目录
通过web server控制LED
核心原理解析
分区表
web server的使用
错误Header fields are too long的解决
通过web server控制LED
通过网页控制LED灯的亮灭,一般的ESP32开发板都可以实现,下面这篇文章是国外开发者提供的一个通过web server控制LED的实例, 文章对如何实现有非常详细的描述,但是需要魔法才能访问如下连接:
esp32-esp-idf-websocket-web-server
对应的工程源码在github可以找到:
ESP32-ESP-IDF-WebSocket-Web-Server
核心原理解析
分区表
这个实例并不是将html嵌在代码中,而是将html放在/data路径下,将文件刷写到spifs中,通过spiffs文件系统访问html,下面这篇博文有个arduino的实现,可以学习一下:
基于ESP32搭建物联网服务器六(利用SPIFFS存放html,css,js等文件(读取html)_esp32 spiffs-CSDN博客
关于ESP32的分区表,官方文档有非常详细的说明:
分区表 - ESP32 - — ESP-IDF 编程指南 latest 文档 (espressif.com)
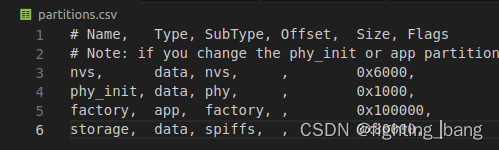
分区表中的每个条目都包括以下几个部分:Name(标签)、Type(app、data 等)、SubType 以及在 flash 中的偏移量(分区的加载地址),在这个实例中,划分了一个名为storage的data类型分区,其子类型为spiffs(官方关于spiffs的说明文档:SPIFFS 文件系统 - ESP32 - — ESP-IDF 编程指南 latest 文档 (espressif.com)):

在使用idf.py进行刷写的时候,可以观察到自动调用了spiffsgen.py将/data路径打包为storage.bin,并且刷写到对应的地址中,因此可以在程序中通过spiffs的接口对html文件进行访问。
web server的使用
下面这篇博文是一个系列,有一系列的实操实现web server,基于arduino库实现的,但也具有学习意义:
基于ESP32搭建物联网服务器四(最简单的WEB服务器)_espasyncwebserver-CSDN博客
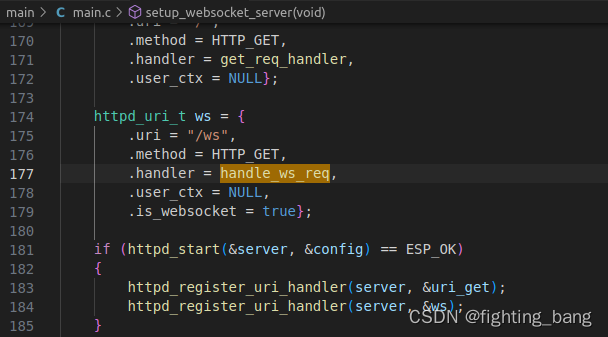
我这里关注的是网页访问web server的时候,代码在哪里对request进行了处理,代码中,对HTTP_GET类型的method注册了回调,所以会进到handle_ws_req函数中:

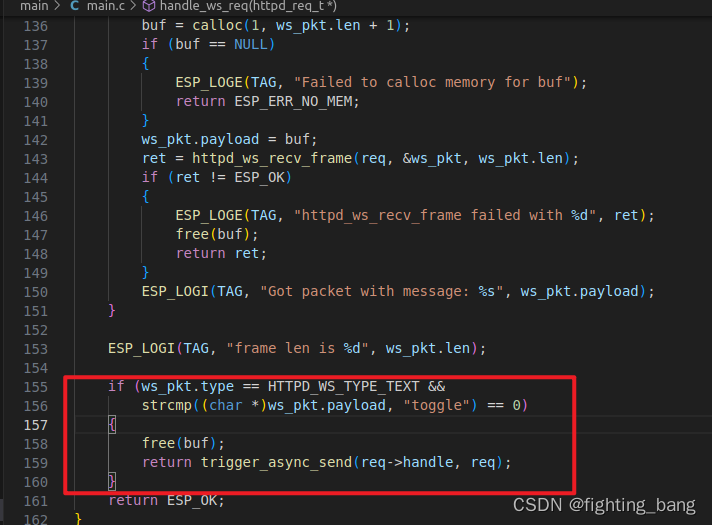
其次,需要获取payload的内容,从而对client端的请求解析作出响应,在handle_ws_req的后半段解析到了payload的内容,并调用trigger_async_send作出响应:

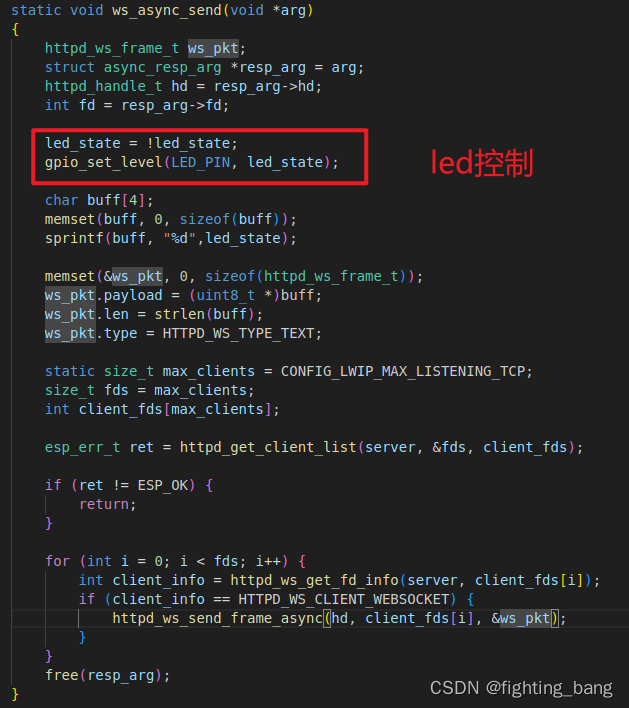
其中下面就是对led的控制,并且反馈状态给client端,改变网页的显示:

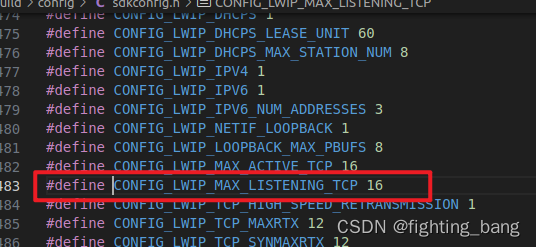
那么有个问题就是:最多可以支持多少个客户端呢?其实就是最多能连多少个tcp,由下面这个宏控制:

错误Header fields are too long的解决
在使用edge浏览器访问的时候,提示了这个错误,参考如下博文, 将header的length修改大一些即可:
ESP32 Https server 错误Header fields are too long for server to interpret-CSDN博客