
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
JavaScript概述
JavaScript简介
第一个JavaScript程序
JavaScript放置的位置
JavaScript放置-头部
JavaScript放置-主体
JavaScript放置-外部JS
JavaScript放置-事件处理代码
课后练习
网页标题:计算任意区间内连续自然数的累加和
熟悉JS中数组对象(教材P352)的基本应用
总结
前言
Web 前端开发工程师应掌握以下内容
理解 JavaScript 程序的概念与作用; 掌握 JavaScript 标识符和变量的概念及使用方法; 掌握 JavaScript 常用运算符和表达式概念; 掌握 JavaScript 中顺序、分支、循环等 3 种程序控制结构语法; 掌握 JavaScript 函数的定义方法,并学会使用; 学会综合运用 JavaScript 设计具有动态、交互功能的网页。JavaScript概述
JavaScript最初由Netscape公司的Brendan Eich(布兰登﹒艾奇)设计,最初命名为LiveScript,是一种动态、弱类型、基于原型的语言。后来,Netscape与Sun公司进行合作,将LiveScript改名为JavaScript。
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。被广泛应用于各种客户端Web程序尤其是HTML开发中,能给HTML网页添加动态功能,响应用户各种操作,实现诸如欢迎信息、数字日历、验证码、显示浏览器停留时间等特殊效果,提高网页的可观性。
JavaScript简介
JavaScript决定WEB页面的行为,具有客户端数据验证、用户交互等功能。
JavaScript具有如下特点:
1.简单性(小程序、无须编译、解释性、弱数据类型)
2.安全性(Browser无法访问本地硬盘数据/写入到数据库)
3.动态性(JS可以直接对用户提交的信息作出回应)
4.跨平台性(支持JS的Browser)
第一个JavaScript程序
基本语法:
<script type=“text/javascript ”[src=“外部JS文件”]>js语句块;</script>
<script language=“javascript” [src=“外部JS文件”]>js语句块;</script>
<!-- edu_14_1_1.html --><html> <head><title>第一个JavaScript实例</title> </head> <body><script type="text/javascript">document.write("第一个JavaScript实例!"); </script> </body></html>JavaScript放置的位置
JavaScript 代码放置的位置 : (1) 头部 ;(2) 主体 ;(3) 单独的 js 文件 ;(4) 直接在事件处理代码中。 JavaScript 程序本身不能独立存在,它是依附于 HTML 代码, 经浏览器解释执行 。 可将 JavaScript 函数写成一个独立的 js 文件,在 HTML 文档中引用该 js 文件,引用时必须使用 src 属性。格式如下:
<script src=“外部JS文件”></script>
注:此时在<script></script>标记之间的所有JS语句都被忽略,不会执行。
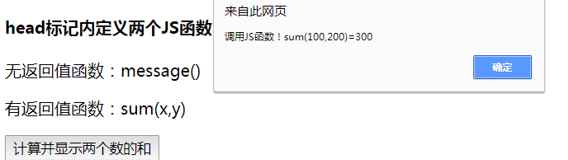
JavaScript放置-头部
<!-- edu_14_1_2.html --><html><head><title>调用head中定义的JavaScript函数</title><script type="text/javascript">function message() { alert("调用head中定义的JavaScript函数!");}</script></head><body> <h4>head标记内定义的JavaScript函数</h4> <form><input name="btnCallJS" type="button" onclick="message();" value="事件调用自定义函数"></form></body></html>注:JS脚本插入在头部时,通常需要定义为函数格式,格式:
function 函数名(参数1,参数2,…,参数n){函数体语句;}
函数只有被显式调用时才会被执行。

JavaScript放置-主体
<!-- edu_14_1_2_1.html --><html> <head> <title>主体部分JavaScript</title> </head><body> <script type="text/javascript" > alert(“JS放置在主体中,直接运行!”); </script></body></html>注:JS脚本插入在主体时,JavaScript语句能够被立即执行。也可以定义成函数,但必须引用才能执行。
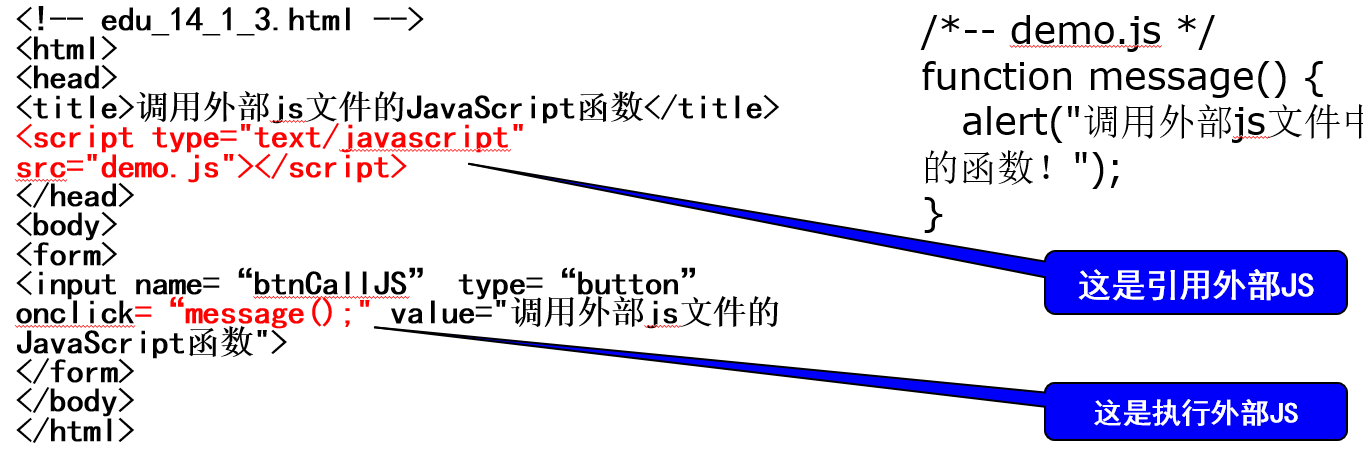
JavaScript放置-外部JS
<!-- edu_14_1_3.html --><html><head><title>调用外部js文件的JavaScript函数</title><script type="text/javascript" src="demo.js"></script></head><body><form><input name=“btnCallJS” type=“button” onclick=“message();" value="调用外部js文件的JavaScript函数"></form></body></html>注:外部JS文件需要引用到HTML文件中才能被执行。编写外部JS文件时不需要使用<script></script>标记。
/*-- demo.js */function message() { alert("调用外部js文件中的函数!");}
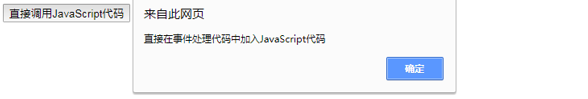
JavaScript放置-事件处理代码
<!-- edu_14_1_4.html --><html> <head> <title>直接在事件处理代码中加入JavaScript代码</title> </head> <body> <form> <input type="button" onclick="alert('直接在事件处理代码中加入JavaScript代码')" value="直接调用JavaScript代码"> </form> </body></html>注:JS代码直接放置在事件处理的代码中,可以直接运行。也可以加上“javascript:alert(‘信息’);”

课后练习
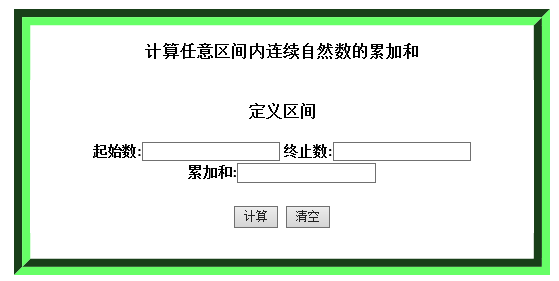
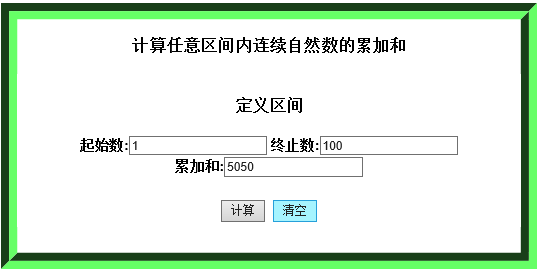
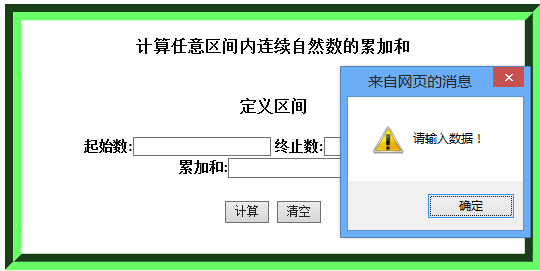
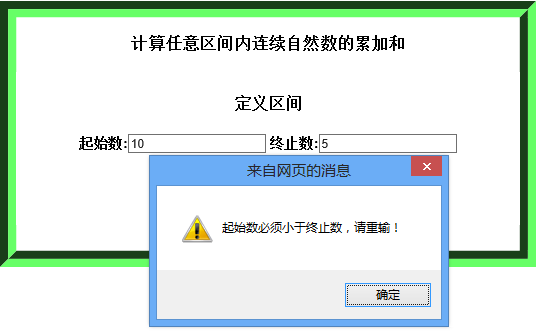
网页标题:计算任意区间内连续自然数的累加和
网页标题:计算任意区间内连续自然数的累加和将显示累加和的文本框设置为只读。要求在自定义函数中实现如下功能:要求文本框中必须输入数据且均大于0,若用户单击提交按钮时未输入数据或数据小于等于0,则弹出提示信息,提示用户输入数据。若用户录入的起始数大于终止数,则提示用户起始数必须小于终止数,请重新输入!单击计算按钮,将计算结果显示在累加和文本框中,单击清空按钮则清空所有文本框中的数据。提示:在自定义函数中也可以使用document.getElementById('startNum').value语句获取ID名为startNum的文本框的数据,该数据默认为字符串,若要进行数值计算,则需要进行相应的处理。使用document.getElementById('startNum').focus();可以将焦点(光标)定位到名为startNum的文本框中。



<!doctype html><html><head><meta charset="utf-8"><title>计算任意区间内连续自然数的累加和</title><style>div{text-align:center;margin:20px auto;border:18px groove #6f6;line-height:1.5em;width:560px;height:260px;font-weight:bold;}form{margin:0 auto;padding:5px;}</style><script>function show(){var start_num=parseFloat(document.getElementById('start_num').value);var end_num=parseFloat(document.getElementById('end_num').value);if(start_num>0 && end_num>0) //输入的数据必须大于0{if(start_num>=end_num){alert("起始数必须小于终止数,请重输!");document.getElementById('start_num').value=""; //清空文本框document.getElementById('end_num').value="";}elsedocument.getElementById('sum').value=sum(start_num,end_num);}else{alert('请输入数据!');document.getElementById('start_num').focus();}}function sum(n1,n2){var s=0;for(var i=n1;i<=n2;i++)s=s+i;return s;}</script></head><body><div id="" class=""> <h3>计算任意区间内连续自然数的累加和</h3> <form method="post" action=""> <h3>定义区间</h3> <label>起始数:</label><input type="text" name="start_num" id="start_num"> <label>终止数:</label><input type="text" name="end_num" id="end_num"><br> <label>累加和:</label><input type="text" name="sum" id="sum" readonly><br><br> <input type="button" value="计算" onclick="show();"/> <input type="reset" name="reset" value="清空"/> </form> </div></body></html>熟悉JS中数组对象(教材P352)的基本应用

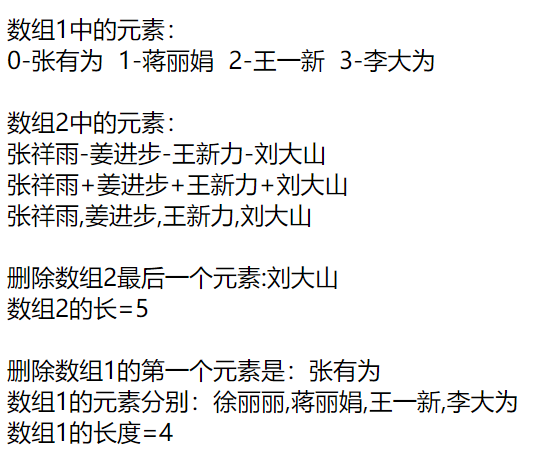
代码运行效果如下图所示:

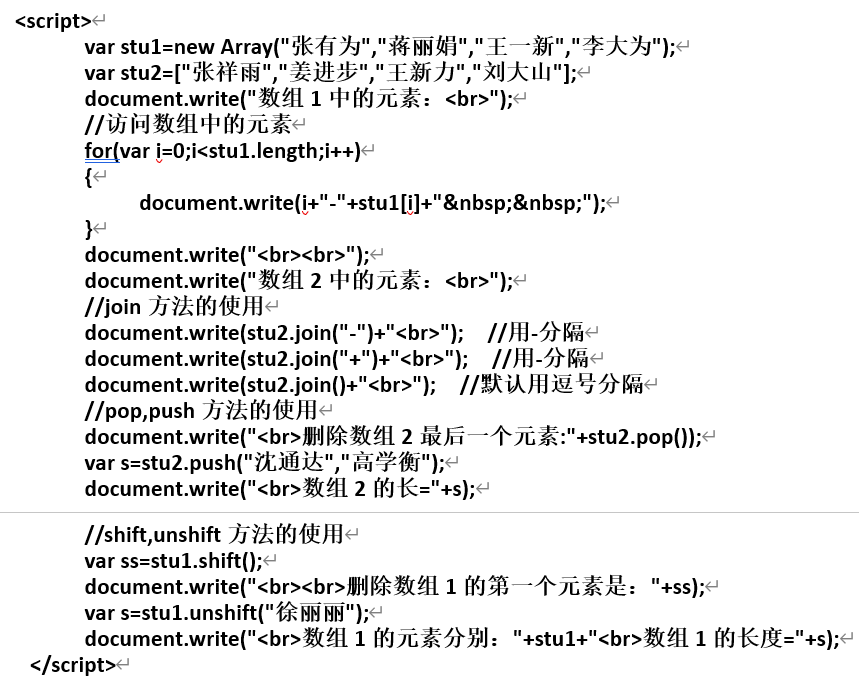
<!DOCTYPE html><html><head><meta charset="utf-8"><title>数组对象举例</title></head><body><h3>对象的类型应用案例</h3><script>var stu1=new Array("张有为","蒋丽娟","王一新","李大为");var stu2=["张祥雨","姜进步","王新力","刘大山"];document.write("数组1中的元素:<br>");//访问数组中的元素for(var i=0;i<stu1.length;i++){document.write(i+"-"+stu1[i]+" ");}document.write("<br><br>");document.write("数组2中的元素:<br>");//join方法的使用document.write(stu2.join("-")+"<br>"); //用-分隔document.write(stu2.join("+")+"<br>"); //用-分隔document.write(stu2.join()+"<br>"); //默认用逗号分隔//pop,push方法的使用document.write("<br>删除数组2最后一个元素:"+stu2.pop());var s=stu2.push("沈通达","高学衡");document.write("<br>数组2的长="+s);//shift,unshift方法的使用var ss=stu1.shift();document.write("<br><br>删除数组1的第一个元素是:"+ss);var s=stu1.unshift("徐丽丽");document.write("<br>数组1的元素分别:"+stu1+"<br>数组1的长度="+s);</script></body></html>总结
Web 前端开发工程师应掌握以下内容
理解 JavaScript 程序的概念与作用; 掌握 JavaScript 标识符和变量的概念及使用方法; 掌握 JavaScript 常用运算符和表达式概念; 掌握 JavaScript 中顺序、分支、循环等 3 种程序控制结构语法; 掌握 JavaScript 函数的定义方法,并学会使用; 学会综合运用 JavaScript 设计具有动态、交互功能的网页。希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
