【前言】随着市场的逐渐恶劣,通过总结面试题的方式来帮助更多的coder,也是记录自己的学习过程,温故而知新。欢迎各位同胞大大点评补充~
前端面试题之 HTML/CSS 篇
1、HTML 语义化?2、块级元素&内联样式3、盒子模型的理解?怪异和标准怎么切换?4、重排(回流)和重绘的区别?5、伪类和伪元素的区别?6、css 样式隔离方案?7、vue scoped 能做样式隔离的原理?8、css 优先级是怎样计算的?9、BFC 是什么?10、position 有哪些值?分别是干嘛的?11、flex:1 代表什么?12、css 画三角形?13、手写代码单行文本,多行文本字数过多显示...?14、css 怎么画 0.5px 的线?15、css3 怎么开启 GPU 加速?(css3 怎么开启硬件加速?)16、css 性能优化?17、垂直水平居中布局方案?行内元素垂直居中?18、怎么使元素隐藏?分别说出对 dom 树的影响和是否响应绑定事件?19、css 动画有哪些?怎么实现?20、transition 属性是什么?transition 和 animation 的区别?21、rem 和 em 的区别?移动端适配怎么做?(三种)22、浏览器会累计很多次再重新渲染机制(队列机制),怎么打破这个机制?(浏览器刷新渲染是一种队列排队机制,怎样才能立即重新渲染更新,告诉浏览器要立即拿到计算结果?)23、如何清除浮动?如何解决父元素高度塌陷?24、margin-left、margin-top、margin-right、margin-bottom 负值区别?25、圣杯布局和双飞翼布局的技术总结(考察 float 属性)26、如何使用 flex 布局实现三点筛子
1、HTML 语义化?
增强代码可读性,方便维护(人)增强爬虫 SEO(机器)2、块级元素&内联样式
display: block/table;div、h1-h6、table、p 等display: inline/inline-block;span、input、button、img 等3、盒子模型的理解?怪异和标准怎么切换?
盒模型有两种,分别是标准盒模型和怪异盒模型。盒模型都是由四个部分组成,分别是 margin、border、padding、content。两种盒模型的区别在于设置宽高不同,标准盒模型:content;怪异盒模型:border、padding 和 content。通过修改 box-sizing 属性切换,content-box 标准盒模型(默认值);border-box 怪异盒模型。4、重排(回流)和重绘的区别?
页面渲染流程:
布局这一过程就是重排(回流),绘制到屏幕上就是重绘。页面元素发生形状大小变化就是重排,外观发生变化就是重绘。重排一定会重绘,但是重绘不一定重排。
5、伪类和伪元素的区别?
伪元素:在内容元素前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。仅在外部可见,文档源代码找不到。例如:
p::before { content: '第一章' }p::after { content: 'hot' }伪类:将特殊的效果添加到特定的选择器上。它是已有元素添加类别,不会产生新的元素。
例如:
a:hover { color: #FF00FF }6、css 样式隔离方案?
BEM:是一种 css 命名方法论,意思是块(Block)、元素(Element)、修饰符(Modifier)的简写
CSS Modules:顾名思义,css-modules 将 css 代码模块化,可以避免本模块样式被污染,并且可以很方便的复用 css 代码
CSS in JS:CSS in JS 是 2014 年推出的一种设计模式,它的核心思想是把 CSS 直接写到各自组件中,也就是说用 JS 去写 CSS,而不是单独的样式文件里
预处理器:css 预处理器会增加一些原生 css 不具备的特性,使之更加具有可读性且易于维护。例如:
常见的预处理器有:sass,less(预处理器:外面嵌套不同,同一文件同一名称可以分别生效)
Shadow DOM:由于子应用的样式作用域仅在 shadow 元素下,那么一旦子应用中出现运行时越界跑到外面构建 DOM 的场景,必定会导致构建出来的 DOM 无法应用子应用的样式的情况。
比如 sub-app 里调用了 antd modal 组件,由于 modal 是动态挂载到 document.body 的,而由于 Shadow DOM 的特性 antd 的样式只会在 shadow 这个作用域下生效,结果就是弹出框无法应用到 antd 的样式。解决的办法是把 antd 样式上浮一层,丢到主文档里,但这么做意味着子应用的样式直接泄露到主文档了,比较适用于微前端特殊场景。
vue scoped:当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。
7、vue scoped 能做样式隔离的原理?
通过使用 postcss 后处理器给类别增加一个用 hash 值组成的属性选择器,data-v-hash 值 保证全局唯一。
8、css 优先级是怎样计算的?
!important 优先级最高 > 内联样式权重 1000 > id 选择器权重 100 > 类选择器、属性选择器、伪类选择器权重 10 > 标签选择器、伪元素选择器权重 1 > 子选择器、后代选择器、兄弟选择器、通配符选择器权重 0 > 继承的样式没有权重
9、BFC 是什么?
BFC(Block Formatting Context)块级格式化上下文,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC 形成条件:
BFC 特性:
10、position 有哪些值?分别是干嘛的?
static:position 默认值,忽略 left、top、right、bottom 和 z-index 属性relative:相对定位,使用场景:子元素相对于父元素进行定位。absolute:绝对定位,指给元素设置绝对定位。有两种情况: a、祖先元素设置了 relative、absolute,就相对祖先元素绝对定位。b、没有设置 position 属性的祖先元素,相对 body 进行定位。 fixed:固定在某一个地方,fixed 元素总是相对于 body 定位的。使用场景:回到顶部、侧边栏或广告图inherit:继承父元素的 position 属性sticky:当元素在容器中被滚动超过指定的偏移值时,元素会固定在容器的指定位置(相当于 fixed)。 11、flex:1 代表什么?
实际上是 flex-grow、flex-shrink 和 flex-basis 三个属性的缩写
12、css 画三角形?
CSS 绘制三角形主要用到的是 border 属性,也就是边框。
箭头向下的三角形:
div { width: 0; height: 0; border-top: 50px solid red; border-right: 50px solid transparent; border-left: 50px solid transparent;}13、手写代码单行文本,多行文本字数过多显示…?
单行文本溢出overflow: hidden; // 溢出隐藏text-overflow: ellipsis; // 溢出用省略号显示white-space: nowrap; // 规定段落中的文本不进行换行overflow: hidden; // 溢出隐藏text-overflow: ellipsis; // 溢出用省略号显示display: -webkit-box; // 作为弹性伸缩盒子模型显示。-webkit-box-orient: vertical; // 设置伸缩盒子的子元素排列方式:从上到下垂直排列-webkit-line-clamp: 3; // 显示的行数14、css 怎么画 0.5px 的线?
采用 transform: scale()的方式,该方法用来定义元素的 2D 缩放转换:transform: scale(0.5, 0.5);<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>15、css3 怎么开启 GPU 加速?(css3 怎么开启硬件加速?)
浏览器在处理下面的 css 的时候,会使用 GPU 渲染
16、css 性能优化?
加载性能:
选择器性能:
渲染性能:
可维护性、健壮性:
17、垂直水平居中布局方案?行内元素垂直居中?
垂直居中布局
18、怎么使元素隐藏?分别说出对 dom 树的影响和是否响应绑定事件?
display: none:渲染树不会包含该渲染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件。visibility: hidden:元素在页面中仍占据空间,但是不会响应绑定的监听事件。opacity: 0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。position: absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏。z-index: 负值:来使其他元素遮盖住该元素,以此来实现隐藏。clip/clip-path:使用元素裁剪的方法来实现元素的隐藏,这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。transform: scale(0,0):将元素缩放为 0,来实现元素的隐藏。这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。19、css 动画有哪些?怎么实现?
transition 过渡:将变化按照设置的时间长度缓慢执行完毕,而不是立即执行。animation 动画:animation-name: 指定一个 @keyframes 的名称,动画将要使用这个@keyframes 定义20、transition 属性是什么?transition 和 animation 的区别?
transition 是过度属性,强调过度,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画。它类似于 flash 的补间动画,设置一个开始关键帧,一个结束关键帧。animation 是动画属性,它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于 flash 的补间动画,但是它可以设置多个关键帧(用@keyframe 定义)完成动画。21、rem 和 em 的区别?移动端适配怎么做?(三种)
rem 和 em 它们都是相对长度单位,em 是相对于其父元素来设置字体大小,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小。而 rem 是相对于根元素,这样就意味着,只需要在根元素确定一个参考值。
22、浏览器会累计很多次再重新渲染机制(队列机制),怎么打破这个机制?(浏览器刷新渲染是一种队列排队机制,怎样才能立即重新渲染更新,告诉浏览器要立即拿到计算结果?)
window.resize()
触发重排的属性方法等,例如 offsetTop、scrollTop、clientTop 等
23、如何清除浮动?如何解决父元素高度塌陷?
浮动的影响:
清除浮动的 3 个方法:
.clearfix::after{ content: ""; display: block; visibility: hidden; clear: both; }解决父元素高度塌陷:给父元素设置 overflow:hidden
24、margin-left、margin-top、margin-right、margin-bottom 负值区别?
margin-top和margin-left负值,元素向上、向左移动margin-right负值,右侧元素左移,自身不受影响margin-bottom负值,下方元素上移,自身不受影响 25、圣杯布局和双飞翼布局的技术总结(考察 float 属性)
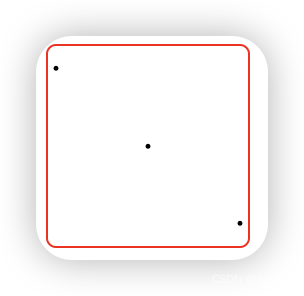
使用float布局两侧使用 margin 负值,以便和中间内容横向重叠防止中间内容被两侧覆盖,一个用padding为两侧留白 一个用margin为两侧留白 26、如何使用 flex 布局实现三点筛子
HTML:
<div class="wrapper"> <div class="item">·</div> <div class="item">·</div> <div class="item">·</div></div>CSS:
.wrapper { height: 100px; width: 100px; border: solid 1px red; border-radius: 5px; display: flex; justify-content: space-between;}.item:nth-child(2) { align-self: center;}.item:nth-child(3) { align-self: flex-end;}效果图如下: