vue-cli 脚手架搭建一个web端项目
一、初始化**`1. 下载 node`****`2. 下载 vue-cli`****`3. 全局的环境配置`**`3.1. npm 配置``3.2. npm 全局安装包路径存储位置``3.3. 系统环境变量` `4. 创建项目`
一、初始化
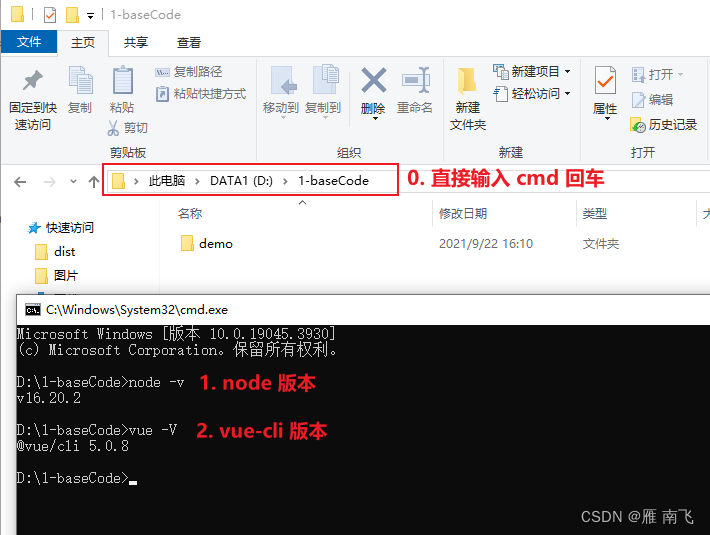
打开创建项目的根目录, cmd 打开控制台(
这里打开的好处,创建项目,选择自定义插件,可以使用 上下键 切换, 如果使用 git bash 打开 会导致切换失效)判断是否下载了 node.js。命令: node -v / npm -v(vue-cli 依赖于 node, 需要先装 node)判断是否安装了脚手架 vue-cli. 命令: vue -V 
如果都没有,则需要下载插件
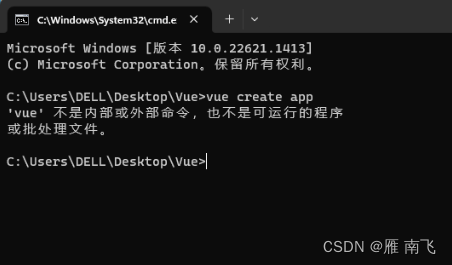
问题 1: vue 不是内部或外部命令, 也不是可运行的程序,
解决 1: 安装 vue-cli, (查看第2项)
问题 2: 有版本号,但是创建项目时出错,
解决 2: 检查环境变量, (查看第3项)

1. 下载 node
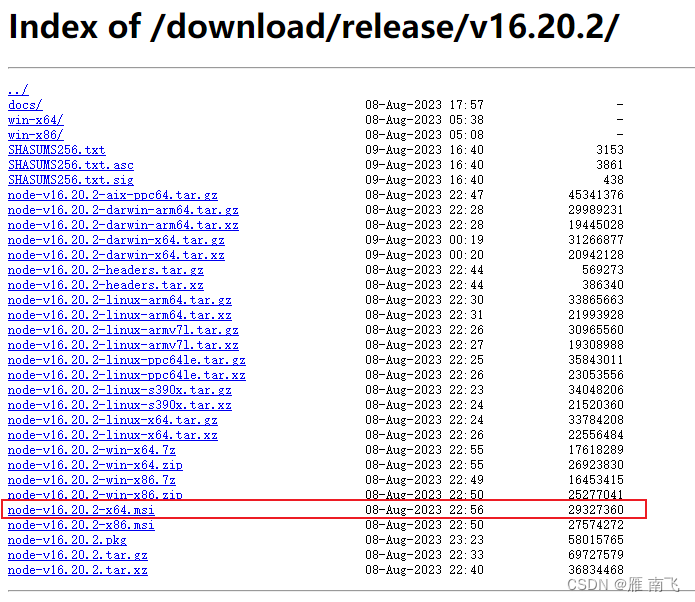
链接: node官网 , node 以往版本下载
建议下载与当前版本相差3个的版本号,以免出现不必要的问题( 版本号过低在创建项目时,cil 脚手架也会提醒,无法兼容,需要你升级node ) , 本期下载的是16.20.2
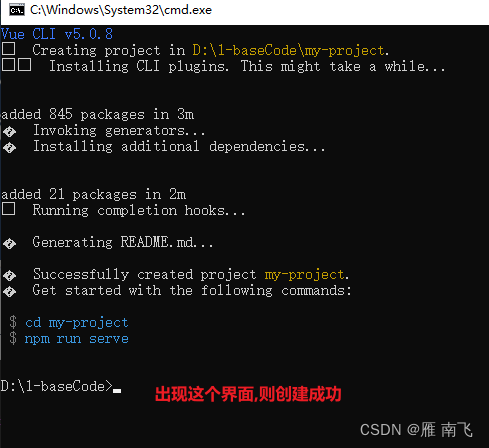
下载成功

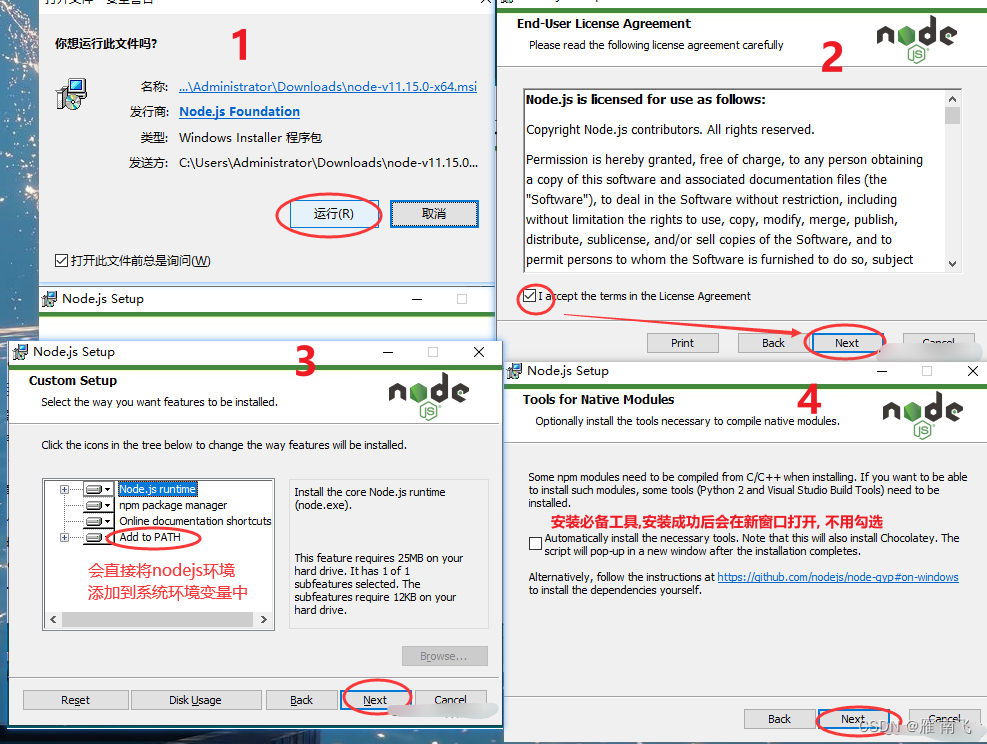
安装

finish 后, win+r 打开运行, 输入cmd 打开控制台, 输入 node -v / npm -v 检查是否安装成功
安装成功,会出现版本号,如 0/1/2 图
2. 下载 vue-cli
命令: npm install vue-cli -g
卸载: npm uninstall vue-cli -g
淘宝镜像: npm config get registry
3. 全局的环境配置
3.1. npm 配置
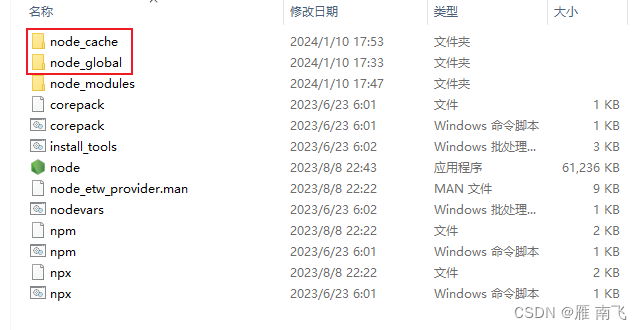
先配置 npm 的全局模块的存放路径以及 cache 的路径,在 NodeJs 下建立 "node_global" 及 "node_cache" 两个文件夹。

3.2. npm 全局安装包路径存储位置
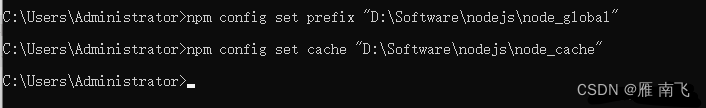
// 复制 node/node_global 和 node/node_cache 当前目录的路径,如下图 3.2.1/3.2.2npm config set prefix "C:\Program Files\nodejs\node_global"npm config set cache "C:\Program Files\nodejs\node_cache"3.2.1
3.2.2

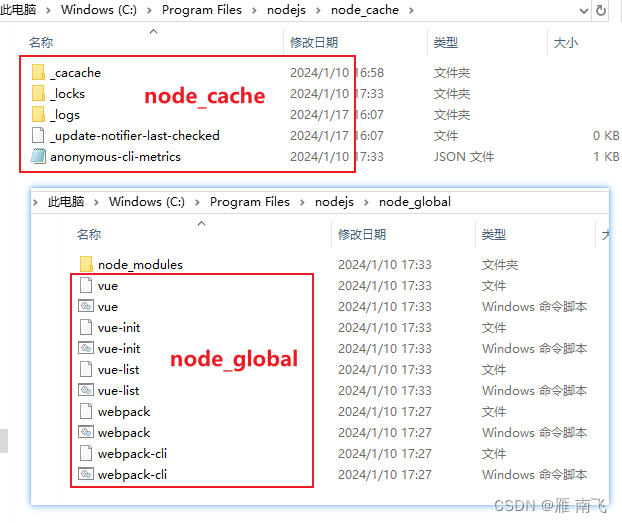
配置完以上两个命令后,会得到以下配置文件

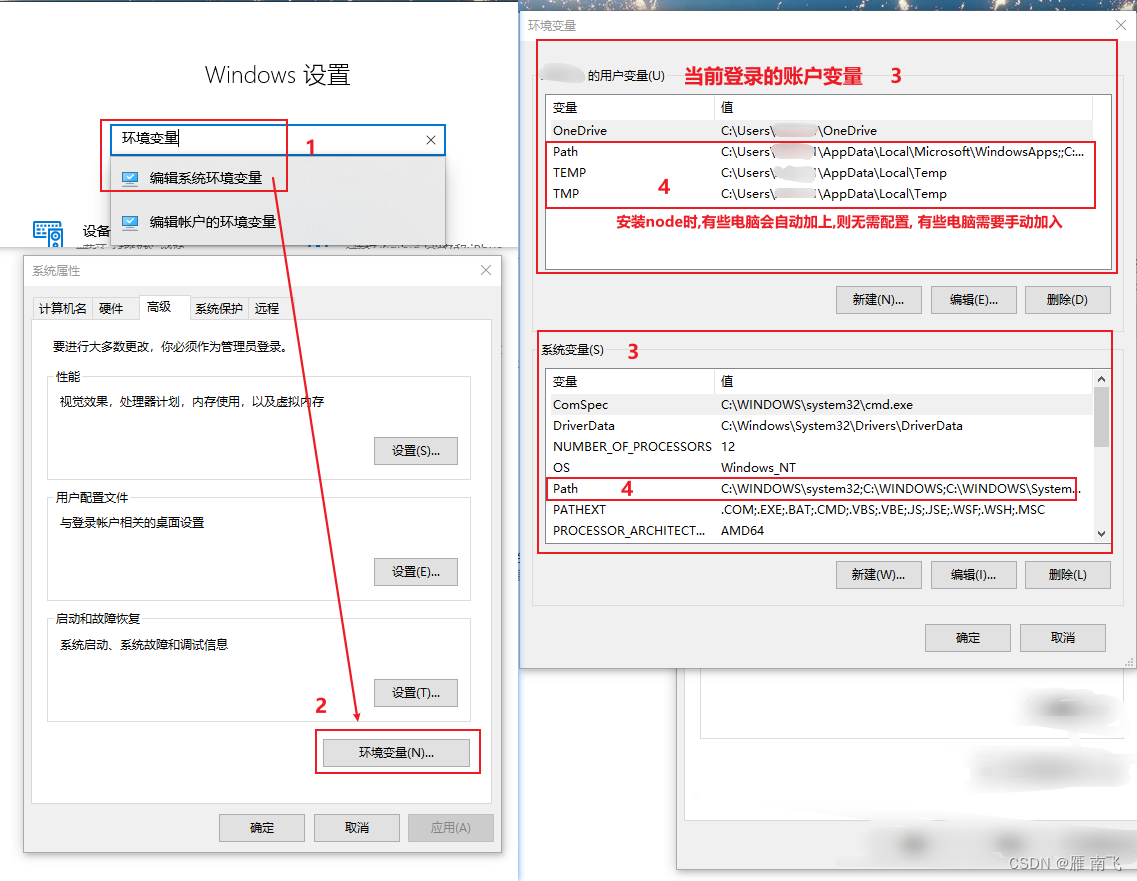
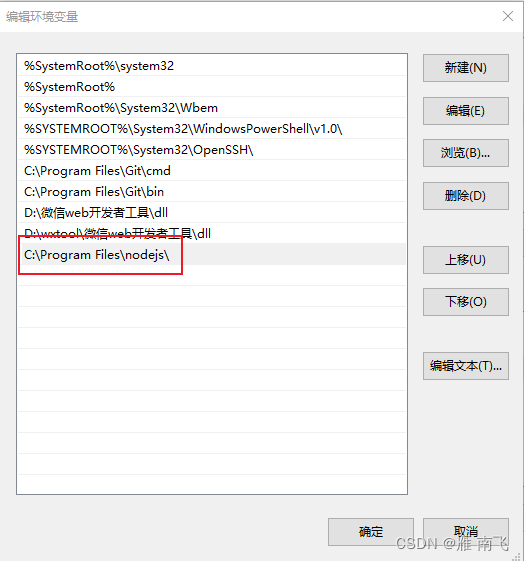
3.3. 系统环境变量

我的电脑有两个账户,且公司设置了权限, 设置环境变量时,改为了最高级

如果没有以上情况,则按照如下配置:
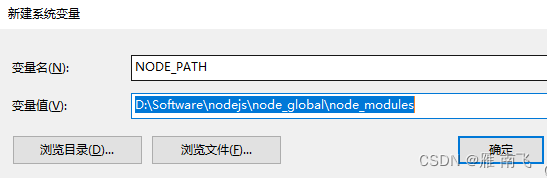
在系统变量下新建" NODE_PATH",输入文件路径
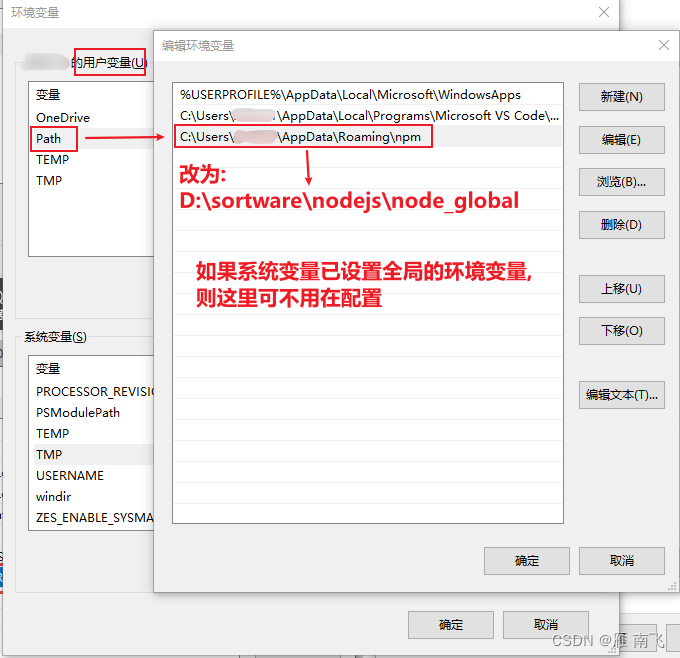
修改用户变量
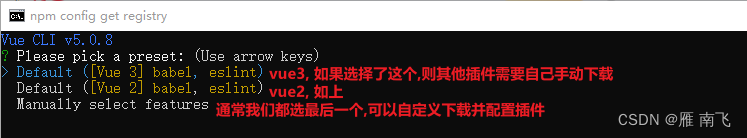
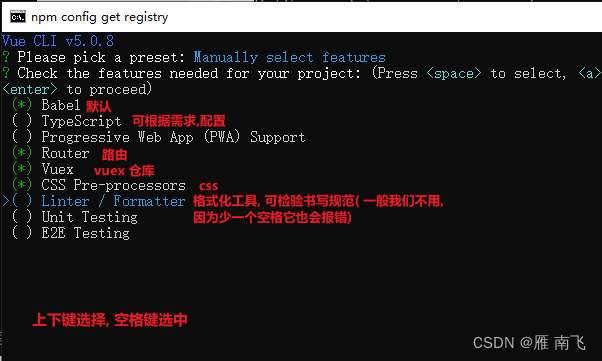
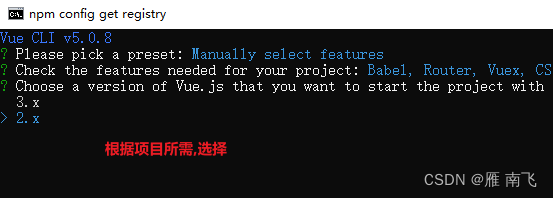
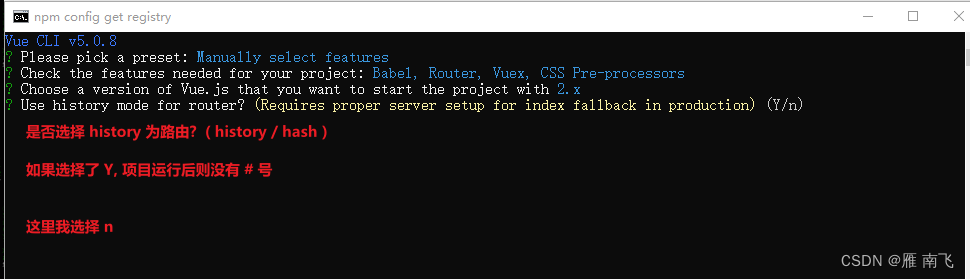
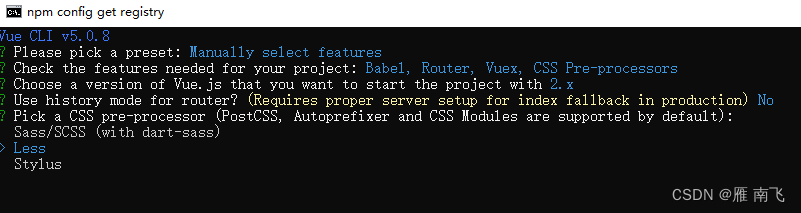
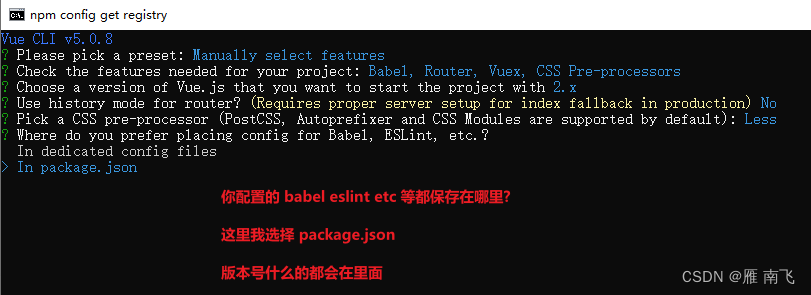
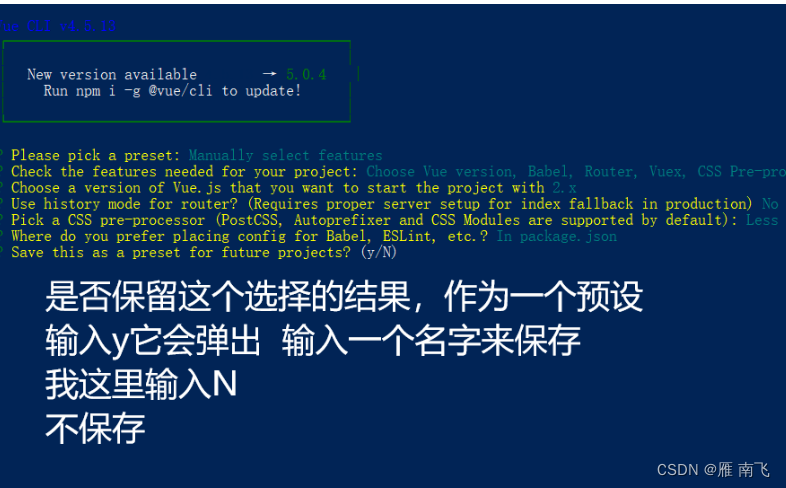
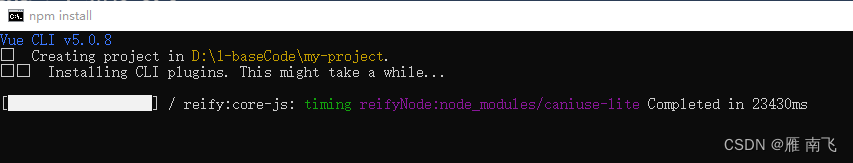
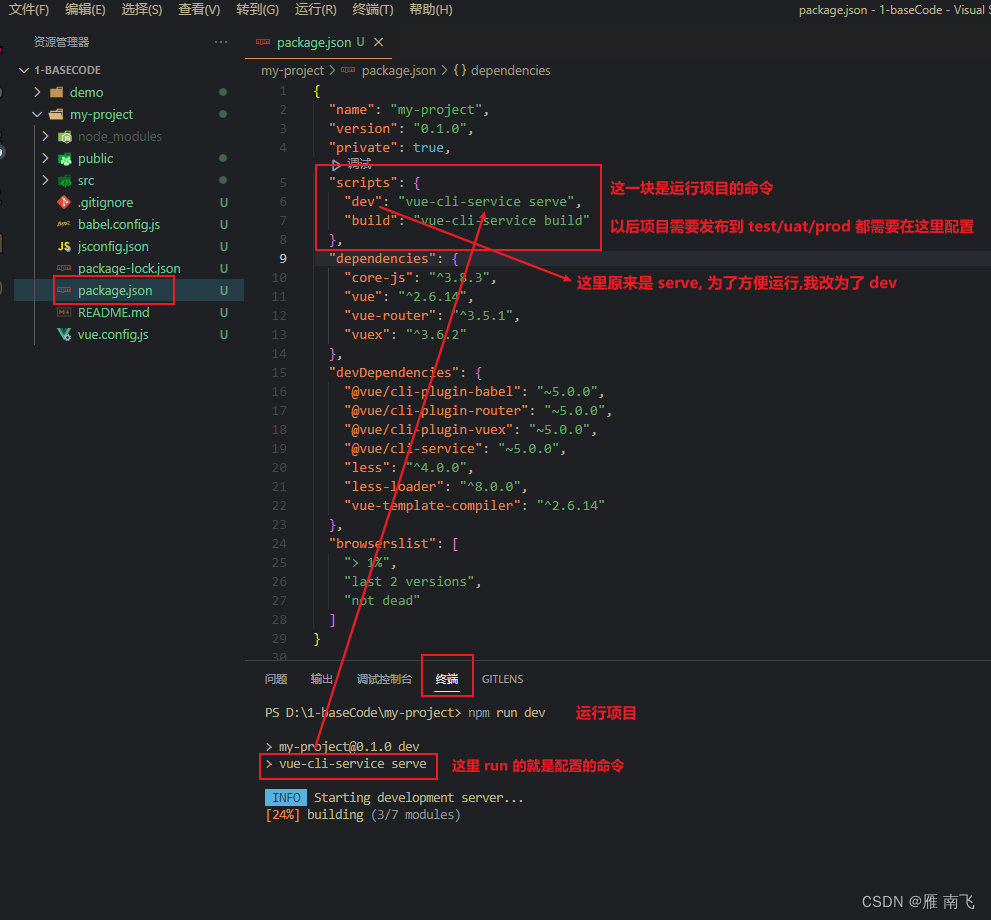
4. 创建项目
vue create 项目名, 按住上下键可选择