博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
?文末获取源码联系?
?? 精彩专栏推荐订阅?? 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
网络技术的快速发展给各行各业带来了很大的突破,也给各行各业提供了一种新的管理模块,对于毕业生生活用品出售网站来说,是一个传统管理到智能化信息管理的改革,对于传统的毕业生生活用品出售管理,所包括的信息内容比较多,对于用户想要对这些数据进行管理维护需要花费很大的时间信息,而且对于数据的存储比较麻烦,想要查找某一相关的数据信息比较繁琐,随着互联网大潮的到来,决定开发一套智能化、信息化的毕业生生活用品出售网站,主要对个人中心,用户管理,商家管理,用品分类管理,用品信息管理,系统管理,订单管理等功能模块的管理系统的研发。
本文研究的系统是以java为语言的毕业生生活用品出售网站设计与实现,它在使用时数据库和程序不会被造成太大的影响,用起来也很得心应手。它也算是当时比较流行的安全性相对也很高的框架之一了,java开发语言和mysql数据库,最终完成毕业生生活用品出售网站。
关键词:毕业生生活用品出售;mysql数据库;java

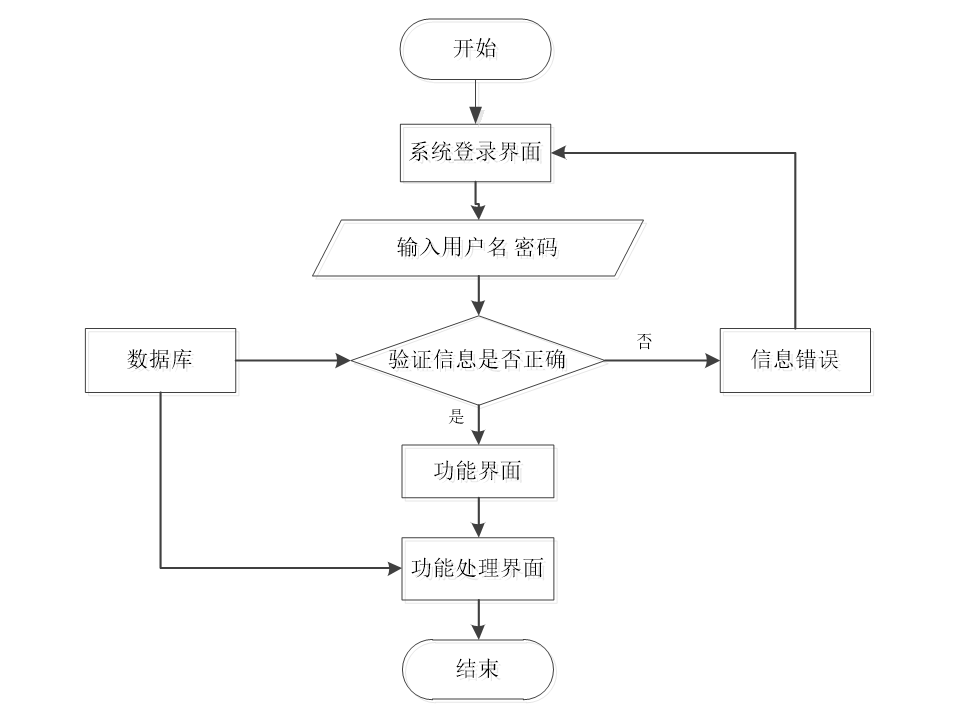
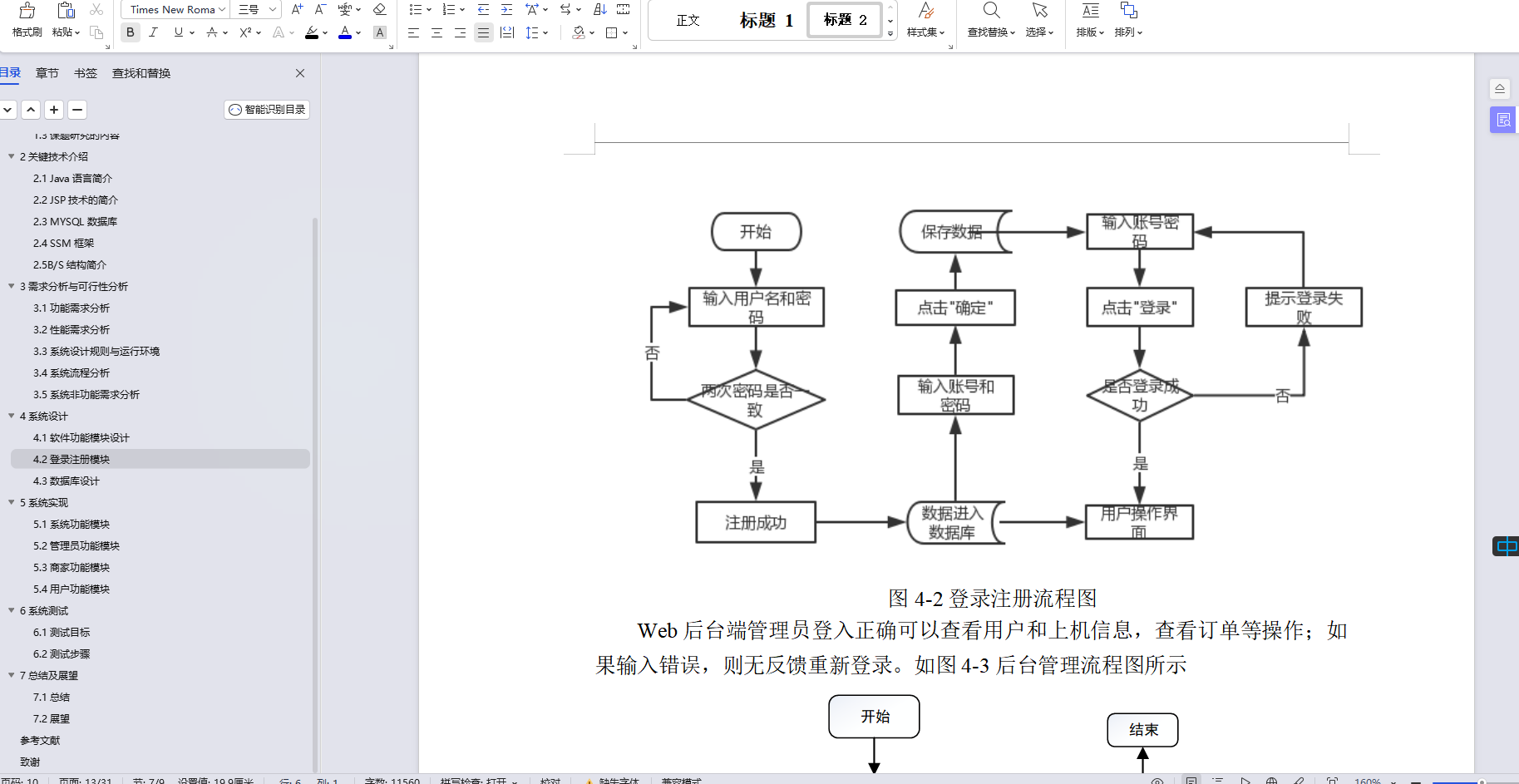
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
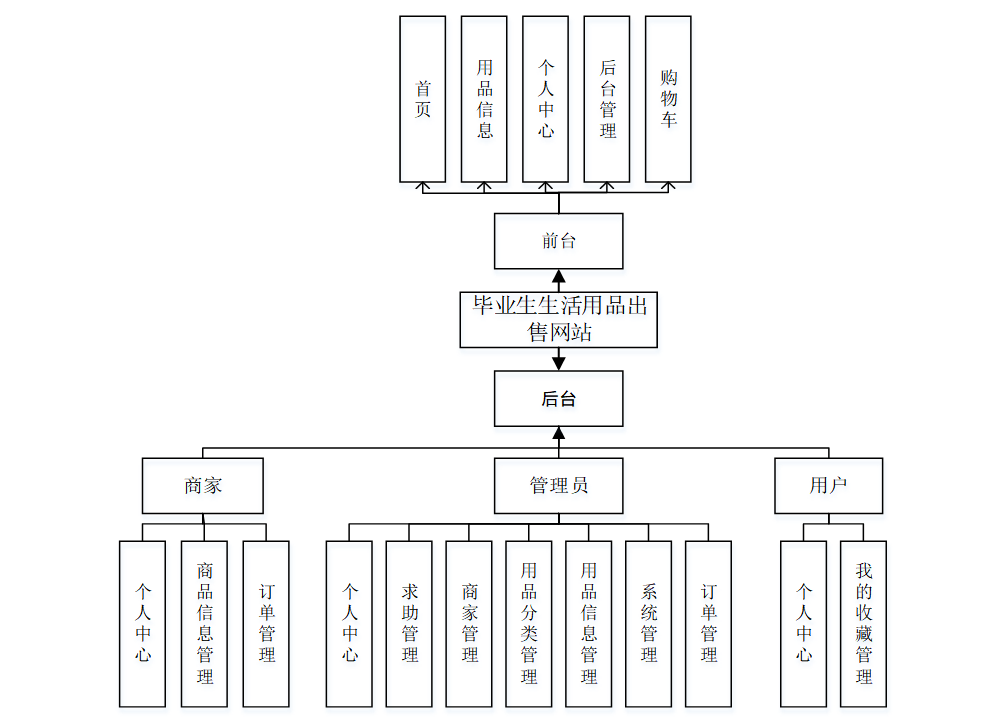
5.1系统功能模块
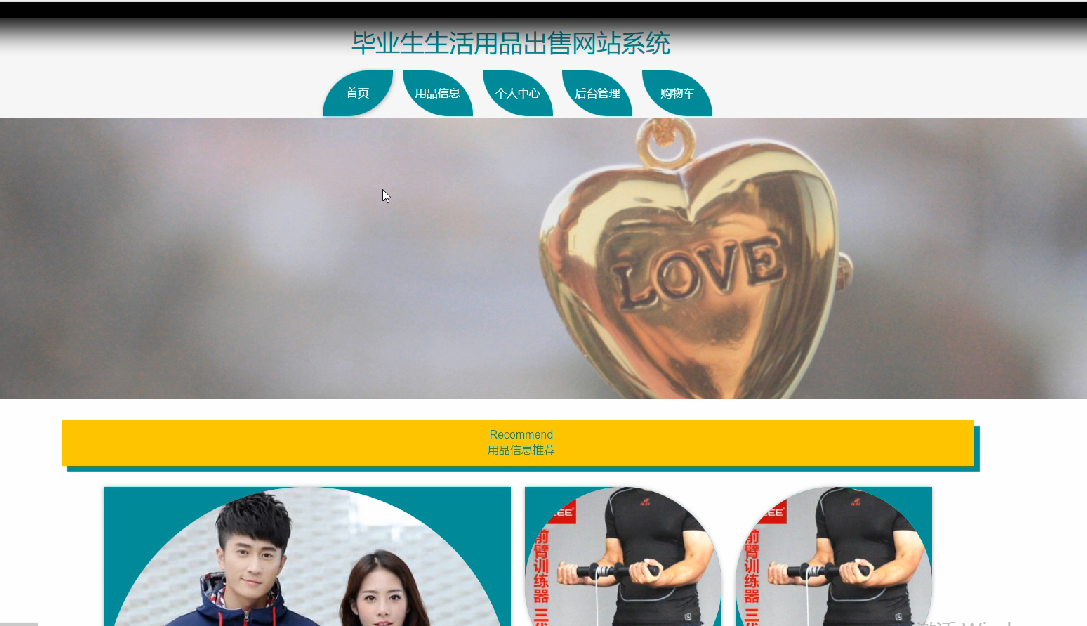
毕业生生活用品出售网站,在网站首页可以查看首页,用品信息,个人中心,后台管理,购物车等内容,并进行详细操作;如图5-1所示。

图5-1网站首页界面图
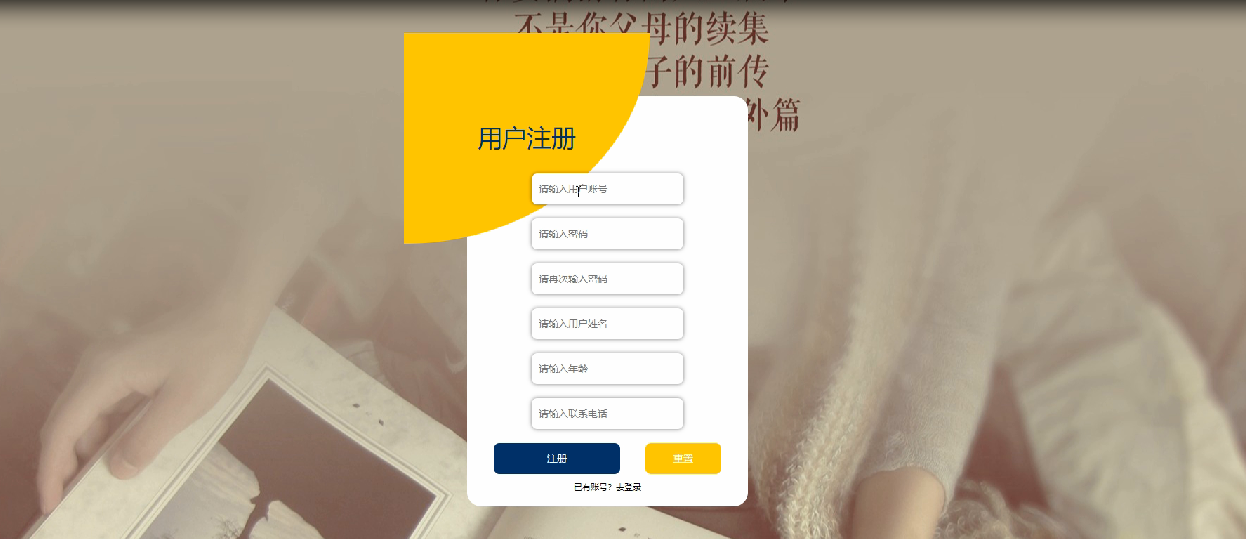
用户注册,在用户注册页面通过填写账号,密码,确认密码,姓名,年龄,电话等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
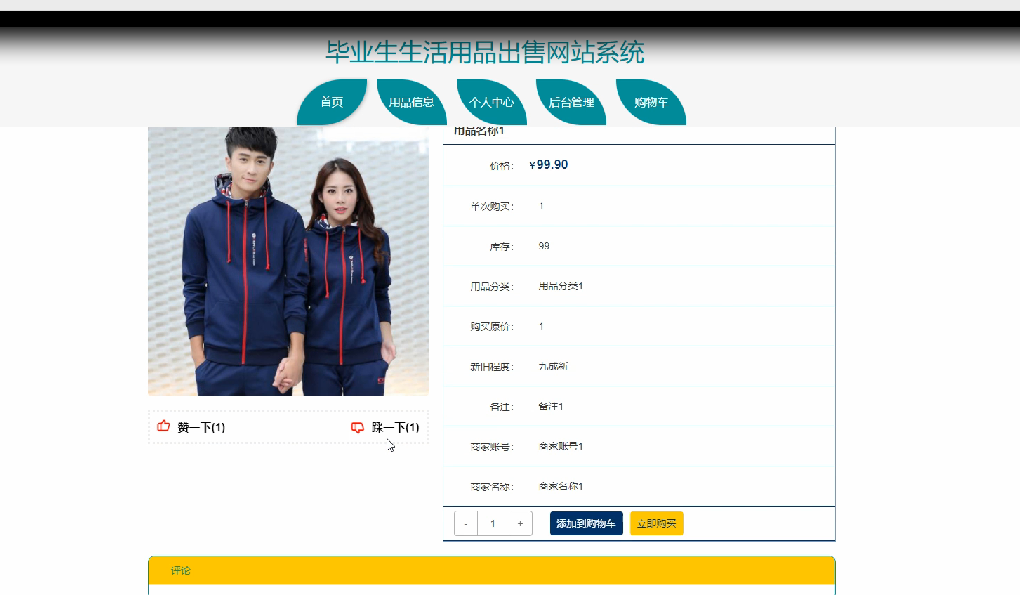
用品信息,在用品信息页面可以查看用品名称,价格,单次购买,库存,用品分类,购买原价,新旧程度,备注,商家账号,商家名称等内容,并进行添加到购物车,立即购买,赞一下,踩一下等操作,如图5-3所示。

图5-3用品信息界面图
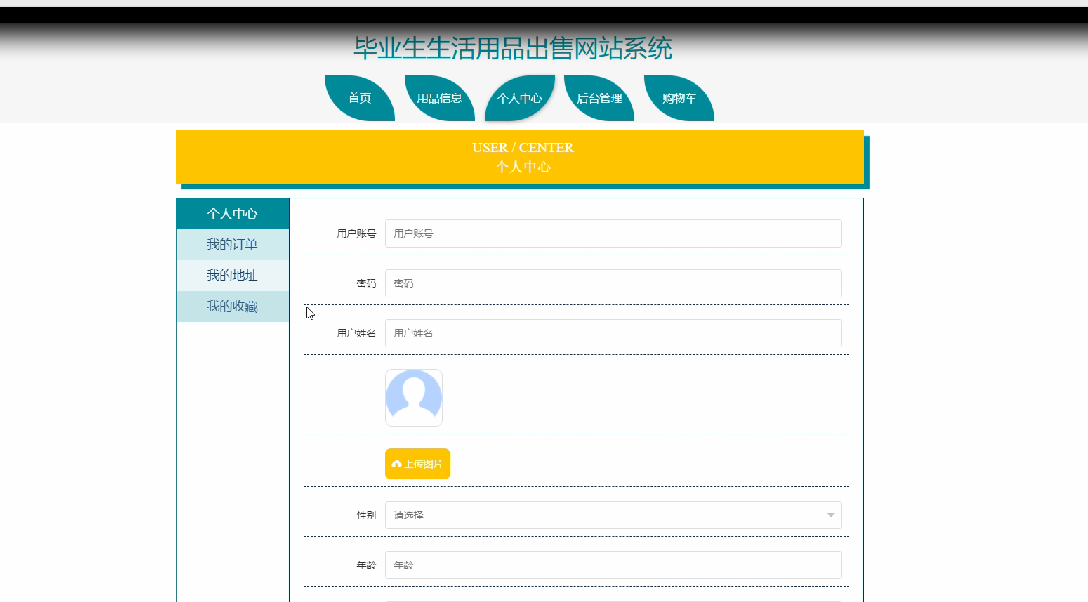
个人中心,在个人中心页面通过填写 用户账号,密码,用户姓名,性别,年龄,电话等内容进行更新信息操作,可以根据需要对我的订单,我的地址,我的收藏进行详细操作,如图5-4所示。

图5-4个人中心界面图
5.2管理员功能模块
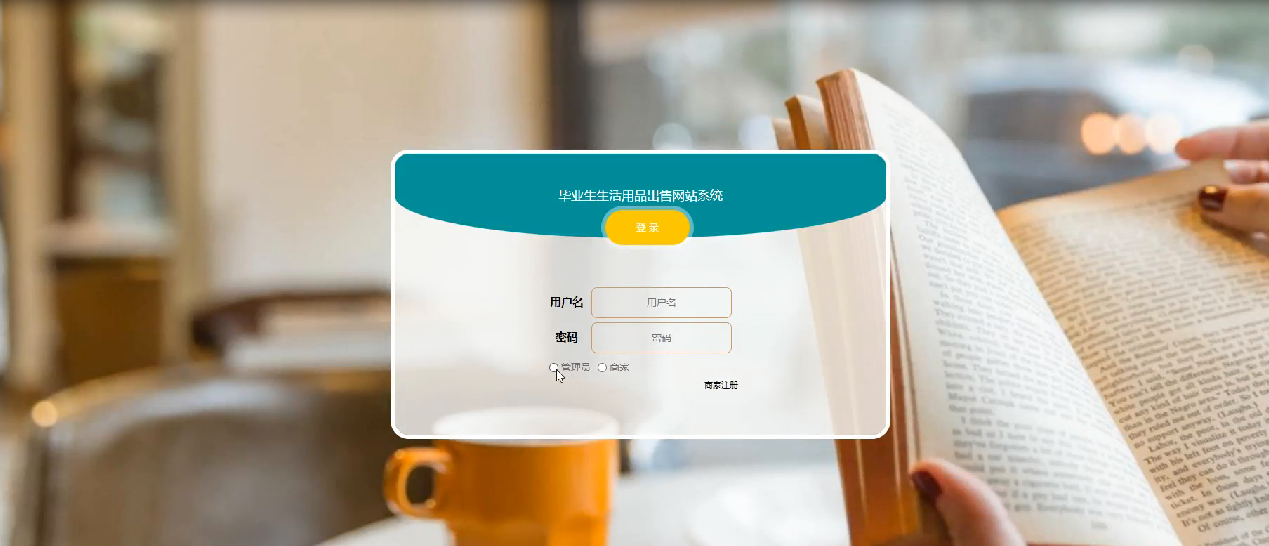
管理员登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5管理员登录界面图
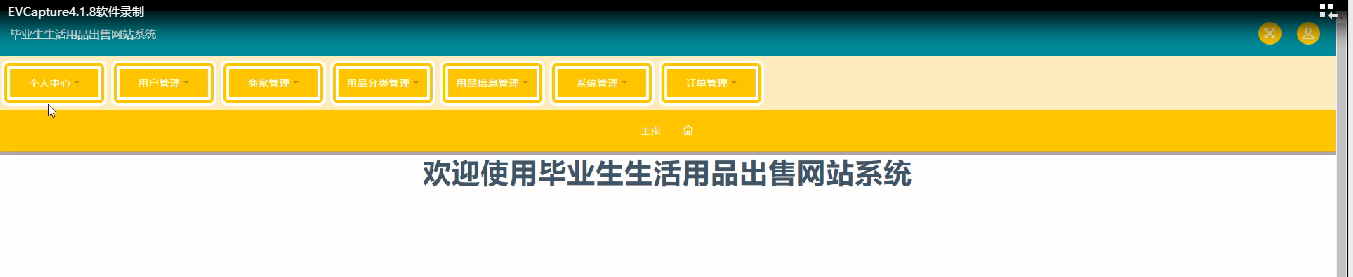
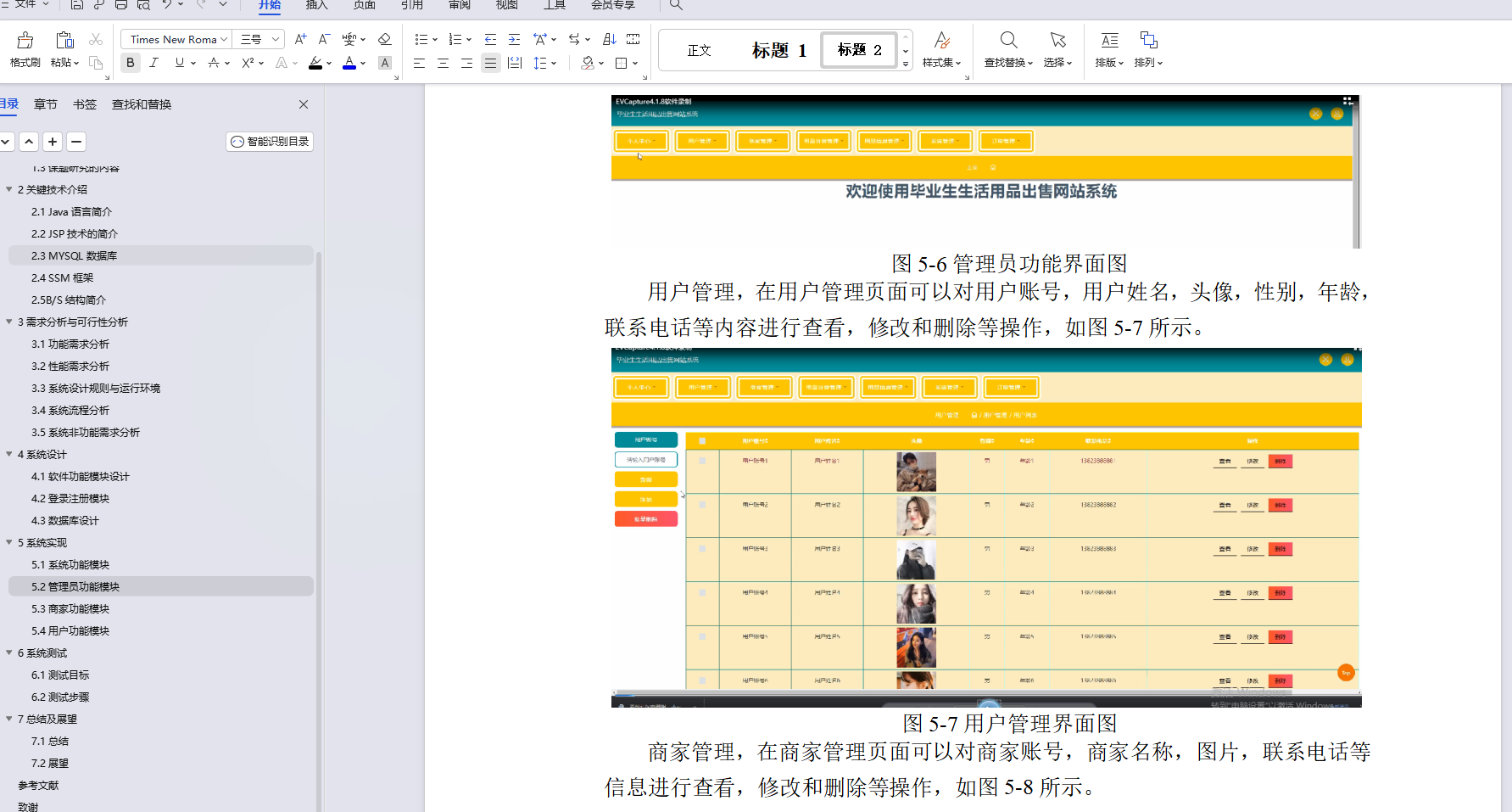
管理员登录系统后,可以对个人中心,用户管理,商家管理,用品分类管理,用品信息管理,系统管理,订单管理等功能进行相应的操作,如图5-6所示。

图5-6管理员功能界面图
用户管理,在用户管理页面可以对用户账号,用户姓名,头像,性别,年龄,联系电话等内容进行查看,修改和删除等操作,如图5-7所示。

图5-7用户管理界面图
商家管理,在商家管理页面可以对商家账号,商家名称,图片,联系电话等信息进行查看,修改和删除等操作,如图5-8所示。

图5-8商家管理界面图
用品信息管理,在用品信息管理页面可以对用品分类,用品名称,图片,购买原价,新旧程度,备注,商家账号,商家名称,价格,单限,库存 等内容进行修改和删除等操作,如图5-9所示。

图5-9用品信息管理界面图
5.3商家功能模块
商家登录进入毕业生生活用品出售网站可以对个人中心,用品信息管理,订单管理等功能进行相应操作,如图5-10所示。

图5-10商家功能界面图
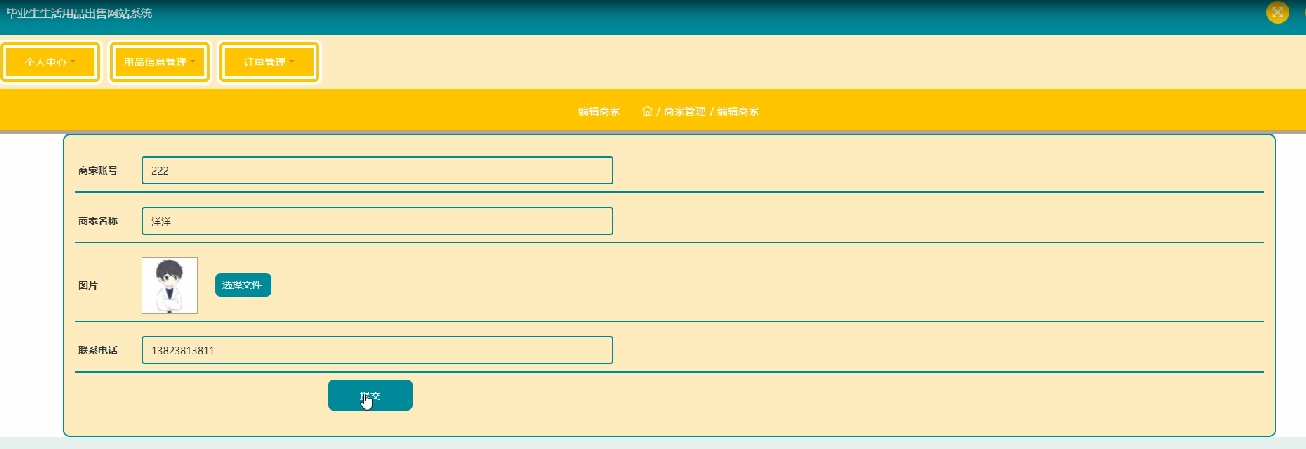
个人中心,在个人中心页面可以对商家账号,商家名称,图片,联系电话等进行个人信息修改操作,如图5-11所示。

图5-11个人中心界面图
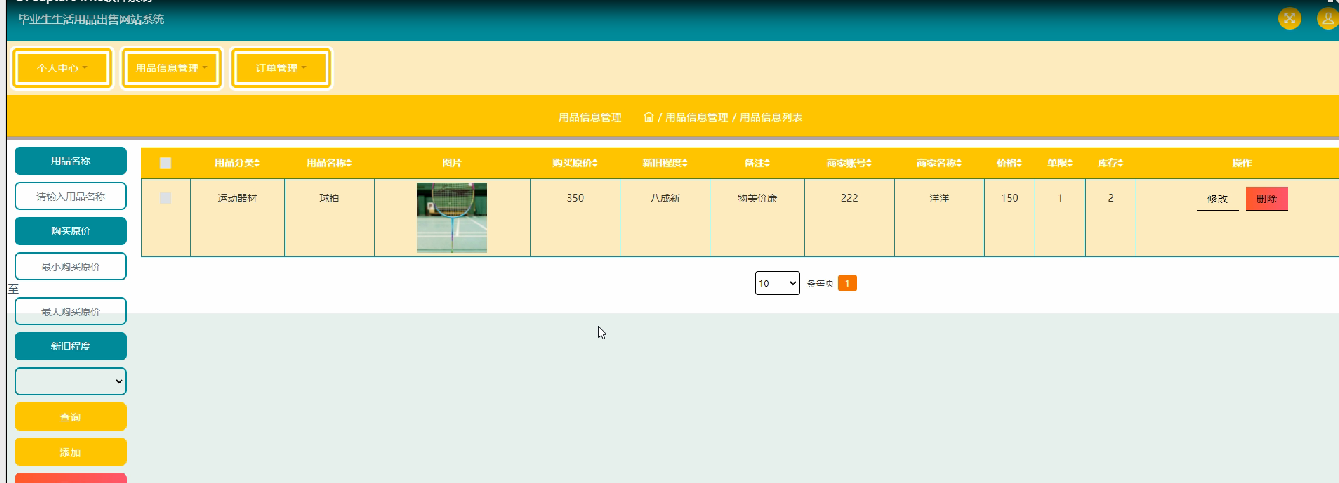
用品信息管理,在用品信息管理页面可以对用品分类,用品名称,图片,购买原价,新旧程度,备注,商家账号,商家名称,价格,单限,库存等内容进行修改和删除操作,如图5-12所示。

图5-12用品信息管理界面图
5.4用户功能模块
用户登录进入毕业生生活用品出售网站可以对个人中心,我的收藏管理等功能进行相应操作,如图5-13所示。

图5-13用户功能界面图
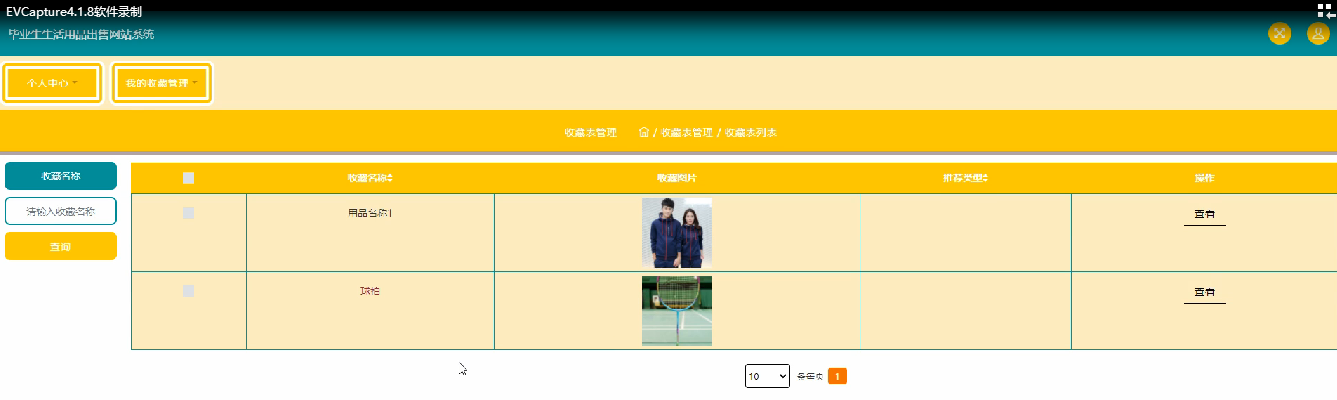
我的收藏管理,在我的收藏管理页面可以对收藏名称,收藏图片,推荐类型等内容进行查看操作,如图5-14所示。

图5-14我的收藏管理界面图
代码实现:
/** * 登录相关 */@RequestMapping("users")@RestControllerpublic class UserController{ @Autowired private UserService userService; @Autowired private TokenService tokenService; /** * 登录 */ @IgnoreAuth @PostMapping(value = "/login") public R login(String username, String password, String role, HttpServletRequest request) { UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user != null){ if(!user.getRole().equals(role)){ return R.error("权限不正常"); } if(user==null || !user.getPassword().equals(password)) { return R.error("账号或密码不正确"); } String token = tokenService.generateToken(user.getId(),username, "users", user.getRole()); return R.ok().put("token", token); }else{ return R.error("账号或密码或权限不对"); } } /** * 注册 */ @IgnoreAuth @PostMapping(value = "/register") public R register(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 退出 */ @GetMapping(value = "logout") public R logout(HttpServletRequest request) { request.getSession().invalidate(); return R.ok("退出成功"); } /** * 密码重置 */ @IgnoreAuth @RequestMapping(value = "/resetPass") public R resetPass(String username, HttpServletRequest request){ UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username)); if(user==null) { return R.error("账号不存在"); } user.setPassword("123456"); userService.update(user,null); return R.ok("密码已重置为:123456"); } /** * 列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,UserEntity user){ EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>(); PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params)); return R.ok().put("data", page); } /** * 信息 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") String id){ UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 获取用户的session用户信息 */ @RequestMapping("/session") public R getCurrUser(HttpServletRequest request){ Integer id = (Integer)request.getSession().getAttribute("userId"); UserEntity user = userService.selectById(id); return R.ok().put("data", user); } /** * 保存 */ @PostMapping("/save") public R save(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) { return R.error("用户已存在"); } userService.insert(user); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody UserEntity user){// ValidatorUtils.validateEntity(user); userService.updateById(user);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Integer[] ids){ userService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); }}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看??获取联系方式??
精彩专栏推荐订阅:在下方专栏??
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》