前言
movie-web 是一个基于 React 和 Node.js 的电影信息网站项目,旨在为用户提供方便快捷的电影信息浏览和搜索功能。
该项目采用现代化的前端技术和后端技术,为用户提供良好的用户体验和稳定的服务。

项目介绍
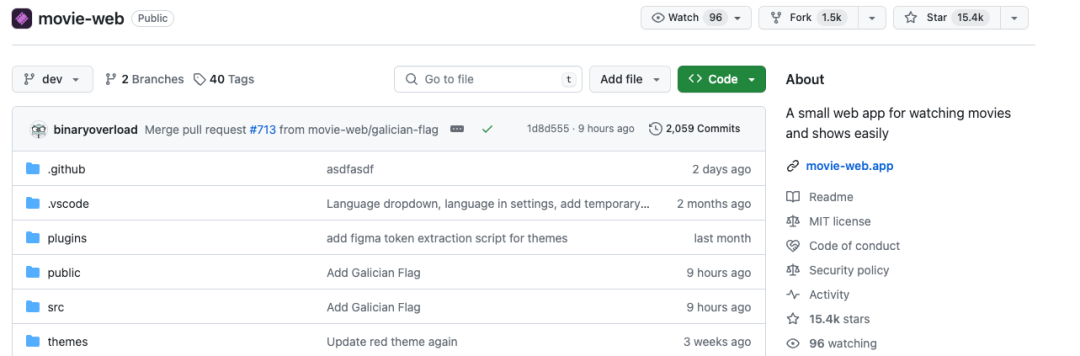
movie-web 是一款在 GitHub 上开源的一个简单且易上手的应用程序,用于观看电影和电视节目。该项目Star量已达到 15.4k 了!可见使用人数和青睐者也是颇多的。

GitHub地址:https://github.com/movie-web/movie-web
在线地址:https://docs.movie-web.app/
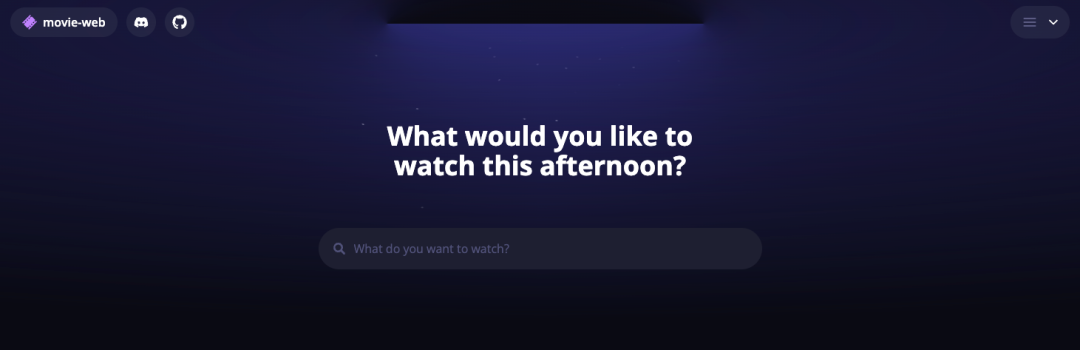
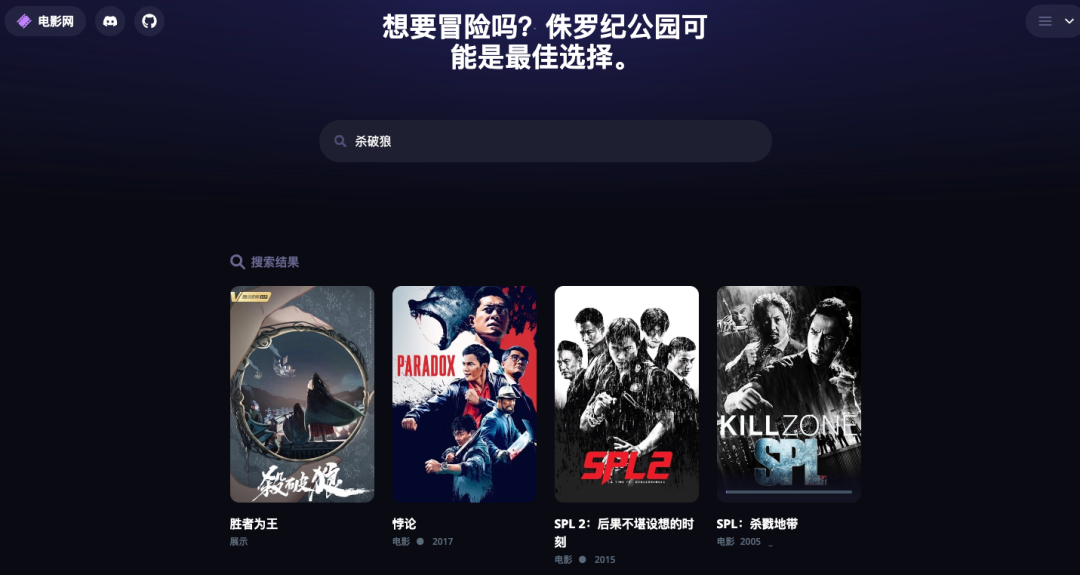
我们可以直接在上面搜索想看的电影作品,它会根据输入自动进行关联查询。
主要功能特点:
自动保存进度:可选的同步到账户中
书签功能:可以标记想要观看的电影或电视节目
简约界面:界面简洁,只显示所需内容,没有算法来吸引用户
托管简便:只需要一个静态网站和代理,如果需要跨设备同步,则可选后端
第三方内容获取:所有媒体内容都是直接从第三方流媒体服务获取,不在服务器上存储任何文件或媒体
本地部署:支持将项目部署到本地,自定义功能

使用体验
小编大概体验了下,输入了最新电影名称,相关电影名称、海报等信息都可以搜索到并播放正常,但是有些好像播放不了,像是没有找到合适的播放源。

播放界面支持自动化分辨率的选择调节、播放速度控制、视频下载及字幕上传等都支持。

本地部署
1.克隆项目代码到本地
git clone https://github.com/movie-web/movie-web.git2.进入项目目录
cd movie-web3.安装依赖
pnpm install4.启动服务
pnpm run dev5.打开浏览器访问
http://localhost:端口必须创建一个.env文件来配置环境。得到example.env。要构建生产文件,需运行:pnpm build
总结
movie-web 项目是一个极简且易用的电影信息站点,很方便对电影信息进行浏览和搜索。采用现代化的前端技术,保证了网站的稳定性和性能。该项目可以作为学习React和Node.js技术的实践项目,也可以作为电影信息网站的基础框架,进行二次开发和定制化。