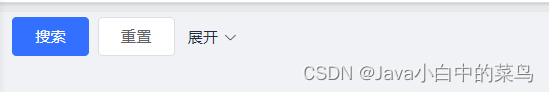
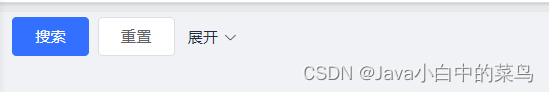
不点

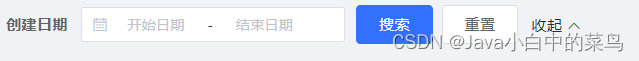
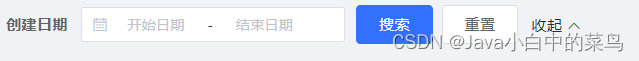
点击后


![]()