一、 JavaWeb
1.1 Web概述
Web在英文中的含义是网状物,网络。在计算机领域,它通常指的是后者,即网络。像我们前面接触的WWW,它是由3个单词组成的,即:World Wide Web ,中文含义是万维网。而我们前面学的HTML,CSS和JS的参考文档《W3School全套教程》中的W3C就是万维网联盟。他们的出现都是为了让我们在网络的世界中获取资源,这些资源的存放之处,我们称之为网站。我们通过输入网站的地址(即:网址),就可以访问网站中提供的资源。在网上我们能访问到的内容全是资源(不区分局域网还是广域网)。只不过,不同类型的资源展示的效果不一样。
首先,我们先来介绍资源的分类,它分为静态资源和动态资源。其中:
静态资源指的是,网站中提供给人们展示的资源是一成不变的,也就是说不同人或者在不同时间,看到的内容都是一样的。例如:我们看到的新闻,网站的使用手册,网站功能说明文档等等。而作为开发者,我们编写的html,css,js,图片,多媒体等等都可以称为静态资源。
动态资源它指的是,网站中提供给人们展示的资源是由程序产生的,在不同的时间或者用不同的人员由于身份的不同,所看到的内容是不一样的。例如:我们在12306上购买火车票,火车票的余票数由于时间的变化,会逐渐的减少,直到最后没有余票。还有,我们在CSDN上下载资料,只有登录成功后,且积分足够时才能下载。否则就不能下载,这就是访客身份和会员身份的区别。作为开发人员,我们编写的JSP,servlet,php,ASP等都是动态资源。
关于广域网和局域网的划分,广域网指的就是万维网,也就是我们说的互联网。局域网是指的是在一定范围之内可以访问的网络,出了这个范围,就不能再使用的网络。
1.2 系统结构
1.2.1 系统结构简介
在我们前面课程的学习中,开发的都是Java工程。这些工程在企业中称之为项目或者产品。项目也好,产品也罢,它是有系统架构的,系统架构的划分有很多种方式。我们今天讨论的是基础结构上的划分。除此之外,还有技术选型划分,部署方式划分等等。
基础结构划分:C/S结构,B/S结构两类。
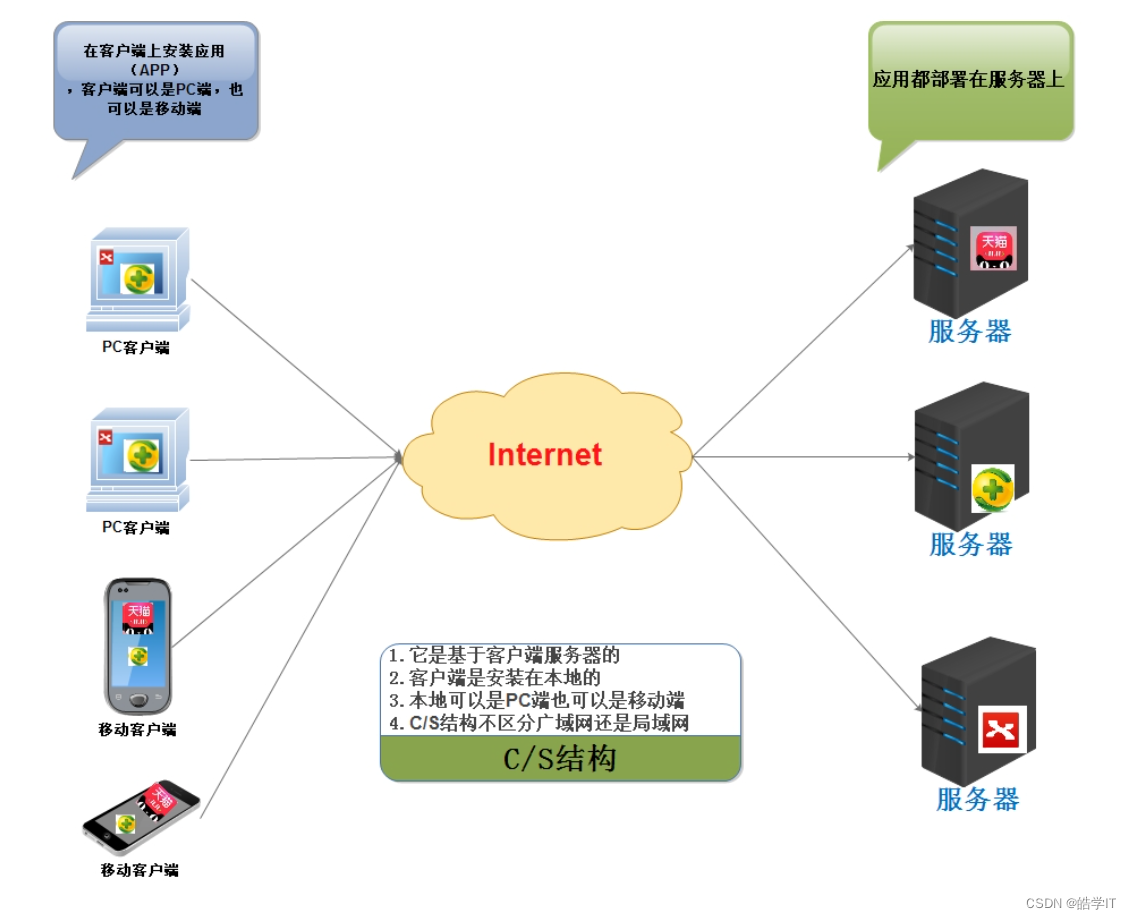
1.2.2 C/S结构
它指的是客户端——服务器的方式。其中C代表着Client,S代表着服务器。C/S结构的系统设计图如下:

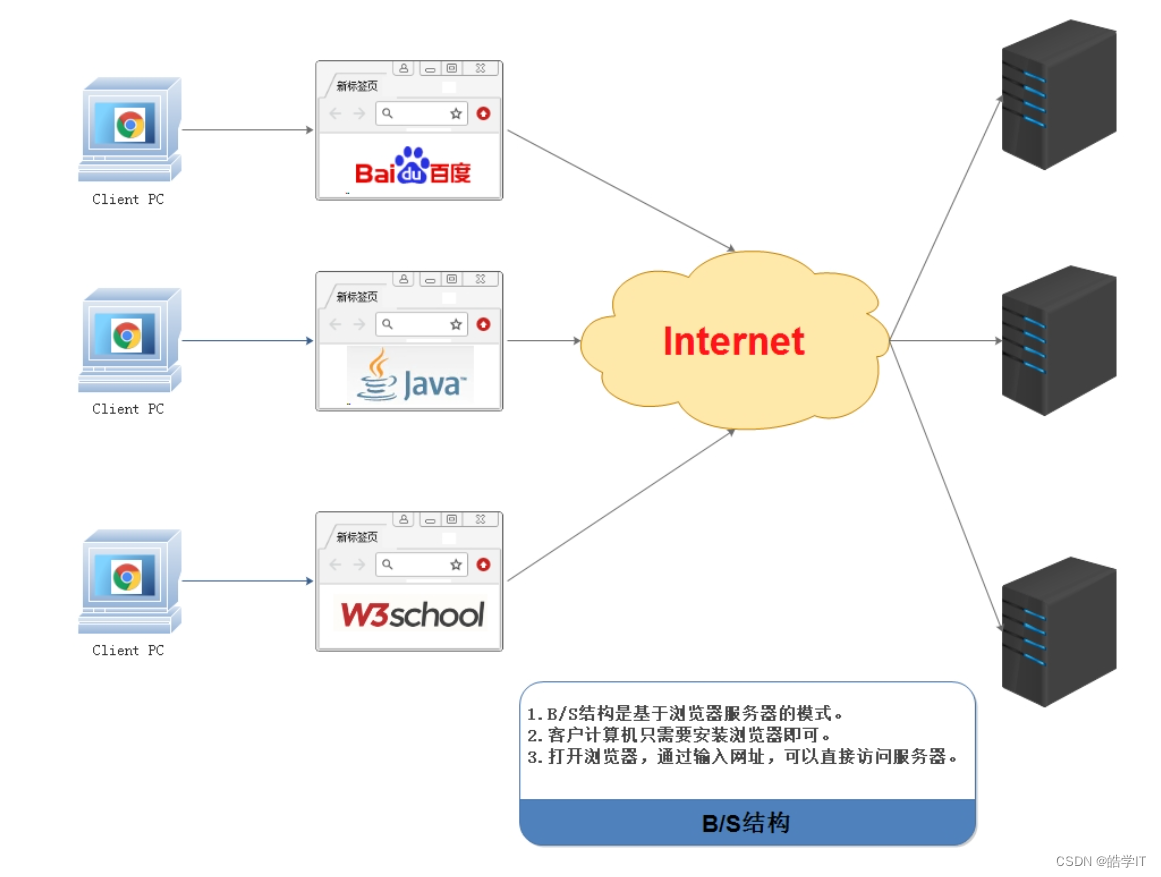
1.2.3 B/S结构
它指的是浏览器——服务器的方式。其中B代表着Browser,S代表着服务器。B/S结构的系统设计图如下:

1.2.4 两种结构的区别及优略
两种结构的区别
第一:硬件环境不同,C/S通常是建立在专用的网络或小范围的网络环境上(即局域网),且必须要安装客户端。而B/S是建立在广域网上的,适应范围强,通常有操作系统和浏览器就行。
第二:C/S结构比B/S结构更安全,因为用户群相对固定,对信息的保护更强。
第三:B/S结构维护升级比较简单,而C/S结构维护升级相对困难。
优劣
1 C/S:是能充分发挥客户端PC的处理能力,很多工作可以在客户端处理后再提交给服务器。对应的优点就是客户端响应速度快。
2 B/S:总体拥有成本低、维护方便、 分布性强、开发简单,可以不用安装任何专门的软件就能 实现在任何地方进行操作,客户端零维护,系统的扩展非常容易,只要有一台能上网的电脑就能使用。
关于课程中结构的选择
我们的课程中涉及的系统结构都是是基于B/S结构。
1.3 Web资源
1.3.1 web资源介绍
HTML:静态资源
JSP/Servlet:动态资源
当然,除了JavaWeb程序,还有其他Web程序,例如:ASP、PHP等。
1.3.2静态资源和动态资源区别

1.3.3 访问web资源
打开浏览器,输入URL:
协议名://域名:端口/路径,例如:http://www.xzdsj.cn:80/index.html
1.3.4 URL
URL是使用web服务器等访问web界面时需要输入的网页地址。
URL就是由某个协议方案表示的资源的定位标识符。协议方案是指访问资源所以用的协议类型名称。
URI用字符串标识某一互联网资源,而URL表示资源的地点(互联网上所处的位置)。
1.4 Web服务器
Web服务器的作用是接收客户端的请求,给客户端作出响应。
对于JavaWeb程序而已,还需要有JSP/Servlet容器,JSP/Servlet容器的基本功能是把动态资源转换成静态资源,当然JSP/Servlet容器不只这些功能,我们会在后面一点一点学习。
我们需要使用的是Web服务器和JSP/Servlet容器,通常这两者会集于一身。下面是对JavaWeb服务器:
Tomcat(Apache):当前应用最广的JavaWeb服务器;
JBoss(Redhat红帽):支持JavaEE,应用比较广;EJB容器
GlassFish(Orcale):Oracle开发JavaWeb服务器,应用不是很广;
Resin(Caucho):支持JavaEE,应用越来越广;
Weblogic(Orcale):要钱的!支持JavaEE,适合大型项目;
Websphere(IBM):要钱的!支持JavaEE,适合大型项目;
二、HTTP协议
2.1 HTTP协议概述
2.1.1 HTTP协议概念
HTTP的全称是:Hyper Text Transfer Protocol,意为 超文本传输协议。它指的是服务器和客户端之间交互必须遵循的一问一答的规则。形容这个规则:问答机制、握手机制。
它规范了请求和响应内容的类型和格式。
HTTP协议是由W3C组织管理和维护的。
2.1.2 HTTP协议版本
目前HTTP协议主要是1.0版本和1.1版本。这两个版本的区别主要是两个方面。
第一:HTTP1.1版本比1.0版本多了一些消息头。
第二:HTTP1.1版本和1.0版本的执行过程不一样。执行过程如下:
| HTTP1.0 | HTTP1.1 |
|---|---|
| 创建连接(TCP/IP) | 创建连接(TCP/IP) |
| 发送请求 | 发送请求1 |
| 得到响应 | 得到响应1 |
| 关闭连接 | 发送请求2 |
| 创建连接(TCP/IP) | 得到响应2 |
| 发送请求 | ....... |
| 得到响应 | ....... |
| 关闭连接 | 连接超时或手动关闭连接 |
2.1.3 HTTP协议相关说明
HTTP协议概念是客户浏览器和服务器一种一问一答的规则,那么必须要有问有答,而且要先问后答。 但是我们使用<script>,<link>和<img>标签,没有手动发起请求,但是仍然能从服务器端拿到数据,原因就是:在浏览器遇到<script>,<link>,<img>标签时会自动发出请求。
2.2 HTTP协议组成
由HTTP协议的概念可知,它分为问和答两部分。其中问指的就是请求部分,而答指的就是响应部分。
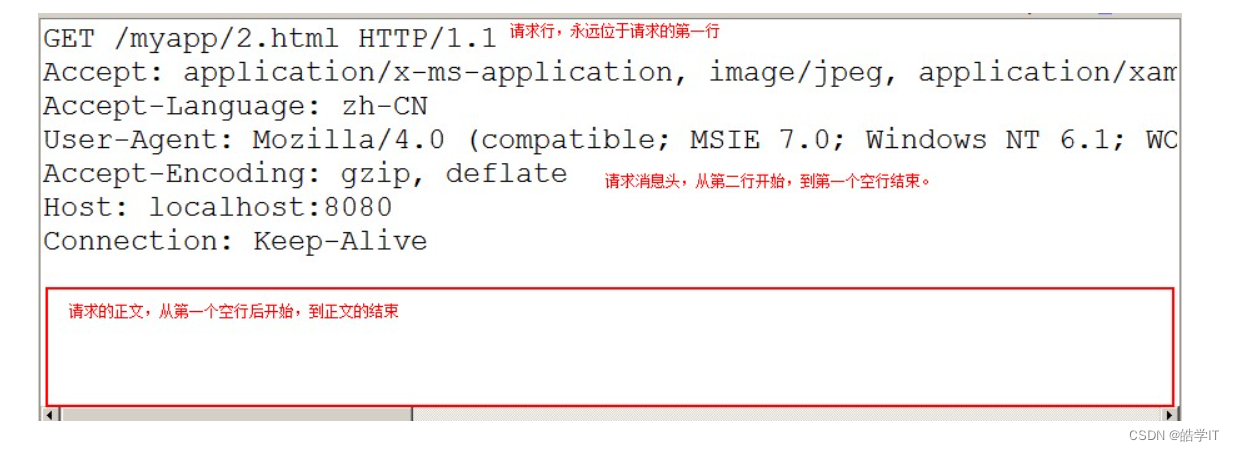
2.2.1请求部分
请求行: 永远位于请求的第一行 请求消息头: 从第二行开始,到第一个空行结束 请求的正文: 从第一个空行后开始,到正文的结束

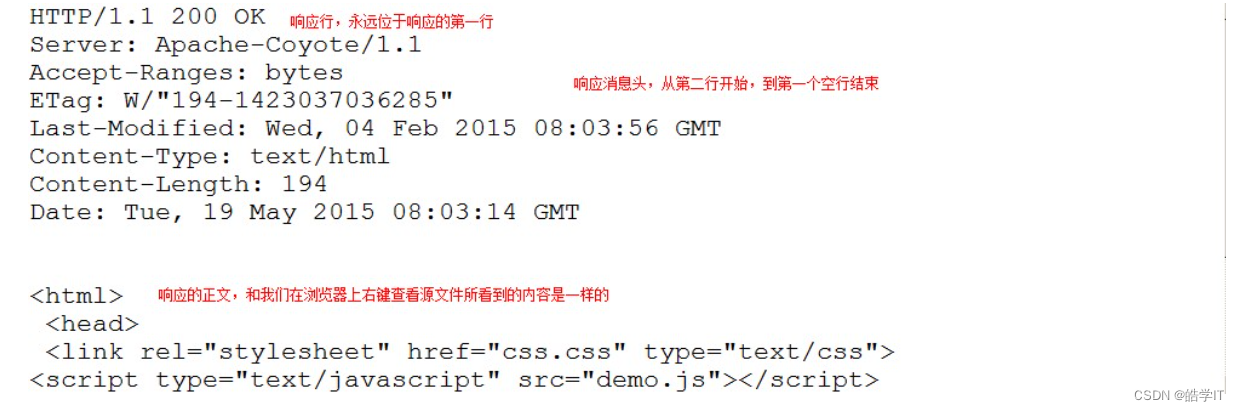
2.2.2 响应部分
响应行: 永远位于响应的第一行
响应消息头: 从第二行开始,到第一个空行结束
响应的正文: 从第一个空行后开始,到正文的结束

2.2.3 消息头的共性分析
消息头名称首字母大写,多个单词每个单词的首字母都大写。 多个单词用-分隔 名称和值之间用冒号加空格分隔 多个值之间用逗号加空格分隔 两个头之间用回车分隔
2.3 请求部分详解
2.3.1 请求行详解
请求行:GET /myapp/2.html HTTP/1.1
| 内容 | 说明 |
|---|---|
| GET | 请求的方式。(还有POST) |
| /myapp/2.html | 请求的资源。 |
| HTTP/1.1 | 使用的协议,及协议的版本。 |
2.3.2 请求消息头详解
| 内容 | 说明 |
|---|---|
| Accept | 告知服务器,客户浏览器所支持的MIME类型。 |
| Accept-Encoding | 告知服务器,客户浏览器所支持的压缩编码格式。最常用的就是gzip压缩。 |
| Accept-Language | 告知服务器,客户浏览器所支持的语言。一般都是zh_CN或en_US等。 |
| Referer | 告知服务器,当前请求的来源。 只有当前请求有来源的时候,才有这个消息头。从地址栏输入的没有来源。 作用:1 投放广告 2 防盗链 |
| Content-Type | 告知服务器,请求正文的MIME类型。 |
| Content-Length | 告知服务器,请求正文的长度。 |
| User-Agent | 浏览器相关信息 |
| Connection: Keep-Alive | 连接的状态:保持连接 |
| If-Modified-Since | 告知服务器,客户浏览器缓存文件的最后修改时间。 |
| Cookie(****) | 会话管理相关,非常的重要。 |
2.3.3 请求正文详解
第一:只有post请求方式,才有请求的正文。get方式的正文是在地址栏中的。 第二:表单的输入域有name属性的才会被提交。不分get和post的请求方式。 第三:表单的enctype属性取值决定了请求正文的体现形式。概述的含义是:请求正文的MIME编码类型。
| enctype取值 | 请求正文体现形式 | 示例 |
|---|---|---|
| application/x-www-form-urlencoded | key=value&key=value | username=test&password=1234 |
| multipart/form-data | 此时变成了多部分表单数据。多部分是靠分隔符分隔的。 | -----------------------------7df23a16c0210 Content-Disposition: form-data; name="username" test -----------------------------7df23a16c0210 Content-Disposition: form-data; name="password" 1234 -----------------------------7df23a16c0210 Content-Disposition: form-data; name="headfile"; filename="C:\Users\zhy\Desktop\请求部分.jpg" Content-Type: image/pjpeg -----------------------------7df23a16c0210 |
2.4 响应部分详解
2.4.1 响应行详解
响应行:HTTP/1.1 200 OK
| 内容 | 说明 |
|---|---|
| HTTP/1.1 | 使用协议的版本。 |
| 200 | 响应状态码 |
| OK | 状态码描述 |
常用状态码介绍:
| 状态码 | 说明 |
|---|---|
| 200 | 一切都OK> |
| 302/307 | 请求重定向(客户端行为,两次请求,地址栏发生改变) |
| 304 | 请求资源未发生变化,使用缓存 |
| 404 | 请求资源未找到 |
| 500 | 服务器错误 |
2.4.2 响应消息头详解
| 消息头 | 说明 |
|---|---|
| Location | 请求重定向的地址,常与302,307配合使用。 |
| Server | 服务器相关信息。 |
| Content-Type | 告知客户浏览器,响应正文的MIME类型。 |
| Content-Length | 告知客户浏览器,响应正文的长度。 |
| Content-Encoding | 告知客户浏览器,响应正文使用的压缩编码格式。常用的gzip压缩。 |
| Content-Language | 告知客户浏览器,响应正文的语言。zh_CN或en_US等等。 |
| Content-Disposition | 告知客户浏览器,以下载的方式打开响应正文。 |
| Refresh | 定时刷新 |
| Last-Modified | 服务器资源的最后修改时间。 |
| Set-Cookie(***) | 会话管理相关,非常的重要 |
| Expires:-1 | 服务器资源到客户浏览器后的缓存时间 |
| Catch-Control: no-catch | 不要缓存,//针对http协议1.1版本 |
| Pragma:no-catch | 不要缓存,//针对http协议1.0版本 |