介绍
目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css│ └── style.css├── images│ ├── apple.svg│ ├── banana.svg│ ├── blueplate.svg│ ├── redplate.svg│ ├── yellowplate.svg│ └── pear.svg└── index.html
其中:
css/style.css 是需要补充的样式文件。index.html 是主页面。images 是图片文件夹。 注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/projectwget https://labfile.oss.aliyuncs.com/courses/9791/01.zip && unzip 01.zip && rm 01.zip
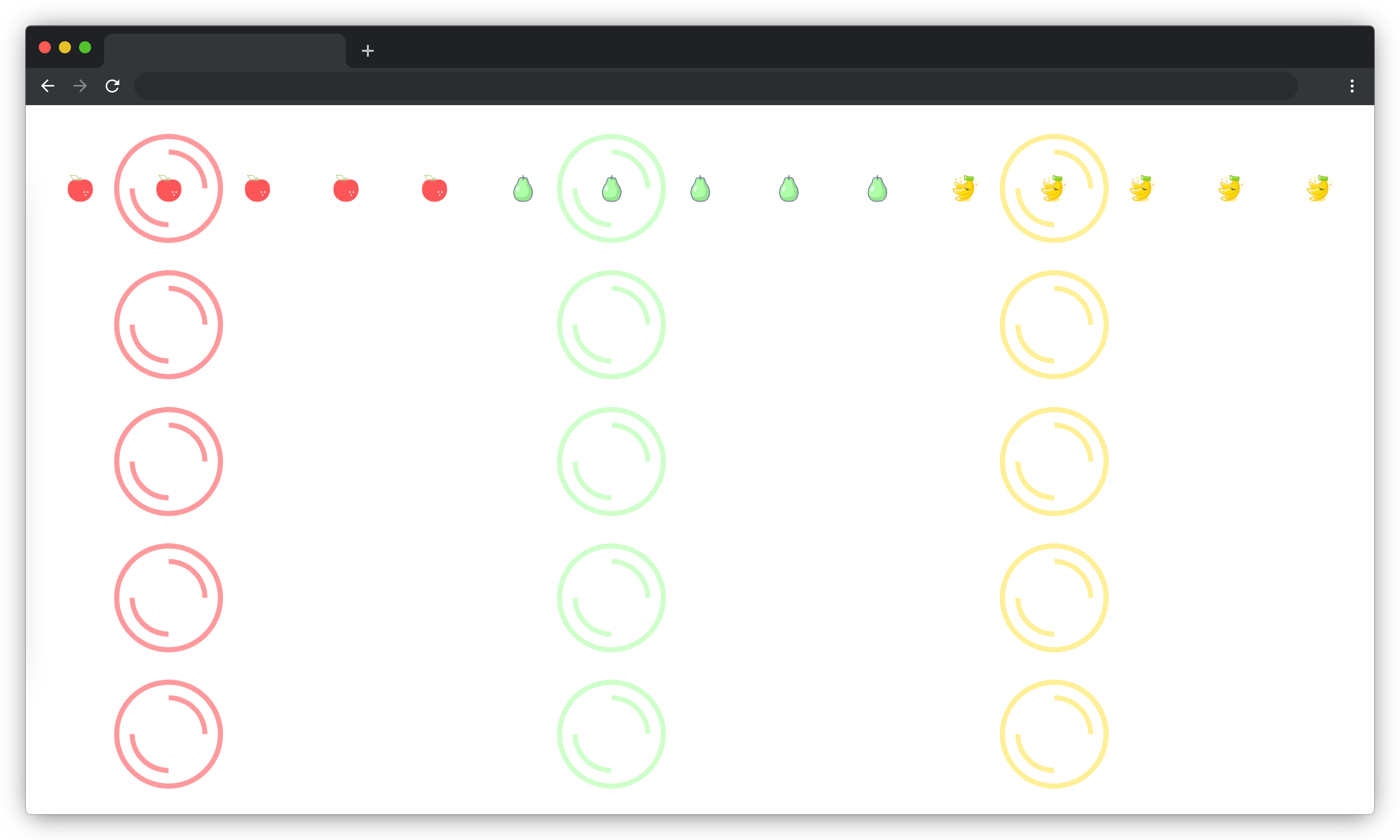
在浏览器中预览 index.html 页面效果如下:

目标
建议使用 flex 相关属性完成 css/style.css 中的 TODO 部分。
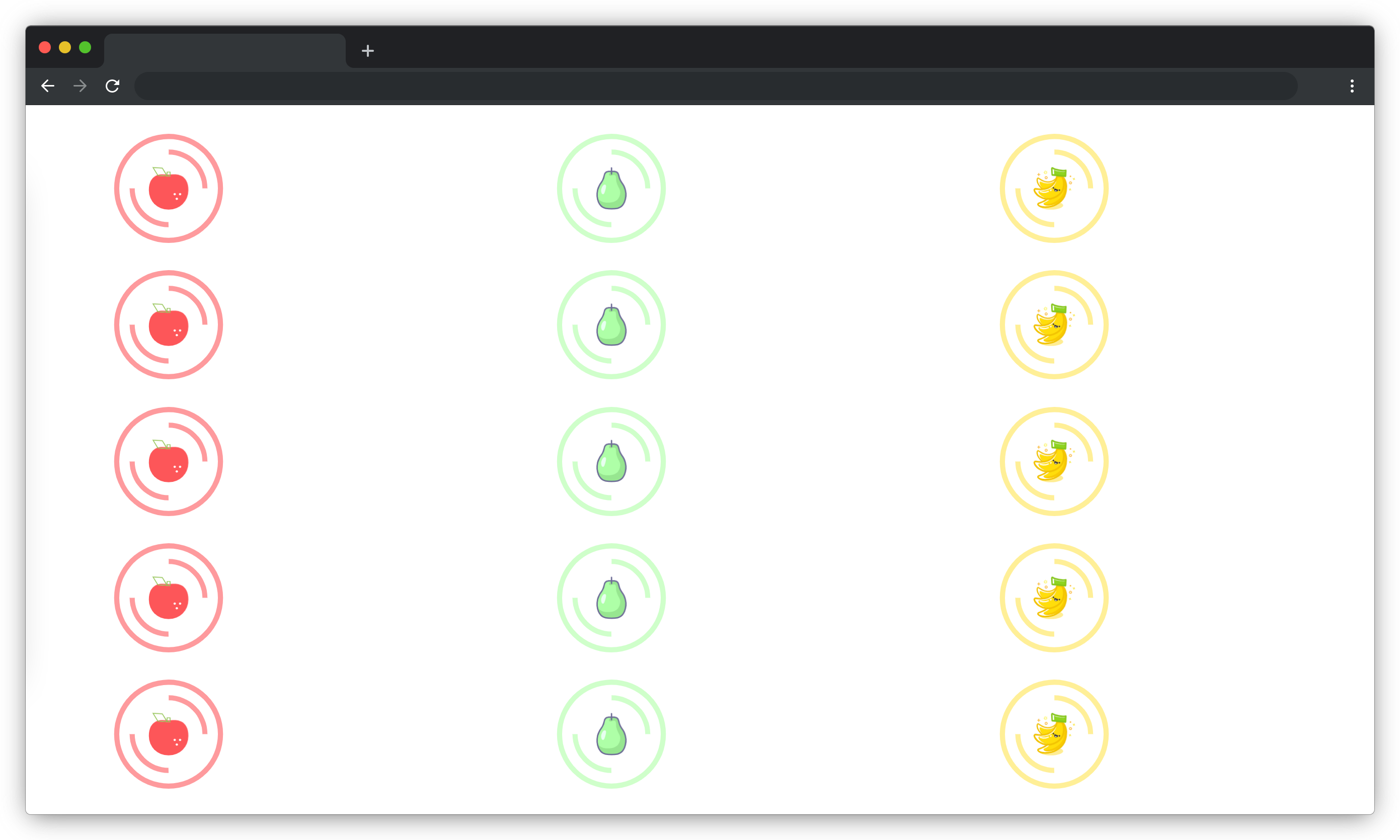
完成后,页面效果如下:

规定
禁止修改圆盘的位置和图片的大小。请勿修改项目中的 DOM 结构。请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。判分标准
本题完全实现题目目标得满分,否则得 0 分。实现思路
这个题目有点绕,可能是我菜

主要是将水果放在盘子里面,把pond的布局设置为flex,然后需要的是将bg这些水果竖着放,也就是flex-direction:column; 然后所有的水果就集中显示在了最左边一行,再添加一个换行flex-wrap:wrap;
具体实现代码:
/* TODO:待补充代码 */#pond { display: flex; flex-direction: column; flex-wrap: wrap;}/* 以下代码不需要修改 */.fruit.apple .bg { background-image: url(../images/apple.svg);}.fruit.pear .bg { background-image: url(../images/pear.svg);}.fruit.banana .bg { background-image: url(../images/banana.svg);}#pond { z-index: 20;}#pond,#fruit-background { display: flex; position: absolute; top: 0; left: 0; width: 100%; height: 100%; padding: 1em;}.lilypad,.fruit { position: relative; width: 20%; height: 20%; overflow: hidden;}.lilypad .bg,.fruit .bg { width: 100%; height: 100%; background-position: center center; background-repeat: no-repeat;}.animated.infinite { -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite;}.pulse { -webkit-animation-name: pulse; animation-name: pulse;}.animated { -webkit-animation-duration: 1s; animation-duration: 1s; -webkit-animation-fill-mode: both; animation-fill-mode: both;}@-webkit-keyframes pulse { 0% { -webkit-transform: scaleX(1); transform: scaleX(1); } 50% { -webkit-transform: scale3d(1.05, 1.05, 1.05); transform: scale3d(1.05, 1.05, 1.05); } to { -webkit-transform: scaleX(1); transform: scaleX(1); }}@keyframes pulse { 0% { -webkit-transform: scaleX(1); transform: scaleX(1); } 50% { -webkit-transform: scale3d(1.05, 1.05, 1.05); transform: scale3d(1.05, 1.05, 1.05); } to { -webkit-transform: scaleX(1); transform: scaleX(1); }}.lilypad .bg,.fruit .bg { width: 100%; height: 100%; background-position: center center; background-size: 80% 80%; background-repeat: no-repeat;}.fruit .bg { background-size: 30% 30%;}* { box-sizing: border-box;}.lilypad.apple .bg { border-radius: 50%; background-image: url(../images/redplate.svg); opacity: 0.6;}.lilypad.banana .bg { border-radius: 50%; background-image: url(../images/yellowplate.svg); opacity: 0.6;}.lilypad.pear .bg { border-radius: 50%; opacity: 0.6; background-image: url(../images/blueplate.svg);}