python web GUI框架-NiceGUI 教程(二)
streamlit可以在一些简单的场景下仍然推荐使用,但是streamlit实在不灵活,受限于它的核心机制,NiceGUI是一个灵活的web框架,可以做web网站也可以打包成独立的exe。
基本元素
Slider
from nicegui import uislider = ui.slider(min=0, max=100, value=50)ui.label().bind_text_from(slider, 'value')ui.run()
Joystick
创建一个基于nipple.js的操纵杆
ui.joystick(color='blue', size=50, on_move=lambda e: coordinates.set_text(f"{e.x:.3f}, {e.y:.3f}"), on_end=lambda _: coordinates.set_text('0, 0'))coordinates = ui.label('0, 0')ui.run()
Text Input
这个元素是基于Quasar’s QInput组件。每次击键都会调用on_change事件,值也会相应地更新。如果你想等到用户确认输入,你可以注册一个自定义的事件回调,例如ui.input(…).on(‘keydown.enter’,…)或ui.input(…).on(‘blur’,…)。可以使用验证参数来定义验证规则的字典。第一个失败的规则的键将显示为错误消息。

Textarea
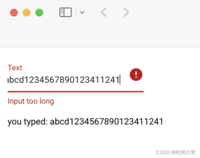
这个元素是基于Quasar’s QInput组件。类型设置为textarea以创建多行文本输入。您可以使用validation参数来定义验证规则的字典。第一个失败的规则的键值将显示为一个错误消息。
from nicegui import uiui.textarea(label='Text', placeholder='start typing', on_change=lambda e: result.set_text('you typed: ' + e.value))result = ui.label()ui.run()
Number Input
这个元素是基于Quasar’s QInput组件。您可以使用validation参数来定义验证规则的字典。第一个失败的规则的键将显示为错误消息。
from nicegui import uiui.number(label='Number', value=3.1415927, format='%.2f', on_change=lambda e: result.set_text(f'you entered: {e.value}'))result = ui.label()ui.run()
Knob
这个元素是基于Quasar’s QKnob组件。该元素用于通过鼠标/触摸平移获取用户输入的数字。
from nicegui import uiknob = ui.knob(0.3, show_value=True)with ui.knob(color='orange', track_color='grey-2').bind_value(knob, 'value'): ui.icon('volume_up')ui.run()
Color Input
from nicegui import uilabel = ui.label('Change my color!')ui.color_input(label='Color', value='#000000', on_change=lambda e: label.style(f'color:{e.value}'))ui.run()
Color Picker
from nicegui import uiwith ui.button(icon='colorize') as button: ui.color_picker(on_pick=lambda e: button.style(f'background-color:{e.color}!important'))ui.run()
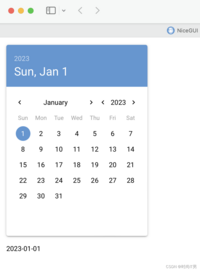
Date Input
这个元素是基于Quasar’s QDate组件。日期是一个字符串,格式由掩码参数定义。您也可以使用范围或多个道具来选择一个日期范围或多个日期:
ui.date({'from': '2023-01-01', 'to': '2023-01-05'}).props('range')ui.date(['2023-01-01', '2023-01-02', '2023-01-03']).props('multiple')ui.date([{'from': '2023-01-01', 'to': '2023-01-05'}, '2023-01-07']).props('multiple range')from nicegui import uiui.date(value='2023-01-01', on_change=lambda e: result.set_text(e.value))result = ui.label()ui.run()
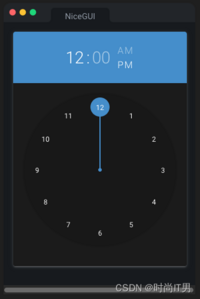
Time Input
这个元素是基于Quasar’s QTime组件。时间是一个字符串,格式由掩码参数定义。
from nicegui import uiui.time(value='12:00', on_change=lambda e: result.set_text(e.value))result = ui.label()ui.run()
File Upload
基于Quasar’s QUploader组件。
from nicegui import uiui.upload(on_upload=lambda e: ui.notify(f'Uploaded {e.name}')).classes('max-w-full')ui.run()