常用快捷键
1.!:代表生成html骨架元素

2.html元素:直接书写html元素名称
3.{}:书写html元素内容,更多时候配合2、4
4. *:批量生成相同元素


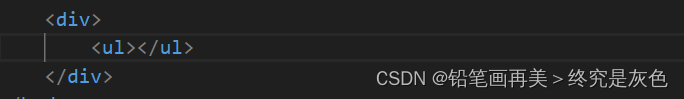
5. >:生成html的下一级子元素


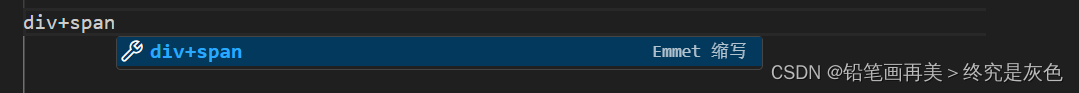
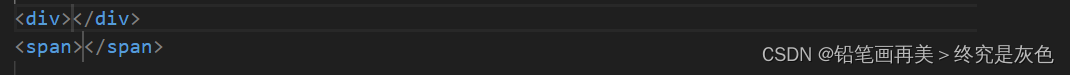
6. +:批量生成不相同元素


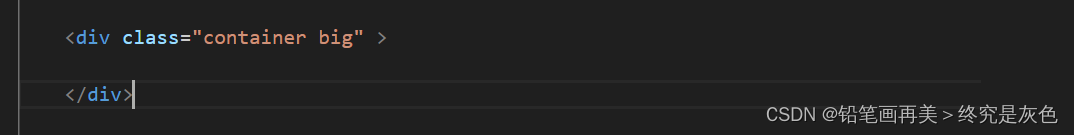
7. .class属性值:添加class属性值,连续,可以同时添加多个class属性值

8. #id:添加id属性值

9.():代表快捷键组合


Html知识
基本标签
隔离标签span
span:生成横的独立空间
标题标签h1-6
h1-h6 :标题标记,六级标题之间不可嵌套,默认换行、变粗(h7和普通标题相同的样式)
div
div标签:属于块级标签 常用标签之一 可定义文档中的分区或节(division/section)。div标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 ,那么该标签的作用会变得更加有效。
p标签
p标签:需要分段把文字有条理的显示出来时候且有间距
a标签
a标签(超链接):用于页面的跳转 配合href使用
href:指定页面资源路径:网络资源,本地资源
<a href="http://www.baidu.com">跳到百度</a>target:设置页面打开方式 _self(默认,本窗口) _blank(新窗口) _top(顶级窗口) _parent(父级窗口), 自定义窗口
a标签(描点):跳到指定地方
name:描点名称
<a href="" name="11"></a><a href="#11"></a>跳转到锚点
图像标签img
img(src属性值,显示本地/网络图片地址,./代表当前html同级目录;../代表上级 目录,也同有width和height属性,alt属性是图片加载失败显示的文本)
width:设置图片宽度
height:设置图片高度
注意:1.使用图片要注意默认是以原始尺寸显示的,如果想设置图片尺寸,切记图片变形使用,单方向设置图片尺寸,未设置图片尺寸的方向会自动等比例变化
2.如果就想按开发者设置的尺寸不变性显示图片,借助css object-fit:cover
列表标签
1.无序列表ul
子元素:li
2.有序列表ol
相关属性:
start:表示起始值
type:次序的类型
子元素:li
3.描述列表dl
子元素dt dd
表格元素table
相关属性: border:表格边框
cellpadding:设置单元格内填充
cellspacing:设置单元格间空隙
width:设置表格宽度,黑认是内容撑起来的宽度
align :设置表格本身对齐方式
子元素:
col:代表虚拟列
相关属性:
span:设置合并的列数
tr:代表行
相关属性:
align:设置行中每个单元格中内容的对齐方式
子元素:
td:代表普通单元格
相关属性:
width:设置单元格的宽度,这一列中最宽的单元格的宽度是这一列的宽度
align:单元格中内容的对齐方式
rowspan:设置单元格合并的行数
colspan:设置单元格合并的列数
th:代表标题单元格(与普通单元格的区别:居中,加粗)
相关属性:
width:设置单元格的宽度,这一列中最宽的单元格的宽度是这一列的宽度
align:单元格中内容的对齐方式
rowspan:设置单元格合并的行数
colspan:设置单元格合并的列数
框架元素iframe
src:设置嵌套窗口打开的页面资源路径
frameborder:设置嵌套窗口边框是否显示
width:设置嵌套窗口宽度
height:设置嵌套窗口高度
name:设置嵌套窗口名称
媒体元素audio video
audio
属性:
src:设置音频资源路径
controls:音频播放器是否显示
autoplay:设置音频是否自动播放
loop:设置音频是否循环播放
width:视频宽度
height:视频高度
表单元素form
表单控件元素input
type:设置控件类型
text:单行文本框
password:密码框
radio:单选框
checkbox:复选框
file:文件上传器
submit:提交按钮
button:普通按钮
reset:重置按钮
color:颜色拾取器
number:数字输入框
range:滑块
date:日期控件
time:时间控件
datetime-local:本地日期时间控件
month:月控件
week:周控件
name:设置控件名称
value:设置控件的值
min:数字最小值 当类型是number range
max:数字最大值 当类型是number range
step:数字步长值(倍数) 当类型是number range
check:是否默认选中 当类型是radio checkbox
disabled:是否可用
readonly:是否可读
placeholder:设置输入框提示信息
autofocus:设置表单控件为焦点状态(可以键入的状态)
表单控件元素 下拉框 列表框 select
name:设置控件名称
size:设置显示下拉项的个数
multiple:设置是否多选
子元素:
option:下拉选项
value:下拉值
selected:默认下拉项选中
optgroup:下拉项分组
label:下拉项组名
表单控件元素 多行文本框 textarea
cols:设置多行文本框的宽度
rows:设置多行文本框的高度
fieldset元素和legend元素 主要是把表单控件分类
行内样式>内部样式=外部样式
内部样式和外部样式看书写的顺序
外部样式
<link rel="stylesheet" href="index.css">