目前3d技术发展十分迅速,最初是WebGL,这是一种3d绘图协议,它将JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
一、BabylonJS
特性:
BabylonJS是一款基于WebGL的3D游戏引擎,具有良好的渲染效果和可扩展性,支持多种物理引擎和粒子系统,并提供了丰富的工具和API,可以方便地创建交互式的3D场景和游戏。
适用范围:
适用于创建高质量的3D游戏和交互式3D场景,如虚拟现实、增强现实、3D展示等。
支持格式:
glTF,OBJ,STL,.babylon (常用格式)
优缺点:
BabylonJS具有良好的渲染效果和可扩展性,支持多种物理引擎和粒子系统,易于学习和使用,
难易:
学习难度大、周期长,需要进行大量深入的学习与研究。


二、Threejs
特性:Threejs是一款轻量级的WebGL库,具有良好的渲染效果和可扩展性,支持多种场景和物体的创建和渲染,并提供了丰富的工具和API,可以方便地创建交互式的3D场景和游戏。
适用范围:
小场景,可以做中小型的重表现的Web项目。Three.js以简单、 直观的方式封装了3D图形编程中常用的对象。更方便快捷地 完成光线、轮船纹理、海浪等的3D建模,从而带来最佳的呈现效果。
支持格式:
stl,obj+mtl+png,FBX,gltf格式(主要格式,兼容性比较好)
优缺点:
Threejs具有良好的渲染效果和可扩展性,易于学习和使用。
难易:
上手快,中文资料齐全。


三、LayaboxJS
特性:
LayaAir引擎支持精灵、矢量图、文本、富文本、位图字体、动画、骨骼、音频与视频、滤镜、事件、加载、缓动、时间、网络、UI系统、物理系统、TiledMap、prtocol等API;
适用范围:
支持开发2D、3D、VR的产品研发,支持Canvas与WebGL模式,支持同时发布为HTML5、Flash、APP(IOS、安卓)多种版本。
支持格式:
支持多种3D模型格式,如OBJ、FBX、STL、glTF等。
优缺点:
LayaAir API设计上追求精简,简单易用,上手容易,引擎本身非常注意自身大小,是目前同等功能最小的HTML5引擎。
支持多语言开发:LayaAir同时支持ActionScript3、TypeScript、JavaScript三种语言开发HTML使用任意一种自己喜欢的语言开发即可
难易:
中文资料少,社区不活跃,要自己摸索。


四、SceneJS
特性:
SceneJS是一款基于WebGL的3D引擎,具有良好的渲染效果和可扩展性,支持多种物理引擎和粒子系统,并提供了丰富的工具和API,可以方便地创建交互式的3D场景和游戏。
适用范围:
适用于创建高质量的3D场景和游戏,如虚拟现实、增强现实、3D展示等。
支持格式:
支持多种3D模型格式,如OBJ、FBX、STL、glTF等。
优缺点:
专门用于快速绘制大量单独连接的对象,而没有像阴影、反射等游戏引擎效果。 SceneJS的API和JSON相似,它学习起来很简单。缺少碰撞检测等功能。加载大模型时速度较慢。需提供正在载入信息提示,尽可能提高用户体验。
难易:
相关社群几乎没有,中国很少人用。


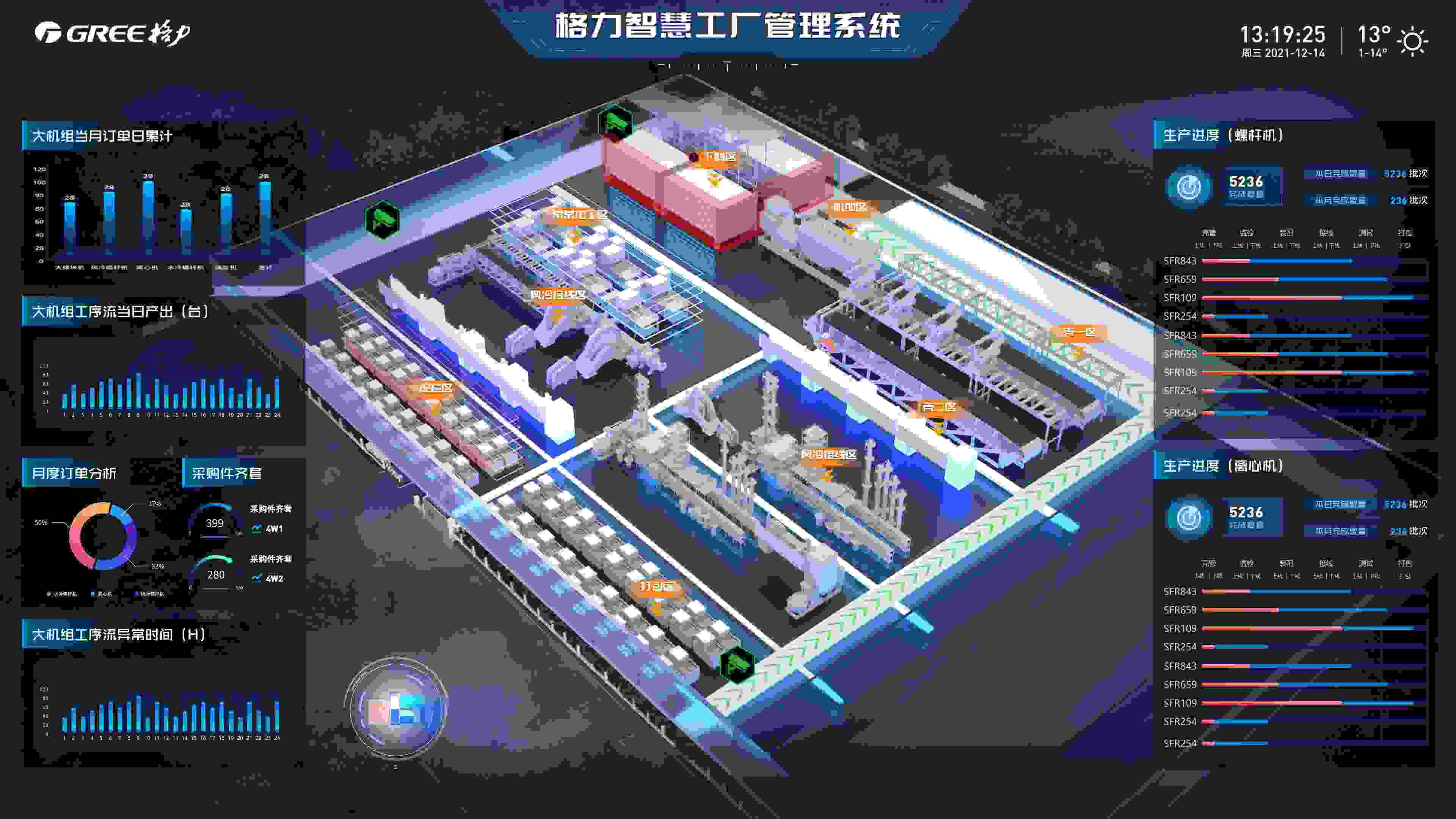
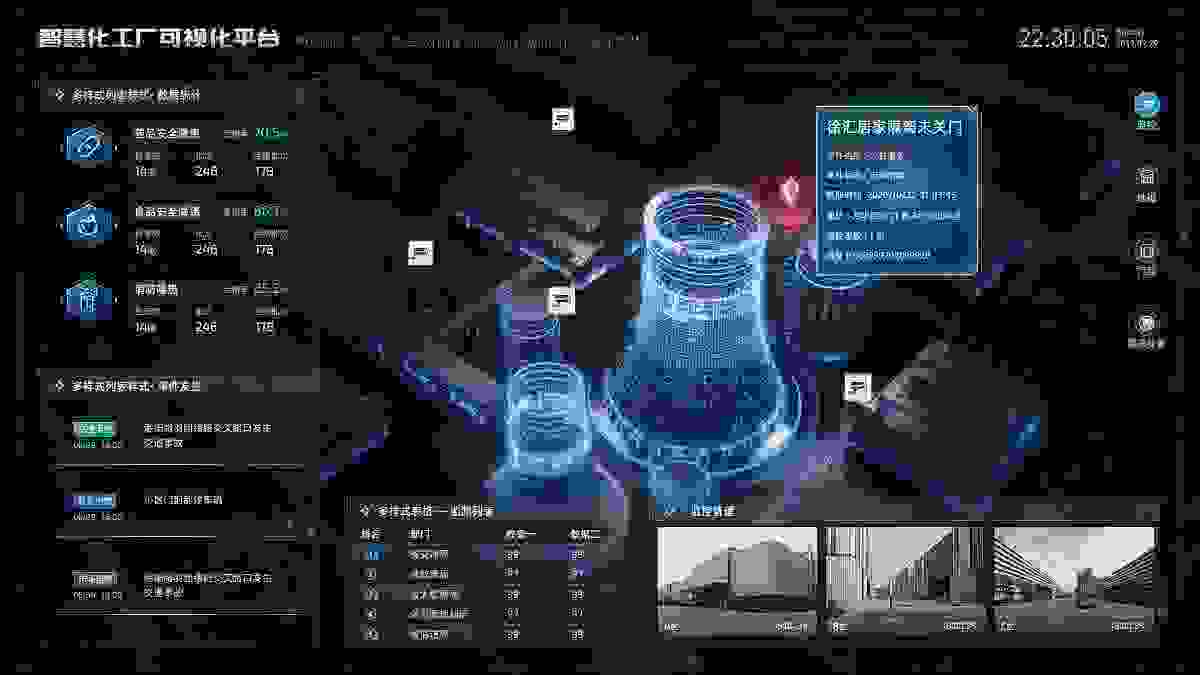
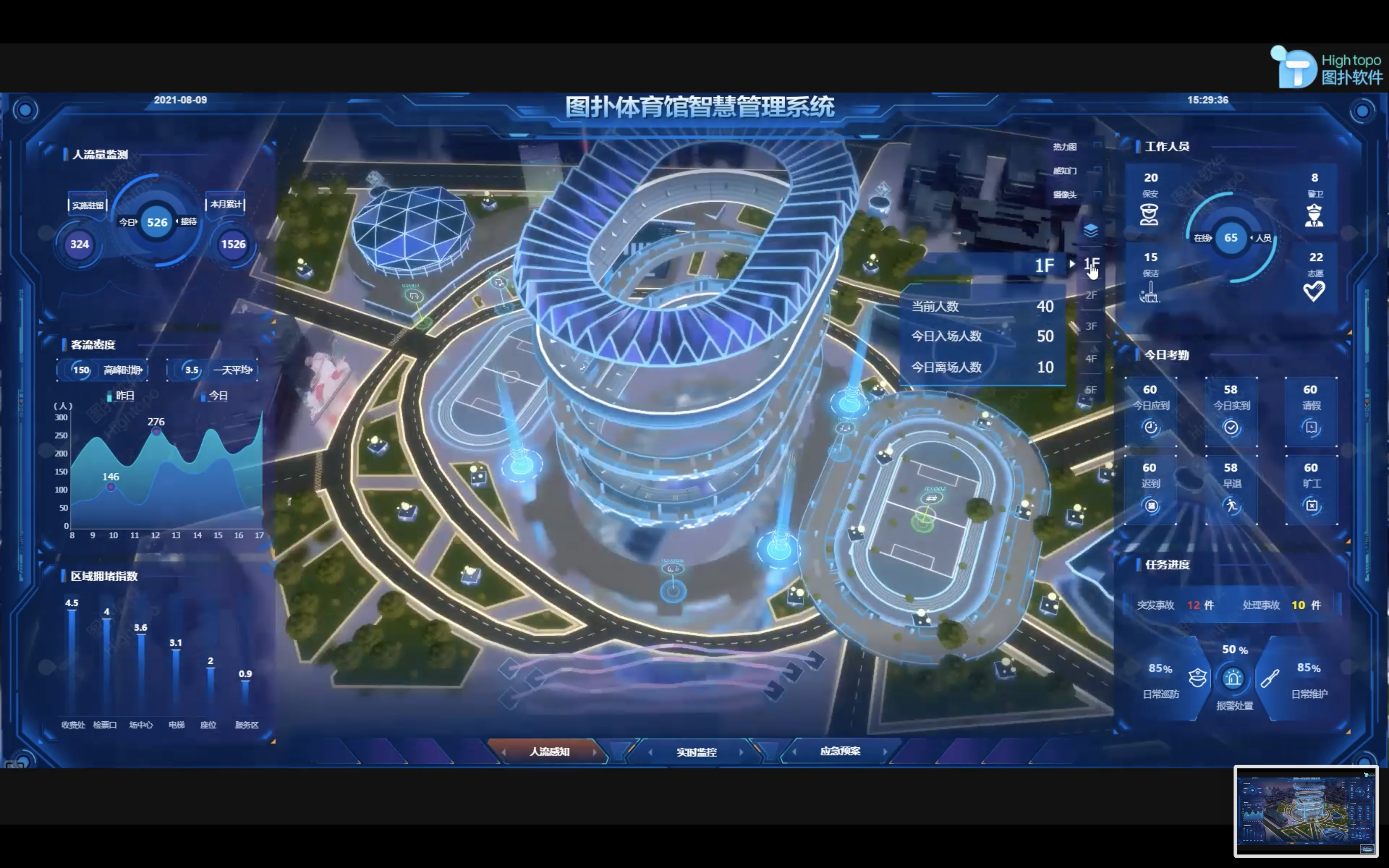
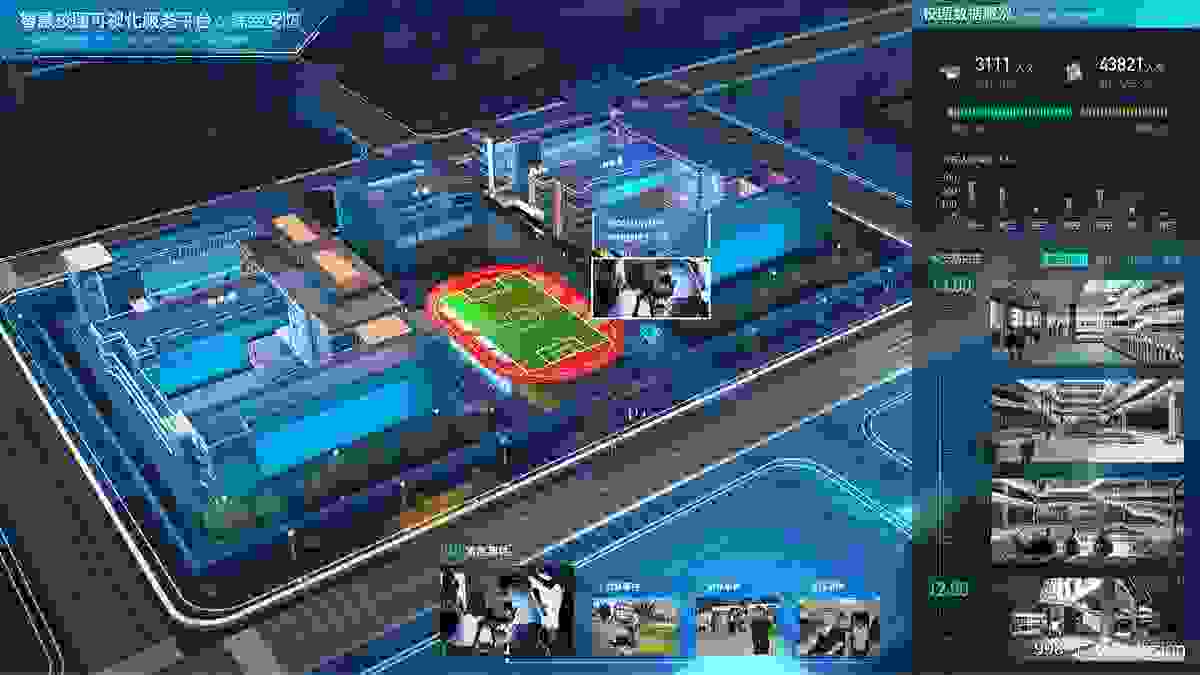
五、ThingJS
特性:
ThingJS是一款基于WebGL的3D引擎,具有良好的渲染效果和可扩展性,支持多种物理引擎和粒子系统,并提供了丰富的工具和API,可以方便地创建交互式的3D场景和游戏。
适用范围:
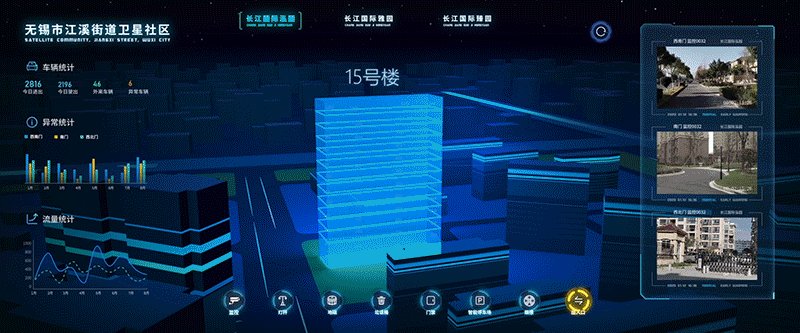
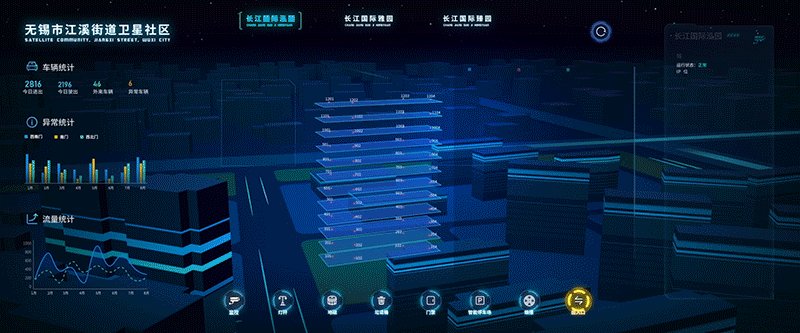
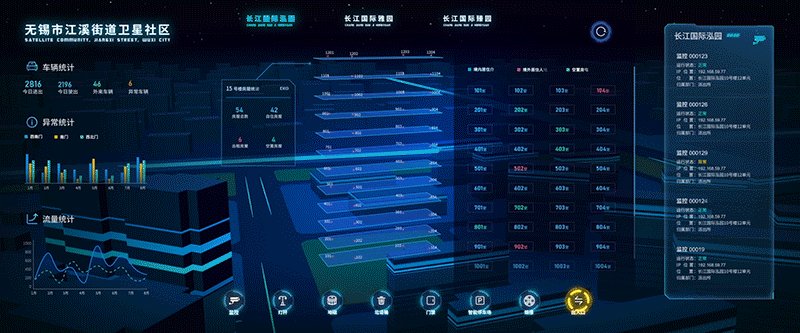
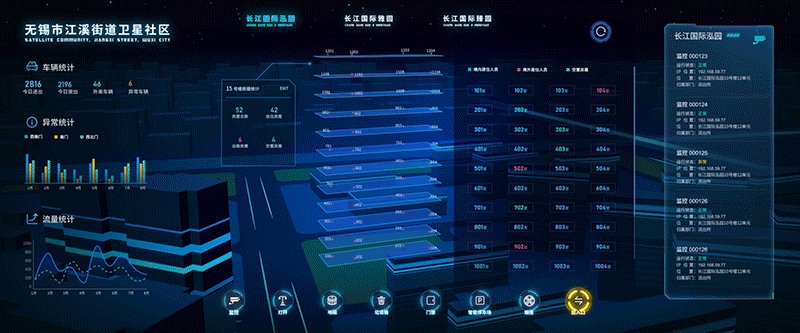
thingJS是面向物联网可视化开发的js库,主要针对以一栋或多栋建筑组成的园区级别 的场景,可以用于数据中心、仓储、学校、医院、城市、设备等多种领域。
支持格式:
支持多种3D模型格式,如OBJ、FBX、STL、glTF等。
.tjs (专用格式)
优缺点:
ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 Javascript 开发经验即可上手;ThingJS 提供了对场景的加载、分层级的浏览,对象 的访问、搜索、以及对象的多种控制方式和丰富的效果展示,可以通过绑定事件进行各 种交互操作,还提供了摄像机视角控制、点线面效果、温湿度云图、界面数据展示、粒 子效果等等各种可视化功能。非开源 (划重点!) 对个人开发者大部分功能都是免费的, 但如果是企业或者商用,则需要购买服务。(还挺贵)
难易:
快速学习,易于部署。