文章目录
前言1. 安装1.1 安装 Vue 脚手架1.2 创建项目1.3 本地运行项目 2. 推送到仓库2.1 远程仓库准备2.2 关于gitIgnore文件2.3 通过git推送至远程仓库 3. 补充与总结3.1 npm 版本是否要升级到最新?3.2 这个项目建议的各种版本3.3 一般前端gitIgnore文件3.4 推荐使用CZ规范提交 参考文章
Vue3 前端脚手架
记录一下自己搭建的过程。
前言
这不年初,和小伙伴们做一个项目练手嘛,准备工作是数据库准备以及框架选取、脚手架搭建等。
本文记录一下个人前端Vue3脚手架搭的过程。
学习目标
本地搭建Vue3脚手架,初始化项目,并推送到前端代码仓库前提
在本地安装脚手架需要本地有 Node.js,日常若需要频繁使用多个 Node.js,推荐使用 NVM Node管理工具。由于我个人本地已经配过了,本文不赘述安装过程。
镜像源
原来的 registry.npm.taobao.org已替换为 registry.npmmirror.com
这里我已经配过了,因此本地CMD检查下来:
执行:
npm config get registry结果为:
https://registry.npmmirror.com/1. 安装
1.1 安装 Vue 脚手架
卸载已有的脚手架
npm uninstall vue-cli -g出现以下类似结果即为成功
up to date in 80ms安装脚手架
npm install -g @vue/cli查看脚手架版本
若能正确显示 vue cli 版本,则为vue 脚手架下载成功:
vue -V# 或者使用vue --version我本地的结果:
E:\Study\Projects\FrontEnd\kcl2024_admin_frontend>vue --version@vue/cli 5.0.8说明成功。
1.2 创建项目
创建项目
在目标文件夹,cmd 键入:
vue create [projectname]例如,当前项目名是:
vue create kcl2024_background_front_end之后会进入如下选择界面。
选择版本
Vue CLI v5.0.8? Please pick a preset: (Use arrow keys)> Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) Manually select features既然 Vue 3 兼容 Vue 2,那么我们直接来Vue 3 吧。当前版本VueCli搭建过程种的选择少了很多可选项,再接下来等待执行即可。
1.3 本地运行项目
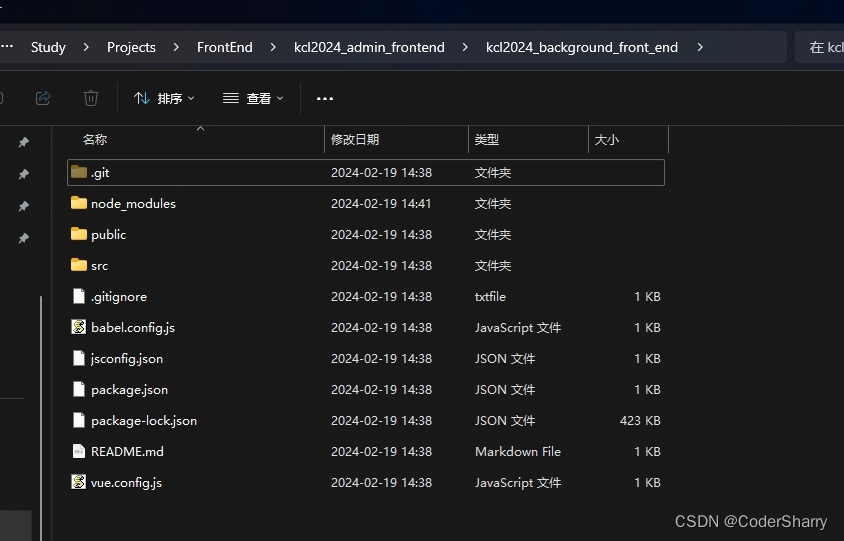
进入到我们的项目目录,注意,具体是在我们生成基础项目后的文件夹里的我们自定义命名的文件夹内,如:
接着,cmd,或在集成IDE工具里终端,执行默认的:
npm run serve出现以下即为成功:
DONE Compiled successfully in 3250ms 14:41:43 App running at: - Local: http://localhost:8080/ - Network: http://192.168.101.32:8080/ Note that the development build is not optimized. To create a production build, run npm run build.默认是在8080,若我们占用了本地8080端口,则Vue会顺次帮我们加端口号,直到 65535,再超过这个端口就报错了,除非你的计算机比较特殊。
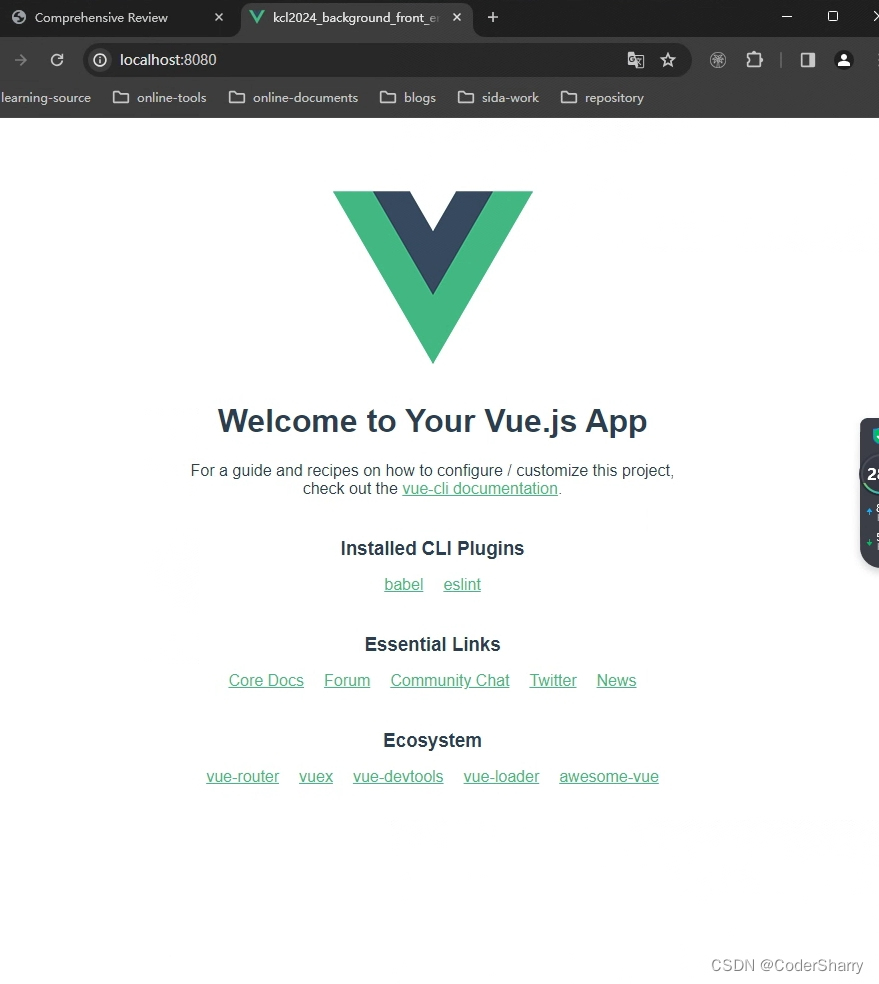
访问8080,查看页面
2. 推送到仓库
基础脚手架生成了,我们用git管理并推送到远程仓库。
2.1 远程仓库准备
此处我们用Gitee示例。
具体创建过程不赘述了,都是简单的填写,下一步下一步…
2.2 关于gitIgnore文件
作为后端程序猿,我们时不时地会关注gitIgnore文件,以区分需要上传的文件,以及特别注意target等文件不要上传到远程仓库。同样的道理,前端项目中一些工具相关的log文件、打包部署的dist文件夹以及node_modules一般情况下不要上传到远程仓库。太大,且没必要。
如果是没有用框架的纯HTML+CSS+JS项目,则需要手动指定.gitIgnore文件。
幸运的是,VueCli已经帮我们生成了.gitIgnore文件。
因此使用VueCli脚手架的过程中,我们不必过于关心上传范围,后续开发过程中有需要直接在项目中手动添加。
至于具体的git忽略文件,请参考下面的补充章节。
2.3 通过git推送至远程仓库
考虑到组内小伙伴都是后端,且比较少用VSCode做前端开发,我将个人的在VSCode推拉代码过程记录一下:
首先先在VSCode打开我们刚刚创建好的项目。
然后,Windows 下 VSCode ctrl + ` 快捷键打开终端,注意是esc下面那个```````
创建本地仓库
执行:
git init这个命令表示初始化一个git文件
PS E:\Study\Projects\FrontEnd\kcl2024_admin_frontend> git initInitialized empty Git repository in E:/Study/Projects/FrontEnd/kcl2024_admin_frontend/.git/添加远程仓库
git add remote [origin_name] [remote_address]一般情况下,远程名字我们都命名为origin,约定俗成的方便。远程地址就是我们仓库的git地址,注意是git地址,而不是仓库访问地址。
如:
git remote add origin https://gitee.com/programmersharry/kcl2024_background_front_end.git之后,执行git remote -v即可查看远程仓库地址配置。
add 添加到暂存区
由于是初次创建的项目与仓库,我们配置好远程仓库之后,需要将全部文件先添加到本地缓存区:
git add .commit
创建初次提交。
git commit -m 'feat(scope) : project init'push 到远程分支
由于是gitee,默认master分支,直接初步推送到master,后续再选择分支模型进行分支切换与管理。
git push origin master注意,日后开发中,更多使用的是 pull 与 push。
VSCode 图形化操作
上面介绍的是VSCode 的 terminal 推拉代码。下面我们用图形化操作试一试。IDEA就不说了,相信大家都用得很多。
如图所示,选中 VSCode 分支,将修改commit,push

3. 补充与总结
3.1 npm 版本是否要升级到最新?
当我们npm版本不是最新的时候,执行一些命令可能会报警告。
例如,我本地的 Node.js 为 18.16.0 ,由NVM一起下载,其默认的 npm 版本为 9.5.1:
E:\Study\Projects\FrontEnd\kcl2024_admin_frontend>node -vv18.16.0E:\Study\Projects\FrontEnd\kcl2024_admin_frontend>npm -v9.5.1执行npm install -g @vue/cli的时候,我本地报:
added 859 packages in 17snpm noticenpm notice New major version of npm available! 9.5.1 -> 10.4.0npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.4.0npm notice Run npm install -g npm@10.4.0 to update!npm notice可以按照其中的建议,执行:
npm install -g npm@10.4.0但是,一般情况下,为了各种依赖版本不报错,方便日后开发,我们还是不用最新的,这里只是给个建议。
3.2 这个项目建议的各种版本
Node : 16 以上,建议使用LTS版本
Vue : 3
至于工具的选用,趁手就行,个人是常用VSCode 以及 IDEA、WebStorm。
3.3 一般前端gitIgnore文件
.DS_Storenode_modules/dist# local env files.env.local.env.*.local# Log filesnpm-debug.log*yarn-debug.log*yarn-error.log*pnpm-debug.log*# Editor directories and files.idea.vscode*.suo*.ntvs**.njsproj*.sln*.sw?3.4 推荐使用CZ规范提交
参考:CSDN-CZ规范管理
其中,npm 下查看各种工具版本命令如下:
npm view [tool_name] version例如:
npm view commitization version参考文章
CSDN-CZ规范管理
CSDN-前端GitIgnore优秀参考文章
以及Sharry许久未维护的小号:
CSDN-VueCli入门
CSDN-git入门